目录
- 前言
- 一,props的作用
- 二,父向子传值
- 2.1 子元素
- 2.2 父元素
- 2.3 整体代码
- 三,子向父传值
- 3.1 子组件
- 3.2 父组件
- 3.3 整体代码
- 四,兄弟之间的数据传递
- 4.1 事件总线EventBus介绍(面试高频)
- 4.2 传值方
- 4.3 接收方
- 后记
前言
组件之间的关系有父子关系与兄弟关系,在项目中,经常会遇到组件之间数据共享的问题。本篇博客针对此问题进行讲解,希望能对读者有帮助!
一,props的作用
定义:props是组件的自定义属性。在封装通用组件时,合理使用props可以极大提高组件的复用性。
语法格式:和data()平级,声明props["自定义属性A”,“自定义属性B”]
作用:组件实例的作用域是孤立的。这意味着不能 (也不应该) 在子组件的模板内直接引用父组件的数据。父组件的数据需要通过 prop 才能下发到子组件中。(官方文档)
理解:props是子组件访问父组件数据的唯一接口。所以,props是用于子组件的。
特点:只读不写。
关于props大家可以移步关于Vue中props的详解
这是别的博主写的文章,写的非常好,大家想要了解可以看一下。
二,父向子传值
父向子传值的方法是:自定义属性,父组件中提供数据,子组件接收数据
2.1 子元素
首先,我们先在子元素中加入结构,给一个容器来装父亲传来的值:

刚刚在上文也介绍过,子元素中一定要有props,props是子接收父的唯一接口,一般情况下格式是:

default代表的是初始值,而type则代表的是父亲传过来的数据类型,如果数据类型不对则报错。
当然,如果不需要判断也可以直接写成(一般用于定值):

2.2 父元素
首先,父组件是需要引入子组件的(父子关系的由来)
其次,父组件需要在data中定义要传的数据:

接着,则是需要在调用子组件时使用v-bind单向传递数据

2.3 整体代码
父组件:
<template><div class="App-container"><Son :msg="messeage" :user="user"></Son></div>
</template><script>
import Son from './components/Son.vue'
export default {data() {return {messeage: '我是msg',user: '我是巧克力小猫猿'}},components: {Son}
}
</script>
子组件:
<template><div class="Son-container"><p>父组件传来的msg值是{{ msg }}</p><p>父组件传来的user值是{{ user }}</p></div>
</template><script>
export default {props: ['msg', 'user']// props: {// msg: {// default: '',// type: String// },// user: {// default: '',// type: String// }// }
}
</script>
三,子向父传值
子向父传值的方法是:利用$.emit()触发自定义事件
3.1 子组件
先在子组件中定义要传给父亲的值:

触发传值事件:

使用$.emit的方法触发自定义事件:

3.2 父组件
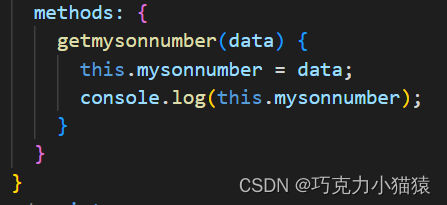
接收事件:

定义盛放值的容器:

接收数据:

3.3 整体代码
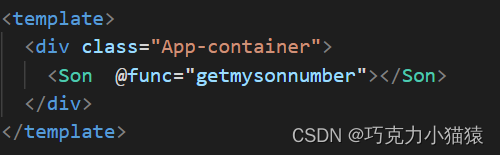
父组件:
<template><div class="App-container"><Son :msg="messeage" :user="user" @func="getmysonnumber"></Son></div>
</template><script>
import Son from './components/Son.vue'
export default {data() {return {messeage: '我是msg',user: '我是巧克力小猫猿',mysonnumber: 2}},components: {Son},methods: {getmysonnumber(data) {this.mysonnumber = data;console.log(this.mysonnumber);}}
}
</script>
子组件:
<template><div class="Son-container"><p>父组件传来的msg值是{{ msg }}</p><p>父组件传来的user值是{{ user }}</p><input type="button" value="我要传给父组件的值" @click="sendsonnumber"></div>
</template><script>
export default {props: ['msg', 'user'],// props: {// msg: {// default: '',// type: String// },// user: {// default: '',// type: String// }// }data() {return {sonnumber: 1}},methods: {sendsonnumber() {this.$emit('func', this.sonnumber)}}
}
</script>
四,兄弟之间的数据传递
4.1 事件总线EventBus介绍(面试高频)
我们先前已经介绍了父子组件的数据传递方式。其中,父组件给子组件传递数据,需要借助props,而子组件给父组件传递数据,需要借助自定义事件$.emit(),而兄弟组件之间传递数据的方式则需要借助EventBus。
通俗来说,EventBus是一个vue实例,是平行组件的沟通桥梁。
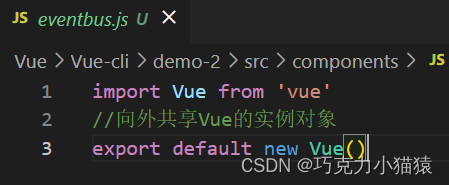
所以,兄弟组件进行数据传递,我们需要先定义一个EventBus,它是一个js文件:

这个文件也是兄弟组件进行数据传递核心,同时,两个兄弟组件都需要引入这个js文件。

4.2 传值方
传值使用.emit(),先定义,再写触发条件,然后是利用.emit(),先定义,再写触发条件,然后是利用.emit(),先定义,再写触发条件,然后是利用.emit()传值
<template><div class="Left-container"><button @click="send">把值传给Right</button></div>
</template><script>
import bus from './EventBus'
export default {data() {return {str: 11111}},methods: {send() {bus.$emit('sharetoRight', this.str)}}
}
4.3 接收方
接受使用$.on()进行数据接收
<template><div class="Right-container">我从Left那里接受到的值是{{ fromLeft }}</div>
</template><script>
import bus from "./EventBus"
export default {data() {return {fromLeft: 0}},created() {bus.$on('sharetoRight',(val) => {this.fromLeft = val})}
}
</script>后记
本节讲述了vue中组件如何传递的基本方法,后续如在项目中遇到问题还会继续更新,感谢阅读!