✨博主:命运之光
🌸专栏:Python星辰秘典
🐳专栏:web开发(html css js)
❤️专栏:Java经典程序设计
☀️博主的其他文章:点击进入博主的主页
前言:财务自由,理想生活的关键之一就是有效的财务管理。但是,很多人在家庭记账上遇到了困惑和挑战。幸运的是,我设计了一个令人惊叹的家庭记账管理系统,它将帮助您轻松解决这些问题。在这篇博客中,我将带您深入了解这个系统的设计流程和功能,让您体验到一种全新的、智能化的财务管理方式。无论您是要控制支出、追踪收入,还是实现财务目标,本系统都将成为您不可或缺的伙伴。让我们一同探索,让财务管理变得简单、高效、乐趣十足!

目录
☀️项目一:家庭记账软件
🐳一、 实验内容
二、 问题描述
三、 项目功能
四、 项目分析
五、 项目设计
六、 系统实现
七、总结
☀️项目一:家庭记账软件
🐳一、 实验内容
《家庭记账管理软件》是一个利用Java Swing图形界面创建的应用程序,旨在帮助家庭记录和管理收入和支出,并提供支出明细表的打印功能。
该软件具有以下主要功能:
用户界面:软件使用Java Swing库创建图形用户界面,提供友好的操作界面,使用户能够轻松输入和管理家庭的财务信息。
记录收入和支出:用户可以输入家庭的收入和支出信息,包括金额、收入来源等。例如,他们可以输入薪水、租金、水电费、购物开销等。
支出明细表:软件可以生成支出明细表,其中包括每笔支出的详细信息,如金额、分类等。用户可以选择打印该明细表,以便于记录和审查家庭的支出情况。
通过实现这些功能,该《家庭记账管理软件》可以帮助用户记录和管理家庭的收入和支出,提供财务统计信息,并提供支出明细表的打印功能,以便用户更好地管理和掌握家庭的财务状况。
🐳二、 问题描述
该项目旨在解决以下问题:
家庭财务管理:许多家庭需要有效地管理他们的财务状况,包括收入和支出的记录、统计和分析。该软件提供了一个方便的平台,让家庭成员能够轻松地记录和管理他们的财务信息。
支出控制和预算:通过记录和分类支出,家庭成员可以更好地控制他们的开支,并制定合理的预算。软件提供的统计信息和支出明细表可以帮助用户了解他们的消费习惯和开支情况,从而更好地进行预算规划。
财务透明度和沟通:对于多人共同生活的家庭,财务透明度和沟通非常重要。该软件允许家庭成员共享和访问相同的账户信息,使他们能够更好地了解家庭的财务状况,提高沟通和决策效率。
记账方便性:传统的手写记账可能繁琐且容易出错,而该软件提供了一个简单直观的图形界面,使记账变得更加方便和准确。用户可以通过输入相关信息,快速记录收入和支出,而且软件会自动计算和管理数据。
通过解决这些问题,该《家庭记账管理软件》可以帮助家庭成员更好地管理他们的财务,提高财务规划和控制的效率,并促进家庭内部的财务透明度和沟通。
🐳三、 项目功能
(1)用户界面
软件使用Java Swing库创建图形用户界面,提供友好的操作界面,使用户能够轻松输入和管理家庭的财务信息。

