1、引言
设计结课作业,课程设计无处下手,网页要求的总数量太多?没有合适的模板?数据库,java,python,vue,html作业复杂工程量过大?毕设毫无头绪等等一系列问题。你想要解决的问题,在微信公众号“coding加油站”中全部会得到解决
2、作品介绍
网易严选系统采用html,css,vue技术来实现,符合所学知识体系,适用于常见的作业以及课程设计,需要获取更多的作品,请关注微信公众号:coding加油站,回复“xx”免费获取,如需更多资料,可在微信后台留言。欢迎大家来提问,交流学习。
2.1、作品简介方面
网易严选系统采用常规方式来实现,符合绝大部分的要求。代码配置有相关文档讲解,如需从代码中学到知识点,那么这个作品将是你的不二之选
2.2、作品二次开发工具
此作品代码相对简单,基本使用课堂中所学知识点来完成,只需要修改相关的介绍文字,一些图片,就可以改为自己独一无二的代码,网页作品下载后可使用任意编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm 所有编辑器均可使用)。
2.3、作品技术介绍
html网页作品技术方面:使用CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等相关技术来美化相关界面,部分采用了javascript来做校验。 使用html5,以及css3等相关技术完成技术的布局,在本作品中,会使用常见的布局,常见的浮动布局,flex布局都会有使用到哦。同时在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识,同时使用了一些js的相关知识。例如使用到了dom,和bom来获取浏览器的相关api,同时使用css对样式进行相关的美化,使得界面更加符合网页设计
vue作品技术方面:使用vue技术开发的网站,涉及常见的vue指令,如v-for,v-if,v-show,v-html等的使用,包含watch,计算属性等常见功能的开发,以及组件的使用,使用vue相关全家桶的使用,运用了v-router来作为路由,完全符合常见的网站开发技术。同时也会使用html5,以及css3等相关技术完成技术的布局,在本作品中,会使用常见的布局,常见的浮动布局,flex布局都会有使用到哦。
3、作品演示
【coding加油站】vue程序设计---模仿网易严选
3.1、首页

相关代码:
<div class="wrap" :style="!Mister?'background-image:url(https://yanxuan-static.nosdn.127.net/hxm/yanxuan-node-wap/style/img/skeleton/index-bad8841212914b21f136.png)':''" ><div class="mask" v-show="big_channel" @click="mask_qiehuan"></div><div class="top"><Top><a slot="logo" href="" class="logo"></a><a slot="login" href="" class="login">登录</a></Top><div class="category"><ul v-show="short_channel"><li :class="active==index?'on':''" v-for="(item,index) in categorys" :key="index" v-show="index<4"><a href="" @click.prevent="select(index,item)" >{{item}}</a></li></ul><div class="all_cate" v-show="big_channel"><p>全部频道</p><div class="short_cate"><span @click="qiehuan(index,item)" :class="index==on?'on':''" v-for="(item,index) in big_categorys" :key="index" >{{item}}</span></div></div><span @click="show_channel" class="iconfont arr" :class="short_channel?'icon-xiangxiajiantou':'icon-xiangxiajiantou-copy'"> </span></div></div><section ><div class="swiper-container"><div class="swiper-wrapper"><div class="swiper-slide" v-for="(item,index) in lunbo" :key="index"><img :src="item" alt=""></div></div><div class="swiper-pagination"></div><!--分页器。如果放置在swiper-container外面,需要自定义样式。--></div><!-- title --><div class="title"><div v-for="(item,index) in title" :key="index"><img :src="item.icon" alt=""><span>{{item.name}}</span></div></div><!-- classify --><ul class="classify" v-if="Mister.kingKongModule"><li v-for="(item,index) in Mister.kingKongModule.kingKongList" :key="index" ><img :src="item.picUrl" alt=""><span class="">{{item.text}}</span></li></ul><!-- 新人福利 --><div class="new_person"><img src="https://yanxuan.nosdn.127.net/0f256e29c06d1954a6785b16ec7d3624.gif?imageView&quality=75" alt=""></div><div class="tuijian"><div class="img"><img v-lazy="'https://yanxuan.nosdn.127.net/2ce893ef19956ddd2413d87a24e9b2e4.png?quality=75&type=webp&imageView&thumbnail=375x0'" alt=""><img v-lazy="'https://yanxuan.nosdn.127.net/9afb2a9449c66f348bf3fa4c3deda38f.png?quality=75&type=webp&imageView&thumbnail=375x0'" alt=""></div><a href=""><img v-lazy="'https://yanxuan.nosdn.127.net/8346ccd16467d54491ee969769bcb21e.png?quality=75&type=webp&imageView&thumbnail=750x0'" alt=""></a></div><!-- 类目销量榜 --><div class="leimu"><h1>类目销量榜</h1><div class="paihang"><div class="left"><div class="text " >热销榜</div><img v-lazy="'https://yanxuan-item.nosdn.127.net/c40842640f6a1a2509960c2029aca1b8.png?quality=75&type=webp&imageView&thumbnail=200x200'" alt=""></div><div class="right"><div class="text good">好评榜</div><img v-lazy="'https://yanxuan-item.nosdn.127.net/c40842640f6a1a2509960c2029aca1b8.png?quality=75&type=webp&imageView&thumbnail=200x200'" alt=""></div></div><div class="short_paihang" v-if="Mister.categoryHotSellModule"><div class="item" v-show="index>=2" v-for="(item,index) in Mister.categoryHotSellModule.categoryList" :key="index" @click="GoonItem(item)"><p>{{item.categoryName}}</p><img v-lazy="item.picUrl" alt=""></div></div></div><!-- 限时抢购 --><div class="sale"><div class="tops"><div class="buy" v-html="isTime"></div><a @click.prevent="$router.replace('/flashsale')" href="" class="more">更多 ></a></div><ul class="bottom" v-if="Mister.flashSaleModule"><li @click="$router.push('/flashsale')" v-for="(item,index) in Mister.flashSaleModule.itemList" :key="index"><img v-lazy="item.picUrl" alt=""><p><span>¥{{item.activityPrice}}</span><del>¥{{item.originPrice}}</del></p></li><li></li><li></li></ul></div><!-- 新品首发 --><div class="new_shop"><div class="new_top"><h2>新品首发</h2><a @click.prevent="$router.replace('/new')" href="" class="more">更多 ></a> </div><ul class="new_shops"><li @click="toBuy(item.id)" v-show="index<6" v-for="(item,index) in Mister.newItemList" :key="index"><img v-lazy="item.primaryPicUrl" alt=""> <div class="names">{{item.name}}</div><div class="prices">¥{{item.retailPrice}}</div><div class="huodon" v-if="item.promTag"><span>{{item.promTag}}</span></div></li></ul></div>
</section></div>3.2、分类页

