微信小程序开发基础
- 2.1【案例1】比较数字大小
- 2.1.1 案例分析
- 2.1.2 创建项目
- 2.1.3 页面组件
- 2.1.4 页面样式
- 2.1.5 配置文件
- 2.1.6 页面逻辑
- 2.1.7 注册程序
- 2.1.8 实现比较功能
- 2.2【案例2】调查问卷
- 2.2.1 案例分析
- 2.2.2 编写表单页面
- 2.2.3 服务器数据交互
- 2.2.4 表单数据绑定
- 2.3【案例3】计算器
- 2.3.1 案例分析
- 2.3.2 编写计算器页面
- 2.3.3 实现计算逻辑功能
- 总结
2.1【案例1】比较数字大小
2.1.1 案例分析
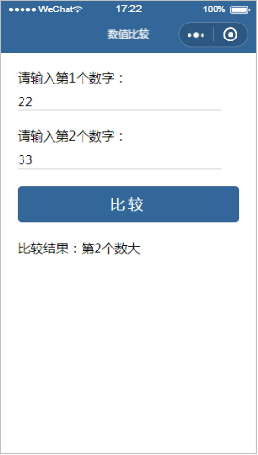
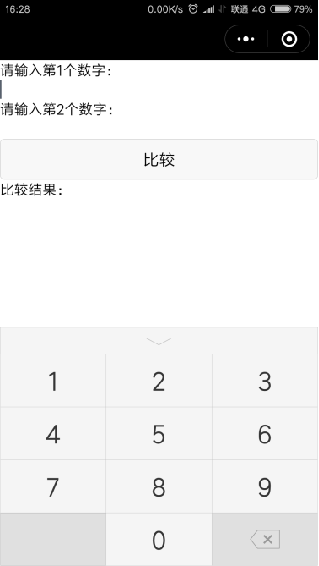
比较数字大小实现效果:

实现步骤:
- 输入第1个数;
- 输入第2个数;
- 单击比较按钮;
比较数值大小实现的技术知识点总结:
- 事件
- 数据绑定
- 条件渲染
- 表单组件
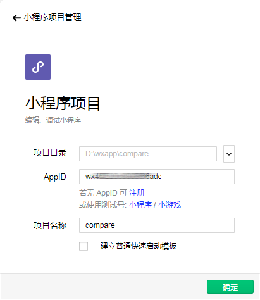
2.1.2 创建项目
项目创建流程:
- 创建一个空白项目

- 创建app.json文件

- 新增一个index页面
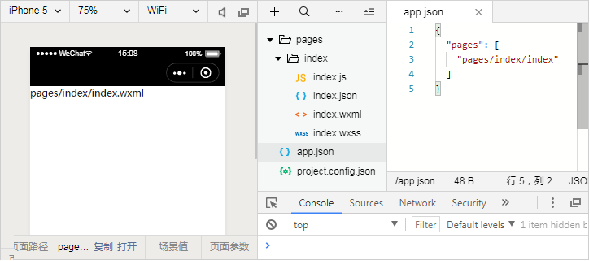
开发者工具会自动创建pages/index目录:


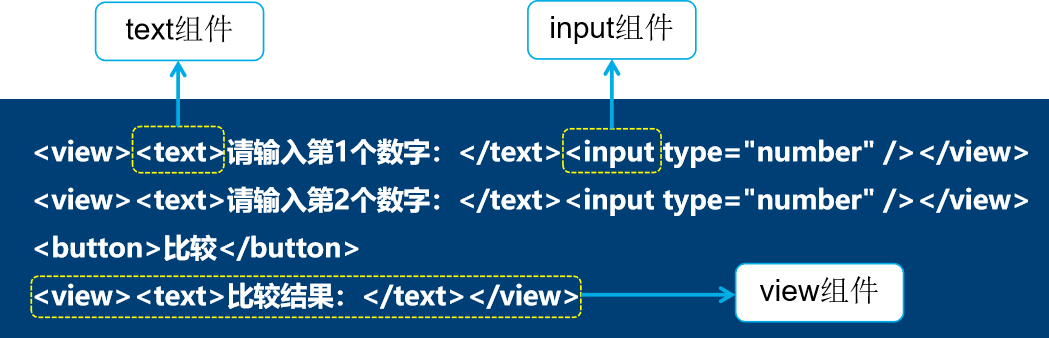
2.1.3 页面组件
页面组件及功能:

编写基本表单结构:


input组件type属性值:

注意:
< view>和< text>属于双边标签,由开始标签和结束标签两部分构成,< input>属于单边标签,只有“开始标签”,且结尾用“/>”表示。值得一提的是,< input>也可以写成双边标签,如“< input>< /input>”。
input组件type属性值为number:

2.1.4 页面样式
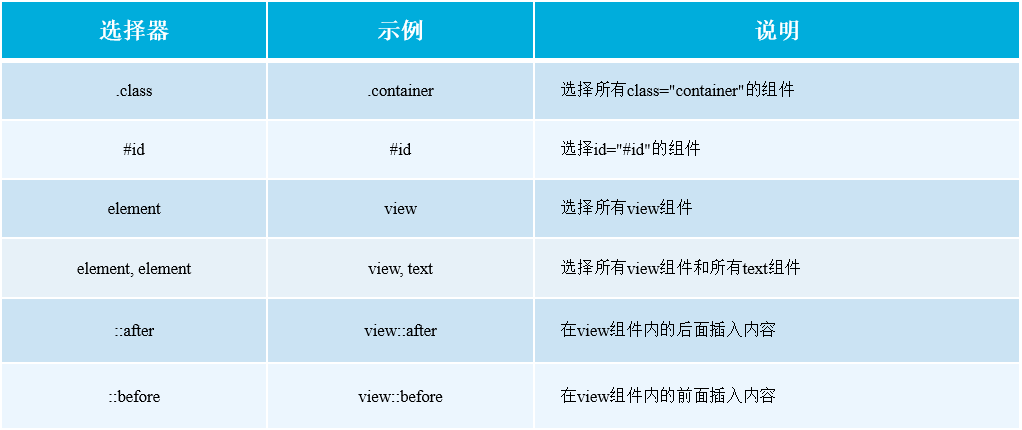
WXSS文件中的选择器:

