这篇博文主要是重新学习(复习)前端知识,通过写淘宝购物首页导航为案例。

html主要书写内容:
1.首先我写了一个大盒子,用于存放所用的全部标签
<div class="nav">主要内容 </div>
2.插入一张淘宝网图片
<img src="./images/tabao.jpg" alt="淘宝网站商标" >
3.在淘宝网图片右边写一个大盒子用于存放搜索引擎与一些主要购物大板块的链接
<div class="search_box"> </div>
4 .在search_box大盒子里面放入搜索框和搜索按钮以及装购物超标签的盒子
<span class="search_warp"> <input type="text" class="search_text" value="女装"></span>
<input type="submit" value="搜索" class="search_button">
<div class="search_links"></div>
5.在search_links盒子写入常购物板块的超链接
<a href="#" class="red">一淘限时</a>
<a href="#">苹果</a>
<a href="#">手链</a>
<a href="#">窗帘</a>
<a href="#">女裤</a>
<a href="#">mac</a>
<a href="#">手表</a>
<a href="#">女袜</a>
<a href="#">电动牙刷</a>
<a href="#">杯子</a>
<a href="#">包包</a>
css主要书写内容:
<style>div{display: block;}.nav{width: 1438px;height: 125px;/* background-color: pink; */text-align: center;}.nav img{padding: 22px 0 23px;/* display: inline-block; */height: auto;max-width: 100%;vertical-align: top}.nav .search_box{position: relative;display:inline-block;width: 690px;height: px;/* background-color: g */border: 3px solid #f03726;border-right: 0;/* float: right; */height: 34px;line-height: 23px;margin-top: 30px;margin-left: 80px; }.search_text{height: 23px;font-size: 12px;border: 0;width: 85%;outline: 0;/* padding-top: 5px; */margin-top: 5px; }.search_button{width: 95px;height: 40px;border: 0;position: absolute;top: -3px;right: 0;background: #f03726;color: #f5f5f2;font-size: 18px;float: right;}.search_warp{display: inline;overflow: hidden;padding: 8px 110px 8px 10px}.search_links{text-decoration: none;padding-top: 10px;height: 23px;line-height: 23px;overflow: hidden;width: 690px;text-align: left;margin-left: 18px;color: #000;/* display: block; */}.search_links .red{color: red;}a{text-decoration: none;}.search_links a{float: left;margin-right: 20px;}</style>淘宝首页导航标签的实现:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>淘宝主页</title><style>div{display: block;}.nav{width: 1438px;height: 125px;/* background-color: pink; */text-align: center;}.nav img{padding: 22px 0 23px;/* display: inline-block; */height: auto;max-width: 100%;vertical-align: top}.nav .search_box{position: relative;display:inline-block;width: 690px;height: px;/* background-color: g */border: 3px solid #f03726;border-right: 0;/* float: right; */height: 34px;line-height: 23px;margin-top: 30px;margin-left: 80px; }.search_text{height: 23px;font-size: 12px;border: 0;width: 85%;outline: 0;/* padding-top: 5px; */margin-top: 5px; }.search_button{width: 95px;height: 40px;border: 0;position: absolute;top: -3px;right: 0;background: #f03726;color: #f5f5f2;font-size: 18px;float: right;}.search_warp{display: inline;overflow: hidden;padding: 8px 110px 8px 10px}.search_links{text-decoration: none;padding-top: 10px;height: 23px;line-height: 23px;overflow: hidden;width: 690px;text-align: left;margin-left: 18px;color: #000;/* display: block; */}.search_links .red{color: red;}a{text-decoration: none;}.search_links a{float: left;margin-right: 20px;}</style>
</head>
<body><div class="nav"><img src="./images/tabao.jpg" alt="淘宝网站商标" ><div class="search_box"><span class="search_warp"> <input type="text" class="search_text" value="女装"></span><input type="submit" value="搜索" class="search_button"><div class="search_links"><a href="#" class="red">一淘限时</a><a href="#">苹果</a><a href="#">手链</a><a href="#">窗帘</a><a href="#">女裤</a><a href="#">mac</a><a href="#">手表</a><a href="#">女袜</a><a href="#">电动牙刷</a><a href="#">杯子</a><a href="#">包包</a></div></div></div>
</body>
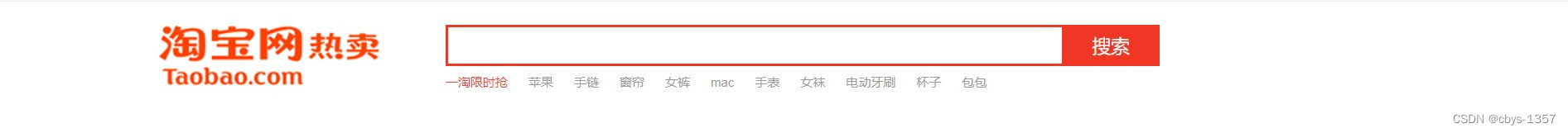
</html>运行结果: