1、CSS属性书写顺序
(1)布局定位属性
display/position/float/clear/visibility/overflow(建议display第一个写,关系到模式)
(2)自身属性
width/height/margin/padding/border/background
(3)文本属性
color/font/text-decoration/text-align/vertical-align/white-space/break-word
(4)其他属性(CSS3)
content/cursor/border-radius/box-shadow/text-shadow/background:linear-gradient
2、页面布局整体思路
1、先确定页面的版心(可视区)
2、分析页面中的行模块(标准流)和每个行模块中的列模块(浮动,页面布局第一准则)
3、一行中的列模块经常使用浮动布局,先确定每个列的大小,之后确定列的位置(页面布局第二准则)
4、遵循先有结构,后加样式原则
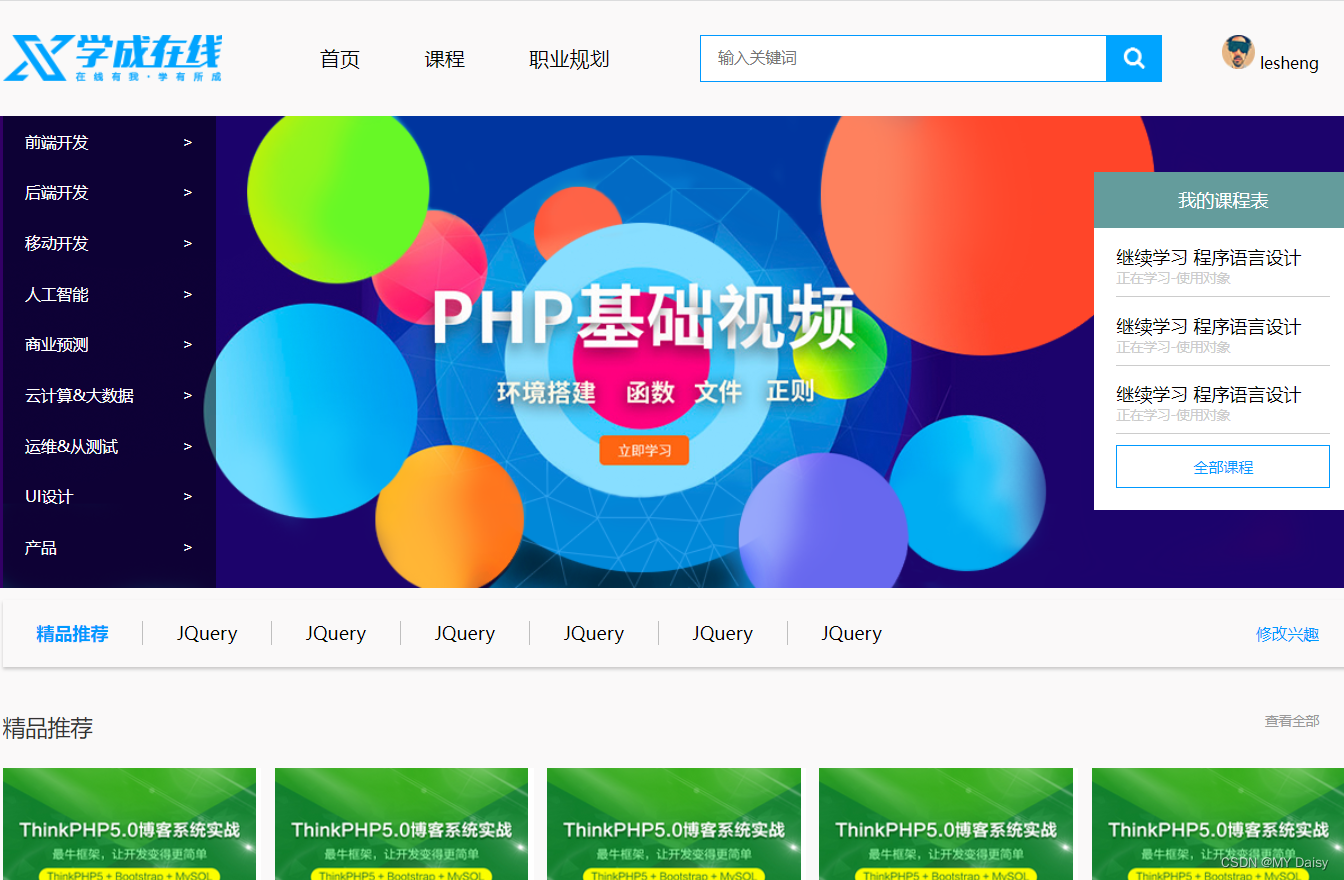
3、头部制作
(1)导航栏:实际一般使用li+a的做法
原因:
li+a语义更清晰,适合有条理的列表型内容;
直接用a,搜索引擎容易辨别为有堆砌关键字嫌疑,容易被降权,影响网站排名
(2)搜索框和搜索按钮,添加浮动,属于表单元素(行内块元素),相邻的行内块元素中间会有默认的距离,浮动会消除这个距离
(3)button默认有边框,border,需要去掉
4 代码
html:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./style.css">
</head><body><div class="box header"><div><div class="logo"><img class="img" src="./img/学成在线.png" alt=""></div><div class="nav"><ul><li><a href="#">首页</a></li><li><a href="#">课程</a></li><li><a href="#">职业规划</a></li></ul></div><div class="search"><input type="text" placeholder="输入关键词"><button></button></div><div class="user"><img src="./images/user.png" alt="">lesheng</div></div></div><!-- banner --><div class="banner"><div class="box"><div class="subnav"><ul><li><a href="#">前端开发<span>></span></a></li><li><a href="#">后端开发<span>></span></a></li><li><a href="#">移动开发<span>></span></a></li><li><a href="#">人工智能<span>></span></a></li><li><a href="#">商业预测<span>></span></a></li><li><a href="#">云计算&大数据<span>></span></a></li><li><a href="#">运维&从测试<span>></span></a></li><li><a href="#">UI设计<span>></span></a></li><li><a href="#">产品<span>></span></a></li></ul></div><div class="course"><dl><dt>我的课程表</dt><dd>继续学习 程序语言设计<span>正在学习-使用对象</span></dd><dd>继续学习 程序语言设计<span>正在学习-使用对象</span></dd><dd>继续学习 程序语言设计<span>正在学习-使用对象</span></dd></dl><button>全部课程</button></div></div></div><div class="recommand box"><h3>精品推荐</h3><ul><li><a>JQuery</a></li><li><a>JQuery</a></li><li><a>JQuery</a></li><li><a>JQuery</a></li><li><a>JQuery</a></li><li><a>JQuery</a></li></ul><a class="mod" href="#">修改兴趣</a>
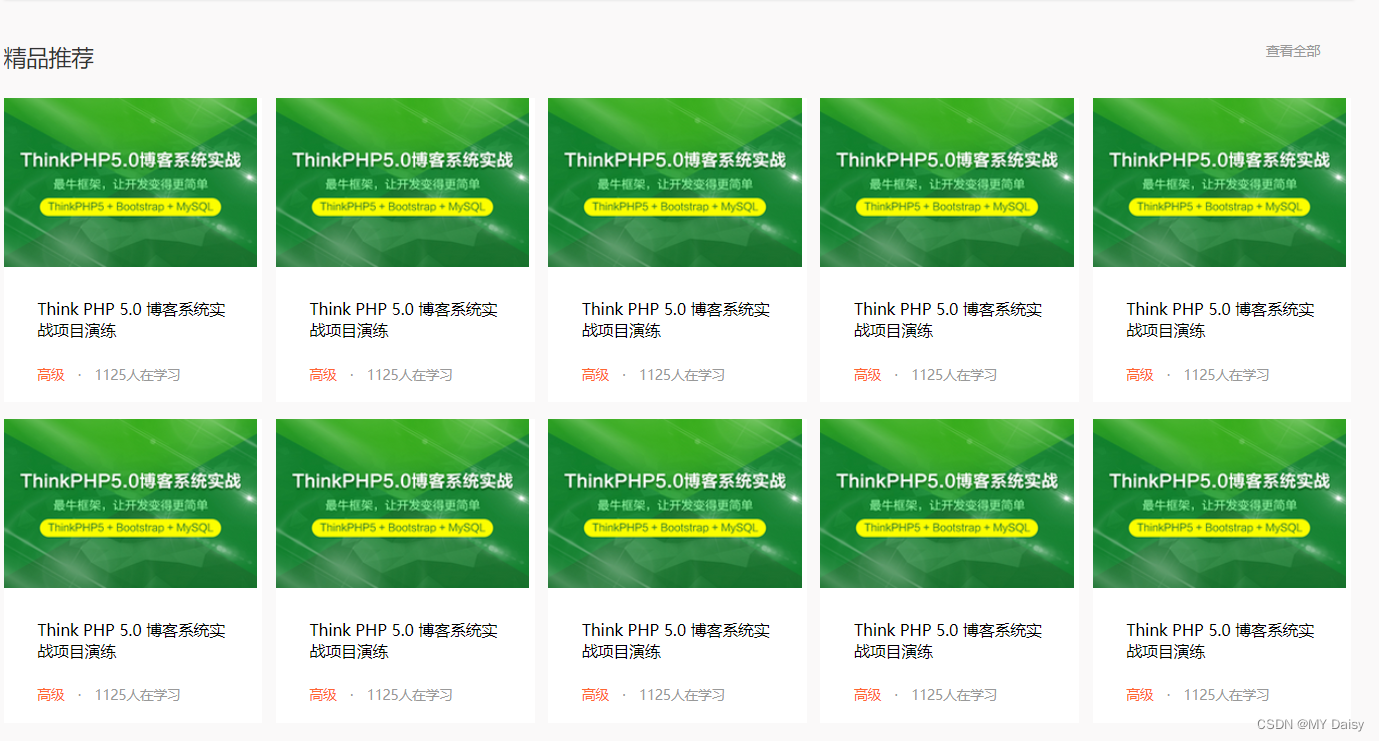
