建筑工程行业作为拉动我国工业发展与国民经济发展的重要支柱产业之一,目前已进入稳定发展阶段。在新基建热潮下,建筑工程行业加速向自动化、智能化方向发展,如何借助数字化技术提升管理水平,实现新价值增长,成为行业企业现阶段亟待解决的问题。
当前如何利用科学的管理方法提升建筑工程管理系统运营效率,促进企业转型是所有建筑企业面临的机遇和挑战。比如构建数字化建筑工程采购协同管理系统,已经成为建筑企业提升市场竞争能力的核心要素。
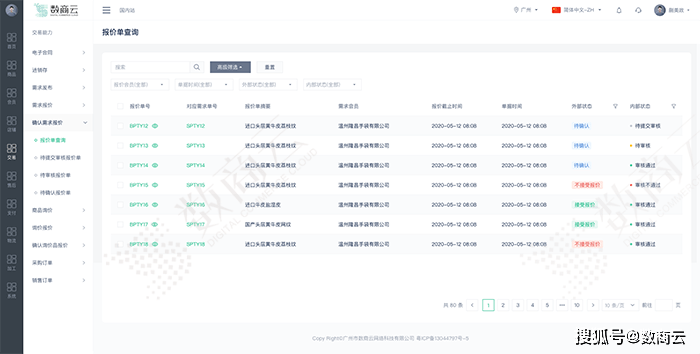
搭建数字化采购协同平台,以实现智能化的企业信息交互渠道,数字化采购管理系统可以规范企业的采购行为,大大减少采购过程的随意性。也正是基于此优势,采购平台针对采购询价、供应商报价、确定供应商、确定价格等传统采购业务进行改造,帮助企业实现采购流程的统一,降低采购成本。
采购管理系统邀请招标主要步骤流程
1、寻源申请:采购部门根据需求在数字化采购协同平台填写需要寻源物资资料,并可附上物资清单或简单描述。
2、项目立项:采购员根据企业规定,判断需求的合理性,决定是否立项。采购平台项目立项的信息来源支持以下两种:
• 根据寻源申请建立项目立项单据。
• 根据与需求部门线下沟通的结果填写项目立项单据。
3、项目启动:定义邀请招标项目的规则与信息。
• 基本规则:投标截止时间、录入价格规则等。
• 中标规则:中标供应商数量、商务与技术标占比、是否高分者得、中标后谈判原则、废标原则等。
• 选择邀请供应商:根据企业采购规则,在采购管理平台选择符合本次采购资质的供应商,直接发送信息到寻源协同应用,不扩散供货范围,也不需要再入围审核,提高招标效率。
• 确定项目成员。
4、答疑澄清:采购平台支持在线记录寻源项目成员与供应商沟通过程,保证寻源项目的阳光透明及可回朔性。
5、供应商投标:供应商根据招标文件要求上传相应的应标文件,并针对标的物报价,采购系统支持批量导入报价。

6、开标:在投标期间,采购员可以对开标以及评标规则进行设定。采购平台支持按标段、标的设置评标方案及评标专家。
7、评标:采购员开标后,评标专家根据评标任务为每一个供应商标书打分,评分结果有异议的情况可以在采购系统打回重新评分。
采购管理平台支持技术标与商务标分开开标及评标,同时商务标评审完成后还可以进行多轮的议价。
8、定标:根据招标规则进行定标并进行最后审核。采购管理系统支持根据系统推荐方案,自动定标及手工调整。
实施采购系统线上邀请招标的价值优势
1、在线管理供应商投标
在线运行招标,将有利于实现流程条理化,使招标业务流程更加规范。采购系统将自动邀请和管理提交的相关招标文件,也就是说,采购负责人可以把精力放在其他事情上,而不是确保投标书提供正确信息并按时提交。
2、电子招标过程自动化
从资格预审问卷和招标,到评标、协商和授标,采购平台通过流程自动化无疑大大提高了效率。有了采购系统电子招标,企业邀请更多潜在投标人变得更容易,运行诸如方向拍卖之类的协商模型更容易,这样就能在最佳服务报价的背景下实现最佳定价。
3、减少采购时间
除了能将谈判技巧用作标准之外,数字化采购协同平台招标功能其中一个主要优势在于节省了采购时间。传统采购可能会涉及资格预审问卷的长时间延误、招标文件的分发、一轮又一轮的问题和大量的追踪,而采购管理系统招标业务进度全程可视,业务处理更及时,待办业务自动生成,全程业务驱动,可减小企业的采购时间。
构建数字化采购协同平台,帮助建筑工程企业建立科学的采购管理体系,降低生产经营成本,提升经济效益。采购平台完善企业询价报价流程,通过灵活的业务流程定制,有利于企业规范招标信息,提高管理水平和效率,让招标工作变得更透明,更规范。
<本文由数商云•云朵匠原创,商业转载请联系作者获得授权,非商业转载请标明:数商云原创>