在el-menu中添加 v-model=“isCollapse”
<el-menu router="true"default-active="/"class="el-menu-vertical-demo"background-color="#545c64"text-color="#fff"active-text-color="#ffd04b"v-model="isCollapse">
然后在下面
export default {data() {return {isCollapse: false}}
}
我们在顶部放一个小按钮,让这个小按钮来控制是否折叠,但是这个小按钮是放在content里面的,也就是我们要在Content里面触发一个事件,这个事件改变了Mymenu.vue中的一个变量
在我们的Content中
<div><div class="header"><i class="iconfont icon-right-indent"></i><i class="iconfont icon-left-indent"></i>顶部区域</div><!-- 内容区域 路由出口--><div class="content"><router-view></router-view></div>

也就是点左边的按钮,往里推;点右边的按钮,往外面扩。并且初始状态只能显示一个。因为是兄弟组件之间传值,所以我们通过父组件做一个中转。
因为我们的Mymenu.vue肯定是要接收一个数据,根据这个数据来让导航显示和隐藏

export default {
//接收的一个数据,不是自己的数据props: ["isCollapse"],
};
而这个数据从哪里来呢?是从它的父组件index.vue中来的
<!-- 左侧导航区域 --><Mymenu class="menu" :isCollapse="isCollapse"></Mymenu>
data() {return {isCollapse: false,}},
在Content.vue中,点击切换按钮时,修改父组件的数据
<i @click="changeMenu" class="iconfont icon-right-indent"></i><i @click="changeMenu" class="iconfont icon-left-indent"></i>
export default {methods: {changeMenu() {//点击切换按钮的时候 修改父组件的数据 isCollapse//传入一个事件,让他修改父亲的数据this.$emit("changeCollapse");}}
}
也就是在Content.vue中传入事件 this.$emit(“changeCollapse”);,让它改变index.vue中的 isCollapse: false,
回到父亲里面接收这个事件
<!-- 右侧内容区域 --><Content class="content" @changeCollapse="changeCollapse" :isCollapse="isCollapse"></Content>
接受这个事件之后做什么呢?
methods:{changeCollapse(){this.isCollapse = !this.isCollapse;}}
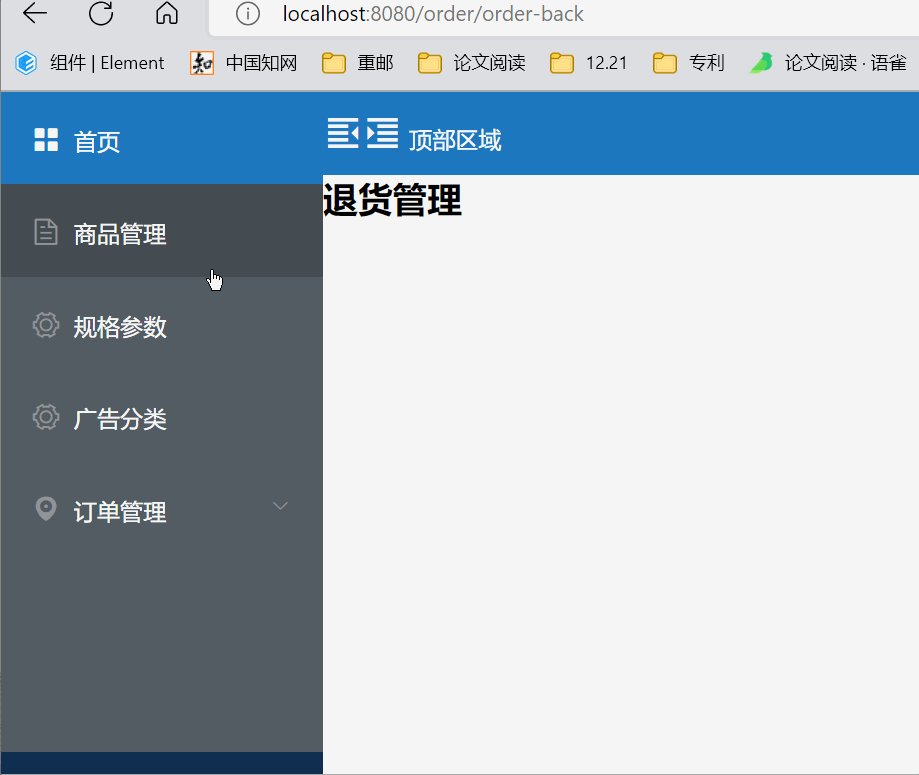
最终的效果:

