src和href的区别
- 作用结果不同
- src用于替换当前内容
- href用于在引用资源和当前文档之间建立链接
- 请求资源类型不同
- 在请求src资源时,会将其指向的资源下载并应用到文档中。常用于
img/iframe/input/style/script - href常用于建立当前元素和文档之间的链接。常用的有
link/a
- 在请求src资源时,会将其指向的资源下载并应用到文档中。常用于
- 浏览器解析方式不同
- 当浏览器解析到src时,会暂停其他所有资源的下载和处理,直到将该资源加载、编译、执行完毕
- 若在文档中使用href,浏览器会识别该文档为css文件,就会并行下载资源并且不会停止对当前文档的处理
- 也就是说src是同步加载执行,href是异步加载执行
对HTML语义化的理解
语义化是指根据内容的结构化(内容语义化),选择合适的标签(代码语义化)。通俗来讲就是用正确的标签做正确的事情。
语义化的优点如下:
- 对机器友好,带有语义的文字表现力丰富,更适合搜索引擎的爬虫爬取有效信息,有利于SEO。除此之外,语义类还支持读屏软件,根据文章可以自动生成目录;
- 对开发者友好,使用语义类标签增强了可读性,结构更加清晰,开发者能清晰的看出网页的结构,便于团队的开发与维护。
常见的语义化标签:
<header></header> 头部<nav></nav> 导航栏<section></section> 区块(有语义化的div)<main></main> 主要区域<article></article> 主要内容<aside></aside> 侧边栏<footer></footer> 底部
DOCTYPE(⽂档类型) 的作⽤
DOCTYPE 是HTML 5中的一种文档类型声明,用来声明文档类型和DTD规范。
它的目的是告诉浏览器(解析器)应该以什么样(html或xhtml)的文档类型定义来解析文档,不同的渲染模式会影响浏览器对 CSS 代码甚⾄ JavaScript 脚本的解析。它必须声明在HTML⽂档的第⼀⾏。
- 文档类型定义(DTD:Document Type Definition)
是一套语法规则,可以通过比较文档和文档定义文件来检查文档是否符合规范,元素和标签使用的是否正确
- 呈现模式
- 标准模式:默认模式,浏览器使用W3C的标准解析渲染页面。在标准模式中,浏览器以其支持的最高标准呈现页面
- 混杂模式(怪异模式):浏览器使用自己的怪异模式解析渲染页面。在怪异模式中,页面以一种比较宽松的向后兼容的方式显示。
script标签中defer和async的区别
-
如果没有defer或async属性,浏览器会立即加载并执行相应的脚本,他不会等待后续加载的文档元素,读取到就开始加载和执行,这样就阻塞了后续文档的加载。
-
共同特征:
- defer 和 async属性都是异步加载外部的JS脚本文件,使得script标签的加载和HTML解析并行执行。加载script标签时不会阻塞页面加载。
-
区别:
- 执行时机
- 具有 defer 属性的script标签的加载与后续文档的加载是并行进行的,而js脚本是在HTML文档中所有元素解析完毕后,DOMContentLoaded事件调用前执行
- 具有 async 属性的script标签的加载与后续文档的加载是并行进行的,但是加载完成后立即执行,执行完成后才继续解析HTML
- 执行顺序
- 多个 defer 属性的脚本按照加载顺序执行
- 对于多个 async 属性的脚本而言,他们是无顺序加载的,完全依赖于网络传输结果,谁先到先执行谁。
- 作用范围
- defer不支持内联script标签。
- async支持内联script标签。
- 执行时机
常用的meta标签有哪些
meta标签由name和content属性定义,用来描述网页文档的属性,比如网页的作者、关键字、网页描述等。
常用的meta标签:
(1)charset,用来描述HTML文档的编码类型
<meta charset="UTF-8" >
(2) keywords,页面关键字
<meta name="keywords" content="关键词" />
(3) description,页面描述:
<meta name="description" content="页面描述" />
(4) refresh,页面重定向和刷新:
<meta http-equiv="refresh" content="0;url=..." />
(5) viewport,适配移动端,可以控制视口的大小和比例:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
其中,content 参数有以下几种:
width viewport:宽度(数值/device-width)height viewport:高度(数值/device-height)initial-scale:初始缩放比例maximum-scale:最大缩放比例minimum-scale:最小缩放比例user-scalable:是否允许用户缩放(yes/no)
(6) 搜索引擎索引方式:
<meta name="robots" content="index,follow" />
其中,content 参数有以下几种:
all:文件将被检索,且页面上的链接可以被查询;none:文件将不被检索,且页面上的链接不可以被查询;index:文件将被检索;follow:页面上的链接可以被查询;noindex:文件将不被检索;nofollow:页面上的链接不可以被查询。
HTML5有哪些更新
1.语义化标签
2.媒体标签
(1)audio:音频
autoplay、loop、controls
(2)video
controls、poster、width、height
(3)source
因为浏览器对视频格式支持程度不一样,为了能够兼容不同的浏览器,通过source来指定浏览器支持的源文件
src、type、sizes、srcset
<picture><source media="(min-width:650px)" srcset="https://static.runoob.com/images/runoob-logo.png"><source media="(min-width:465px)" srcset="https://static.runoob.com/images/code-icon-script.png"><img decoding="async" src="https://static.runoob.com/images/mix/hjkg_icon.png" style="width:auto;">
</picture>
3.表单
表单事件:
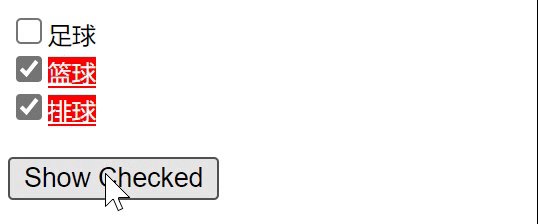
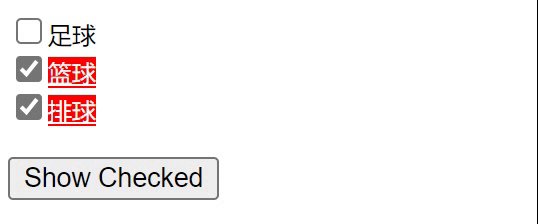
- oninput:每当input里的输入框内容发生变化都会触发此事件
- oninvalid:当提交的input元素的值为无效值时触发此事件
- setCustomValidity:判断表单的正误,有错误时可以手动设置提示信息。当没有错误时要将setCustomValidity(“)设置为空,否则表单无法提交
4.进度条、度量器
5.DOM查询操作
- document.querySelector()
- document.querySelectorAll()
6.Web存储
H5新增两种存储方式
- localStorage:长久保存整个网站的数据,没有过期时间,直到手动去除
- sessionStorage: 用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页之后将会删除这些数据
7. 其他
-
<canvas>
canvas 拥有多种绘制路径、矩阵、圆形、字符以及添加图像的方法。-
canvas坐标:
canvas 是一个二维网格,左上角坐标为(0,0)
fillRect方法拥有参数(X,Y,Width,Height),例如fillRect(0,0,150,75)意思是:在画布上绘制 150x75 的矩形,从左上角开始 (0,0) -
canvas样式
设置fillStyle属性可以是CSS颜色,渐变,或图案。fillStyle 默认设置是#000000(黑色)
-
Canvas - 路径
在Canvas上画线,我们将使用以下两种方法:
- moveTo(x,y) 定义线条开始坐标
- lineTo(x,y) 定义线条结束坐标
绘制线条我们必须使用到 “ink” 的方法,就像stroke()
var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); ctx.moveTo(0,0); ctx.lineTo(200,100); ctx.stroke();绘制圆形则是
arc(x,y,r,start,stop)var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); ctx.beginPath(); ctx.arc(95,50,40,0,2*Math.PI); ctx.stroke(); -
Canvas - 文本
使用 canvas 绘制文本,重要的属性和方法如下:
- font - 定义字体
- fillText(text,x,y) - 在 canvas 上绘制实心的文本
- strokeText(text,x,y) - 在 canvas 上绘制空心的文本
var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); ctx.font="30px Arial"; ctx.fillText("Hello World",10,50);ctx.strokeText("Hello World",10,50); -
Canvas - 渐变
以下有两种不同的方式来设置Canvas渐变:
- createLinearGradient(x,y,x1,y1) - 创建线条渐变
- createRadialGradient(x,y,r,x1,y1,r1) - 创建一个径向/圆渐变
-
Canvas - 图像
- drawImage(image,x,y)
var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); var img=document.getElementById("scream"); ctx.drawImage(img,10,10);