(2)记录收入和支出
用户可以输入家庭的收入和支出信息,包括金额、收入来源等。例如,他们可以输入薪水、租金、水电费、购物开销等。
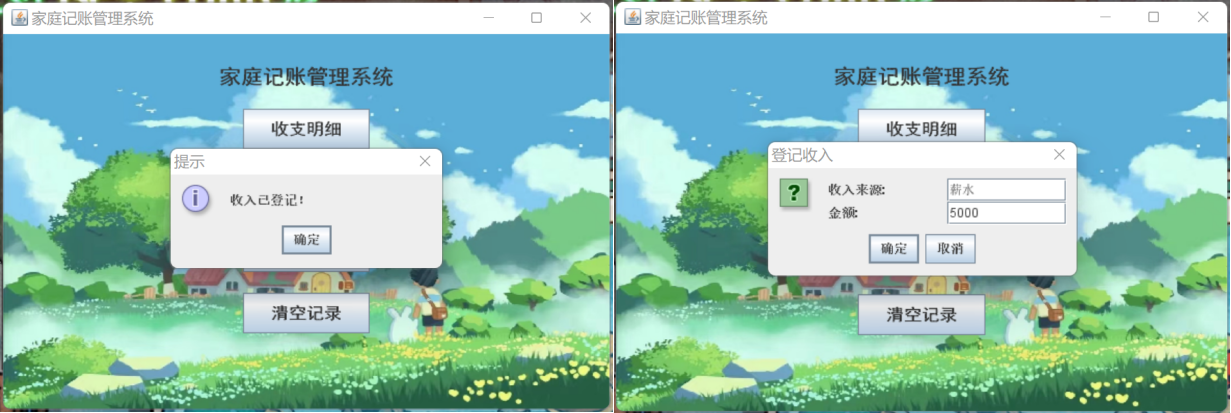
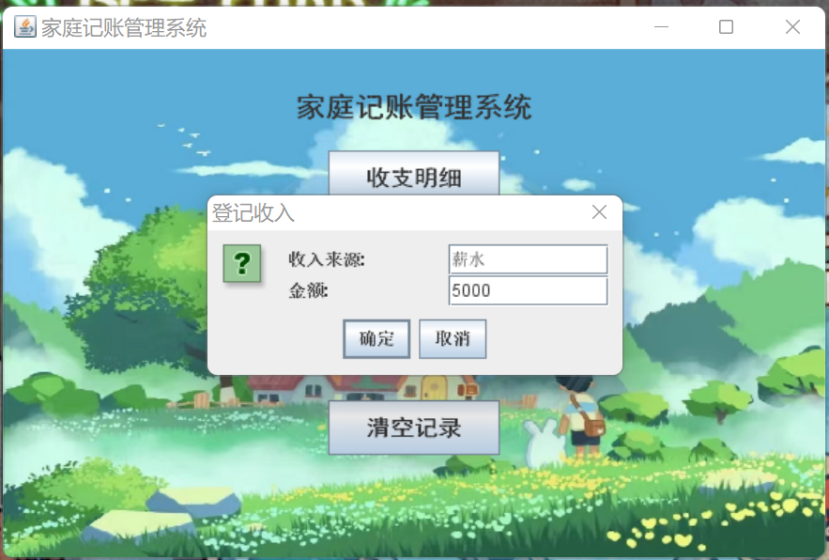
登记收入

登记支出

(3)支出明细表
软件可以生成支出明细表,其中包括每笔支出的详细信息,如金额、分类等。用户可以选择打印该明细表,以便于记录和审查家庭的支出情况。

通过这个《家庭记账管理软件》,家庭成员可以方便地记录和管理他们的财务信息,有助于更好地掌握和规划家庭的经济状况。
🐳四、 项目分析
(1)用户界面:在主界面上,用户可以看到收支明细、登记收入、登记支出和清空记录等统计信息的摘要。还可以选择添加新的收入或支出,查看支出明细表或打印支出明细。

(2)登记收入按钮:点击登录收入按钮会弹出对话框,对话框中可以录入收入来源和金额两个信息,点击确定信息录入,点击取消关闭对话框。

点击确定按钮后会显示收入已登记。

(3)登记支出按钮:点击登录支出按钮会弹出对话框,对话框中可以录入支出来源和金额两个信息,点击确定信息录入,点击取消关闭对话框。

点击确定按钮后会显示支出已登记。

(4)收支明细按钮:点击按钮会弹出收支明细页面,页面中详细显示出录入的收入信息和录入的支出信息,具体样式如下图所示:

点击确定按钮或者右上角的叉号关闭收入明细对话框。
(5)清空记录按钮:用于清空输入的数据,用于重新输入新的数据。

点击确认按钮进行录入信息的清除。

信息清楚成功,再次点击收支明细按钮进行检验。

信息清除完毕。
🐳五、 项目设计

🐳六、 系统实现
🌸项目源代码
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.text.DecimalFormat;
import java.util.ArrayList;
import java.util.List;public class FamilyAccountingSystem extends JFrame {private double baseAmount; // 基本金private List<Expense> expenseList; // 支出列表private List<Income> incomeList; // 收入列表private JButton showDetailsButton; // 显示明细按钮private JButton addIncomeButton; // 添加收入按钮private JButton addExpenseButton; // 添加支出按钮private JButton clearRecordsButton; // 清空记录按钮public FamilyAccountingSystem() {setTitle("家庭记账管理系统"); // 设置窗口标题setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); // 设置窗口关闭操作为退出程序setLayout(null); // 设置布局管理器为null,使用自定义布局// 创建一个带背景图的JPanel作为容器JPanel panel = new JPanel() {@Overrideprotected void paintComponent(Graphics g) {super.paintComponent(g);// 加载背景图像并绘制到JPanel上Image backgroundImage = new ImageIcon("3.jpg").getImage();g.drawImage(backgroundImage, 0, 0, getWidth(), getHeight(), null);}};setContentPane(panel); // 设置窗口内容面板为自定义的JPanelsetLayout(new GridBagLayout()); // 设置布局管理器为GridBagLayout// 创建一个JLabel用于显示"家庭记账管理系统"JLabel titleLabel = new JLabel("家庭记账管理系统");titleLabel.setFont(new Font("黑体", Font.BOLD, 20));titleLabel.setHorizontalAlignment(JLabel.CENTER);// 设置GridBagLayout布局管理器setLayout(new GridBagLayout());// 创建GridBagConstraints对象,用于设置组件的约束条件GridBagConstraints constraints = new GridBagConstraints();constraints.gridx = 0;constraints.gridy = 0;constraints.gridwidth = GridBagConstraints.REMAINDER; // 占据整行constraints.insets = new Insets(-100, 10, 0, 10); // 设置组件的内边距// 将titleLabel添加到界面中add(titleLabel, constraints);baseAmount = 10000.0; // 设置初始基本金expenseList = new ArrayList<>(); // 创建支出列表incomeList = new ArrayList<>(); // 创建收入列表// 创建按钮并设置字体样式showDetailsButton = new JButton("收支明细");addIncomeButton = new JButton("登记收入");addExpenseButton = new JButton("登记支出");clearRecordsButton = new JButton("清空记录");showDetailsButton.setFont(new Font("黑体", Font.BOLD, 16));addIncomeButton.setFont(new Font("黑体", Font.BOLD, 16));addExpenseButton.setFont(new Font("黑体", Font.BOLD, 16));clearRecordsButton.setFont(new Font("黑体", Font.BOLD, 16));// 创建按钮的约束条件对象GridBagConstraints buttonConstraints = new GridBagConstraints();buttonConstraints.gridx = 0;buttonConstraints.gridy = 0;buttonConstraints.insets = new Insets(10, 10, 10, 10); // 设置按钮的内边距buttonConstraints.ipadx = 20;buttonConstraints.ipady = 10;// 将按钮添加到界面中add(showDetailsButton, buttonConstraints);buttonConstraints.gridy = 1;add(addIncomeButton, buttonConstraints);buttonConstraints.gridy = 2;add(addExpenseButton, buttonConstraints);buttonConstraints.gridy = 3;add(clearRecordsButton, buttonConstraints);// 为按钮添加事件监听器showDetailsButton.addActionListener(new