目录
- 前言
- CacheServer是什么?
- 解决了什么问题?
- 其他知识点
- 在哪里找到Cache Server?
- 怎么部署CacheServer?
- Unity什么时候需要生成内部文件?
- CacheServer缓存的是什么?
- 随着越来越多的资源被导入和存储,CacheServer数据库的大小是否会无限增长?
- 资源的哪些更改导致导入文件会重新生成?
- 如何处理资源的依赖项?
- 使用材质时有什么问题吗?
- 有没有不被CacheServer缓存的资源类型?
前言
最近实习,导入项目的时候非常慢,和leader吐槽了下,他说可以使用CacheServer,导入速度会快一点。没听说过这个名词,leader帮忙解释了下,理解了。今天在网上搜索关于CacheServer的知识,故写此文章,和大家一起学习。
CacheServer是什么?
CacheServer是Unity提供的一个高速缓存服务器,用于存储导入到项目中的资源数据。分为Local和Remote两种模式。
解决了什么问题?
查阅官方文档
Unity拥有一个完整的自动资源流水线。当某个资源比如a.psd或者一个fbx文件被更改了,Unity监测到这个改变并自动的重新导入它。从这个文件导入的数据会被Unity后续以一个内部格式存储。
这种安排旨在使工作流程为个人用户尽可能高效灵活。 但是,在团队工作时,您可能会发现其他用户可能会继续对资产进行更改,所有这些都必须导入。 此外,当您在桌面和移动构建目标平台之间切换时,资产必须重新导入。 因此,交换机可能需要很长时间才能进行大型项目。
通俗点说,你在导入资源到你的项目中,Unity会自动生成一个文件,用来保存一些信息,这也就是为什么我们在导入资源的时候,Unity会有一个进度条,上面写着Importing。

个人做项目倒是没什么,但是如果是团队做项目,那就很烦了。
比如小A正在写代码,写完了,想上传代码,此时需要更新下其他人的代码,但是小B和小C也修改了一些资源,可能是代码、音频、模型等。此时小A更新就会把修改过的资源进行更新,由于Unity检测到了资源的更新,就得重新生成内部文件。假设你有一天请假了,你再去更新,可能资源修改的会非常多,此时Unity在修改资源的同时会一直重新生成内部文件,非常耗时。
那么Unity的CacheServer就为了解决这个效率问题而生。
之前提到CacheServer其实就是一个高速缓存服务器。
Unity的做法就是把修改之后的内部文件上传到CacheServer(比如上面的小B和小C),这样,当小A更新资源的时候,Unity检测到B和C被修改并且查找到CacheServer存在B和C资源的内部文件时,直接从CacheServer下载就行了,而不需要重新由Unity进行生成了,大大加速了更新效率。
其他知识点
上面简单说了下CacheServer解决的问题和方法。下面聊一聊其他知识点。
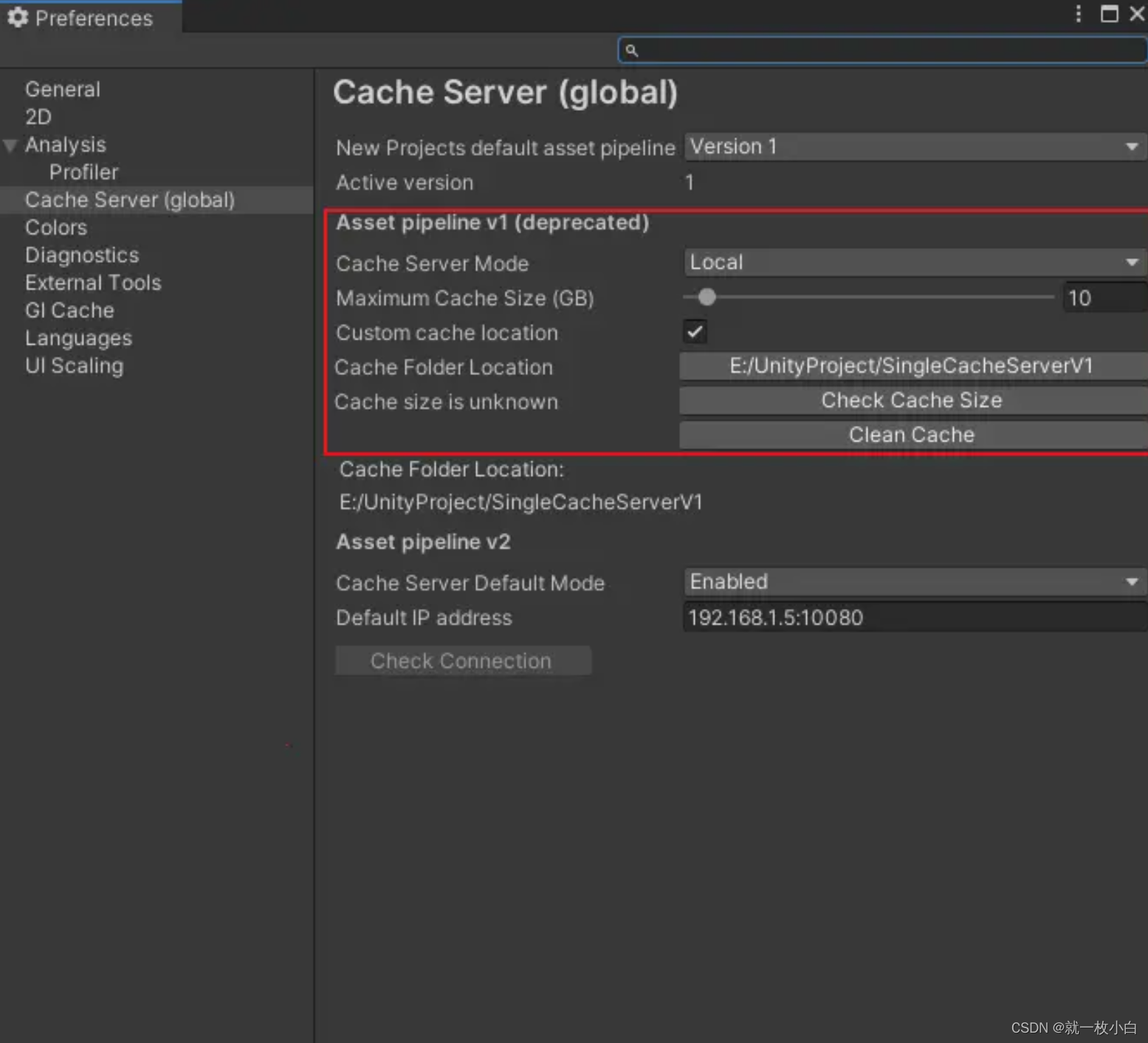
在哪里找到Cache Server?
Unity的老版本可以在下方找到:Edit -> Perferences -> Cache Server

