代码分离 | webpack 中文文档webpack 是一个模块打包器。它的主要目标是将 JavaScript 文件打包在一起,打包后的文件用于在浏览器中使用,但它也能够胜任转换(transform)、打包(bundle)或包裹(package)任何资源(resource or asset)。https://webpack.docschina.org/guides/code-splitting/#prefetchingpreloading-modules
为什么使用Preload / Prefetch
我们前面已经做了代码分割,同时会使用 import 动态导入语法来进行代码按需加载(我们也叫懒加载,比如路由懒加载就是这样实现的)。
但是加载速度还不够好,比如:是用户点击按钮时才加载这个资源的,如果资源体积很大,那么用户会感觉到明显卡顿效果。
我们想在浏览器空闲时间,加载后续需要使用的资源。我们就需要用上
Preload或Prefetch技术。是什么Preload / Prefetch
Preload:告诉浏览器立即加载资源。
Prefetch:告诉浏览器在空闲时才开始加载资源。它们共同点:
- 都只会加载资源,并不执行。
- 都有缓存。
它们区别:
Preload加载优先级高,Prefetch加载优先级低。Preload只能加载当前页面需要使用的资源,Prefetch可以加载当前页面资源,也可以加载下一个页面需要使用的资源。总结:
- 当前页面优先级高的资源用
Preload加载。- 下一个页面需要使用的资源用
Prefetch加载。它们的问题:兼容性较差。
- 我们可以去 查看兼容问题 网站查询 API 的兼容性问题。
Preload相对于Prefetch兼容性好一点。
@vue/preload-webpack-plugin - npm
npm i @vue/preload-webpack-plugin -D
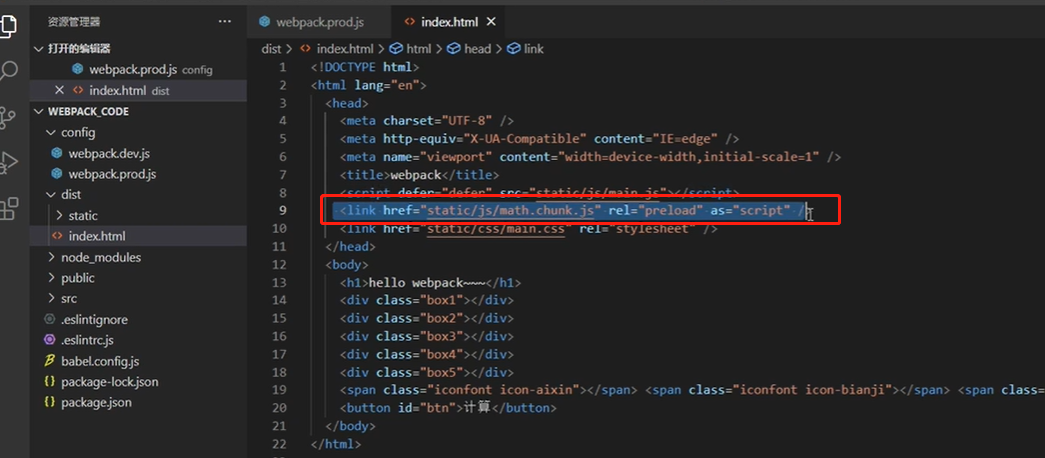
- 配置 webpack.prod.js
const PreloadWebpackPlugin = require("@vue/preload-webpack-plugin"); module.exports = {plugins: [new PreloadWebpackPlugin({rel: "preload", // preload兼容性更好as: "script",//按照script格式加载// rel: 'prefetch' // prefetch兼容性更差}), ] }








![[附源码]java毕业设计价格公示系统](https://img-blog.csdnimg.cn/5d748d427b4e4b659df64a7b188738a5.png)