相关代码:
<template>
<div class="wrap">
<Top width="95%"></Top>
<section><div class="left"><ul class="left_scroll"><li @click="TabAlter(item.id,index)" :class="active===index?'active':''" v-for="(item,index) in categoryL1List" :key="index">{{item.name}}</li></ul></div><div class="right"><keep-alive><Right :categoryGroupLis="categoryGroupLis" :isShowConten="currentCategory.bannerList":categoryGroupList="categoryGroupLis"/></keep-alive></div>
</section>
</div>
</template><script>
import Right from './Category_right/Right'
import {mapState} from 'vuex'
import Top from '../../pages/Top/Top'
export default {
data(){return {active:-1,}
}
,
mounted(){
// 异步请求地址
this.TabAlter(11,0)}
,
methods:{
TabAlter(id,index){if(index==this.active)returnthis.active=indexthis.$store.dispatch("GETCATEGORY",id)}
}
,
computed:{...mapState({categoryGroupLis:state=>state.Category.categoryGroupLis,categoryL1List:state=>state.Category.categoryL1List,currentCategory:state=>state.Category.currentCategory,// categoryGroupLis:state=>state.Category.categoryGroupLis})
}
,
components:{Top,Right
}}
</script>3.3、详情页

相关代码:
<template>
<div class="wrap">
<Header></Header>
<div class="header"><div class="intros"><div class="title"><img src="http://yanxuan.nosdn.127.net/0b7676e645253f84be662aacfc051922.png" alt=""><span>严选好物 用心生活</span></div><img class="bg" src="http://yanxuan.nosdn.127.net/a93a392fb8006ba26dea38477979b7b4.jpg?imageView" alt=""></div><div class="container"><div class="banner" ref="banner"><ul class="swipers" v-for="(item,index) in category" :key="index"><li v-for="(items,indexs) in item" :key="indexs"><img :src="items.picUrl" alt=""><p>{{items.mainTitle}}</p><span>{{items.viceTitle}}</span></li></ul></div><div class="xianshitiao"><span class="ospan"></span></div></div>
</div>
<section><ul class="content" v-if="DeserveBuy[0] && DeserveBuy[1]" > <li v-for="(item,index) in DeserveBuy" :key="index"><div @click="$router.replace('/deserveContent/'+items.topicId)" class="all_show" v-for="(items,indexs) in item" :key="indexs"><img v-lazy="items.picUrl" alt=""><div class="intro" v-if="items.nickname">{{items.title}}</div><div