ActionListener() {@Overridepublic void actionPerformed(ActionEvent e) {showDetails();}});addIncomeButton.addActionListener(new ActionListener() {@Overridepublic void actionPerformed(ActionEvent e) {showIncomeDialog();}});addExpenseButton.addActionListener(new ActionListener() {@Overridepublic void actionPerformed(ActionEvent e) {showExpenseDialog();}});clearRecordsButton.addActionListener(new ActionListener() {@Overridepublic void actionPerformed(ActionEvent e) {clearRecords();}});pack(); // 调整窗口大小以适应组件setSize(600, 400); // 设置窗口大小setLocationRelativeTo(null); // 将窗口居中显示}// 显示收支明细的方法private void showDetails() {StringBuilder report = new StringBuilder(); // 创建一个字符串构建器DecimalFormat decimalFormat = new DecimalFormat("#.00"); // 创建一个数字格式化对象,用于格式化金额report.append("收支明细表\n");report.append("------------------------------\n");report.append("基本金: ").append(decimalFormat.format(baseAmount)).append(" 元\n");report.append("收入明细:\n");for (Income income : incomeList) {report.append("来源: ").append(income.getSource()).append("\n");report.append("金额: ").append(decimalFormat.format(income.getAmount())).append(" 元\n");report.append("--------------------\n");}report.append("支出明细:\n");for (Expense expense : expenseList) {report.append("类别: ").append(expense.getCategory()).append("\n");report.append("金额: ").append(decimalFormat.format(expense.getAmount())).append(" 元\n");report.append("--------------------\n");}JTextArea reportArea = new JTextArea(report.toString()); // 创建一个文本区域组件,用于显示报表内容reportArea.setFont(new Font("黑体", Font.PLAIN, 16)); // 设置文本区域的字体样式reportArea.setEditable(false); // 设置文本区域为只读reportArea.setLineWrap(true); // 设置文本自动换行reportArea.setWrapStyleWord(true); // 设置文本以单词为单位换行JScrollPane scrollPane = new JScrollPane(reportArea); // 创建一个带滚动条的面板,用于显示文本区域scrollPane.setPreferredSize(new Dimension(570, 350)); // 设置面板的首选大小JOptionPane.showMessageDialog(null, scrollPane, "收支明细", JOptionPane.PLAIN_MESSAGE);// 弹出一个对话框,显示收支明细报表}// 显示添加收入对话框的方法private void showIncomeDialog() {JTextField sourceField = new JTextField(10); // 创建一个文本框组件,用于输入收入来源JTextField amountField = new JTextField(10); // 创建一个文本框组件,用于输入收入金额JPanel panel = new JPanel(new GridLayout(2, 2)); // 创建一个面板,使用网格布局panel.add(new JLabel("收入来源:")); // 在面板中添加标签组件panel.add(sourceField); // 在面板中添加收入来源文本框panel.add(new JLabel("金额:")); // 在面板中添加标签组件panel.add(amountField); // 在面板中添加金额文本框int result = JOptionPane.showConfirmDialog(null, panel, "登记收入", JOptionPane.OK_CANCEL_OPTION);// 弹出一个对话框,显示收入对话框,并等待用户点击确认或取消按钮if (result == JOptionPane.OK_OPTION) { // 如果用户点击了确认按钮//情况判断再加一条,如果输入的并非字符串形式,那么无法录入。