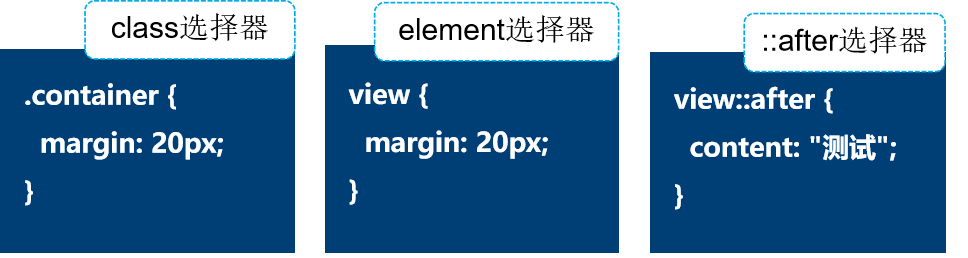
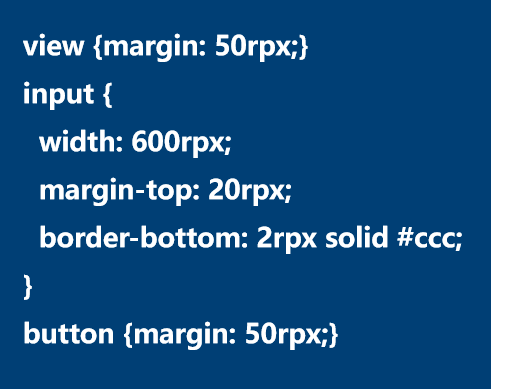
选择器使用演示:

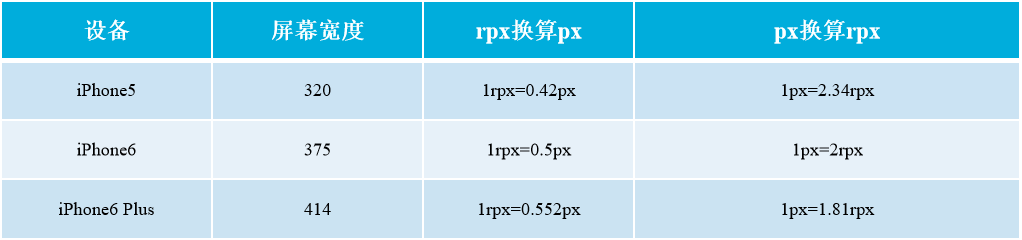
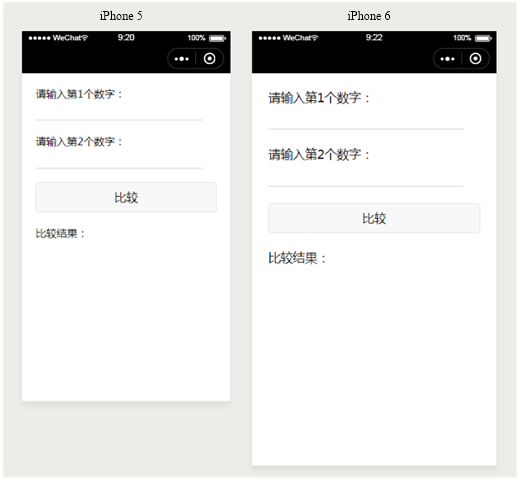
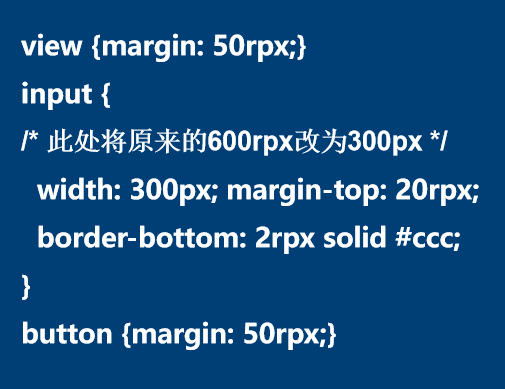
不同设备的rpx与px换算关系:
rpx单位规定了任何手机屏幕的宽度都为750rpx(逻辑像素)。
目标:为了方便开发人员适配各种手机屏幕

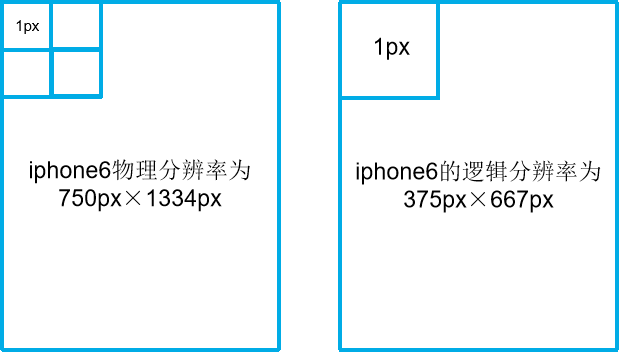
物理像素:指屏幕上实际有多少个像素。
逻辑像素:是指CSS中使用的像素单位。

对比WXSS中的rpx运行效果展示:


对比WXSS中的px运行效果展示:


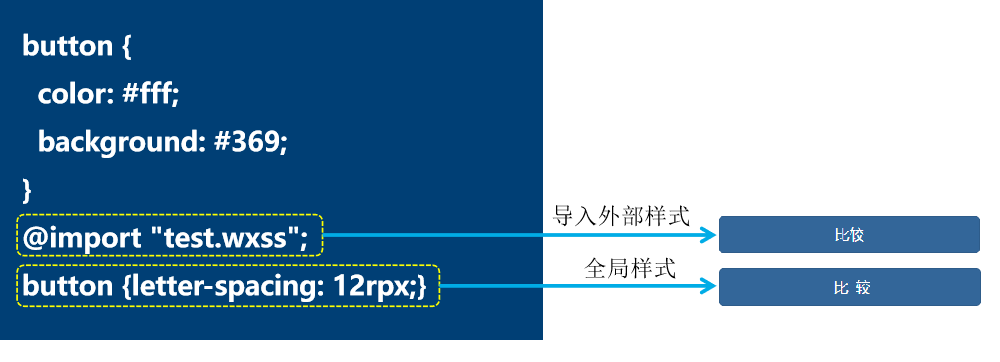
全局样式和导入外部样式:

2.1.5 配置文件
页面级配置文件:
在这里插入图片描述

页面级文件配置导航栏标题为“数值比较”,颜色为蓝色:

应用级配置文件:

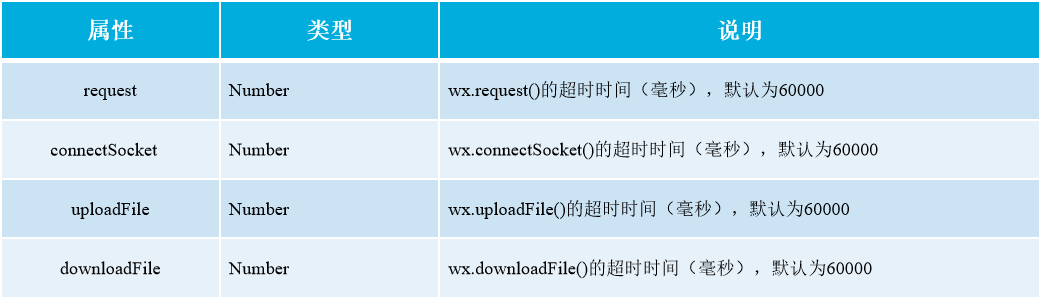
networkTimeout可以设置网络请求过程中的超时时间:

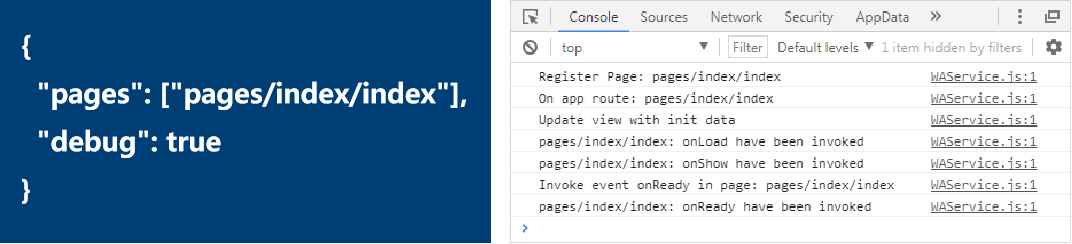
开启了调试,运行程序后,就会在控制台中输出调试信息:

2.1.6 页面逻辑
Page()函数参数对象的属性:

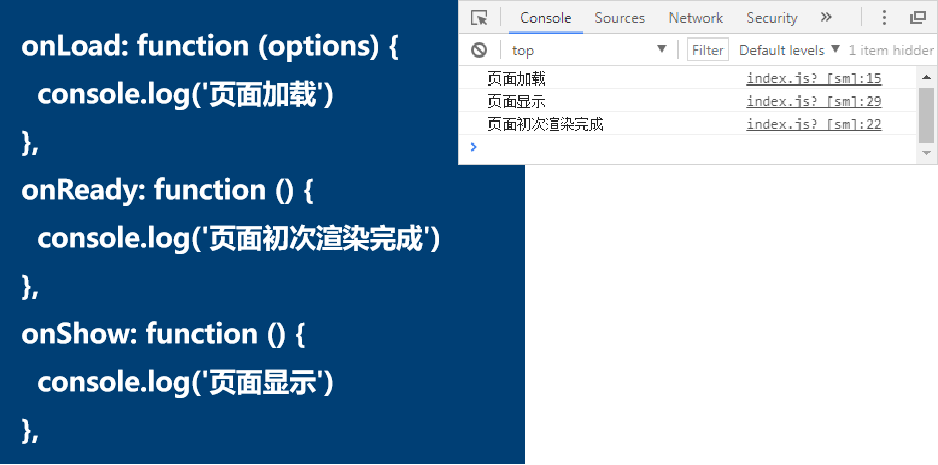
onLoad、onReady、onShow函数为例进行演示:

生命周期回调函数的区别分析如下:
onLoad:页面加载时触发,一个页面只会调用一次。
onReady:页面初次渲染完成的时候调用。
onShow:当页面显示时触发。
onHide:当页面隐藏时触发。
onUnload:页面卸载时触发。
注意:
单击“…”会在底部弹出一个菜单,在菜单中有一项“转发”,单击转发就会触发onShareAppMessage事件。单击“”可以在前台、后台之间切换。
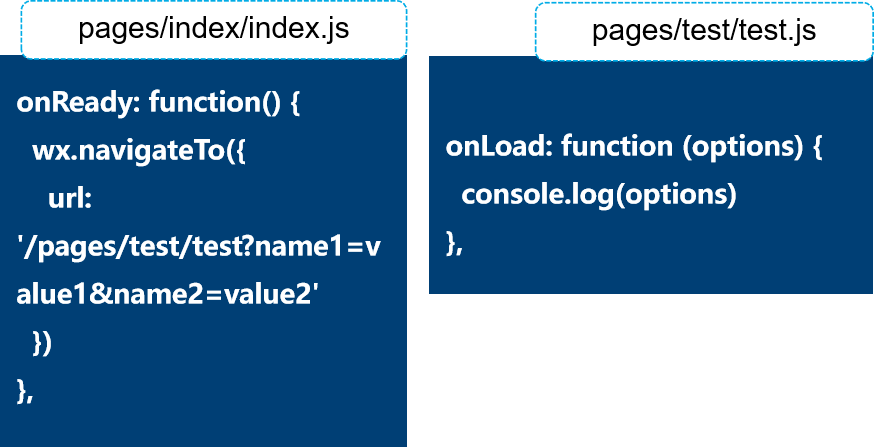
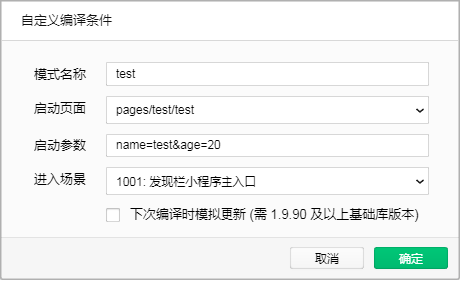
onLoad函数中的options参数传递流程:

pages/index/index.js中使用这3个页面处理函数:

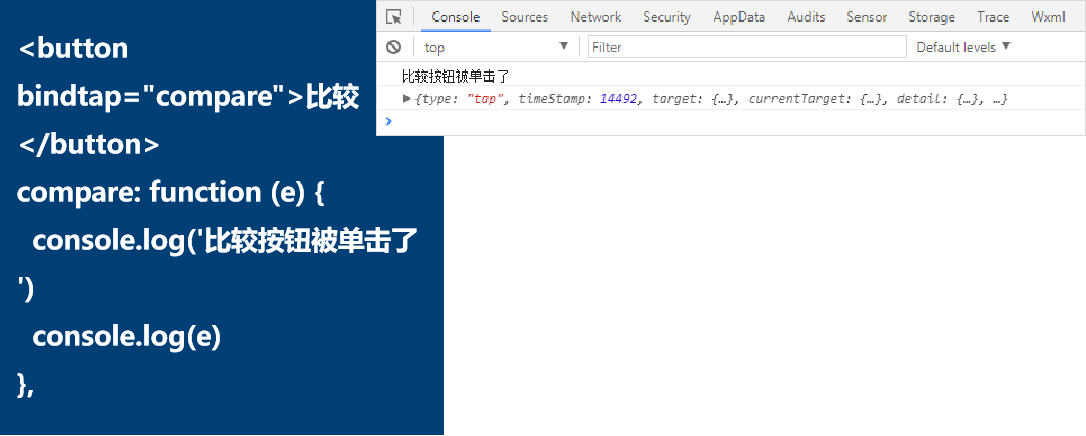
组件事件处理函数用于为组件绑定事件:

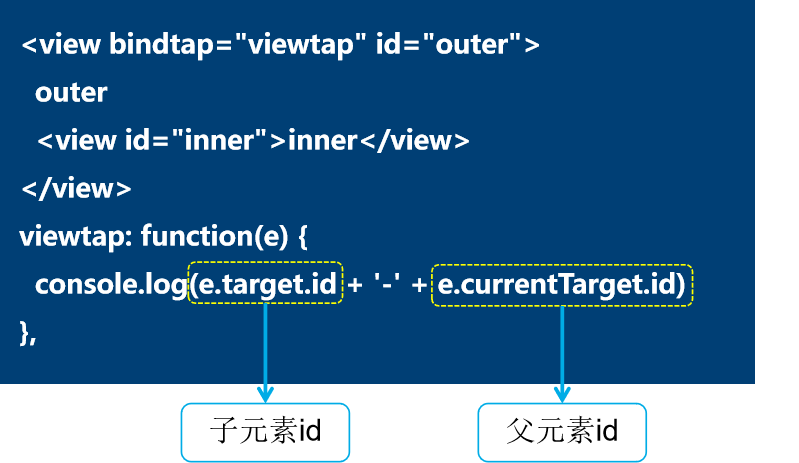
对比e.target和e.currentTarget:

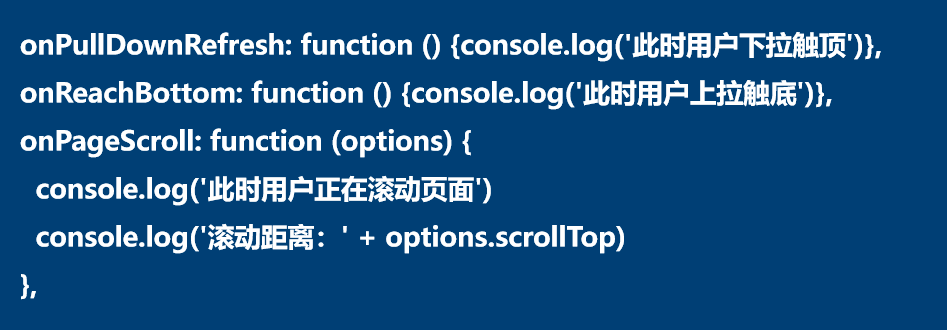
常用的冒泡事件:

注意:
冒泡事件是指当一个组件上的事件被触发后,事件会向父节点传递,而非冒泡事件不会向父节点传递。一些组件还拥有一些专门的事件,如form组件的submit事件、input组件的input事件等
事件冒泡和绑定:
- 单击middle触发middle
- 单击inner触发middle、inner
- 单击outer触发outer
2.1.7 注册程序
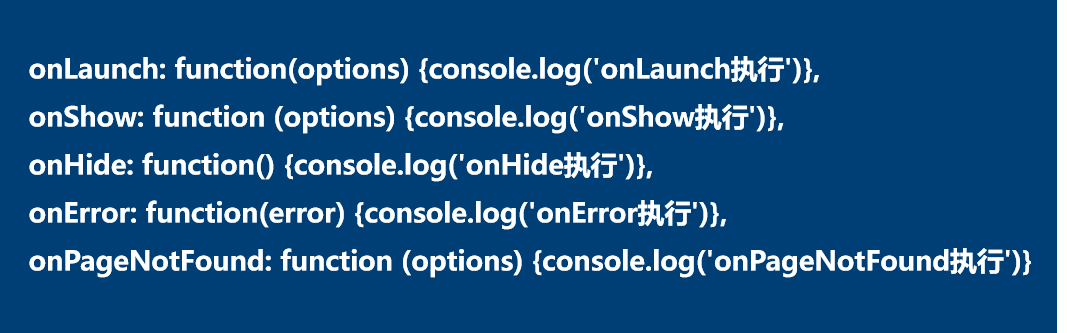
在app.js文件中调用App()函数:


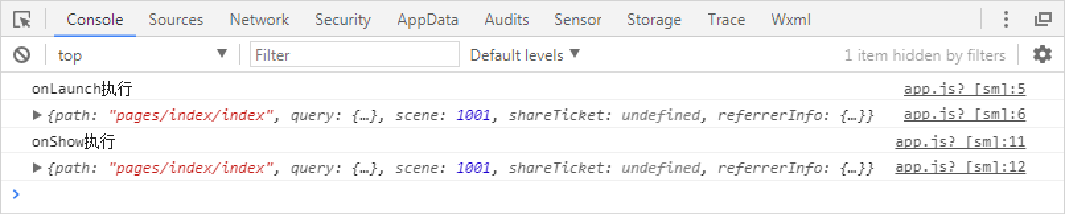
onLaunch()和onShow()函数触发后返回的字段:
path:打开小程序的路径。
query:打开小程序的query。
scene:打开小程序的场景值。
shareTicket:获取到shareTicket。
referrerInfo:获取来源于小程序、公众号的AppId等。

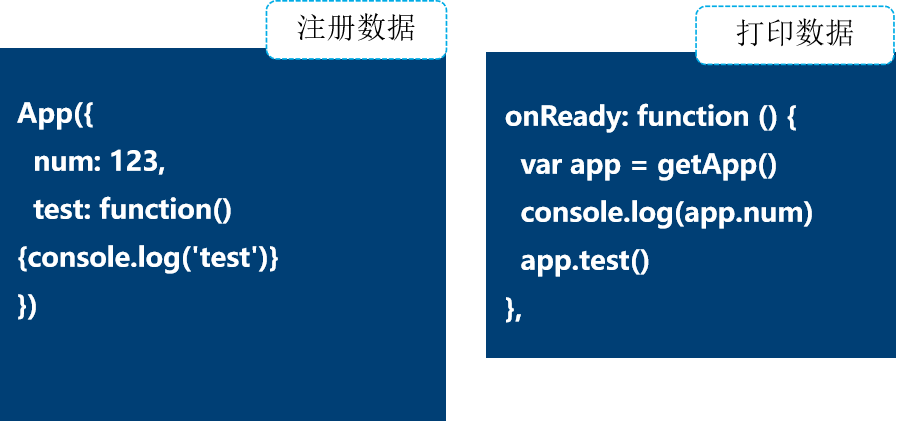
App()函数中还可以保存一些在所有页面中共享的数据:

2.1.8 实现比较功能
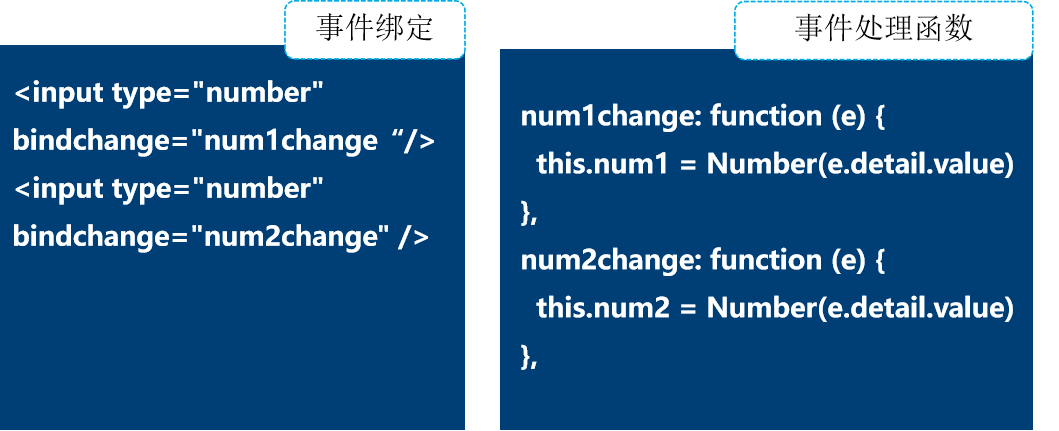
给两个input组件 绑定不同事件num1Change、num2Change:

比较功能:

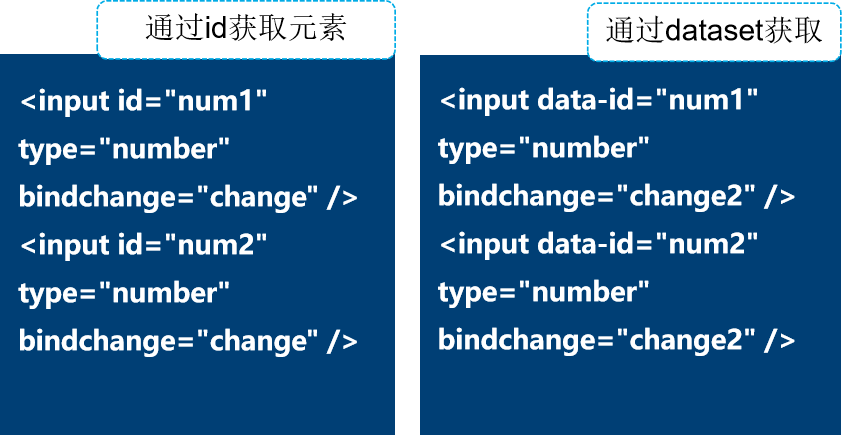
通过id和dataset获取元素:

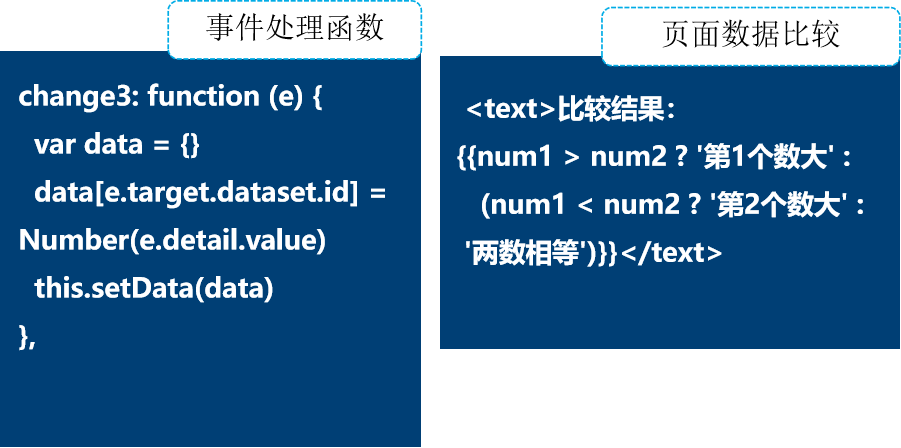
在text组件上处理计算逻辑:

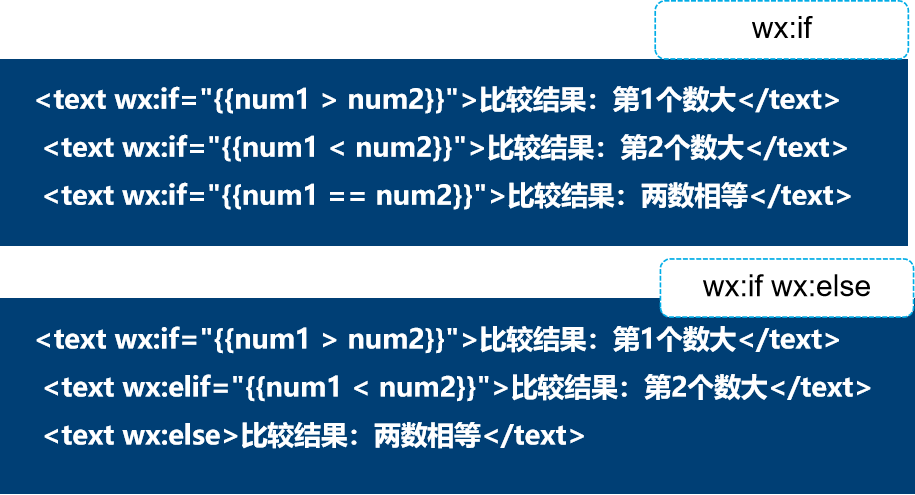
通过条件渲染的方式比较大小:

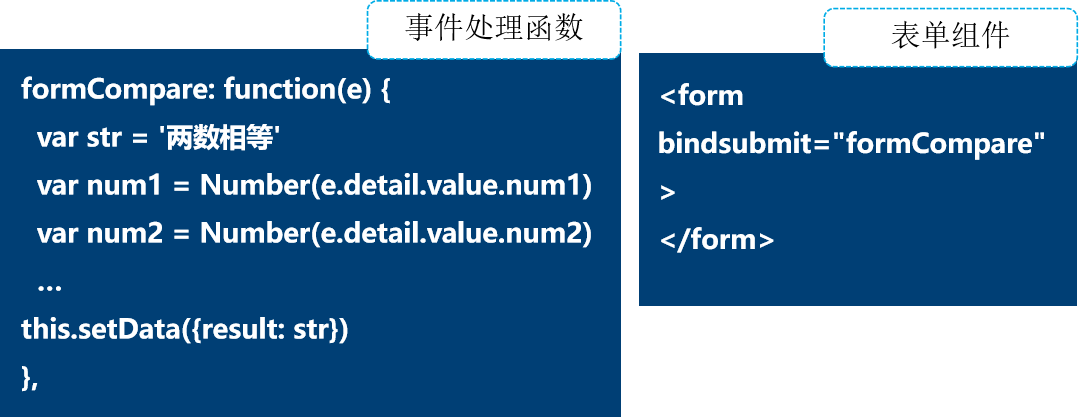
通过表单获取input组件的值,比较结果:

2.2【案例2】调查问卷
2.2.1 案例分析
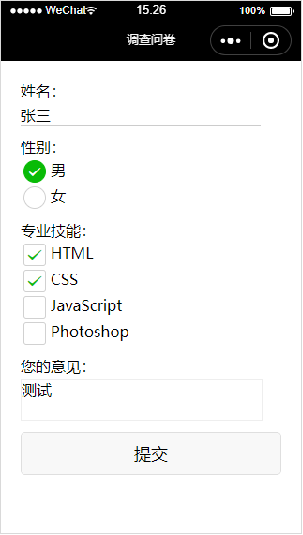
调查问卷效果展示:

实现步骤:
- 填写表单数据;
- 提交发送到服务器;
- 后台数据渲染到页面;
2.2.2 编写表单页面
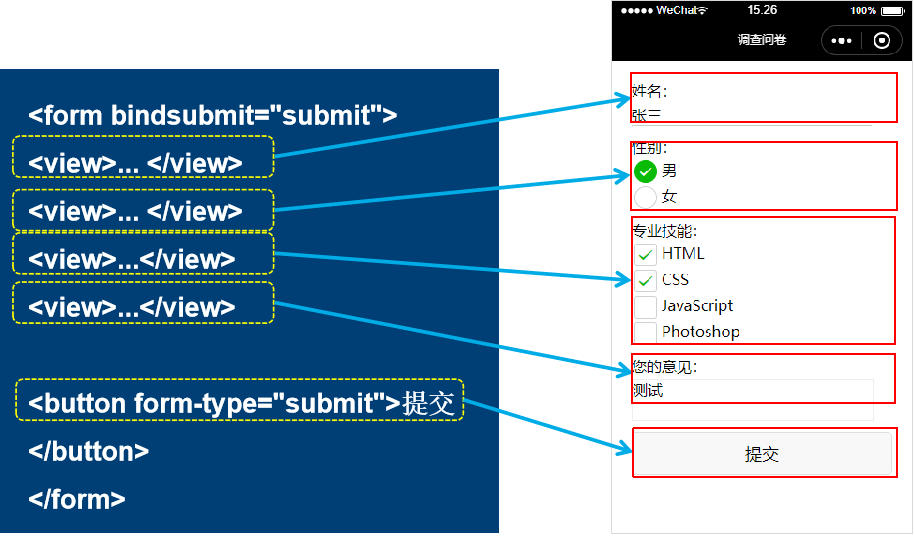
页面代码结构:

2.2.3 服务器数据交互
Express安装和使用流程:
- 初始化项目
- 安装Express框架
- 安装nodemon监控文件修改
- 创建服务;
- 启动服务;
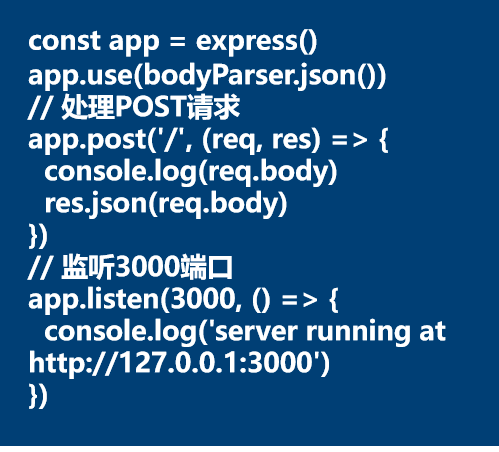
用代码创建服务:
- 创建服务;
- 监听端口;

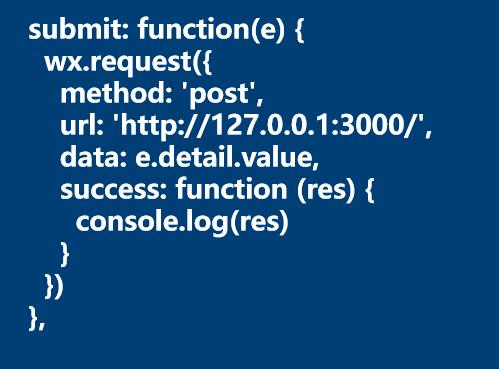
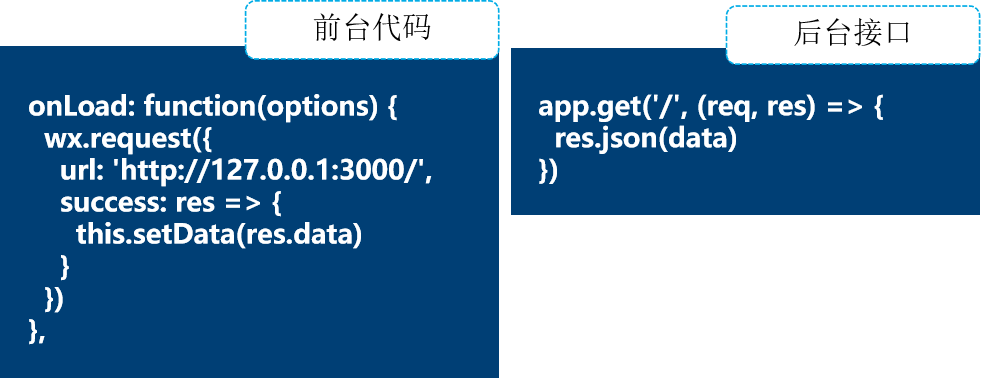
利用wx.request()向本地HTTP服务器发送POST请求:


2.2.4 表单数据绑定
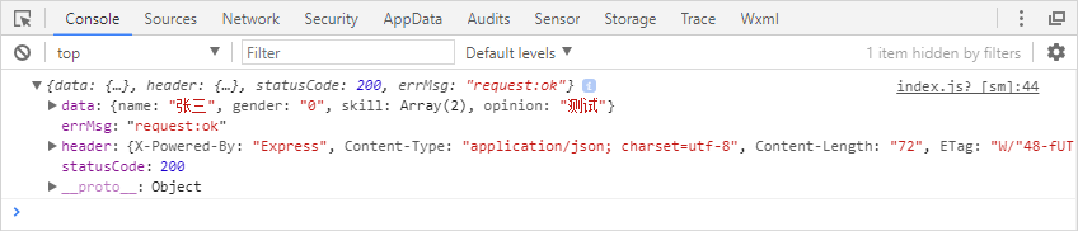
请求接口获取后台数据:

注意:
值得一提的是,由于wx.request()参数中的method属性的默认值为GET,因此在发送GET请求时可以省略method属性。
2.3【案例3】计算器
2.3.1 案例分析
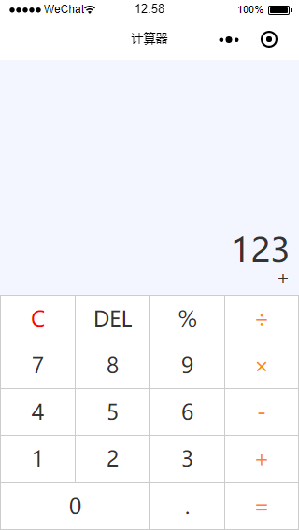
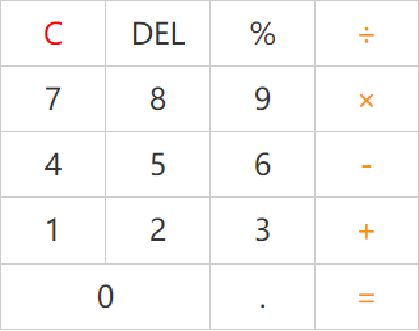
计算器功能介绍:
- 加(+)减(-)乘(×)除(÷)
- 取余(%)
- Delete删除
- C全部清空

2.3.2 编写计算器页面
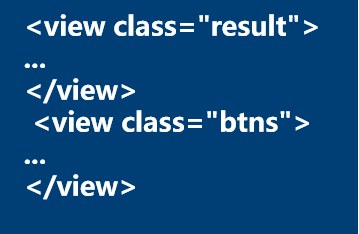
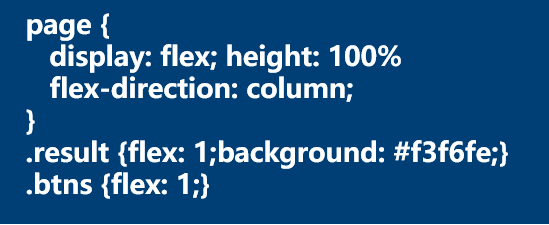
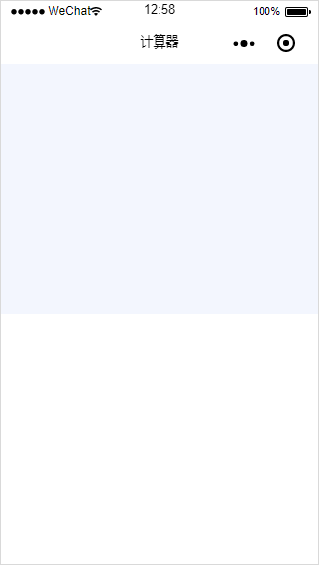
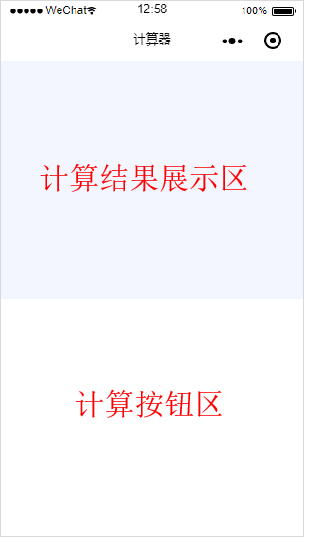
计算器页面的整体布局:



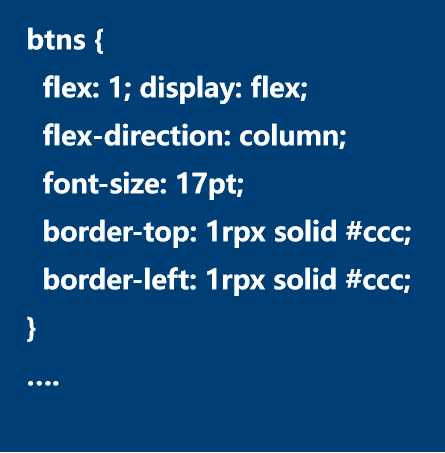
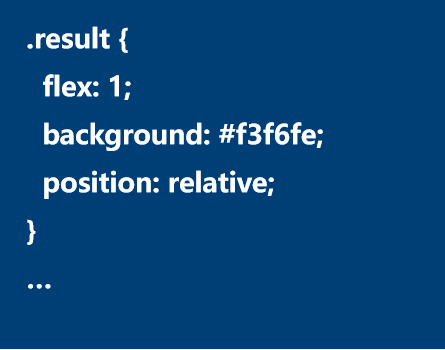
计算器按钮样式:


计算结果页面:


2.3.3 实现计算逻辑功能
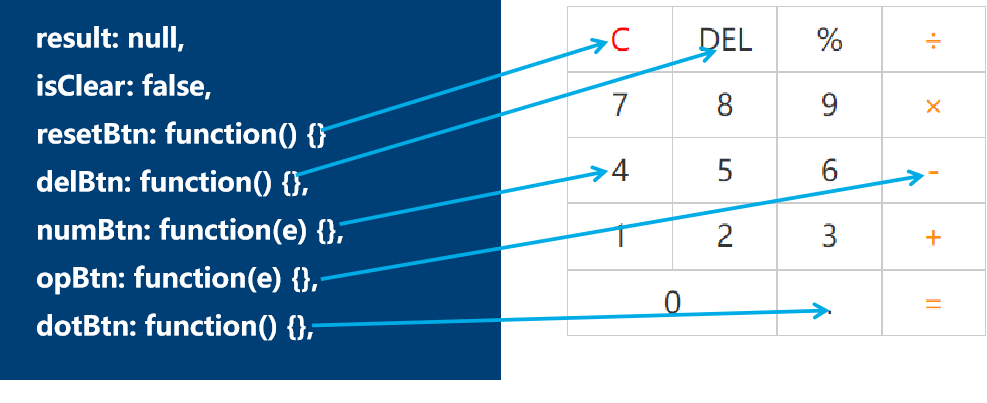
编写按钮的事件处理函数:

总结
本章主要围绕微信小程序的组件、样式、配置文件、数据绑定等内容进行讲解,通过案例将这些知识应用到小程序的开发中,帮助读者掌握小程序的开发基础,并对后面的学习做了铺垫。