-
-
拖放
-
设置元素可拖放
<img draggable="true"> -
将元素设置为可拖动数据,并规定拖动时会发生什么 – ondragstart 和 setData()
在菜鸟官网的例子中,ondragstart 属性调用了一个函数,drag(event),它规定了被拖动的数据。
dataTransfer.setData() 方法设置被拖数据的数据类型和值:
function drag(ev) {ev.dataTransfer.setData("Text",ev.target.id); }
- 在放置处设置可以放置 – ondragover
event.preventDefault()
- 放置处添加 ondrop 属性,进行放置的过程。在菜鸟官网的例子中,ondrop 属性调用了一个函数,drop(event):
function drop(ev)
{// 避免浏览器对数据的默认处理(drop 事件的默认行为是以链接形式打开)ev.preventDefault();// 通过 dataTransfer.getData("Text") 方法获得被拖的数据。该方法将返回在 setData() 方法中设置为相同类型的任何数据。// 被拖数据是被拖元素的 id ("drag1")var data=ev.dataTransfer.getData("Text");// 把被拖元素追加到放置元素(目标元素)中ev.target.appendChild(document.getElementById(data));
}
- SVG
SVG 是指可伸缩矢量图形,用于定义 用于网络上的基于矢量的图形。SVG 使用 XML 格式定义图形,SVG图像在放大或改变尺寸的情况下其图形质量不会有损失,是万维网联盟的标准
优势:
- 可以被索引、搜索、脚本化或压缩
- 可通过文本编辑器来创建和修改
- 可以在图片质量不下降的前提下被方法
- 可以在任何的分辨率下被高质量的打印
- 可伸缩
与 canvas 的区别:
SVG 是一种使用 XML 描述 2D 图形的语言。
Canvas 通过 JavaScript 来绘制 2D 图形。
SVG 基于 XML,这意味着 SVG DOM 中的每个元素都是可用的。您可以为某个元素附加 JavaScript 事件处理器。
在 SVG 中,每个被绘制的图形均被视为对象。如果 SVG 对象的属性发生变化,那么浏览器能够自动重现图形。
Canvas 是逐像素进行渲染的。在 canvas 中,一旦图形被绘制完成,它就不会继续得到浏览器的关注。如果其位置发生变化,那么整个场景也需要重新绘制,包括任何或许已被图形覆盖的对象。
| Canvas | SVG |
|---|---|
| 依赖分辨率 | 不依赖分辨率 |
| 不支持事件处理器 | 支持事件处理器 |
| 弱的文本渲染能力 | 最适合带有大型渲染区域的应用程序(比如谷歌地图) |
| 能够以 .png 或 .jpg 格式保存结果图像 | 复杂度高会减慢渲染速度(任何过度使用 DOM 的应用都不快) |
| 最适合图像密集型的游戏,其中的许多对象会被频繁重绘 | 不适合游戏应用 |
- 地理定位:Geolocation(地理定位)用于定位用户的位置。
总结:
(1)新增语义化标签:nav、header、footer、aside、section、article
(2)音频、视频标签:audio、video
(3)数据存储:localStorage、sessionStorage
(4)canvas(画布)、Geolocation(地理定位)、websocket(通信协议)
(5)input标签新增属性:placeholder、autocomplete、autofocus、required
(6)history API:go、forward、back、pushstate、replacestate、popstate(前三个是宿主对象history,pushstate、replacestate是H5新增API,popstate是H5新增事件)
请描述一下cookie、sessionStorage和localStorage的区别?
- 相同点:都存储在客户端
- 不同点
- 存储大小
cookie数据大小不能超过4k。
sessionStorage和localStorage 虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大。 - 有效时间
localStorage 存储持久数据,浏览器关闭后数据不丢失除非主动删除数据;
sessionStorage 数据在当前浏览器窗口关闭后自动删除。
cookie 设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭 - 数据与服务器之间的交互方式
cookie的数据会自动的传递到服务器,服务器端也可以写cookie到客户端
sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存
- 存储大小
img的srcset属性的作⽤?
