✍️ 作者简介: 前端新手学习中。
💂 作者主页: 作者主页查看更多前端教学
🎓 专栏分享:css重难点教学 Node.js教学 从头开始学习 ajax学习
文章目录
- 了解同源策略和跨域
- 同源策略
- 什么是同源
- 什么是同源策略
- 跨域
- 什么是跨域
- 浏览器对跨域请求的拦截
- 如何实现跨域数据请求
- JSONP
- JSONP的实现原理
- 自己实现一个简单的JSONP
- JSONP的缺点
- jQuqery中的JSONP
- 自定义参数及回调函数的名称
- jQuery中JSONP的实现过程
- 案例——淘宝搜索
- 效果
- 代码
- 防抖和节流
- 什么是防抖
- 防抖的应用场景
- 实现防抖
- 什么是节流
- 节流的应用场景
- 鼠标跟随案例
- 总结防抖和节流的区别
了解同源策略和跨域
同源策略
什么是同源
如果两个页面的协议,域名和端口都相同,则两个页面具有相同的源。
例如,下表给出了相对于http://www.test.com:80/index.html 端口号不写,默认为80.。
- http(协议)
- www.test.com (域名)
- 80 (端口)

什么是同源策略
同源策略(英文全称 Same origin policy)是浏览器提供的一个安全功能。
MDN官方给定的概念:同源策略限制了从同一个源加载的文档或脚本如何与来自另一个源的资源进行交互,这是一个用于隔离潜在恶意文件的重要安全机制。
通俗的理解:浏览器规定,A网站的JavaScript,不允许和非同源的网站C之间,进行资源的交互,例如:
1.无法读取非同源网页的Cookie,LocalStorage和IndexedDB。
2 无法接触非同源网页的DOM。
3 无法向非同源地址发送Ajax请求。
跨域
什么是跨域
跟同源相反,同源指的是两个URL的协议,域名,端口号一致,反之,则是跨域。
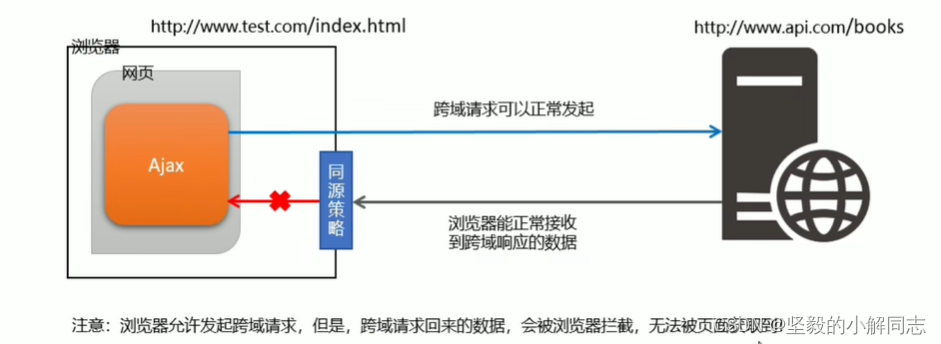
出现跨域的根本原因:浏览器的同源策略不允许非同源的URL之间进行资源的交互。
浏览器对跨域请求的拦截

如何实现跨域数据请求
现如今,实现跨域数据请求,最主要的两种解决方案,分别是JSONP和CORS。
JSONP:出现的早,兼容性好。是前端程序员为了解决跨域问题,被迫想出来的一种临时解决方案,缺点是只支持GET请求,不支持POST请求。
CORS:出现的较晚,它是W3C标准,属于跨域Ajax请求的根本解决方案,支持GET和POST请求,缺点是不兼容某些低版本的浏览器。
JSONP
JSONP的实现原理
由于浏览器同源策略的限制,网页中无法通过Ajax请求非同源的接口数据。但是<script>标签不受浏览器同源策略的影响,可以通过src属性,请求非同源的js脚本。
因此,JSONP的实现原理,就是通过
<body><script>$.ajax({method: 'get',url: 'http://www.liulongbin.top:3006/api/jsonp',data: {name: 'xiaoxie',age: 20},success: function (res) {console.log(res);}})</script>
</body>

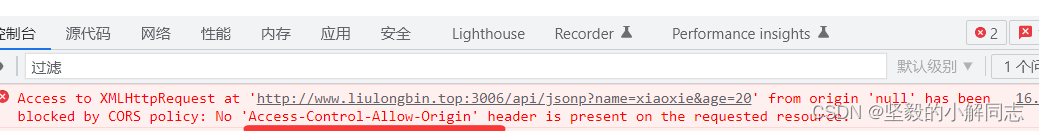
图中标红的这一段表示跨域,
因为我们的协议是本地file,所以会跨域,之前能访问成功,是因为后端配置了cors所以才能成功访问。
自己实现一个简单的JSONP
定义一个success回调函数
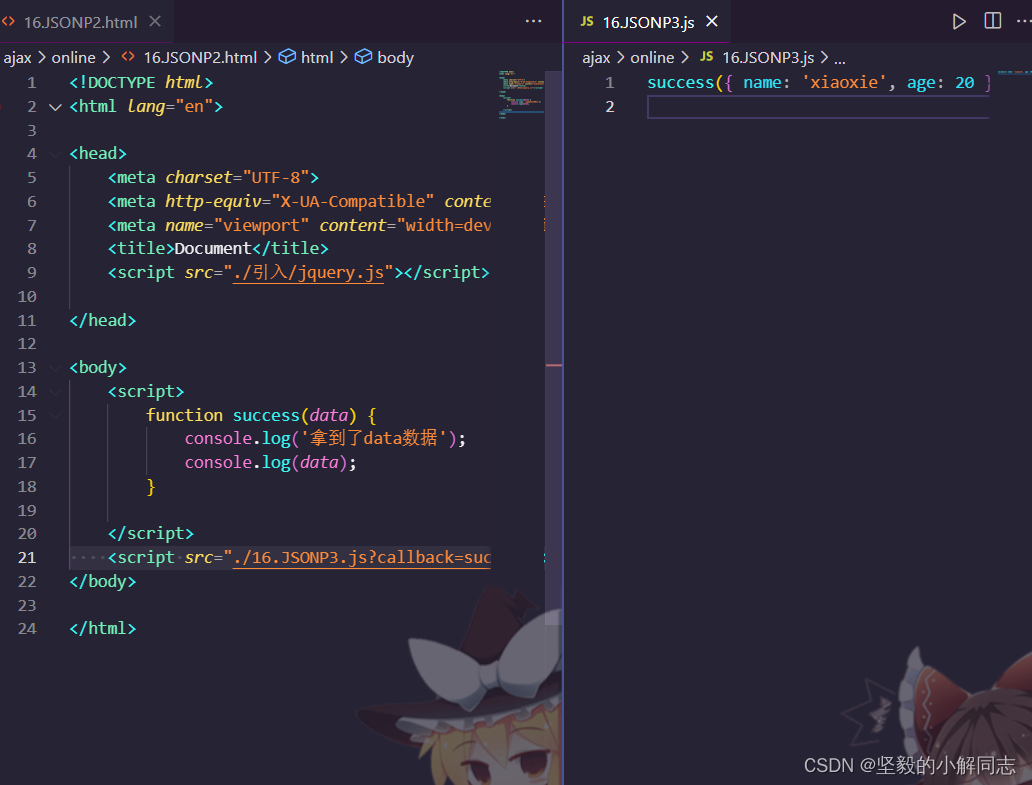
<script>function success(data) {console.log('拿到了data数据');console.log(data);}</script>
通过script标签,调用接口数据
//指定callback来调用 指定的函数,后端会根据接受到的这个函数改变函数名。<script src="./16.JSONP3.js?callback=success"></script>


我们通过这个方法调用之前跨域的链接
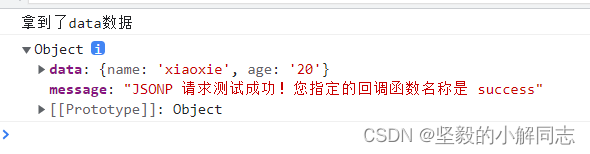
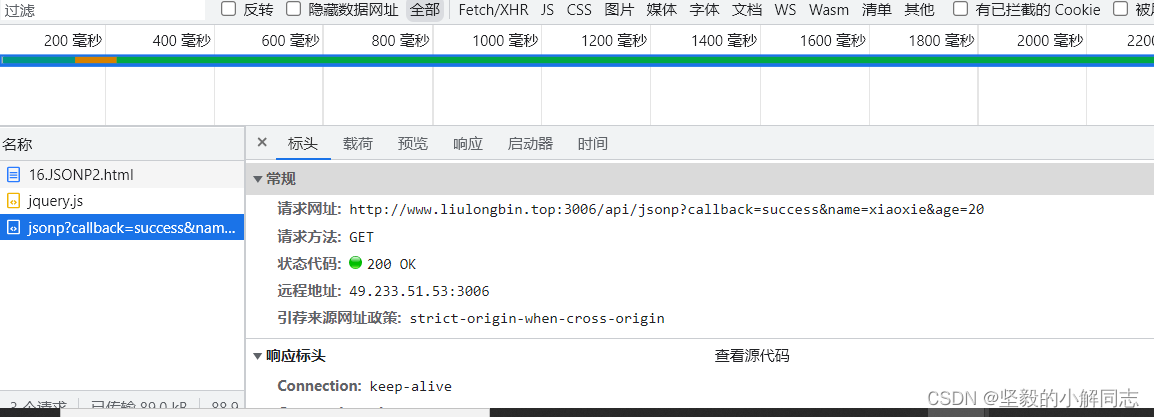
<body><script>function success(data) {console.log('拿到了data数据');console.log(data);}</script>//直接从链接后面写上附带的数据。<script src="http://www.liulongbin.top:3006/api/jsonp?callback=success&name=xiaoxie&age=20"></script>
</body>
发起的并不是ajax请求,所以跳过了同源策略,请求成功。

JSONP的缺点
由于JSONP是通过script标签的src属性,来实现跨域数据获取的,所以,JSONP支持get数据请求,不支持POST请求,只能默认发起get请求。
注意:JSONP和Ajax之间没有任何关系,不能把JSONP请求数据的方式叫做Ajax,因为JSONP没有用到XMLHttpRequest这个对象。

jQuqery中的JSONP
jquery提供的$.ajax()函数,除了可以发起真正的Ajax数据请求之外,可以通过改变数据类型使其能够发起JSONP数据请求。
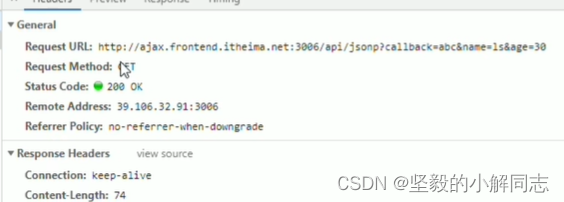
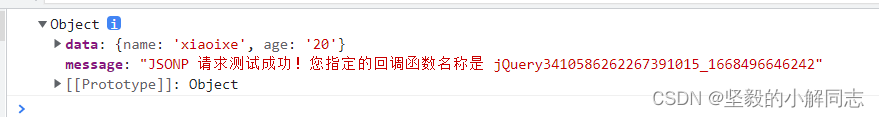
$.ajax({url: 'http://www.liulongbin.top:3006/api/jsonp?name=xiaoixe&age=20',dataType: 'jsonp',success: function (res) {console.log(res);}})</script>

默认情况下,使用jQuery发起post请求,会自动携带一个callback=jQueryxxx的参数,jQueryxxx是随机生成的一个回调函数名称。
自定义参数及回调函数的名称
$.ajax({url: 'http://www.liulongbin.top:3006/api/jsonp?name=xiaoixe&age=20',dataType: 'jsonp',//自定义参数jsonp: 'cb',//自定义函数名称jsonpCallback: 'hanshu',success: function (res) {console.log(res);}})
jQuery中JSONP的实现过程
jQuery中的JSONP,也是通过script标签的src属性实现跨域数据访问的,只不过,jquery采用的是动态创建和移除script标签的方式,来发起的JSONP的数据请求。
- 在发起JSONP请求的时候,动态向header中append一个script标签
- 在JSONP 请求成功后,动态从header中移除刚才append进去的script标签
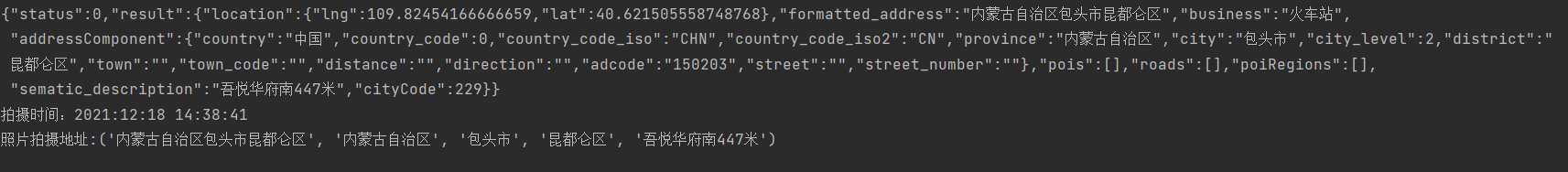
案例——淘宝搜索
效果
实现搜索框,文字提示效果。

代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta http-equiv="X-UA-Compatible" content="ie=edge" /><title>Document</title><!-- 导入页面的基本样式 --><link rel="stylesheet" href="./css/search.css" /><!-- 导入 jQuery --><script src="./lib/jquery.js"></script><!-- 导入模板引擎 --><script src="./lib/template-web.js"></script>
</head><body><div class="container"><!-- Logo --><img src="./images/taobao_logo.png" alt="" class="logo" /><div class="box"><!-- tab 栏 --><div class="tabs"><div class="tab-active">宝贝</div><div>店铺</div></div><!-- 搜索区域(搜索框和搜索按钮) --><div class="search-box"><input id="ipt" type="text" class="ipt" placeholder="请输入要搜索的内容" /><button class="btnSearch">搜索</button></div><!-- 搜索建议列表 --><div id="suggest-list"></div></div></div><!-- 模板结构 --><script type="text/html" id="tpl-suggestList">{{each result}}<!--搜索建议项--><div class="suggest-item">{{$value[0]}}</div>{{/each}}</script><script>$(function () {// 1. 定义延时器的Idvar timer = null// 定义全局缓存对象var cacheObj = {}// 2. 定义防抖的函数function debounceSearch(kw) {timer = setTimeout(function () {getSuggestList(kw)}, 500)}// 为输入框绑定 keyup 事件$('#ipt').on('keyup', function () {// 3. 清空 timerclearTimeout(timer)var keywords = $(this).val().trim()if (keywords.length <= 0) {return $('#suggest-list').empty().hide()}// 先判断缓存中是否有数据if (cacheObj[keywords]) {return renderSuggestList(cacheObj[keywords])}// TODO:获取搜索建议列表// console.log(keywords)// getSuggestList(keywords)debounceSearch(keywords)})function getSuggestList(kw) {$.ajax({url: 'https://suggest.taobao.com/sug?q=' + kw,dataType: 'jsonp',success: function (res) {// console.log(res)renderSuggestList(res)}})}// 渲染UI结构function renderSuggestList(res) {if (res.result.length <= 0) {return $('#suggest-list').empty().hide()}var htmlStr = template('tpl-suggestList', res)$('#suggest-list').html(htmlStr).show()// 1. 获取到用户输入的内容,当做键var k = $('#ipt').val().trim()// 2. 需要将数据作为值,进行缓存cacheObj[k] = res}})</script>
</body></html>
防抖和节流
什么是防抖
防抖策略是当事件被触发后,延迟n秒后再执行回调,如果在这n秒内事件又被触发,则重新计时。
防抖的应用场景
用户在输入框中连续输入一串字符时,可以通过防抖策略,只在输入完后,才执行查询的请求,这样可以有效减少请求次数,节约请求资源;
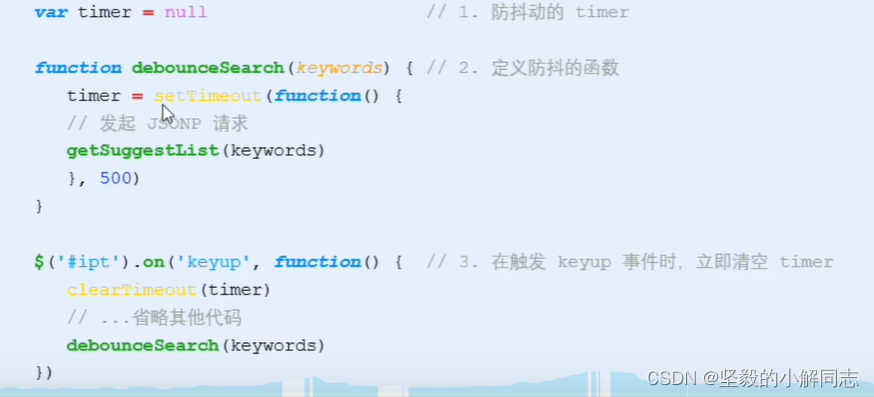
实现防抖

什么是节流
节流策略,顾名思义,可以减少一段时间内事件的触发频率。

节流的应用场景
- 鼠标连续不断的触发事件(如点击),只在单位时间内触发一次;
- 懒加载时要监听计算滚动条的位置,但不必每次滑动都触发,可以降低计算机的频率,而不必去浪费CPU资源。
鼠标跟随案例
无节流代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./引入/jquery.js"></script><style>html,body {margin: 0;padding: 0;overflow: hidden;}#angel {position: absolute;}</style>
</head><body><img src="./引入/angel.gif" alt="" id="angel"><script>//外面获取防止重复性获取let angel = $('#angel');$(document).on('mousemove', function (e) {//设置图片位置$(angel).css('top', e.pageY + 'px').css('left', e.pageX + 'px');})</script>
</body></html>
节流阀
节流阀为空,表示可以执行下次操作,不为空表示不能执行下次操作。
当前操作执行完,必须将节流阀重置为空,表示可以执行下次操作。
每次执行操作前,必须先判断节流阀是否为空。
使用节流阀优化鼠标跟随效果
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./引入/jquery.js"></script><style>html,body {margin: 0;padding: 0;overflow: hidden;}#angel {position: absolute;}</style>
</head><body><img src="./引入/angel.gif" alt="" id="angel"><script>//外面获取防止重复性获取let angel = $('#angel');//定义节流阀let timer = null;$(document).on('mousemove', function (e) {if (timer) {return}setTimeout(function () {//设置图片位置$(angel).css('top', e.pageY + 'px').css('left', e.pageX + 'px');timer = null;}, 16)})</script>
</body></html>

总结防抖和节流的区别
- 防抖:如果事件被频繁触发,防抖能保证只有一次触发生效,前面的多次触发都会被忽略
- 节流:如果事件被频繁触发,节流能够减少事件触发的频率,因此,节流是有选择性的执行一部分事件。