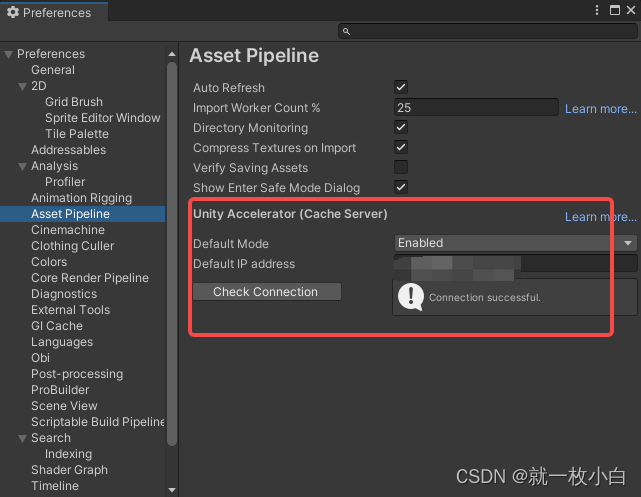
Unity新版本在:Edit -> Perferences -> Asset Pipeline

怎么部署CacheServer?
UNITY-部署CACHESERVER
Unity什么时候需要生成内部文件?
1.当在团队中工作时,有人改变数据重新导入时,所有其他人也需要再次导入一次。
2.当切平台时如从android切到ios平台。所有资源也需要重新导入。
CacheServer缓存的是什么?
- 资源文件本身
- 导入设置
- 资源导入版本
- 当前平台
Tips:CacheServer会检测这几项是否有更改,如果上面有任何更改,则资源被重新导入,然后再存起来。否则,它将从缓存服务器下载。CacheServer还可以跨多个项目共享资源导入(也就是说,导入工作在一台机器上完成,结果与其他人共享)。一旦设置了CacheServer,这个过程是完全自动的,因此没有额外的工作需求。它只会减少导入项目所花费的时间而不会妨碍你的工作。
随着越来越多的资源被导入和存储,CacheServer数据库的大小是否会无限增长?
CacheServer会自动删除一段时间内没有使用过的资源(当然,如果这些资源再次被使用,则在下一次使用中重新创建它们)
资源的哪些更改导致导入文件会重新生成?
当Unity即将导入一个资源时,它会生成所有源数据的MD5哈希值
所以当hash值不同时会重新导入,否则从CacheServer下载
如何处理资源的依赖项?
CacheServer不处理依赖项。
使用材质时有什么问题吗?
最好不要修改已经存在的材质。
有没有不被CacheServer缓存的资源类型?
脚本文件,3D建模软件(maya、3Dmax、等)生成的本地文件,FBX文件
![[附源码]计算机毕业设计springboo酒店客房管理系统](https://img-blog.csdnimg.cn/bef4bdd7237243499b89ce7c0ec23782.png)














![[附源码]计算机毕业设计学生疫情防控信息填报系统Springboot程序](https://img-blog.csdnimg.cn/f826243a9bad4b7ea497fb04306e1586.png)

![[附源码]计算机毕业设计springboot项目管理系统的专家评审模块](https://img-blog.csdnimg.cn/2c7ea07d496e4508a1f1a3f6a24a8e04.png)