</div><div class="good box"><div class="good-hd"> <h3>精品推荐</h3><a href="#">查看全部</a></div><div class="good-bd"><ul><li><img src="./images/pic.png" alt=""><p>Think PHP 5.0 博客系统实战项目演练</p><span class="level">高级</span><span class="num">·</span><span class="num">1125人在学习</span></li><li><img src="./images/pic.png" alt=""><p>Think PHP 5.0 博客系统实战项目演练</p><span class="level">高级</span><span class="num">·</span><span class="num">1125人在学习</span></li><li><img src="./images/pic.png" alt=""><p>Think PHP 5.0 博客系统实战项目演练</p><span class="level">高级</span><span class="num">·</span><span class="num">1125人在学习</span></li><li><img src="./images/pic.png" alt=""><p>Think PHP 5.0 博客系统实战项目演练</p><span class="level">高级</span><span class="num">·</span><span class="num">1125人在学习</span></li><li class="last"><img src="./images/pic.png" alt=""><p>Think PHP 5.0 博客系统实战项目演练</p><span class="level">高级</span><span class="num">·</span><span class="num">1125人在学习</span></li><li><img src="./images/pic.png" alt=""><p>Think PHP 5.0 博客系统实战项目演练</p><span class="level">高级</span><span class="num">·</span><span class="num">1125人在学习</span></li><li><img src="./images/pic.png" alt=""><p>Think PHP 5.0 博客系统实战项目演练</p><span class="level">高级</span><span class="num">·</span><span class="num">1125人在学习</span></li><li><img src="./images/pic.png" alt=""><p>Think PHP 5.0 博客系统实战项目演练</p><span class="level">高级</span><span class="num">·</span><span class="num">1125人在学习</span></li><li><img src="./images/pic.png" alt=""><p>Think PHP 5.0 博客系统实战项目演练</p><span class="level">高级</span><span class="num">·</span><span class="num">1125人在学习</span></li><li class="last"><img src="./images/pic.png" alt=""><p>Think PHP 5.0 博客系统实战项目演练</p><span class="level">高级</span><span class="num">·</span><span class="num">1125人在学习</span></li></ul></div>
</div>
<div class="footer"><div class="box"><div class="copyright"><img src="./images/logo.png" alt=""><p>学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。<br>© 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号</p><a href="#">下载APP</a></div><div class="links"><dl><dt>关于学成网</dt><dd>关于</dd><dd>管理团队</dd><dd>工作机会</dd><dd>客户服务</dd><dd>帮助</dd></dl><dl><dt>关于学成网</dt><dd>关于</dd><dd>管理团队</dd><dd>工作机会</dd><dd>客户服务</dd><dd>帮助</dd></dl><dl><dt>关于学成网</dt><dd>关于</dd><dd>管理团队</dd><dd>工作机会</dd><dd>客户服务</dd><dd>帮助</dd></dl></div></div>
