文章目录
- webpack
- Source Map
- @ 代表src目录的设置
- ES6 模块化
- 要求
- 默认 导出
- 默认导入
- 按需 导出、导入
- 混合使用
- 直接导入 并执行模块中的代码
webpack
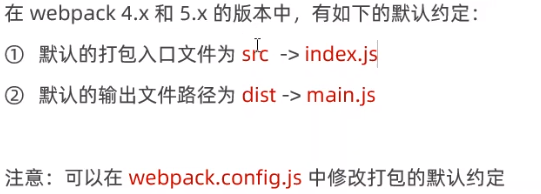
默认 约定:

自定义 打包的 入口与出口
const path = require('path') // 导入node.js中 专门操作路径的模块
module.exports = {entry: path.join(__dirname, './src/index.js'), // 打包 入口文件的路径output: {path: path.join(__dirname, './dist'), // 输出文件 的存放路径filename: 'bundle.js' // 输出文件的名称}
}
module.exports = {mode: 'production'
}

webpack.config.js 文件 与src目录同级
Source Map
解决 默认Source Map的问题: 运行时 报错的行数 与 源代码行数 一致, 方便排查问题
module.exports = {mode: 'development', // 开发阶段devtool: 'eval-source-map'
}
module.exports = {mode: 'production', // 生产发布devtool: 'nosources-source-map'
}

@ 代表src目录的设置
webpack.config.js 中
const path = require('path') // 导入node.js中 专门操作路径的模块
module.exports = {mode: 'production',devtool: 'nosources-source-map',resolve: {alias: {// 告诉 webpack,@ 符号代表src这一层目录'@': path.join(__dirname, './src/')}}
}ES6 模块化
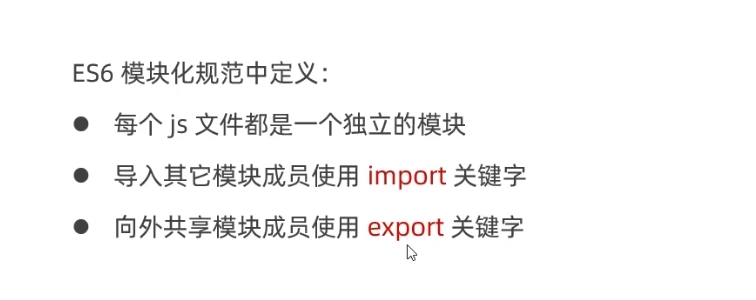
要求

- 确保node 版本在v14.15.1 及以上
- 在package.json的 根节点添加 “type”:“module” 节点


默认 导出
export default 只能 使用一次
let n1=10 // 定义模块 私有成员 n1
let n2=20 // 定义模块 私有成员 n2
function show(){} // 定义模块 私有方法export default { // 使用export default 默认导出语法,向外共享n1 和show两个成员n1,show
}
默认导入
接受名称 必须是 合法的变量名!!!
导入的文件 必须 要写好 路径和文件名 (不能 漏掉 .js 后缀)
import u from './ex.js'
console.log(u)结果:

按需 导出、导入
export let n1 = 10
export let n2 = 20export function show() {
}
{n1,n2} 相当于 解构
import {n1,n2} from './ex.js'
console.log(n2)混合使用
export let n1 = 10
export let n2 = 20export function show() {
}
export default {n1,show
}
info 就是 默认 导出的数据集合
import info,{n1,n2} from './ex.js'
console.log(n2)
console.log(info)直接导入 并执行模块中的代码
console.log('6666')
import './ex.js'