大家好,我是雄雄。

前言
相信大家在许多的场景下,看到过这样的案例。
- 当我们在某购物
app上看好一件商品,想分享给别人时,app会给我们生成一张海报,我们将其保存在手机里面转发给其他人达到分享。 - 当我们逛CSDN的时候,想要将某篇有营养的文章分享给别人时,也会生成一张好看的海报,用户只需一扫码,既能跳转到相应页面浏览。
- 在某些个人博客,比如:穆雄雄的博客中,我们看到某篇正合胃口的文章,想要分享给别人怎么办?也会生成一张精美小海报,然后随便转发。
今天,我们就来看看,如何使用vue实现精致海报的分享。
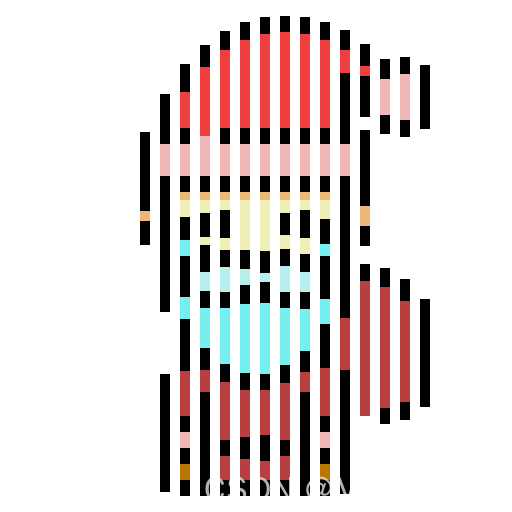
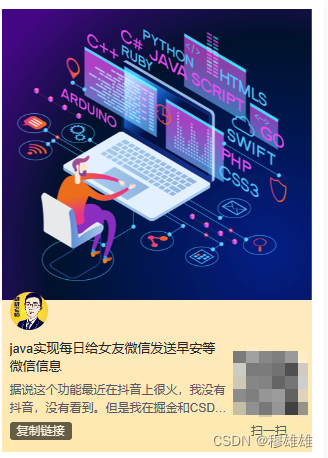
效果图


类似这样的吧,下面的是CSDN的,上面的是我自己做的,可能不如CSDN做的专业,但是我的那种,你的背景图片是可以自己换的,所以如果你的审美比较好,那么你可以自己设计一个背景图,或者多张进行随机切换,我这边就是提供一下实现思路。
右下角是这篇文章的二维码,一扫就自动跳转过来了。
实现思路
- 准备一张精美的背景图,比如我这样的。(也可以准备多张,实现随机切换,实现代码我明天放上来),我的放在了七牛云里面了,大家也可以直接放在本地。

- 将当前内容生成一个二维码,放在右下角的位置,技术:
qrcodejs2 - 将
html转换成canvas,技术:html2canvas - 按照自己想要的格式调整下样式即可。
其实思路,我看网上大家都是这么说的,我确实也是这么做的,但是按照网上的代码,确实也没有实现出来,所以自己写了个。
代码实现
- 安装
qrcodejs2以来
npm i qrcodejs2

2. 安装html2canvas依赖
npm i html2canvas

3. 在需要生成海报的页面,分别导入这两个依赖。
/*引入二维码*/
import QRCode from "qrcodejs2";
//html转换成canvas
import html2canvas from "html2canvas";
- 在页面上写个
div,用来存放海报的,我这是放在了el-dialog里面了,各人有各人的需求。
<!--分享海报的弹出层--><el-dialogwidth="20%"height="200px"center:visible.sync="dialogFengXiang"><!-- 海报html元素 --><div id="posterHtml" v-show="isShowBg"><div class="fx_content "><span style="color: #000000;font-size: 16px">{{ posterTitle }}</span><p style="font-size: 12px;">关注微信订阅(公众)号【雄雄的小课堂】;<br />博客网址:https://www.穆雄雄.com</p></div><!-- 二维码 --><div id="qrcodeImg" ref="qrcodeImg"></div></div></el-dialog>
- 大致设置一下样式吧,在
style里面写:
/*分享的内容*/
.fx_content {width: 70%;float: left;margin: 109% 0 0 2%;
}
/*整个海报*/
#posterHtml {background-image: url(https://blogobs.88688.team/blog/fx-bg1.png);background-repeat: no-repeat;width: 100%;height: 450px;background-size: 100% 450px;margin: 0;padding: 0;
}
/*二维码*/
#qrcodeImg {width: 25%;height: 150px;float: right;margin-top: 108%;
}
- 在
data中声明变量:
data: function() {return {// 文案标题posterTitle: "",// 文案内容posterContent: "",// 最终生成的海报图片posterImg: "",isShowBg: false,//是否显示对话框dialogFengXiang: false};},
- 在
methods中实现两个功能,生成二维码和生成海报:
//分享的功能fenxiang() {this.createPoster();this.createQrcode();this.dialogFengXiang = true;},// 生成二维码createQrcode() {this.$refs.qrcodeImg = "";setTimeout(() => {// 生成二维码new QRCode(this.$refs.qrcodeImg, {text: this.articleHref,width: 75,height: 75,colorDark: "#000000",colorLight: "#ffffff",correctLevel: QRCode.CorrectLevel.H});}, 200);// qrcode.makeCode(text);},//生成海报createPoster() {// 生成海报const vm = this;//重新弄一下标题//let content = this.article.content.substring(0,110);/*let content = "";this.posterContent = content+"....";*/this.posterTitle = this.article.title.substring(0, 12) + "....";const domObj = document.getElementById("posterHtml");//显示海报this.isShowBg = true;html2canvas(domObj, {useCORS: true,allowTaint: false,logging: false,letterRendering: true,onclone(doc) {let e = doc.querySelector("#posterHtml");e.style.display = "block";}}).then(function(canvas) {// 在微信里,可长按保存或转发vm.posterImg = canvas.toDataURL("image/png");});},
当然,这里面的部分代码也是从网上看的别人的,拼拼凑凑出来的,我在他们的基础上改了改。
然后我们就实现生成海报的功能啦。