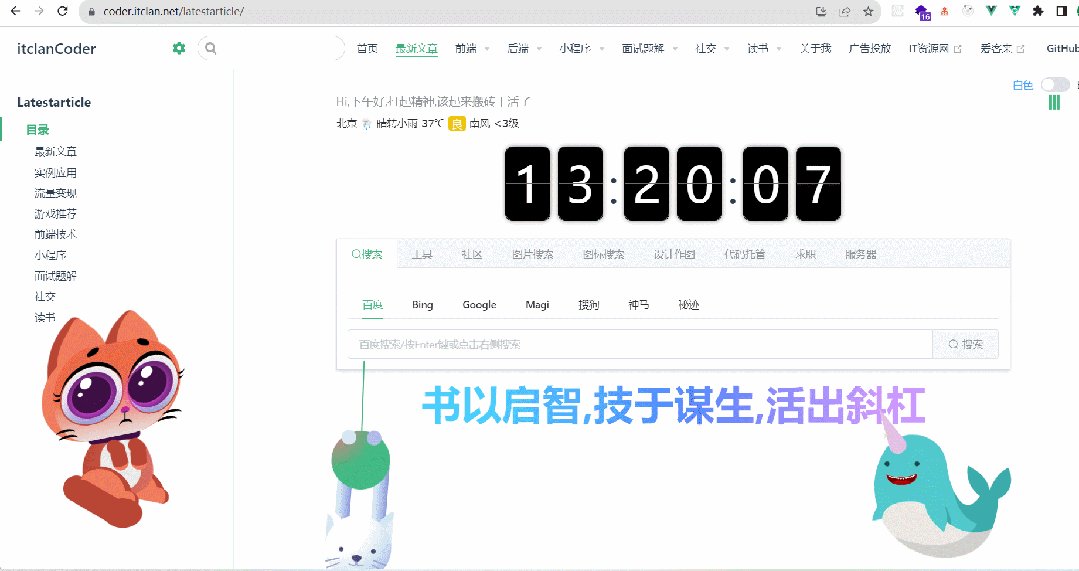
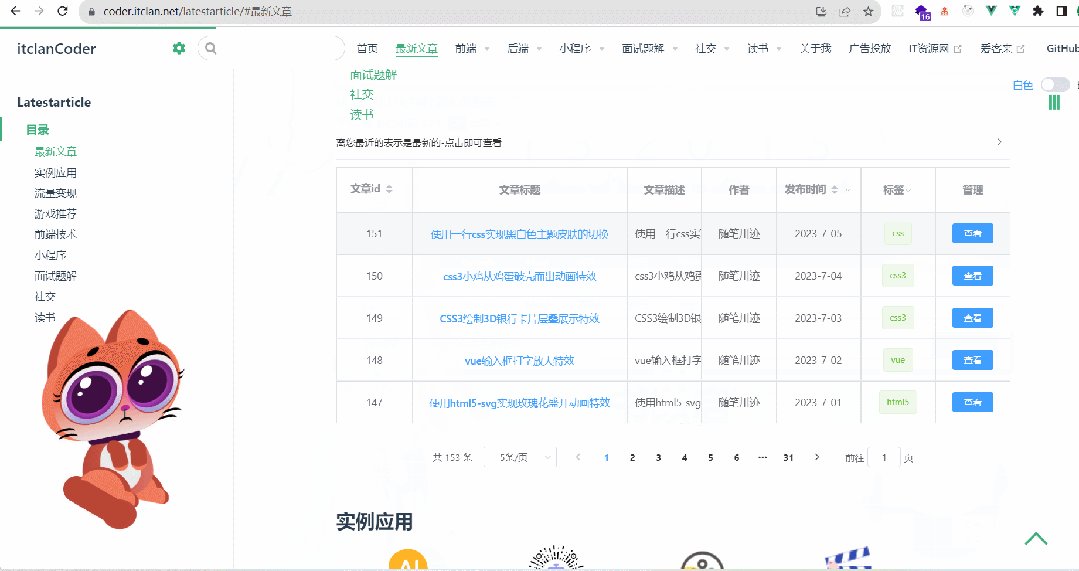
很多网站都有切换主题的效果
比如如下所示

