目录
Vue
.sync(2.3.0+)
$emit (2.3后)
自定义组件的 v-model 2.2.0+
v-model+emits(3.0取消了.sync)
React
父组件回调函数
相关基础
框架
MVC (Model View Controller)/MVP(Model View Presenter)
MVVM (Model View View Model)
React和Vue区别
Vue
.sync(2.3.0+)
//父组件
<template><TestCom :num.sync="data"></TestCom>
</template>
<script>
export default({components: {TestCom,},data() {return {data:2} },
});
</script>//子组件
<template><div><button @click="cahngeNum">按钮</button>{{ num }}</div>
</template><script>
export default({props: {num: {default: "",type: String,},},methods: {cahngeNum() {this.$emit("update:num", 999); // 触发update:data将子组件值传递给父组件},},
});
</script>
$emit (2.3后)
<template><div><!-- 子组件模板 --><button @click="updateVisibility">Toggle Visibility</button></div>
</template><script>
export default {methods: {updateVisibility() {const newVisibility = !this.visibility;this.$emit('visibility-change', newVisibility);}},props: ['visibility']
};
</script>
<template><div><!-- 父组件模板 --><child-component :visibility="visibility" @visibility-change="handleVisibilityChange" /></div>
</template><script>
import ChildComponent from './ChildComponent.vue';export default {components: {ChildComponent},data() {return {visibility: false};},methods: {handleVisibilityChange(newVisibility) {this.visibility = newVisibility;}}
};
</script>
自定义组件的 v-model 2.2.0+
<input v-model="searchText">
等价于:
<inputv-bind:value="searchText"v-on:input="searchText = $event.target.value"
>
<template><div><label for="message">Message:</label><input type="text" id="message" v-model="userMessage" /><p>Entered message: {{ userMessage }}</p></div>
</template><script>
export default {data() {return {userMessage: '' // 初始值为空};}
};
</script>
当用户在输入框中输入文本时,userMessage 的值会实时更新,
并且当 userMessage 的值改变时,输入框中的值也会自动更新。
v-model 在内部相当于使用 :value 和 @input 来实现数据的绑定和监听。
v-model+emits(3.0取消了.sync)
// 父组件
<template><div>// 父组件传递给子组件num属性(默认使用modelValue)<child v-model:num = data></child></div>
</template>
<script>data(){return {data:'我是来自父组件的数据'}}
</script>//子组件
<template><div><button @click="cahngeNum">按钮</button>{{ num }}</div>
</template><script lang="ts">
import { defineComponent } from "vue";
export default defineComponent({emits: ["update:num"],props: {num: {default: "",type: String,},},setup(props, { emit }) {function cahngeNum() {emit("update:num", 999); }return { cahngeNum };},
});
</script>
React
父组件回调函数
import React, { useState } from 'react';function ParentComponent() {const [visibility, setVisibility] = useState(false);// 父组件中的回调函数,用于接收子组件传递的更新数据const handleVisibilityChange = (newVisibility) => {setVisibility(newVisibility);};return (<div>{/* 将属性和回调函数传递给子组件 */}<ChildComponent visibility={visibility} onVisibilityChange={handleVisibilityChange} /></div>);
}
import React from 'react';function ChildComponent({ visibility, onVisibilityChange }) {// 子组件中的事件处理函数,用于更新属性并调用回调函数const handleVisibilityToggle = () => {const newVisibility = !visibility;onVisibilityChange(newVisibility);};return (<div>{/* 子组件根据需要使用属性 */}<button onClick={handleVisibilityToggle}>Toggle Visibility</button></div>);
}
vue父子组件之间双向数据绑定的(vue2/vue3)_vue3父子组件双向绑定_前端一枚的博客-CSDN博客
相关基础
框架
MVC (Model View Controller)/MVP(Model View Presenter)
- Model(模型):提供数据
- View(视图):显示数据
- Controller/Presenter(控制器):负责逻辑的处理,
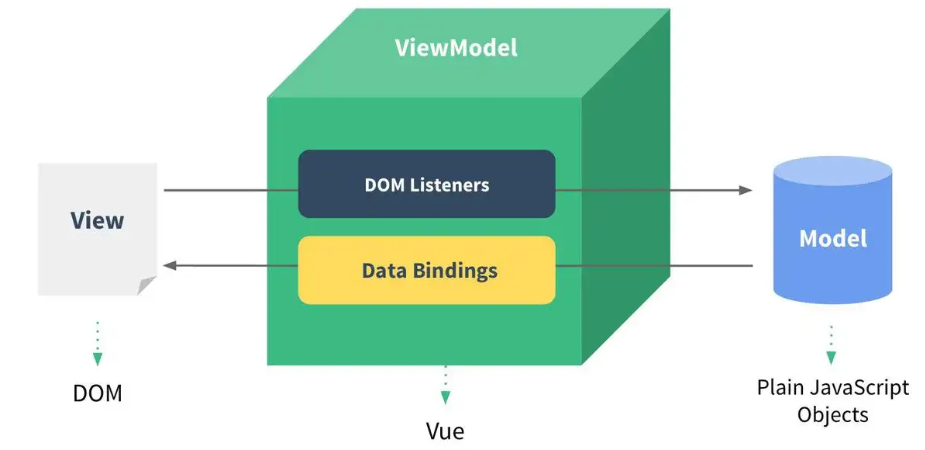
MVVM (Model View View Model)
视图和业务逻辑分开。
ViewModel 是它们双向绑定的桥梁,自动同步更新
【优点】
相比mvp各层的耦合度更低,一个viewmodel层可以给多个view层共用(一对多),提高代码的可重用性。
*耦合度:模块间依赖的程度。
【缺点】
因为使用了dataBinding,增加了大量的内存开销,增加了程序的编译时间,所以适合轻量级项目。
数据绑定使得 Bug 很难被调试。你看到界面异常了,有可能是你 View 的代码有 Bug,也可能是 Model 的代码有问题
React和Vue区别

React和Vue都用了MVVM,父组件传给子组件的props都不允许子组件修改
React单向数据流:只能由数据层的变化去影响视图层的变化
但Vue提供了双向数据绑定的语法糖($emit,v-model)
在文档中经常会使用 vm (ViewModel 的缩写) 这个变量名表示组件实例。