一、微店的定义:
随着移动互联网应用微信的崛起,微商生态随着移动电商领域兴起,作为承载微商的平台微店就此产生。所谓“微店”,本质上就是提供让微商玩家入驻的平台,有点类似PC端建站的工具,其不同于移动电商的App,主要利用HTML5技术生成店铺页面,更加轻便,商家可以直接装修店铺,上传商品信息,还可通过自主分发链接的方式与社交结合进行引流,完成交易。
二、微店的发展史
2013年,微店开始崛起。
2014年1月,电商导购APP口袋购物推出 “微店”。
2014年5月,腾讯微信公众平台推出“微信小店”。
2014年10月,京东拍拍微店完成升级测试,并与京东商城系统实现全面打通,开始大规模招商。
2015年上半年移动开店平台,包括微盟萌店,1号V店,拍拍小店等,平台微商着力于用户运营,微店、微盟萌店、微商店等用户规模相继突破千万级。
后来,京东微店、淘宝微店也入局,行业内如微盟等各类微店更是纷纷涌现
三、微店的类型
两大模式
在各类微店中主要分为两类模式:一类为B2C模式,如京东微店,直接通过商家对接消费者;另一类微店类似于C2C模式,多面向个体。其中C2C类模式的玩家居多。 [2]
三大阵营
第一阵营:平台类型的,如微信小店、京东拍拍微店、淘宝微店、口袋购物微店、微商店;
第二阵营,主打服务,如微盟、京拍档、各大电商平台自己推出的微店(主要服务于开放平台,一方面立足自身的购物APP主打中心化移动电商,一方面借助微店形成去中心化移动电商的布局);
第三阵营,主要是一些个人推出,提供一种建微商城的工具
四、商品详情的测试
1.公共参数
a.请求地址:https://console.open.onebound.cn/console/?i=bill

2.请求参数
a.请求参数
请求参数:num_iid=2749499386
b.参数说明
参数说明:num_iid:微店商品ID
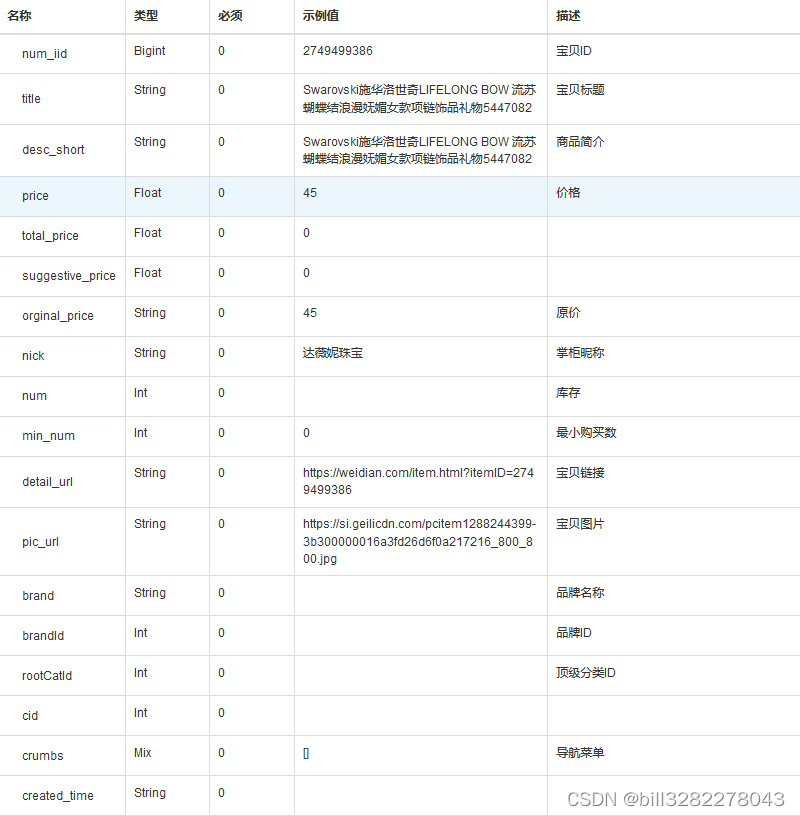
3.响应参数

4.响应示例
{"item": {"num_iid": "2749499386","title": "Swarovski施华洛世奇LIFELONG BOW 流苏蝴蝶结浪漫妩媚女款项链饰品礼物5447082","desc_short": "Swarovski施华洛世奇LIFELONG BOW 流苏蝴蝶结浪漫妩媚女款项链饰品礼物5447082","price": 45,"total_price": 0,"suggestive_price": 0,"orginal_price": "45","nick": "达薇妮珠宝","num": "","min_num": 0,"detail_url": "https://weidian.com/item.html?itemID=2749499386","pic_url": "https://si.geilicdn.com/pcitem1288244399-3b300000016a3fd26d6f0a217216_800_800.jpg","brand": "","brandId": "","rootCatId": "","cid": "","favcount": "","fanscount": "","crumbs": [],"created_time": "","modified_time": "","delist_time": "","desc": "<img src=\"https://si.geilicdn.com/pcitem1288244399-23910000016a40086f230a217216_790_420.jpg\"/><img src=\"https://si.geilicdn.com/pcitem1288244399-25490000016a40086f650a217252_790_402.jpg\"/><img src=\"https://si.geilicdn.com/pcitem1288244399-064c0000016a400870600a21924b_790_503.jpg\"/><img src=\"https://si.geilicdn.com/pcitem1288244399-61250000016a400870900a219248_790_308.jpg\"/><img src=\"https://si.geilicdn.com/pcitem1288244399-0e370000016a400871960a21924a_790_600.jpg\"/><img src=\"https://si.geilicdn.com/pcitem1288244399-25730000016a400874400a217252_790_600.jpg\"/><img src=\"https://si.geilicdn.com/pcitem1288244399-61470000016a400874790a219248_790_600.jpg\"/><img src=\"https://si.geilicdn.com/pcitem1288244399-26c00000016a400875df0a217205_790_600.jpg\"/><img src=\"https://si.geilicdn.com/pcitem1288244399-34850000016a400876a90a20b7b9_790_834.jpg\"/><img src=\"https://si.geilicdn.com/pcitem1288244399-23c00000016a4008754e0a217216_790_379.jpg\"/><img src=\"https://si.geilicdn.com/pcitem1288244399-06800000016a400876500a21924b_790_524.jpg\"/><img src=\"https://si.geilicdn.com/pcitem1288244399-25840000016a400875e90a217252_790_427.jpg\"/>","desc_img": ["https://si.geilicdn.com/pcitem1288244399-23910000016a40086f230a217216_790_420.jpg","https://si.geilicdn.com/pcitem1288244399-25490000016a40086f650a217252_790_402.jpg","https://si.geilicdn.com/pcitem1288244399-064c0000016a400870600a21924b_790_503.jpg","https://si.geilicdn.com/pcitem1288244399-61250000016a400870900a219248_790_308.jpg","https://si.geilicdn.com/pcitem1288244399-0e370000016a400871960a21924a_790_600.jpg","https://si.geilicdn.com/pcitem1288244399-25730000016a400874400a217252_790_600.jpg","https://si.geilicdn.com/pcitem1288244399-61470000016a400874790a219248_790_600.jpg","https://si.geilicdn.com/pcitem1288244399-26c00000016a400875df0a217205_790_600.jpg","https://si.geilicdn.com/pcitem1288244399-34850000016a400876a90a20b7b9_790_834.jpg","https://si.geilicdn.com/pcitem1288244399-23c00000016a4008754e0a217216_790_379.jpg","https://si.geilicdn.com/pcitem1288244399-06800000016a400876500a21924b_790_524.jpg","https://si.geilicdn.com/pcitem1288244399-25840000016a400875e90a217252_790_427.jpg"],"item_imgs": [{"url": "https://si.geilicdn.com/pcitem1288244399-3b300000016a3fd26d6f0a217216_800_800.jpg"}],"item_weight": "","item_size": "","location": "","post_fee": "","express_fee": "","ems_fee": "","shipping_to": "","has_discount": "","video": [],"is_virtual": "","sample_id": "","is_promotion": "false","props_name": "0:561195188:项链:流苏蝴蝶结项链;","prop_imgs": {"prop_img": []},"property_alias": "","props": [],"total_sold": "0","skus": {"sku": [{"price": "45.00","orginal_price": "45.00","properties": "0:561195188;","properties_name": "0:561195188:项链:流苏蝴蝶结项链;:","quantity": 957,"sku_id": 10668572309}]},"seller_id": "","sales": 106,"shop_id": 1288244399,"props_list": [{"0:561195188": "项链:流苏蝴蝶结项链"}],"seller_info": {"title": "达薇妮珠宝","shop_name": "达薇妮珠宝","zhuy": "https://weidian.com/?userid=1288244399","level": 3,"shop_type": 3,"user_num_id": 1288244399,"nick": "达薇妮珠宝"},"tmall": "false","error": "","warning": "","url_log": [],"stuff_status": "","data_from": "micro","method": "","promo_type": null,"props_img": null,"rate_grade": "","priceRange": [],"shop_item": [],"relate_items": []},"secache": "bca4a25047d7b435e098ecb97efd77dd","secache_time": 1611128224,"secache_date": "2021-01-20 15:37:04","translate_status": "","translate_time": 0,"language": {"default_lang": "cn","current_lang": "cn"},"error": "","reason": "","error_code": "0000","cache": 0,"api_info": "today:0 max:10000","execution_time": 3.061,"server_time": "Beijing/2021-01-20 15:37:04","client_ip": "115.151.186.91","call_args": {"num_iid": "2749499386","area_id": "440111"},"api_type": "micro","translate_language": "zh-CN","translate_engine": "baidu","server_memory": "2.75MB","request_id": "1.6007dd9d4909b"
}五、API工具
API测试工具
错误码解释