首先来说一下 .sync 修饰符的作用
第一步:先用一句话解释
.sync修饰符可以实现子组件与父组件的双向绑定,并且可以实现子组件同步修改父组件的值。
第二步:具体解释
一般情况下,想要实现父子组件间值的传递,通常使用的是 props 和自定义事件 $emit 。
其中,父组件通过 props 将值传给子组件,子组件再通过 $emit 将值传给父组件,父组件通过事件j监听获取子组件传过来的值。
如果想要简化这里的代码,可以使用.sync修饰符,实际上就是一个语法糖。
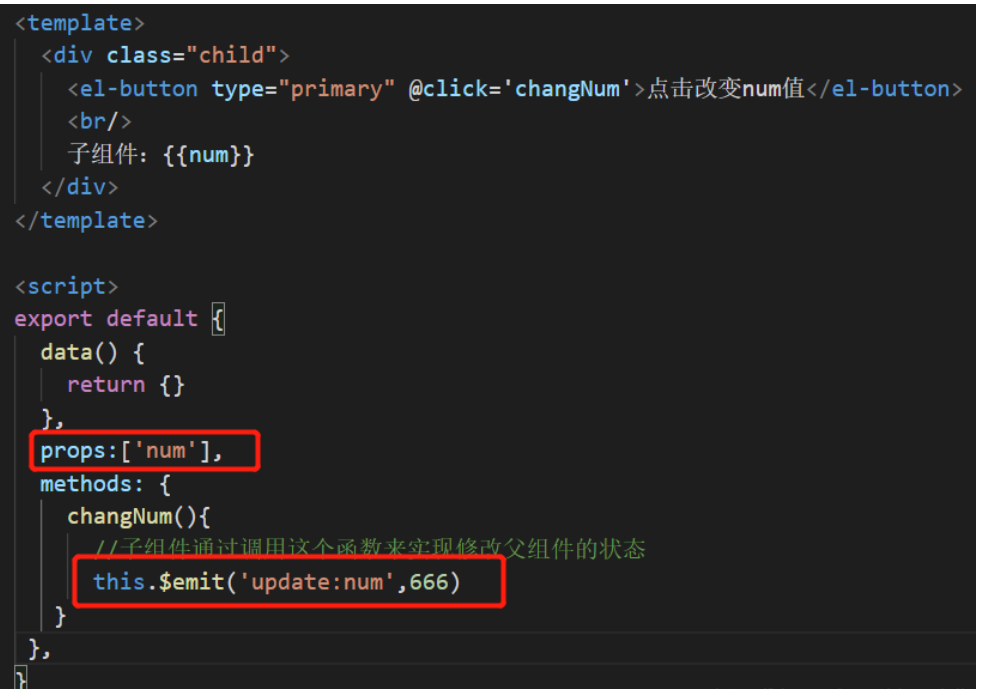
当我们需要通过子组件改变父组件的值时,可以这么实现
<!-- 父组件给子组件传入一个setNum函数 -->
<child :num="numParent" @setNum="(res)=> numParent = res"></child>//子组件通过调用这个函数来实现修改父组件的状态
methods: {changNum(){this.$emit('setNum',666)
}此时子组件只需要触发changNum函数就能执行父组件中的setNum函数从而改变父组件中numParent的值
这么写的话,比较麻烦
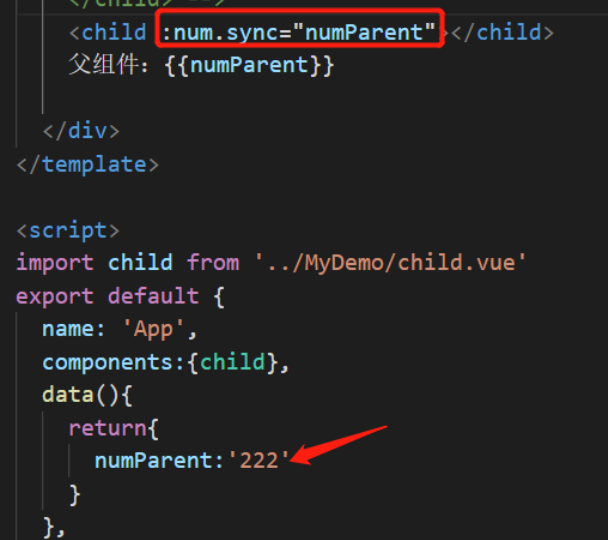
我们可以使用sync可简化写法:


这样就可以实现通过点击子组件按钮改变父组件中numParent的值了,比较便捷
接下来,来说一下$emit
父组件中
<template><div><!-- 组件间的参数传递 --><!-- 父子传递 --><!-- 传递方法给子元素: 通过事件传递 @事件名="值" --><!-- 事件名随便起,不要跟系统重复即可: aabb是自定义名称, 不需要提前声明 --><my-son :num="num" @aabb="receiveMsg" /><p><button @click="num++">num:{{ num }}</button></p><!-- 子父传递 --><p>子喜欢的队伍: {{ msg }}</p><!-- 兄弟传递 --><!-- 随意关系传递: 事件总线 + vuex 方式 --></div>
</template><script>
import MySon from './components/MySon.vue'
export default {components: { MySon },data() {return {num: 1,msg: '',}},methods: {// 父制作一个方法, 用于接收子消息receiveMsg(msg) {console.log('来自子的消息:', msg)this.msg = msg},},
}
</script><style lang="scss" scoped></style>子组件
<template><div class="box"><h2>我是App的子元素</h2><p>来自父元素的num: {{ num }}</p><hr /><!-- vue的设计理念: 单向数据流 -- 父和子主动交流, 不允许子主动联系父 --><!-- 1. 需要父提供一个方法,通过事件传递给子元素 --><!-- 2. 然后子元素通过父提供的方法, 来传递数据 --><h3>选择你喜欢的队伍:</h3><button @click="chooseTeam('WBG')">WBG</button><button @click="chooseTeam('EDG')">EDG</button><button @click="chooseTeam('V5')">V5</button></div>
</template><script>
export default {// props: 声明属性, 接收父传递的值props: ['num'],methods: {chooseTeam(name) {// 官方不推荐,但是用的较多: 因为更加简单粗暴// $parent: 属性中存储当前组件的父元素// 可以直接修改父元素中的属性值, 违背了官方的 单向数据流 原则, 但好用// this.$parent.msg = name// console.log(this)// 当前组件的自定义事件 @aabb 保存在 this.$listeners 中// 触发 aabb 中存储的函数(即父提供的 receiveMsg 函数)this.$emit('aabb', name)// $emit: 触发事件, 相当于: 参数1(参数2), 即 aabb(name)// $emit: 专门用于触发自定义事件// <组件 @自定义事件名="..."/>},},
}
</script><style lang="scss" scoped>
.box {border: 3px solid blue;padding: 10px;
}
我直接也写过组件之间是怎么传参的,这些都是很基础的,上手vue必须要学会哦,当然如果能看懂源码会有很大的帮助