响应式图片之srcset & sizes详讲
浏览器页面经常用到需要根据屏幕密度设置不同的图片,这时就用到了srcset 属性。他能根据屏幕密度的不同,自动加载不同的图片。
用法:srcset([图片源地址] [屏幕密度]) 例如:
<img srcset="img/flower.png 1x">
屏幕密度共有1x、2x、3x、4x四种。但是不同屏幕密度下都需要设置图片,按照这种写法,每一张图片都设置四张图片,加载就会很慢。
另一种实现方式:srcset+sizes
用法:srcset([图片源地址] [图片像素宽度],。。。。) 图片像素宽度单位是 w
sizes([媒体查询] [图片显示宽度],。。。。。) 图片显示宽度单位是 px
根据媒体查询得到的屏幕大小选择对应的图片显示宽度,再根据屏幕显示宽度去图片像素宽度区间中查找到对应位置,选择合适的图片
sizes="(max-width: 500px) 400px, (max-width: 900px) 700px, 1200px"
在屏幕小于等于500px情况下,图片显示成400px宽;在屏幕小于等于900px情况下,图片显示成700px宽;其余情况显示成1200px宽。
注意:上述结果都是在DPR为1的情况下,主要针对PC端。 如果是手机端,DPR还可能是2,3的情况。这时候进行判断需要用 图片显示宽度*DPR 与图片像素宽度进行比较。
常用的空元素、块级元素、行内元素有哪些
空元素: 即没有内容的HTML元素,空元素没有闭合标签
常见的有:input img meta br hr link 等
块级元素:
div ul(无序列表) ol(有序列表) li h1 h2 h3 h4 h5 h6 p(定义段落)
行内元素:
span img input select a(超链接) b(加粗) strong(用于强调文本)
对 web worker 的理解
我们都知道在浏览器中 JS 的执行是单线程的,页面上的javascript在执行时会阻塞浏览器的响应,这非常影响用户体验。也就是说在HTML页面执行脚本时,页面的状态是不可响应的,直到脚本完成。
但是 new 出来的web worker对象为子线程,运行在后台,只有主线程中的代码执行时会导致阻塞,子线程不会。它独立于其他脚本,不影响页面的性能,我们可以做任何想做的操作,同时,web worker在后台运行。 并且web worker通过postMessage 将结果回传给主线程,这样在进行复杂操作的时候,就不会阻塞主线程了
有两种Web Worker
Worker对象分为两种:专用式Web Worker和共享式Web Worker:专用式的Web Worker只能被当个页面使用,而共享式的Web Worker可以在被多个页面使用。
如何创建:
-
首先检测浏览器是否支持web worker
if(typeof(Worker)!=="undefined") {// 是的! Web worker 支持!// 一些代码..... } else {//抱歉! Web Worker 不支持 } -
创建 web worker 文件
-
创建web worker 对象(首先检测对象是否存在,不存在就先创建,然后再运行 web worker 文件)
if(typeof(w)=="undefined") {w=new Worker("demo_workers.js"); } -
终止 web worker
w.terminate(); w = undefined;
限制:
- Web Worker无法访问DOM节点;
- Web Worker无法访问全局变量或是全局函数;
- Web Worker无法调用alert()或者confirm之类的函数;
- Web Worker无法访问window、document之类的浏览器全局变量;
不过Web Worker中的Javascript依然可以使用setTimeout(),setInterval()之类的函数,也可以使用XMLHttpRequest对象来做Ajax通信
应用场景:
极少有在实际项目中应用 web worker 的,两方面原因,一方面是web worker的兼容性问题,主流浏览器对web worker的兼容性还不够高(比如Safari ,IE就更不用说了) 二是在项目中引入web worker并不能带来质的改变(从这一点来说,websocket就不一样,引入websocket后基本可以替换掉项目里所有的轮询,达到性能优化的目的,但正常的项目决不可能设计成让前台来处理复杂的业务逻辑)
当然,这也不表示web worker毫无用武之地,比如 在使用Ajax与服务端交互的时候,页面需要处理数据库的信息,我们通过 postMessage 获取接口响应结果。
addEventListener("message", function(evt){
var xhr = new XMLHttpRequest();
xhr.open("GET", "lengthytaskhandler.ashx");
xhr.onload = function(){
postMessage(xhr.responseText);
};