示例代码
<template><div class="css-switch-theme"><el-switch@change="hanldeSwitchTheme"v-model="themValue"active-text="暗黑"inactive-text="白色"active-color="#42b983"></el-switch></div></template><script>export default {name:"setTheme",data() {return {themValue: false }},methods: {hanldeSwitchTheme(value) {if(value) {document.querySelector('html').style = 'filter:invert(1) hue-rotate(180deg);transition:all 300ms';}else {// 白色模式console.log(value);document.querySelector('html').style = 'filter:grayscale(0);transition:all 300ms';}}}};</script><style lang="stylus" scoped>.css-switch-theme {display:flex;justify-content: center;}</style>其核心就是下面这行代码
document.querySelector('html').style = 'filter:invert(1) hue-rotate(180deg);'filter是一个非常神奇的属性,能将Photoshop一些基础的滤镜效果应用到网站上
使用hue-rotate这个函数结合CSS变量动态生成过渡颜色
暗黑模式使用到两个滤镜函数:invert、hue-rotate
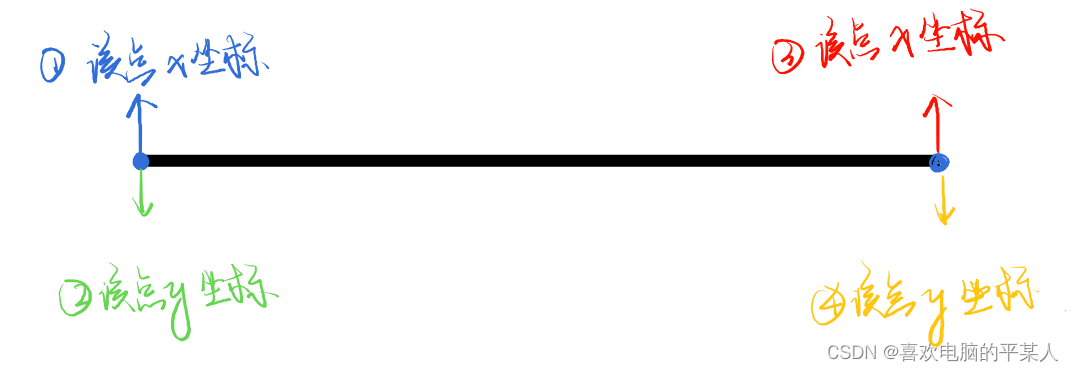
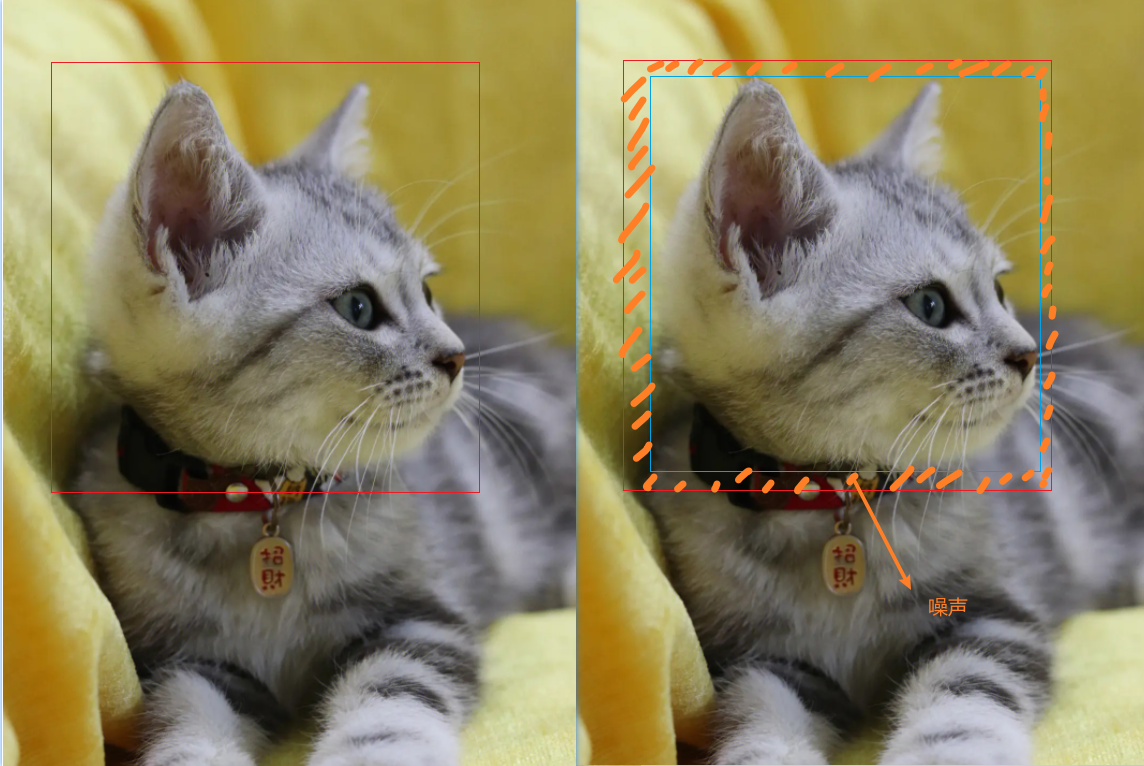
invert:反相,反向输出图像着色,值为 0%则无变化,值为0~100%则是线性乘子效果,值为100%则完全反转
hue-rotate:色相旋转,减弱图像着色,处理非黑白的颜色,值为 0deg则无变化,值为0~360deg则逐渐减弱,值超过360deg则相当绕N圈再计算剩余的值
invert简单理解就是黑变白,白变黑,黑白颠倒。hue-rotate简单理解就是冲淡颜色。为了确保主题色调不会改变,将色相旋转声明为180deg比较合理
村民私自搭桥收费被判刑
2023-07-10

聊一下大学几年如何渡过
2023-07-09

聊一下计算机程序员转行情感博主
2023-07-08

聊一聊抑郁症
2023-07-07

PHP中的变量
2023-07-04

了解PHP-入门-环境搭建-集成环境安装
2023-07-03


(能AI问答,能绘画)