</div>
</body></html>
css:
* {margin: 0;padding: 0;
}body {background-color: #faf9f9;
}li {list-style: none;
}.box {width: 1200px;margin: 0 auto;overflow: hidden;/* background-color: pink; */
}.header {overflow: hidden;height: 42px;/* 层叠box里的margin */margin: 30px auto;
}.logo {float: left;width: 198px;height: 42px;
}.nav {float: left;margin-left: 37px;
}.nav ul li {float: left;padding-left: 37px;font-size: 18px;
}.nav ul li a {display: block;height: 42px;color: #050505;text-decoration: none;line-height: 42px;padding: 0 10px;
}.nav ul li a:hover {border-bottom: 2px solid #0099ff;color: #0099ff;
}.search {float: left;margin-left: 70px;width: 412px;height: 42px;
}.search input {float: left;width: 345px;height: 40px;border: 1px solid #0099ff;border-right: 0;color: #bfbfbf;font-size: 14px;padding-left: 15px;
}.search button {float: left;width: 50px;height: 42px;background-image: url(./images/btn.png);border: 0;
}.user {float: right;margin-right: 30px;font-size: 14px;line-height: 42px;
}
.banner{height: 420px;background-color: #330066;
}
.banner .box{background: url(./images/banner2_20190819_210028.png) no-repeat top center;height: 420px;
}
.subnav{float: left;background-color: rgba(0,0,0,0.5);width: 190px;height: 420px;
}
.subnav li{height: 45px;line-height: 45px;padding: 0 20px;
}
.subnav li a{color: #fff;font-size: 14px;text-decoration: none;
}
.subnav li a span{float: right;
}
.subnav li a:hover{color: #0099ff;
}
.course{float: right;width: 230px;height: 300px;background-color: #ffffff;margin:50px 0;
}
.course dt{background-color: #649c9c;height: 50px;color: #fff;line-height: 50px;text-align: center;
}
.course dd{height: 30px;font-size: 16px;margin: 0 20px;padding: 15px 0px;border-bottom:1px #ccc solid ;
}
.course dd span{display: block;font-size: 12px;color: #ccc;}
.course button{border: 1px #0099ff solid;background-color: #fff;color: #0099ff;width: 190px;height: 38px;margin: 10px 20px;
}
.recommand{height: 60px;box-shadow: 0 2px 3px rgba(0,0,0,0.2);margin-top: 10px;/* 行高会继承,实现垂直居中 */line-height: 60px;
}
.recommand h3{float: left;margin-left: 30px;color: #0099ff;font-size: 16px;
}
.recommand ul{float: left;margin-left: 30px;
}.recommand ul li{float: left;}
.recommand ul li a{padding: 0 30px;border-left: 1px solid #bfbfbf;font-size: 16px;
}
.recommand .mod{float: right;margin-right: 30px;color: #0099ff;font-size: 14px;text-decoration: none;
}
.good{height: 630px;margin-top: 40px;
}
.good-hd{overflow: hidden;height: 30px;margin-bottom: 20px;
}.good-hd h3{float: left;font-weight: 400;font-size: 20px;color: #333333;
}
.good-hd a{float: right;font-size: 12px;padding-right: 30px;color: #999999;text-decoration: none;
}
.good-bd{float: left;height: 580px;
}
.good-bd ul li{float: left;width: 230px;height: 270px; margin-right:12px ;margin-bottom: 15px;background-color: #fff;
}
.good-bd ul li img{height: 150px;
}
.good-bd ul li p{font-size: 14px;padding: 23px 30px;
}
.good-bd ul li span{float: left;padding-left: 30px;font-size: 12px;padding-bottom: 30px;
}
.good-bd ul li .level{color: #ff6633;
}
.good-bd ul li .num{padding-left: 12px;color: #999999;
}
.good-bd ul .last{margin-right: 0;
}
.footer{height: 420px;width: 100%;background-color: #fff;
}
.footer .box{height: 420px;background-color: #fff;
}
.copyright,
.links{float: left;margin-top: 35px;
}
.copyright img{width: 193px;height: 40px;
}
.copyright p{font-size: 12px;color: #666666;margin: 40px 0;
}
.copyright a{font-size: 16px;color: #0099ff;border: #0099ff 1px solid;text-decoration: none;padding: 13px 28px;
}
.links dl{float: left;margin-left: 137px;
}
.links dt{font-size: 16px;color: #333333;margin-bottom: 15px;
}
.links dd{font-size: 12px;color: #333333;
}


![[附源码]计算机毕业设计springboot项目管理系统的专家评审模块](https://img-blog.csdnimg.cn/2c7ea07d496e4508a1f1a3f6a24a8e04.png)














![[附源码]Python计算机毕业设计Django基于java的社区管理系统](https://img-blog.csdnimg.cn/b0e2129fac604142b46891fbccfad31f.png)


![[附源码]JAVA毕业设计家庭理财管理系统(系统+LW)](https://img-blog.csdnimg.cn/b2d7577c2805493aa0a064dfd01c41ad.png)
![[附源码]计算机毕业设计医院挂号住院管理系统Springboot程序](https://img-blog.csdnimg.cn/52b03fd38b2346f3ac3690b1c25eb800.png)