xhr.send();
},false);
Web Worker的错误处理机制
Web Worker提供了error事件来捕捉错误
HTML5的离线储存怎么使用,它的工作原理是什么
有趣的HTML5:离线存储
离线存储指的是 在用户没有与因特网连接时,可以正常访问站点或应用;在用户与因特网连接时,更新用户机器上的缓存文件。
**原理:**HTML5的离线存储是基于一个新建的 .appcache 文件的缓存机制(不是存储技术),通过这个文件上的解析清单离线存储资源,这些资源就会像cookie一样被存储了下来。之后当网络在处于离线状态下时,浏览器会通过被离线存储的数据进行页面展示
使用方法:
-
在你的页面头部 标签中像下面一样加入一个
manifest的属性,然后创建一个和 html 中 manifest 属性同名的 manifest 文件(manifest 文件的建议的文件扩展名是:“.appcache”):<!DOCTYPE HTML> <html manifest = "cache.manifest"> / <html manifest = "cache.appcache"> ... </html> -
cache.manifest文件的书写方式,就像下面这样:CACHE MANIFEST #v0.11CACHE:js/app.js css/style.cssNETWORK: resourse/logo.pngFALLBACK: / /offline.html- CACHE:表示需要离线存储的资源列表,由于包含manifest文件的页面将被自动离线存储,所以不需要把页面自身也列出来。
- NETWORK:表示在它下面列出来的资源只有在在线的情况下才能访问,他们不会被离线存储,所以在离线情况下无法使用这些资源。不过,如果在CACHE和NETWORK中有一个相同的资源,那么这个资源还是会被离线存储,也就是说CACHE的优先级更高。
- FALLBACK:表示如果访问第一个资源失败,那么就使用第二个资源来替换他,比如上面这个文件表示的就是如果访问根目录下任何一个资源失败了,那么就去访问offline.html。
HTML5离线储存的优势
应用程序缓存为应用带来三个优势:
- 离线浏览 - 用户可在应用离线时使用它们
- 速度 - 已缓存资源加载得更快
- 减少服务器负载 - 浏览器将只从服务器下载更新过或更改过的资源。
HTML5的离线储存是怎么更新缓存的
一旦应用被缓存,它就会保持缓存直到发生下列情况:
- 用户清空浏览器缓存
- manifest 文件被修改(更新注释行中的日期和版本号是一种使浏览器重新缓存文件的办法)
- 由程序来更新应用缓存
浏览器是如何对 HTML5 的离线储存资源进行管理和加载?
- 在线的情况下,浏览器发现 html 头部有 manifest 属性,它会请求 manifest 文件,如果是第一次访问页面 ,那么浏览器就会根据 manifest 文件的内容下载相应的资源并且进行离线存储。如果已经访问过页面并且资源已经进行离线存储了,那么浏览器就会使用离线的资源加载页面,然后浏览器会对比新的 manifest 文件与旧的 manifest 文件,如果文件没有发生改变,就不做任何操作,如果文件改变了,就会重新下载文件中的资源并进行离线存储。
- 离线的情况下,浏览器会直接使用离线存储的资源。
title与h1的区别、b与strong的区别、i与em的区别?
一个无意义,一个表示强调,有语义,在搜索引擎中更受重视
- strong标签有语义,是起到加重语气的效果,而b标签是没有的,b标签只是一个简单加粗标签。b标签之间的字符都设为粗体,strong标签加强字符的语气都是通过粗体来实现的,而搜索引擎更侧重strong标签。
- title属性没有明确意义只表示是个标题,H1则表示层次明确的标题,对页面信息的抓取有很大的影响
- i内容展示为斜体,em表示强调的文本
head 标签有什么作用,其中什么标签必不可少?
<base>:为页面上的所有的相对链接规定默认 URL 或默认目标。在一个文档中,最多能使用一个 <base> 元素。<base> 标签必须位于 <head> 元素内部。如果使用了 <base> 标签,则必须具备 href 属性或者 target 属性或者两个属性都具备。
<link>:链接到外部样式文件,可出现任何次数href:定义被链接文档的位置type:规定被链接文档的 MIME 类型rel:定义当前文档与被链接文档之间的关系
noscript 元素用来定义在脚本未被执行时的替代内容(文本)
<head> 标签用于定义文档的头部,它是所有头部元素的容器。<head> 中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等。
文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。
下面这些标签可用在 head 部分:<base>, <link>, <meta>, <script>, <style>, <title>。
其中 <title> 定义文档的标题,它是 head 部分中唯一必需的元素。
iframe 有那些优点和缺点?
