一、效果展示

初步设计一个系统,有目录、搜索栏、表格操作等。
二、参考代码

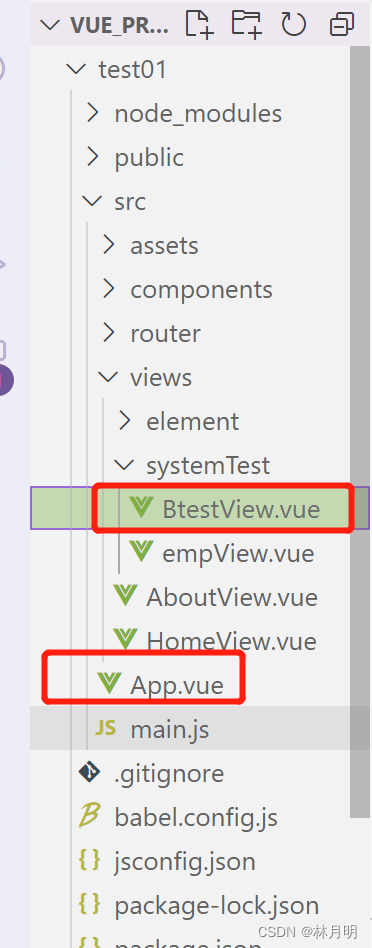
主要关注上图“App.vue”和“BtestView.vue”两个文件的代码
1、App.vue
<template><div ><!-- <h1>{{ message }}</h1> --><!-- <element-view></element-view> --><!--<emp-view></emp-view>--><Btest-view></Btest-view></div>
</template><script>
//import empView from './views/systemTest/empView.vue'
import BtestView from './views/systemTest/BtestView.vue'
//import ElementView from './views/element/ElementView.vue'
export default {//components: { empView },//components: { ElementView },components: { BtestView },data() {return {message: "Hello world!" }},methods: {}
}
</script><style></style>
2、BtestView.vue
<template><div><el-container style="height: 800px; border: 1px solid #eee"><el-header style="font-size: 40px;background-color: rgb(238, 241, 246)">智能学习辅助系统</el-header><el-container><el-aside width="230px" style=" border: 1px solid #eee"><!-- 目录</el-aside> --><!-- <br> --><el-menu :default-openeds="['1', '3']"><el-submenu index="1"><template slot="title"><i class="el-icon-message"></i>系统信息管理</template><el-menu-item-group><template slot="title">人力资源</template><el-submenu index="1-1"><template slot="title">部门管理</template><el-menu-item index="1-1-1">模块1</el-menu-item><el-menu-item index="1-1-2">模块2</el-menu-item></el-submenu><el-menu-item index="1-2">员工管理</el-menu-item> </el-menu-item-group> </el-submenu> <el-submenu index="2"><template slot="title"><i class="el-icon-menu"></i>销售产品</template><el-menu-item-group><template slot="title">公司管理</template><el-menu-item index="2-1">部门管理</el-menu-item> </el-menu-item-group> </el-submenu> </el-menu></el-aside> <el-main><!--表单,可输入查询条件--><el-form :inline="true" :model="searchForm" class="demo-form-inline"><el-form-item label="姓名"><el-input v-model="searchForm.name" placeholder="谢逊"></el-input></el-form-item><el-form-item label="性别"><el-select v-model="searchForm.source" placeholder="男"><el-option label="男" value="1"></el-option><el-option label="女" value="2"></el-option></el-select></el-form-item> <el-form-item label="入职日期"><!--日期选择--><el-date-pickerv-model="searchForm.TTM"type="daterange"range-separator="至"start-placeholder="开始日期"end-placeholder="结束日期"></el-date-picker> </el-form-item><el-form-item><el-button type="primary" @click="onSubmit">查询</el-button></el-form-item></el-form><!--表格--><el-table :data="tableData" border ><el-table-column prop="name" label="姓名" width="140"></el-table-column><el-table-column label="图像" width="120"><template slot-scope="scope"><img :src="scope.row.image" width="90px" height="70px"><!-- <img :src="homeIcon"> --></template></el-table-column><el-table-column label="性别" width="120"><template slot-scope="scope">{{ scope.row.gender==1?'男':'女' }}</template> </el-table-column><el-table-column prop="job" label="职称" width="120"></el-table-column><el-table-column prop="entrydate" label="入职日期" width="140"></el-table-column><el-table-column prop="updatetime" label="上市时间" width="140"></el-table-column><el-table-column label="操作"><el-button type="primary" size="mini">编辑</el-button><el-button type="danger" size="mini">删除</el-button></el-table-column></el-table><br><!--页码--><el-pagination background layout="total, sizes, prev, pager, next"@size-change="handleSizeChange"@current-change="handleCurrentChange":total="100"></el-pagination></el-main></el-container></el-container><!-- <img v-bind:src="craftWool.json.image" alt="" /> --><!-- <img :src=" require('@/assets/craftWool/'+img)" alt=""> --><!-- <img src="../../桂花兔.jpg\" alt="\"> --></div></template>
<script>
import axios from 'axios';
//import { Scope } from 'eslint-scope';
//let imgs= require('@/public/craftWool.json')
//console.img(imgs);
//var img = require('/test01/src/assets/craftWool/桂花兔.jpg');
//console.log(img);
//import homeIcon from '@/assets/craftWool/桂花兔.jpg'export default {data(){return {tableData: [],searchForm:{name:"",gender:"",entrydate:[]},//img:imgs.url}},methods: {onSubmit:function(){},handleSizeChange:function(val) {console.log(`每页 ${val} 条`);alert("每页记录数变化"+val)},handleCurrentChange:function(val) {console.log(`当前页: ${val}`);alert("页码变化"+val)}},mounted() {//发送异步请求,获取数据//axios.get("//test01/src/jsonData/craftWool.json").then((result)=>{//出错,多了“/”axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then((result)=>{//教程参考表格链接//axios.get("/test01/public/craftWool.json").then((result)=>{//成功回调this.tableData=result.data.data;//this.image = result.data.image;//this.img=result.img.image;});}
}
</script>
<style scoped></style>三、知识整理
1、vue项目中使用Axios异步加载数据,需要:
1)在项目目录下安装axios:
npm install axios;2)需要使用axios时,导入axios:
import axios from 'axios';2、App.vue文件中,注意修改BtestView.vue相关的三个位置:
1)<Btest-view></Btest-view>
2)import BtestView from './views/systemTest/BtestView.vue'
3)components: { BtestView },
四、学习链接
1、黑马程序员2023新版JavaWeb开发教程Element案例
https://www.bilibili.com/video/BV1m84y1w7Tb?p=47&vd_source=841fee104972680a6cac4dbdbf144b50



















![[MYAQL / Mariadb] 数据库学习-管理表记录2:匹配条件](https://img-blog.csdnimg.cn/7fd55f57d7864b08ae8af5218d85cdcf.png)