目录
outline
box-shadow
将元素设置为一个圆形
outline
outline 用来设置元素的轮廓线,用法和border一模一样
轮廓和边框不同的点,就是轮廓不会影响到可见框的大小
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box{width: 200px;height: 200px;background-color: aqua;margin-top: 200px ;border: 20px red solid;}</style>
</head>
<body><div class="box"></div><span>hello</span>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box{width: 200px;height: 200px;background-color: aqua;margin-top: 2px ;outline: 10px red solid;}</style>
</head>
<body><div class="box"></div><span>hello</span>
</body>
</html>
box-shadow
box-shadow用来设置元素的阴影效果,阴影不会影响页面布局
第一个值:水平偏移量 设置阴影的水平位置,正值向右移动 负值向左移动
第二个值:垂直偏移量 设置阴影的水平位置 正值向下移动 负值向上移动
第三个值:阴影的模糊半径
第四个值:阴影的颜色
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box{width: 200px;height: 200px;background-color: aqua;margin-top: 2px ;border: 10px red solid;box-shadow: 0px 0px 50px black;}</style>
</head>
<body><div class="box"></div><span>hello</span>
</body>
</html>
border-radius
border-radius:用来设置圆角,圆角设置的圆的半径大小
border-top-left-radius 左上角
border-top-right-radius 右上角
border-bottom-left-radius 左下角
border-bottom-right-radius 右下角
border-radius 可以分别指定四个角的圆角
四个值:左上 右上 右下 左下
三个值: 左上 右上/左下 右下
两个值 左上/右下 右上/左下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box{width: 200px;height: 200px;background-color: aqua;border-top-left-radius: 20px;}</style>
</head>
<body><div class="box"></div><span>hello</span>
</body>
</html>
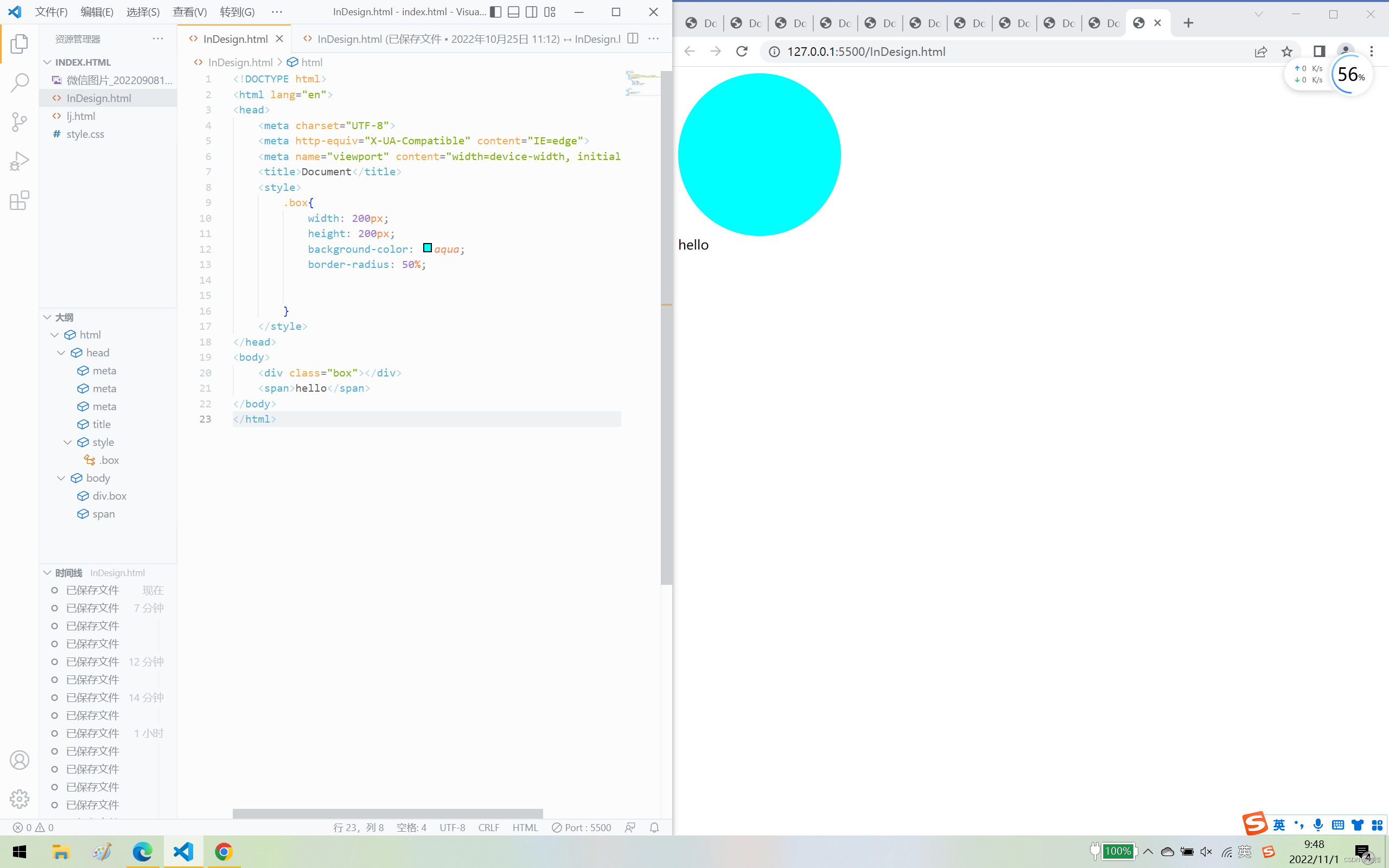
将元素设置为一个圆形
border-radius: 50%
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box{width: 200px;height: 200px;background-color: aqua;border-radius: 50%;}</style>
</head>
<body><div class="box"></div><span>hello</span>
</body>
</html>