iframe 标记内联框架,一个内联框架被用来在当前HTML文档中嵌入另一个文档。你可以把需要的文本放置在iframe中间,这样就可以应对不支持iframe的浏览器
优点:
- 使脚本可以并行下载
- 可以实现跨子域通信
- 可以用来加载速度较慢的内容(广告)
缺点:
- 无法被一些搜索引擎识别
- 会产生很多页面,不容易管理
- 浏览器的后退按钮无效
- 阻塞主页面 onload 事件
label 的作用是什么?如何使用?
label标签来定义表单控件的关系:当用户选择label标签时,浏览器会自动将焦点转到和label标签相关的表单控件上。
文档声明(Doctype)和<!Doctype html>有何作用?严格模式与混杂模式如何区分?它们有何意义
DTD:是一系列的语法规则,用来定义XML或者(X)HTML的文档类型。 浏览器根据DTD规范来判断文档类型,决定用何种协议来解析以及切换浏览器模式
Doctype:用来声明文档类型和DTD规范。一个主要用途就是用于文件的合法性验证,如果不合法解析就会报错
<!Doctype html> 的作用是让浏览器进入标准模式,用最新的 HTML5 标准来解析渲染页面。如果不写,浏览器就会进入混杂模式,我们需要避免此类情况发生。
严格模式与混杂模式的区分:
严格模式:即标准模式,指浏览器按照W3C标准解析代码
混杂模式:又称兼容模式、怪异模式,浏览器以自己的方式解析代码,页面以宽松的向后(后:落后的意思)兼容的方式显示,模拟老式浏览器的行为以防止老站点无法工作
浏览器解析时到底使用哪种模式,如何区分呢?
浏览器解析时到底使用哪种模式,与网页中的 DTD 直接相关,DTD的不同会导致渲染模式的不同。(DTD:文档类型定义。声明HTML文档以何种方式解析,同时也影响浏览器的渲染模式)
- 如果文档包含严格的
DOCTYPE,那么它一般以严格模式呈现 - 有 URI 的过渡 DTD,以严格模式呈现;没有 URI 的过渡 DTD,以混杂模式呈现
- DTD不存在或者格式不正确,以混杂模式呈现
- HTML5 没有 DTD,因此也就没有严格模式与混杂模式的区别。
HTML5有相对宽松的规则,实现时,已经尽可能大的实现了向后兼容
意义:
严格模式让各个浏览器统一执行一套规范;混杂模式以向后兼容的方式显示,防止一些站点无法工作,保证了旧网站的正常运行。
浏览器乱码的原因是什么?如何解决?
产生乱码的原因:
- 网页源代码是
gbk的编码,而内容中的中文字是utf-8编码的,这样浏览器打开即会出现html乱码,反之也会出现乱码; html网页编码是gbk,而程序从数据库中调出呈现是utf-8编码的内容也会造成编码乱码;- 浏览器不能自动检测网页编码,造成网页乱码。
解决办法:
- 使用软件编辑HTML网页内容;
- 如果网页设置编码是
gbk,而数据库储存数据编码格式是UTF-8,此时需要程序查询数据库数据显示数据前进程序转码; - 如果浏览器浏览时候出现网页乱码,在浏览器中找到转换编码的菜单进行转换。
渐进增强和优雅降级之间的区别
1)渐进增强(progressive enhancement):主要是针对低版本的浏览器进行页面重构,保证基本的功能情况下,再针对高级浏览器进行效果、交互等方面的改进和追加功能,以达到更好的用户体验。
(2)优雅降级 graceful degradation: 一开始就构建完整的功能,然后再针对低版本的浏览器进行兼容。
狭义理解:
渐进增强一般说的是使用CSS3技术,在不影响老浏览器的正常显示与使用情形下来增强体验,而优雅降级则是体现html标签的语义,以便在js/css的加载失败/被禁用时,也不影响用户的相应功能。
举个例子:
在 css3 写transition属性时,有些把transition放在前面有些是放在后面,除了个人喜好以及习惯性操作以外,也引申了这两个概念。css3作为页面样式的表现语言,增加了很多新的属性,但是部分css3属性在一些浏览器上还处于试验阶段,所以为了有效的显示css3的样式,对应不同的浏览器内核需要不同的前缀声明,使用这些前缀,才能保证css3的属性在特定浏览器渲染引擎下生效。随着浏览器的升级,目前大多数新版本浏览器都已经支持不带前缀的写法了,所以带前缀只是为了兼容低版本,不带前端的才是标准属性。也就是说,先写带前缀的属性是为了兼容低版本,属于渐进增强写法。