class="person" v-if="items.nickname"><div class="name" ><img v-lazy="items.avatar" alt="">{{items.nickname}}</div><div class="numbers"><img v-lazy="'https://yanxuan.nosdn.127.net/5097bc5f2e1eb15f2a32b56895db073a.png'" alt=""><span>83k</span></div></div><div class="shows" v-else><h1>{{items.title}}</h1><h3>{{items.subTitle}}</h3></div></div></li></ul>
</section>
</div>
</template>
<script>
import {mapState} from 'vuex'
import BetterScroll from 'better-scroll'
import Header from '../../pages/Header/Header'
export default {
data(){return {page:1,isZhixing:false,}
},
components:{Header
},
computed:{...mapState({category:state=>state.Deserve.category,DeserveBuy:state=>state.Deserve.DeserveBuy})
}
,
mounted(){// 获取导航信息this.$store.dispatch("GETDESERVECATE")// 请求默认数据this.$store.dispatch("GETDETAILS",{page:this.page,size:2})},
watch:{category(){this.$nextTick(()=>{let banner=this.$refs.bannerlet oul=banner.querySelectorAll("ul")let oul_width=oul[0].offsetWidthbanner.style.width=(oul_width)+"px"// 滑动console.log(oul_width)let ospan=document.querySelector(".ospan")this.scroll= new BetterScroll(".container",{scrollX:true,click:true,momentum:true})// 获取下方滚动条this.scroll.on("scrollEnd",(e)=>{let distance=Math.abs(e.x)if(distance>=300){ospan.style.width="100%"}else {ospan.style.width="50%"}})})}
,
DeserveBuy(){this.$nextTick(()=>{this.ajaxDeserve()})
}},
methods:{ajaxDeserve(){console.log(9998)let content=document.querySelector(".content")// 滚动let page=1;let documents=document.documentElement || document.bodywindow.addEventListener("scroll",()=>{if(documents.scrollHeight==documents.scrollTop+documents.clientHeight){if(!this.isZhixing){this.page++this.$store.dispatch("GETDETAILS",{page:this.page,size:2})console.log(this.page)this.isZhixing=true}window.setTimeout(()=>{console.log(225)this.isZhixing=false},1000)}},false)}
},beforeDestroy(){window.location.reload()
}
}
</script>
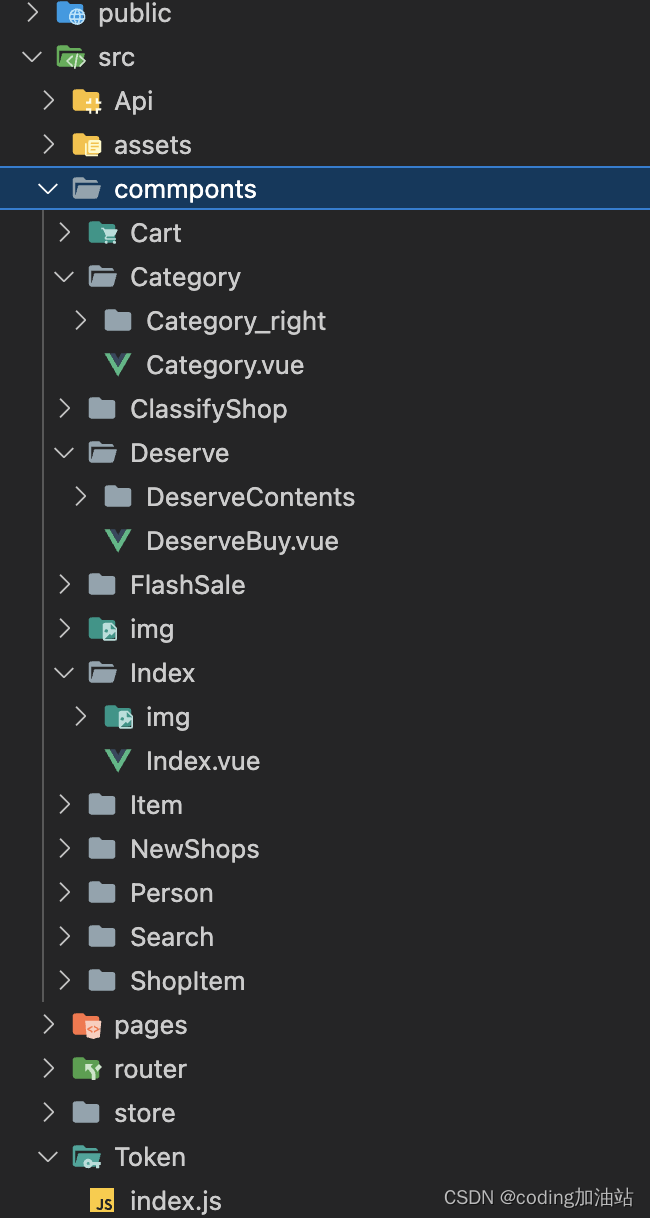
4、代码结构图

总结
以上就是本次项目的全部内容,需要交流或者免费获取代码请关注微信公众号:coding加油站,回复“网易严选”免费获取








![UVA 10271 佳佳的筷子 Chopsticks [DP的基本运用]](https://img-blog.csdnimg.cn/img_convert/1c4e21dca611d56860841bb26789149d.png)