创建html项目
新建html项目,用记事本打开:


只需要浏览器就可以执行里面的代码,不需要安装额外的运行环境(例如JDK)
html不需要编译,浏览器读取后就可以执行
上述hello world在文件是如下代码:

其并不是严格符合HTML语法的,但是即使语法存在问题,浏览器也会尽可能执行,
这是得利于浏览器的鲁棒性(robustness)(对他越粗鲁,表现得越好)

上图才是符合HTML语法的语句, 需要有一个head和一个body,head放一些属性信息,body放页面上显示的内容
html的语言特点:
1.是由一些标签构成的
2.几乎每个标签都有开始标签和结束标签(只有单个标签的称为单标签)
3.标签之间可以相互嵌套(例如上图中 html是head和body的父标签,head和body是html的子标签)
html的标签(tag),也可以称为元素(element)
用vscode来编写html

通过使用!加enter 可以得到以上模板
<!DOCTYPE html>
//这一行为是html文件的声明<html lang="en">
//给予了lang这样的属性
//html标签是可以在开始标签中写一些属性的(键值对)
//使用空格来分割键值对,使用=来分割键和值并且这里的=两侧不能有空格
//lang全称是language,en全称是english,从而提醒浏览器当前是什么语言,是否需要自动翻译<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>//html的标题 也就是选项卡的名称 </head>
<body>hello
</body>
</html>
在开启浏览器查看源代码后 在页面按下F12就可以查看源代码

html的常用标签
注释标签:
<!---->
<!--你好我好大家好-->
//需要在同一行写注释注释标签不会在网页中显示出来
标题标签:
<h1>一级标题</h1><h2>二级标题</h2><h3>三级标题</h3><h4>四级标题</h4><h5>五级标题</h5>
//数字越大,越小越细
//数字越小,越大越粗
段落标签
<p>这是一个段落 Lorem ipsum dolor sit, amet consectetur adipisicing elit. Repudiandae sint est quidem dignissimos eveniet labore dolorum cumque quod eligendi dolore. Non ipsam dolor earum error impedit optio quidem autem vel.</p>
//段落标签之间会有换行,并且有明显的段落间距
//使用lorem来生成随机字符串的一个方式,文字排版的时候可能会用到
在html里面 直接回车换行写段落是不行的,需要换行标签
html中对于制表符,换行符,多个连续的空格都不会当成是代码内容,会自动把这些东西给忽略
换行标签
<p>这是一个段落<br>Lorem ipsum dolor sit,<br> amet consectetur adipisicing elit. Repudiandae sint est quidem dignissimos eveniet labore dolorum cumque quod eligendi dolore. Non ipsam dolor earum error impedit optio quidem autem vel.</p>//<br>是单标签 只有开始标签没有结束标签
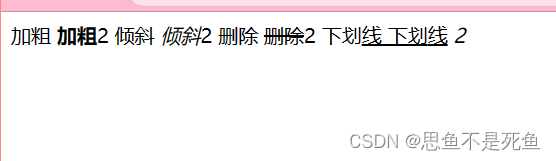
常用的字符样式标签:
//加粗
strong b//倾斜
em i//删除线
del s//下划线
ins u
<strong>加粗</strong><b>加粗2</b><em>倾斜</em><i>倾斜2</i><del>删除线</del><s>删除线2</s><ins>下划线</ins><u>下划线2</u>

独占一行的标签,叫做 块级元素
不独占一行的标签,叫做 行内元素
块内元素和行内元素可以相互转化
图片标签
<img>
//为单标签 且必须带有一个src属性 通过这个属性来指定你要显示图片的路径