CSS功能
- 组件css作用域
- 深度选择器(标签名空格:deep(标签名))
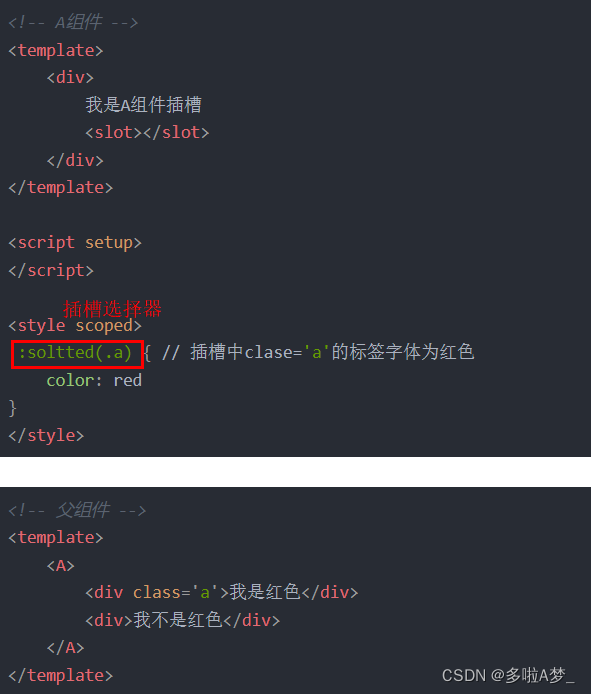
- 插槽选择器(:soltted(标签名))
- 全局选择器(:global(类名))
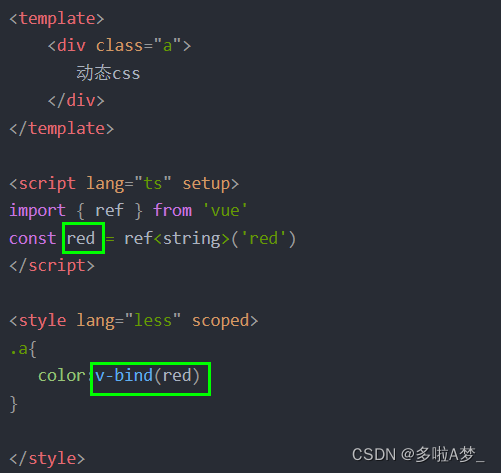
- 动态CSS(v-bind)
- useCSSModule
拓展知识:deep的写法

组件css作用域

需要注意的是:
使用scoped之后父组件不会影响子组件,但是子组件的根节点会被父组件和子组件的样式影响。
深度选择器(标签名空格:deep(标签名))

需要注意的是:
通过 v-html 创建的 DOM 内容不会被作用域样式影响,但你仍然可以使用深度选择器来设置其样式。
插槽选择器(:soltted(标签名))

全局选择器(:global(类名))

动态CSS(v-bind)

如果是对象,需要加引号
<script setup>
const theme = {color: 'red'
}
</script><template><p>hello</p>
</template><style scoped>
p {color: v-bind('theme.color');
}
</style>
useCSSModule
<template>//默认<span :class="$style.span1">hello 333 - {{ text }}</span>//名字<span :class="a.span1">hello 333 - {{ text }}</span>
</template><script>
//引入useCSSModule
import { useCSSModule } from '@vue/composition-api';export default {props: {text: {type: String,default: ''}},setup(props, context) {//在setup下获取样式//默认获取法const $style = useCSSModule();//名字获取法const a = useCSSModule('a');return {$style,a};}
};
</script>
//使用module ——默认
<style lang="scss" module>
.span1 {color: green;font-size: 30px;
}
</style>
//名字
<style lang="scss" modul="a">
.span1 {color: green;font-size: 30px;
}
</style>












![数组(一)-- LeetCode[26][80] 删除有序数组中的重复元素](https://img-blog.csdnimg.cn/46eb41cd4ef440d9b27546e3f295e5a4.png#pic_center)