-moz-,-webkit-,-o-这三个是厂商前缀,-moz- 是火狐浏览器厂商前缀;-webkit- 是谷歌。。。;-o- 是opera。。。.transition{ /*渐进增强写法*/-webkit-transition: all .5s;-moz-transition: all .5s;-o-transition: all .5s;transition: all .5s;
}.transition{ /*优雅降级写法*/transition: all .5s; -o-transition: all .5s;-moz-transition: all .5s;-webkit-transition: all .5s;
}
两者区别:
- 优雅降级是从复杂的现状开始的,并试图减少用户体验的供给;而渐进增强是从一个非常基础的,能够起作用的版本开始的,并在此基础上不断扩充,以适应未来环境的需要;
- 降级(功能衰竭)意味着往回看,而渐进增强则意味着往前看,同时保证其根基处于安全地带。
“优雅降级”观点认为应该针对那些最高级、最完善的浏览器来设计网站。而将那些被认为“过时”或有功能缺失的浏览器下的测试工作安排在开发周期的最后阶段,并把测试对象限定为主流浏览器(如 IE、Mozilla 等)的前一个版本。 在这种设计范例下,旧版的浏览器被认为仅能提供“简陋却无妨 (poor, but passable)” 的浏览体验。可以做一些小的调整来适应某个特定的浏览器。但由于它们并非我们所关注的焦点,因此除了修复较大的错误之外,其它的差异将被直接忽略。
“渐进增强”观点则认为应关注于内容本身。内容是建立网站的诱因,有的网站展示它,有的则收集它,有的寻求,有的操作,还有的网站甚至会包含以上的种种,但相同点是它们全都涉及到内容。这使得“渐进增强”成为一种更为合理的设计范例。这也是它立即被 Yahoo 所采纳并用以构建其“分级式浏览器支持 (Graded Browser Support)”策略的原因所在。
什么是WebSocket?WebSocket与http的区别?
- Websocket是HTML5下—种基于tcp的新的协议,支持持久性连接。
- 它实现了浏览器与服务器全双工通信,能更好的节省服务器资源和带宽并达到实时通讯的目的
区别:
相同点:
- 都是应用层的协议
- 都是基于tcp,可靠的协议
不同点:
- http协议不支持持久性连接
- websocket可以在服务器端主动向客户端发送信息,而http的服务端,只能通过客户端主动请求
- websocket是双向通信协议,模拟socket协议,可以双向发送信息,而HTTP是单向的
Websocket是什么样的协议,具体有什么优点
websocket是基于HTTP协议的,或者说借用了http的协议来完成一部分握手。为了实现websocket通信,在http建立连接后,还需要进行一次“握手”的步骤。
为了实现websocket通信,需要用到http的Upgrade首部字段,告知服务器通信协议已发生改变:我要发起的是websocket协议。以达到握手的目的。
其中 :
Sec-WebSocket-Key字段记录着握手必不可少的键值,用于验证服务器是否支持websocket通信。Sec-WebSocket-Protocol字段记录的是所需要使用的协议。

对于客户端的请求,服务器返回状态码 101 Switching Protocols的响应。返回Upgrate告诉客户端即将升级的协议是Websocket协议。Sec-WebSocket-Accept字段值是由握手请求中的Sec-WebSocket-Key字段值加密过后生成的。Sec-WebSocket-Protocol 则是表明最总使用的协议。
到这里,http已经完成所有他的工作了,接下来通信时不再使用HTTP的数据帧,而是使用websocket独立的数据帧。

优点:
- 更强的实时性。支持服务器端向客户端推送功能。 服务器可以直接发送数据,而无需等待客户端的请求。
- 保持连接状态。与 HTTP 请求不同的是,WebSocket 需要先创建连接,这是其成为一种有状态的协议,之后通信时可以省略部分状态信息。而 HTTP 请求可能需要在每个请求中都携带状态信息(如身份认证等)
- 更好的二进制支持。WebSocket 定义了二进制帧,与 HTTP 请求相比,可以更轻松地处理二进制内容。
- 节省服务器资源和带宽,减少通信量。与http相比,websocket的表头信息量很小,并且只要建立了websocket连接,连接就会保持。在此期间,可以连续发送消息,直到请求关闭为止。