期末考试——H5完成方式——练习题
前言
本练习训练了孩子们的栅格化布局,H5标签,CSS样式,并对列表与菜单进行了强化训练。使孩子们更好的掌握H5布局,为后面的框架教学打好基础。
素材下载地址:
链接:https://pan.baidu.com/s/1VBniK_1n2xw8oHm1PMZ4iw
提取码:1111
重点单词涉及:
1、box-sizing: border-box;免计算边框像素
2、banner横幅
3、background-image: url("imgs/bg.png");设置背景图片
4、background-size: 100% 100%;拉伸背景图片填充整个容器
5、©是©符号的写法
6、border-radius: 12px;圆角设置
7、box-shadow: 2px 2px 2px 2px gray;设置阴影
8、font-size: 3rem;设置字体大小为浏览器默认大小的3倍
9、height: 10vh;设置高度为浏览器高度的百分比数值,支持浮点数
10、hover;伪类选择器
评分标准:
- base.css创建与引入(10分)
- 关键词注释(5分)
- 网页框架(30分)
- 文字填充(25分)
- Banner图片(10分)
- 信息列表(15分)
- 编码注释及类命名规范(5分)
练习题细则:
1、base.css创建与引入
先创建base.css文件以及编码,之后创建正式的index.htmlwen文件,通过link引入base.css
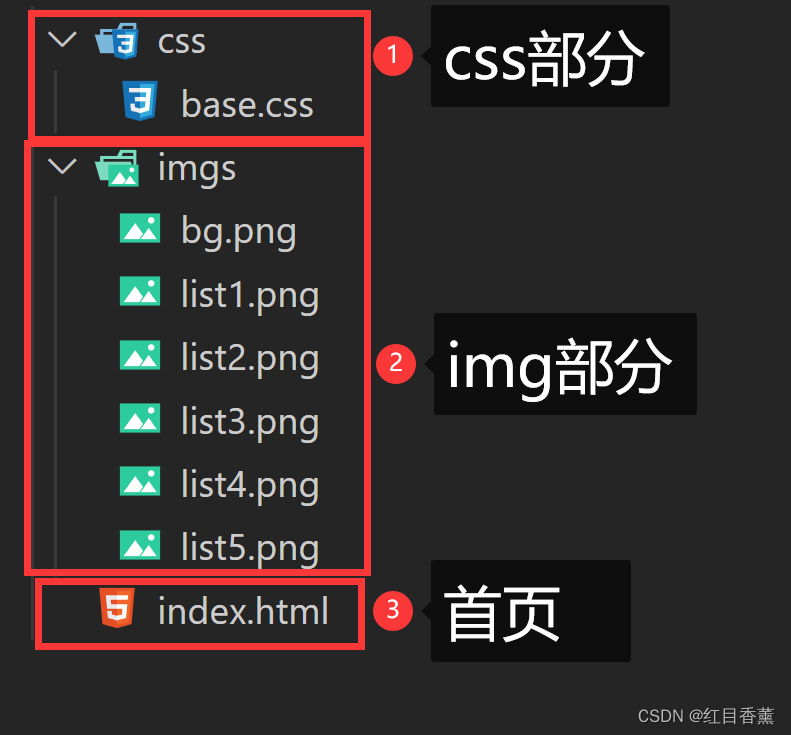
项目结构
css文件夹是放置base.css文件的,在外层是index.html

base.css编码(5分)
我们要处理,内外边距,ul样式,十二分之一列宽,十二分之十列宽,还有100%列宽三个就够了。
*{margin: 0px;padding: 0px;box-sizing: border-box;
}
ul{list-style: none;
}
.col-1{width: 8.33%;float: left;
}
.col-10{width: 83.33%;float: left;
}
.col-12{width: 100%;float: left;
}base.css文件引入(5分)
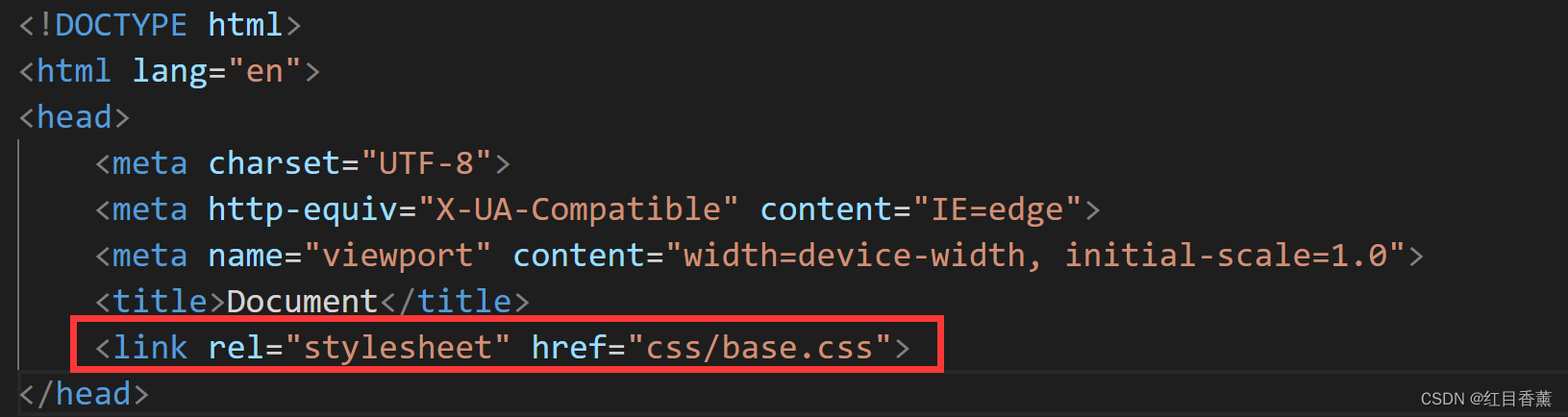
直接通过link引入css文件,这里路径是【css/base.css】
<link rel="stylesheet" href="css/base.css">引入位置

2、关键词注释(5分)
这里是确认考生信息,确认学生自行完成。
拼接方式:考场 姓名 时间
<meta key="实训室一 老师付 2022年12月3日10:53:58">3、网页框架(30分)
网页框架共计分为(每个模块6分,共30分):
- top:头部菜单,gray灰色,宽度100%列宽,高度(5vh)
- banner_text:横幅文字,skyblue天蓝色,左右1/12留白,正文10/12列宽,高度(10vh)
- banner_img:横幅图片,浅蓝色lightblue,左右1/12留白,正文10/12列宽,高度(50vh)
- list_info:信息列表,浅粉色lightpink,左右1/12留白,正文10/12列宽,高度(30vh)
- footer:网站备案信息,黑色black,左右1/12留白,正文10/12列宽,高度(5vh)

示例源码:
<!--top-->
<div class="col-12" style="background-color: lightgray;height: 5vh;"></div>
<!-- banner_text -->
<div class="col-12" style="height: 10vh;"><div class="col-1" style="background-color: #fff;height: 10vh;"></div><div class="col-10" style="background-color: skyblue;height: 10vh;"></div><div class="col-1" style="background-color: #fff;height: 10vh;"></div>
</div>
<!-- banner_img -->
<div class="col-12" style="height: 50vh;"><div class="col-1" style="background-color: #fff;height: 50vh;"></div><div class="col-10" style="background-color: lightblue;height: 50vh;"></div><div class="col-1" style="background-color: #fff;height: 50vh;"></div>
</div>
<!-- list_info -->
<div class="col-12" style="height: 30vh;"><div class="col-1" style="background-color: #fff;height: 30vh;"></div><div class="col-10" style="background-color: lightpink;height: 30vh;"></div><div class="col-1" style="background-color: #fff;height: 30vh;"></div>
</div>
<!-- footer -->
<div class="col-12" style="height: 5vh;"><div class="col-1" style="background-color: #fff;height: 5vh;"></div><div class="col-10" style="background-color: #000;height: 5vh;"></div><div class="col-1" style="background-color: #fff;height: 5vh;"></div>
</div>4、文字填充(25分)
- top菜单10分
- banner_text横幅文本5分
- banner_img横幅图片文字5分
- footer底部备案信息5分
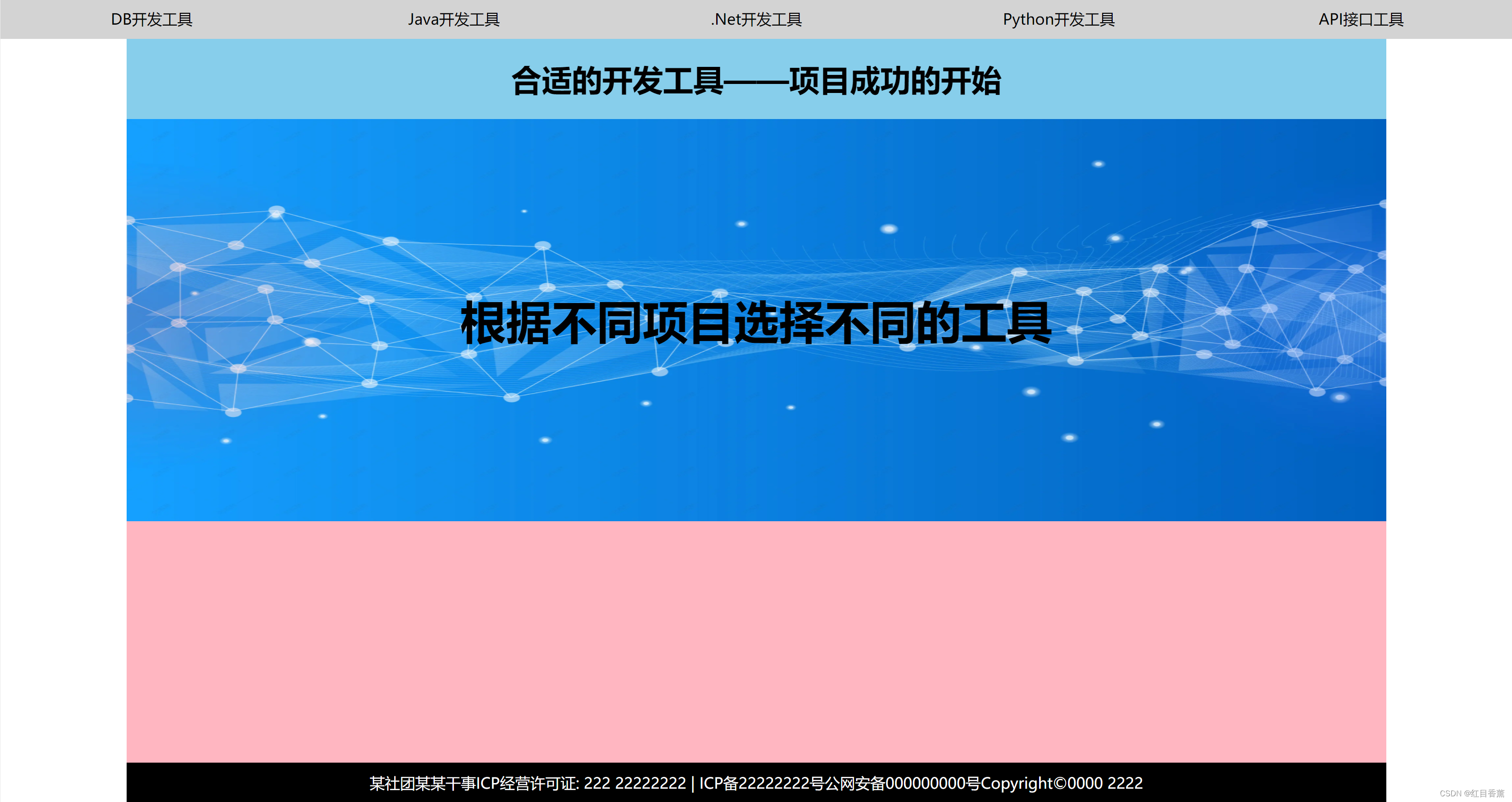
文字填充部分分为4个位置:
1、top顶部菜单,这里水平分为5个选项,每个20%,内容居中对齐,添加鼠标悬停事件,悬停效果如图【API接口工具】。
2、banner_text文本水平居中,垂直居中高度10vh,大小2倍浏览器默认大小,加粗。
3、banner_img文本水平居中,垂直居中高度50vh,大小3倍浏览器默认大小,加粗。
4、footer文本水平居中,垂直居中高度5vh,文字颜色为黑色。其中【©】符号为2分。

源码示例:
<!DOCTYPE html>
<html lang="en"><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>开发工具选择</title>
<link rel="stylesheet" href="css/base.css">
<body>
<!--top-->
<div class="col-12" style="background-color: lightgray;height: 5vh;"><style>.top_ul{width: 100%;text-align: center;}.top_ul li{width: 20%;float: left;line-height: 5vh;cursor: pointer;}.top_ul li:hover{background-color: #000;color: #fff;}</style><ul class="top_ul"><li>DB开发工具</li><li>Java开发工具</li><li>.Net开发工具</li><li>Python开发工具</li><li>API接口工具</li></ul>
</div>
<!-- banner_text -->
<div class="col-12" style="height: 10vh;"><div class="col-1" style="background-color: #fff;height: 10vh;"></div><style>.banner_text{text-align: center;line-height: 10vh;font-size: 2rem;font-weight: bolder;}</style><div class="col-10 banner_text" style="background-color: skyblue;height: 10vh;">合适的开发工具——项目成功的开始</div><div class="col-1" style="background-color: #fff;height: 10vh;"></div>
</div>
<!-- banner_img -->
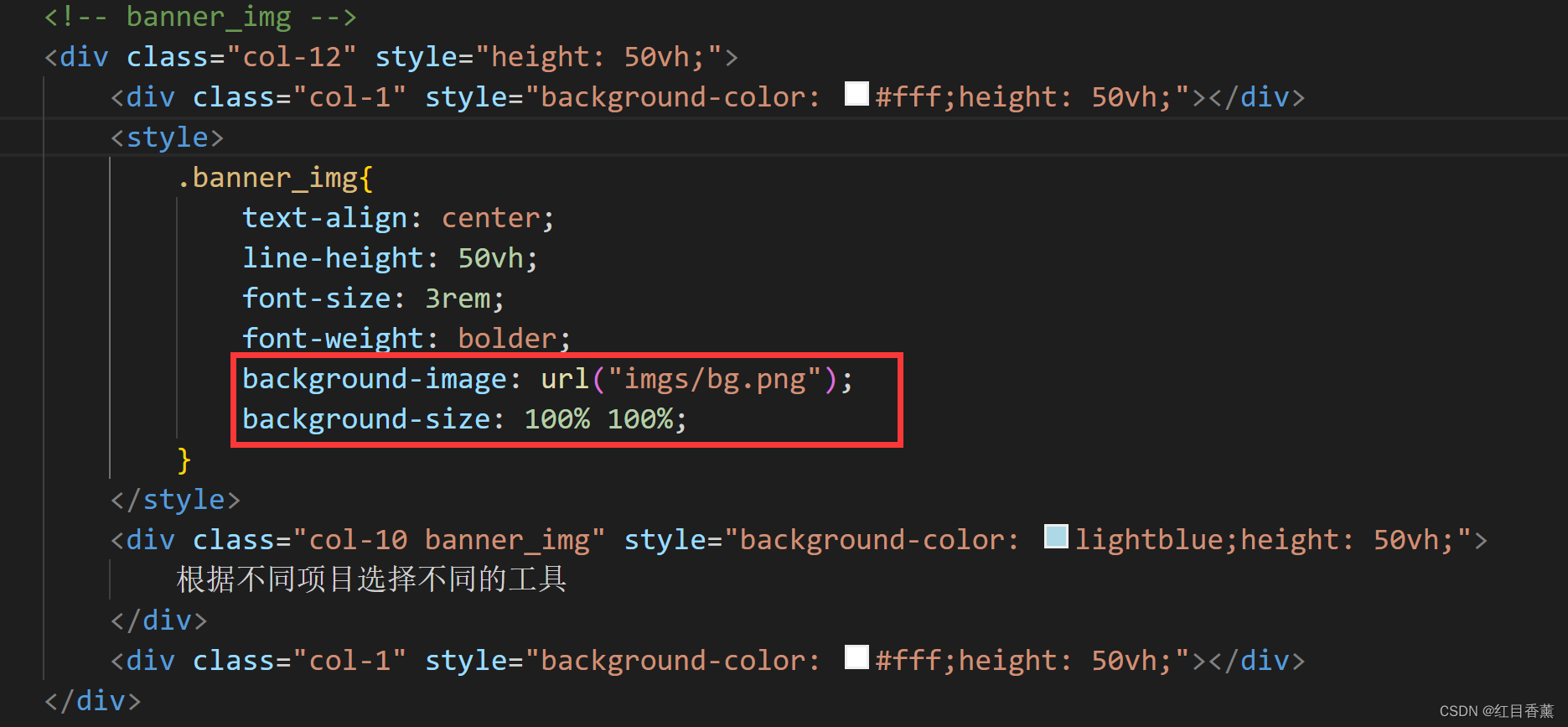
<div class="col-12" style="height: 50vh;"><div class="col-1" style="background-color: #fff;height: 50vh;"></div><style>.banner_img{text-align: center;line-height: 50vh;font-size: 3rem;font-weight: bolder;background-image: url("imgs/bg.png");background-size: 100% 100%;}</style><div class="col-10 banner_img" style="background-color: lightblue;height: 50vh;">根据不同项目选择不同的工具</div><div class="col-1" style="background-color: #fff;height: 50vh;"></div>
</div>
<!-- list_info -->
<div class="col-12" style="height: 30vh;"><div class="col-1" style="background-color: #fff;height: 30vh;"></div><div class="col-10" style="background-color: lightpink;height: 30vh;"></div><div class="col-1" style="background-color: #fff;height: 30vh;"></div>
</div>
<!-- footer -->
<div class="col-12" style="height: 5vh;"><div class="col-1" style="background-color: #fff;height: 5vh;"></div><style>.footer_text{text-align: center;color: white;line-height: 5vh;}</style><div class="col-10 footer_text" style="background-color: #000;height: 5vh;">某社团某某干事ICP经营许可证: 222 22222222 | ICP备22222222号公网安备000000000号Copyright©0000 2222</div><div class="col-1" style="background-color: #fff;height: 5vh;"></div>
</div>
</body>
</html>5、Banner图片(10分)
设置背景图片,背景素材名为【bg.png】,要求充拉伸满整个div容器。

源码示例:
background-image: url("imgs/bg.png");
background-size: 100% 100%;添加位置:

6、信息列表(15分)
- 列表显示5分
- 未来选择5分
- 排列整齐度5分(自行调节内外边距)
我们这里是展示我们要使用的工具:
我们使用dl、dt、dd来遍历我们的常用工具,遍历完成后给最外层的父类div容器添加一个hover伪类选择器,添加box-shadow属性,阴影单位都是2px,颜色为gray灰色。

7、编码注释及类命名规范(5分)
有详细的注释(2分)
有比较规范的类名命名(3分)
源码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>开发工具选择</title><link rel="stylesheet" href="css/base.css" />
</head><body><!--top--><div class="col-12" style="background-color: lightgray;height: 5vh;"><style>.top_ul {width: 100%;text-align: center;}.top_ul li {width: 20%;float: left;line-height: 5vh;cursor: pointer;}.top_ul li:hover {background-color: #000;color: #fff;}</style><ul class="top_ul"><li>DB开发工具</li><li>Java开发工具</li><li>.Net开发工具</li><li>Python开发工具</li><li>API接口工具</li></ul></div></div><!-- banner_text --><div class="col-12" style="height: 10vh"><div class="col-1" style="background-color: #fff; height: 10vh"></div><style>.banner_text {text-align: center;line-height: 10vh;font-size: 2rem;font-weight: bolder;}</style><div class="col-10 banner_text" style="background-color: skyblue; height: 10vh">合适的开发工具——项目成功的开始</div><div class="col-1" style="background-color: #fff; height: 10vh"></div></div><!-- banner_img --><div class="col-12" style="height: 50vh"><div class="col-1" style="background-color: #fff; height: 50vh"></div><style>.banner_img {text-align: center;line-height: 50vh;font-size: 3rem;font-weight: bolder;background-image: url("imgs/bg.png");background-size: 100% 100%;}</style><div class="col-10 banner_img" style="background-color: lightblue; height: 50vh">根据不同项目选择不同的工具</div><div class="col-1" style="background-color: #fff; height: 50vh"></div></div><!-- list_info --><div class="col-12" style="height: 30vh"><div class="col-1" style="background-color: #fff; height: 30vh"></div><div class="col-10" style="height: 30vh"><style>.list_box {text-align: center;width: 18%;height: 28vh;float: left;border: 1px solid black;margin: 1%;border-radius: 12px;}.list_box:hover {box-shadow: 2px 2px 2px 2px gray;}.list_box img {width: 90%;height: 23vh;}</style><div class="list_box"><dl><dt><img src="imgs/list1.png" /></dt><dd>Java开发工具</dd></dl></div><div class="list_box"><dl><dt><img src="imgs/list2.png" /></dt><dd>.Net开发工具</dd></dl></div><div class="list_box"><dl><dt><img src="imgs/list3.png" /></dt><dd>Python开发工具</dd></dl></div><div class="list_box"><dl><dt><img src="imgs/list4.png" /></dt><dd>API开发工具</dd></dl></div><div class="list_box"><dl><dt><img src="imgs/list5.png" /></dt><dd>DB开发工具</dd></dl></div></div><div class="col-1" style="background-color: #fff; height: 30vh"></div></div><!-- footer --><div class="col-12" style="height: 5vh"><div class="col-1" style="background-color: #fff; height: 5vh"></div><style>.footer_text {text-align: center;color: white;line-height: 5vh;}</style><div class="col-10 footer_text" style="background-color: #000; height: 5vh">某社团某某干事ICP经营许可证: 222 22222222 |ICP备22222222号公网安备000000000号Copyright©0000 2222</div><div class="col-1" style="background-color: #fff; height: 5vh"></div></div>
</body></html>











![[附源码]计算机毕业设计springboot云南美食管理系统](https://img-blog.csdnimg.cn/7971d0b780fd403ab8e344b34c3aac60.png)



![[附源码]JAVA毕业设计教材管理(系统+LW)](https://img-blog.csdnimg.cn/0988b73cec8e44a48259db82a9906fc2.png)