自己封装了个输入框的组件,想要实现的输入框的值的修改可以实时修改到父组件的值
印象中看到过人家用.sync修饰符去实现这个功能,大抵是//父组件 <searchInput :value.sync="value"></searchInput> //子组件 <input v-model="value" @input="$emit('update:value', value)"/>我一直不生效,父组件的值就是没被改到
项目版本 vue3 ts
文章目录
- sync的前身
- sync
- sync的vue3用法
- 总结
sync的前身
在sync出现之前,解决方案是:
//父组件
<searchInput :value="value" @update:value="value = $event"></searchInput>
//子组件
<input v-model="value" @input="$emit('update:value', value)"/>
这么一看,这个@update:value也没有很厉害,其实也只是一个函数名称罢了。
sync
据官网所说,.sync修饰符是在vue2.3.0中新加的

因为我搭的是vue3+ts的项目,我查了一早上,根本就没看见vue3的文档里面有sync这个东西,问了大佬,大佬:“vue3不是废除这个东西了吗?”好家伙,恍然大悟。
换了个思路重新查,看到了v-model,顺藤摸瓜,找到了vue3的方法。
sync的vue3用法
官网链接
官网是写得很详细的,我这里贴一下我vue3+ts项目的写法(组合式API)
- 子组件
//step1:使用@input监听输入框把参数暴露出去
<el-input v-model="inputValue" @input="$emit('update:inputValue', inputValue)"></el-input>
<script setup lang="ts">
//step2:配置参数类型
interface Props {inputValue?: string,
}
//step3:接收父组件参数
const props = defineProps<Props>()
//step4:声明更新事件
const emit = defineEmits<{(e: 'update:inputValue', value: string): void,
}>()
</script>
- 父组件
<search-Input-vue v-model:inputValue="inputValue" :optionList="optionList"></search-Input-vue>
总结
其实就是把:value.sync="value"换成v-model:value="value",然后记得在update:value函数需要声明一下
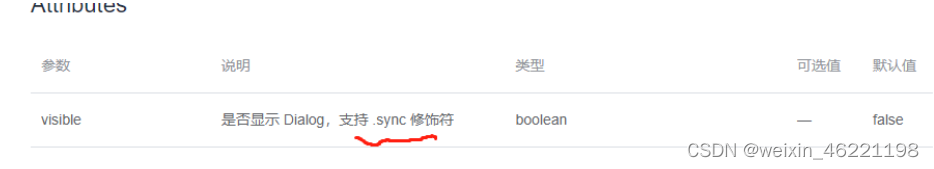
突然想到是哪里看到这个sync了,那些组件库有好些就有写着支持
.sync
但是说找了好久,没有铺天盖地的文说syncvue3被废弃了,这个真的有点离奇




















![[附源码]Python计算机毕业设计Django的实验填报管理系统](https://img-blog.csdnimg.cn/24c2800fd8e945ebab8a9ab42079af65.png)