String source = sourceField.getText(); // 获取收入来源double amount = Double.parseDouble(amountField.getText()); // 获取收入金额baseAmount += amount; // 更新基本金额incomeList.add(new Income(source, amount)); // 将收入信息添加到收入列表JOptionPane.showMessageDialog(null, "收入已登记!", "提示", JOptionPane.INFORMATION_MESSAGE);// 弹出一个提示对话框,显示收入已登记的信息}}// 显示添加支出对话框的方法private void showExpenseDialog() {JTextField categoryField = new JTextField(10); // 创建一个文本框组件,用于输入支出类别JTextField amountField = new JTextField(10); // 创建一个文本框组件,用于输入支出金额JPanel panel = new JPanel(new GridLayout(2, 2)); // 创建一个面板,使用网格布局panel.add(new JLabel("支出类别:")); // 在面板中添加标签组件panel.add(categoryField); // 在面板中添加支出类别文本框panel.add(new JLabel("金额:")); // 在面板中添加标签组件panel.add(amountField); // 在面板中添加金额文本框int result = JOptionPane.showConfirmDialog(null, panel, "登记支出", JOptionPane.OK_CANCEL_OPTION);// 弹出一个对话框,显示支出对话框,并等待用户点击确认或取消按钮if (result == JOptionPane.OK_OPTION) { // 如果用户点击了确认按钮String category = categoryField.getText(); // 获取支出类别double amount = Double.parseDouble(amountField.getText()); // 获取支出金额if (amount <= baseAmount) { // 如果支出金额不超过基本金额baseAmount -= amount; // 更新基本金额expenseList.add(new Expense(category, amount)); // 将支出信息添加到支出列表JOptionPane.showMessageDialog(null, "支出已登记!", "提示", JOptionPane.INFORMATION_MESSAGE);// 弹出一个提示对话框,显示支出已登记的信息} else {JOptionPane.showMessageDialog(null, "基本金不足!", "错误", JOptionPane.ERROR_MESSAGE);// 弹出一个错误对话框,显示基本金不足的信息}}}// 清空收支记录的方法private void clearRecords() {int choice = JOptionPane.showConfirmDialog(null, "确认清空所有记录吗?", "提示", JOptionPane.YES_NO_OPTION);// 弹出一个确认对话框,等待用户点击是或否按钮if (choice == JOptionPane.YES_OPTION) { // 如果用户点击了是按钮baseAmount = 0.0; // 将基本金额设置为0incomeList.clear(); // 清空收入列表expenseList.clear(); // 清空支出列表JOptionPane.showMessageDialog(null, "记录已清空!", "提示", JOptionPane.INFORMATION_MESSAGE);// 弹出一个提示对话框,显示记录已清空的信息}}private class Income {private String source;private double amount;public Income(String source, double amount) {this.source = source;this.amount = amount;}public String getSource() {return source;}public double getAmount() {return amount;}}private class Expense {private String category;private double amount;public Expense(String category, double amount) {this.category = category;this.amount = amount;}public String getCategory() {return category;}public double getAmount() {return amount;}}public static void main(String[] args) {SwingUtilities.invokeLater(new Runnable() {@Overridepublic void run() {FamilyAccountingSystem accountingSystem = new FamilyAccountingSystem();accountingSystem.setVisible(true);}});}
}🐳七、总结
在设计上述代码的过程中,没有遇到太大的问题。这段代码是一个简单的家庭记账管理系统,使用Java Swing构建了一个图形用户界面。代码实现了添加收入、添加支出、显示收支明细和清空记录等功能。
设计过程中需要注意以下几点:
1.合理组织代码结构:将功能代码分散到不同的方法中,使得代码更加模块化和可维护。
2.合理使用面向对象的设计思想:将收入和支出抽象为类,使得代码更具可读性和扩展性。
3.注意异常处理:对用户的输入进行合法性验证,避免出现异常情况。
4.布局管理器的选择:根据需要使用适当的布局管理器,以实现界面的美观和灵活性。
通过完成这个项目,我对Java Swing的使用有了更深入的理解,并且学会了如何设计和实现一个简单的图形用户界面应用程序。我也意识到良好的代码结构和注释对于代码的可读性和可维护性是非常重要的。这个项目还启发了我对其他实际应用的开发和设计的思考,为我今后的学习和工作奠定了基础。




![[Flask] Cookie与Session](https://img-blog.csdnimg.cn/c629a584c1284ba7a3056c77649bf667.png)