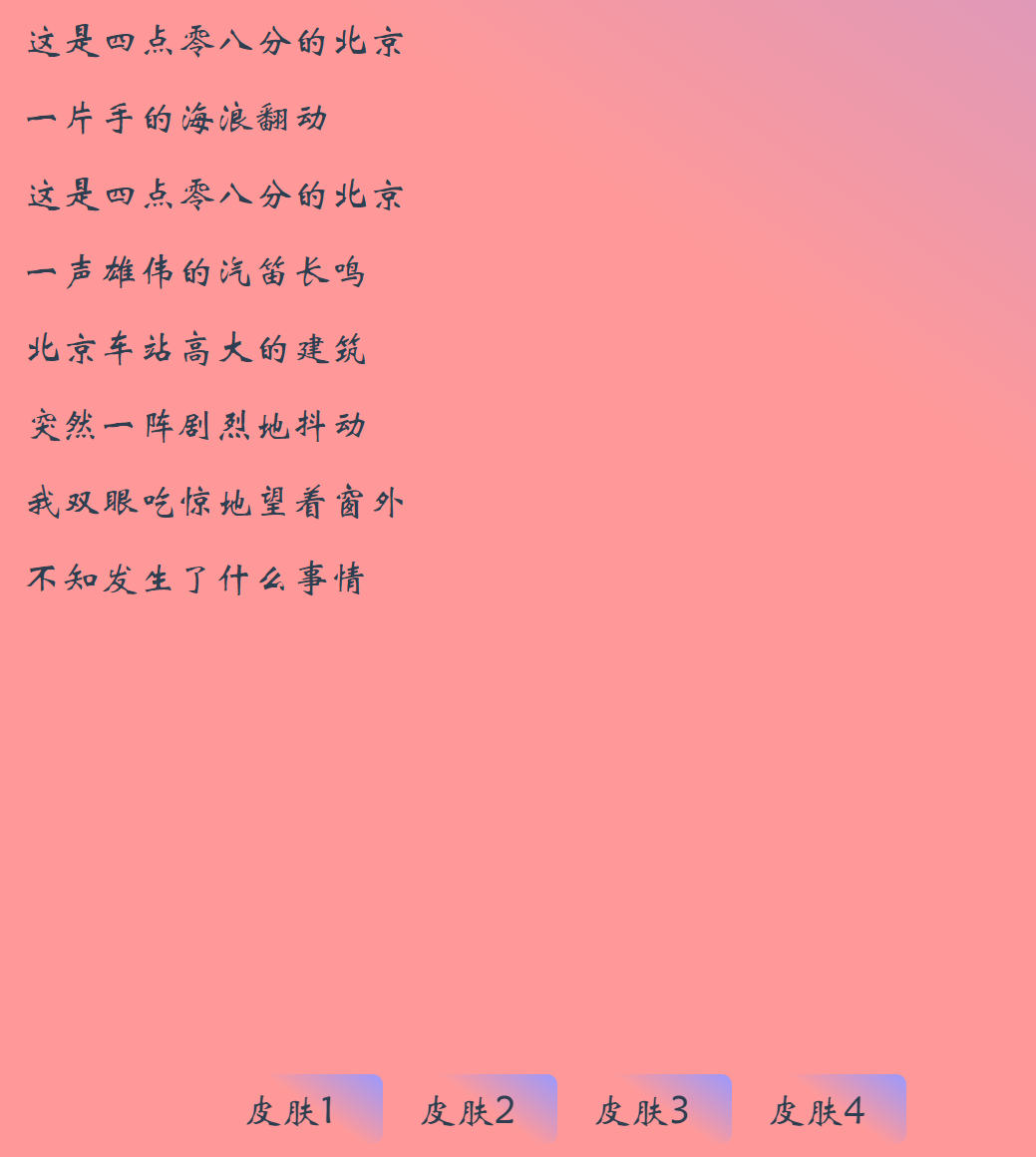
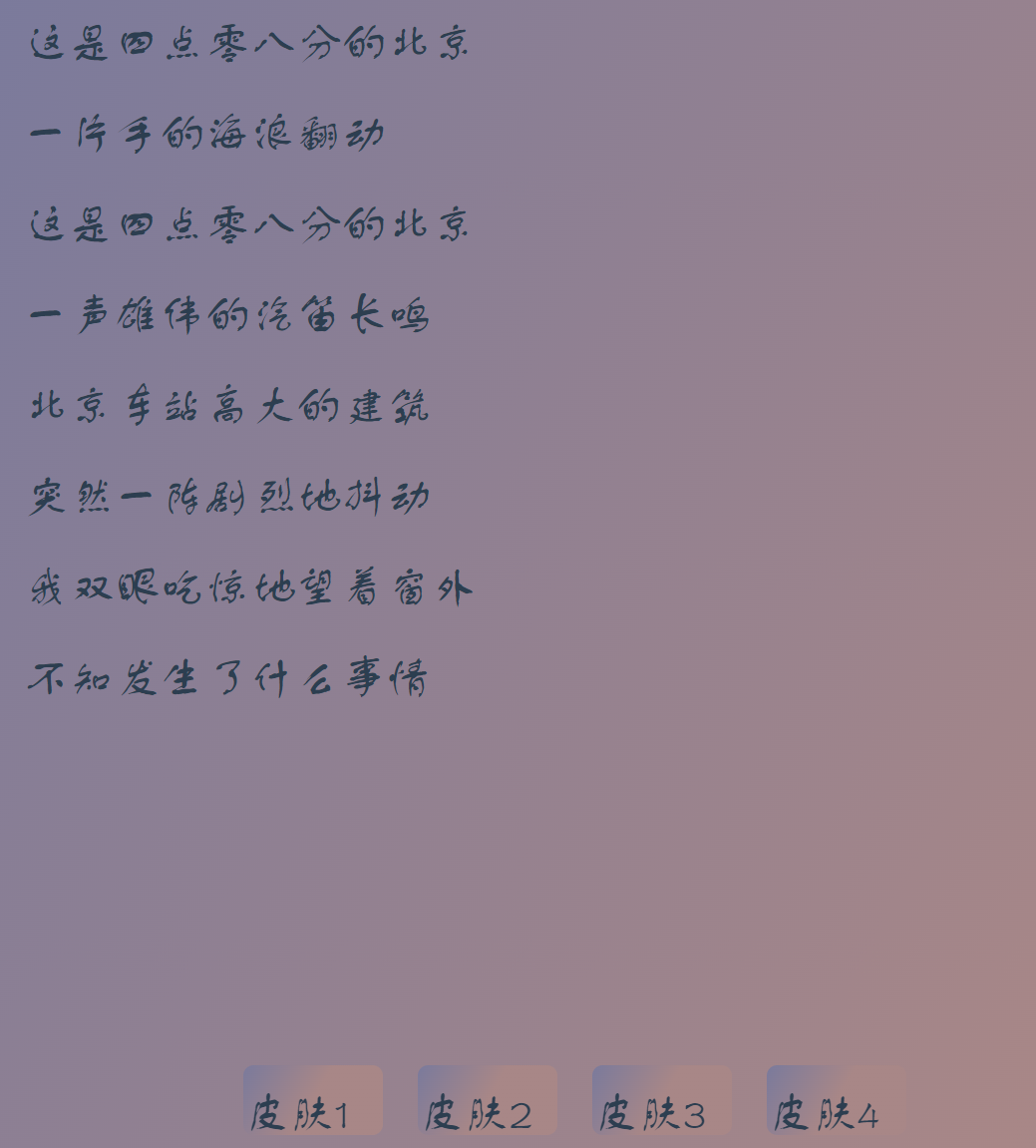
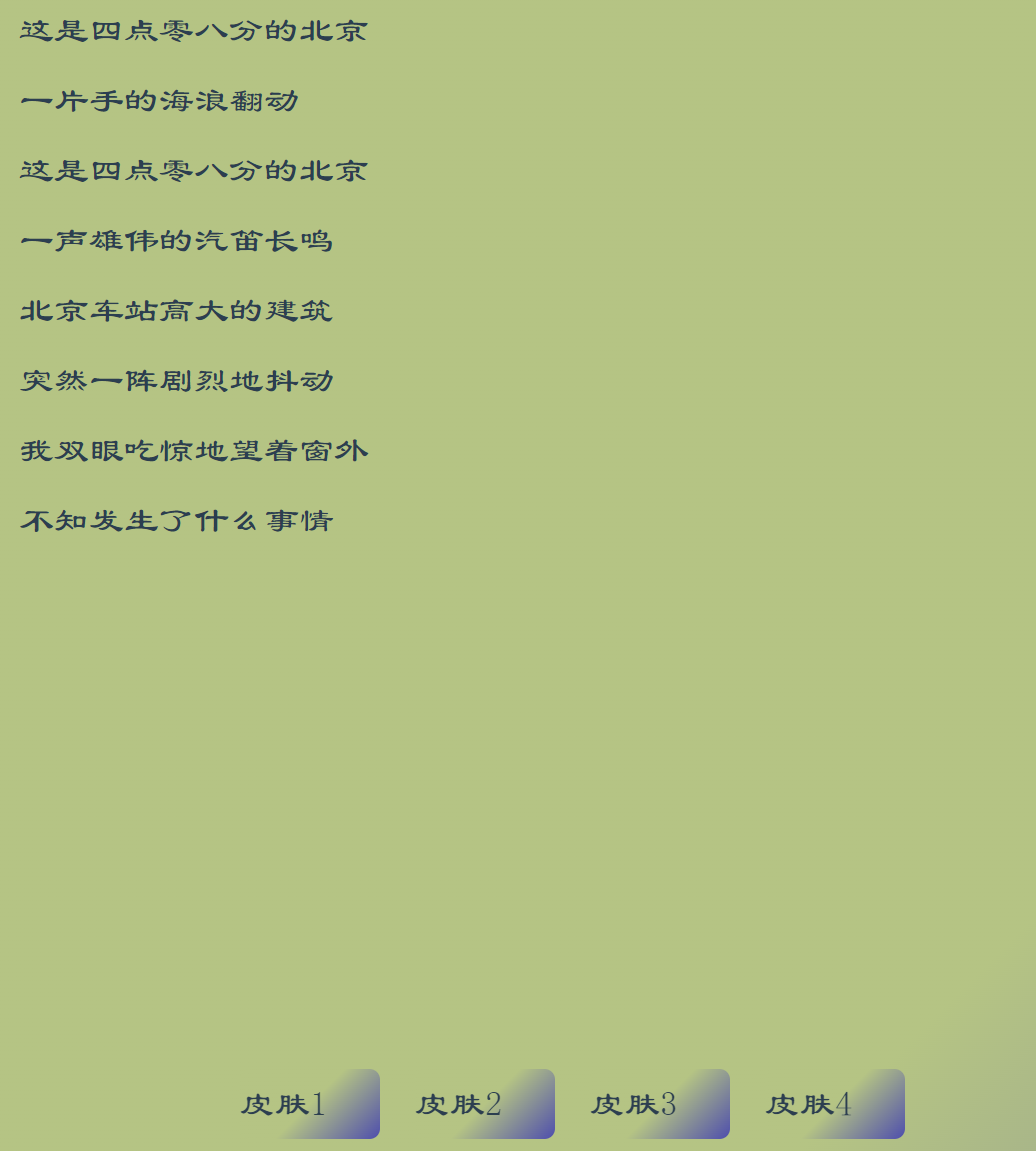
效果如图:




源代码:
<template><div :class="[`son${temp}`]" class="demo3">这是四点零八分的北京<br/>一片手的海浪翻动<br/>这是四点零八分的北京<br/>一声雄伟的汽笛长鸣<br/>北京车站高大的建筑<br/>突然一阵剧烈地抖动<br/>我双眼吃惊地望着窗外<br/>不知发生了什么事情<div class="footer"><div v-for="(i,d) in 4" :key="d" @click="temp = i" :class="[`son${temp}`]" class="button">皮肤{{i}}</div></div></div>
</template>
<script>
export default {data() {return { temp: 1, // 皮肤参数}}
}
</script>
<style lang="scss" scoped>
.footer {position: fixed; left: 10vw;bottom: 10vh;display: flex;.button {width: 80px;height: 40px;margin-right: 20px;border-radius: 6px;}
}
.son1 {font-family: 华文新魏;font-size: 22px;line-height: 2;background-image: linear-gradient(35deg, #f99 50%, #99f 100%);
}
.son2 {font-family: 方正舒体;font-size: 26px;line-height: 2;background-image: linear-gradient(-60deg, rgb(168, 135, 135) 50%, rgb(122, 122, 156) 100%);
}
.son3 {font-family: 隶书;font-size: 20px;line-height: 2;background-image: linear-gradient(135deg, rgb(181, 196, 132) 50%, rgb(78, 78, 173) 100%);
}
.son4 {font-family: 仿宋;font-size: 26px;line-height: 2;background-image: linear-gradient(60deg, rgb(214, 232, 157) 50%, rgb(149, 170, 134) 100%);
}
.demo3 {width: 100%;height: 100vh;padding: 20px;
}
</style>
设计思路:
规划几套样式,通过动态class 或 scss 混入 @include 等方式进行赋值,给最外层的父元素添加全局样式。涉及到跨页面操作,可以将class转化为JSON字符串存在storage 或vuex 里,或者封装进公用组件,把每个页面不同的内容以插槽的形式插入。
其它应用场景如:天地图自定义覆盖物,轮播图自定义指示点
相关图片次日补齐