这两个按钮只能显示一个
Content.vue中
<i v-if="!isCollapse" @click="changeMenu" class="iconfont icon-right-indent"></i><i v-else @click="changeMenu" class="iconfont icon-left-indent"></i>
props: ["isCollapse"],methods: {changeMenu() {//点击切换按钮的时候 修改父组件的数据 isCollapsethis.$emit("changeCollapse");}}
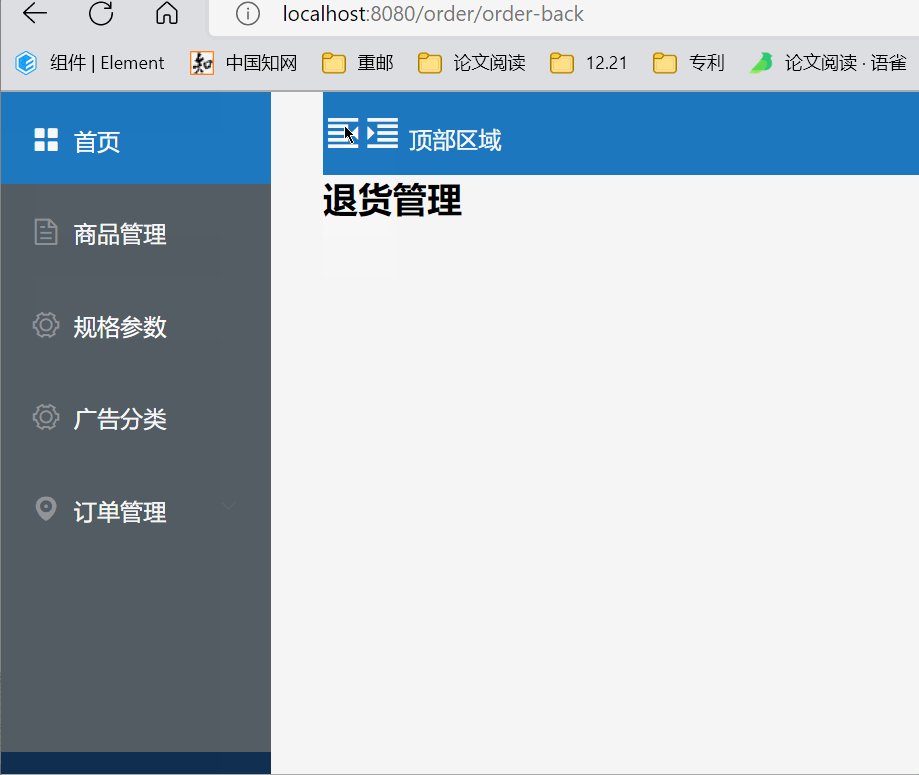
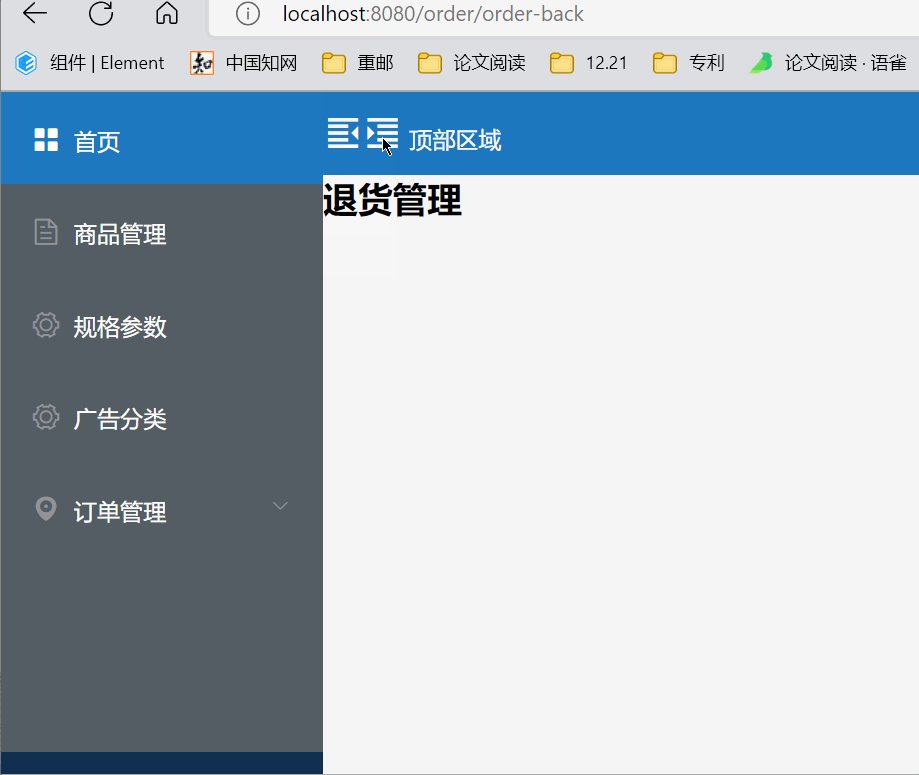
效果为:

设置一下相应的样式
在index.vue中
<!-- 右侧内容区域 --><Content class="content" @changeCollapse="changeCollapse" :class="{isActive:isCollapse}" :isCollapse="isCollapse"></Content>
.isActive{margin-left: 64px;}

![[Java]通过反射获取运行时类的对象及其内部结构](https://img-blog.csdnimg.cn/f6e47031e06844cea064e2e6fb53edb0.png)