定义
BFC(Block Formatting Context)块级格式化上下文
一个BFC区域包含创建该上下文元素的所有子元素,但是不包括创建了新的BFC的子元素的内部元素,BFC是一块块独立的渲染区域,可以将BFC看成是元素的一种属性,拥有了这种属性的元素就会使他的子元素与世隔绝,不会影响到外部其他元素。
根据以上定义,可以得出几个关键信息:
- BFC 有点像元素的一个属性,是需要设置的,不是生来一个 div 放到那就拥有 BFC 功能
- 设置了 BFC,这个元素就是一个独立的区域了
好了,那我们接下来看看如何设置 BFC
设置 BFC
任何一个元素只要满足以下其中一点,就有了 BFC 功能
- body根元素
- 设置浮动,不包括none
- 设置定位,absoulte或者fixed
- 行内块显示模式,inline-block
- 设置overflow,即hidden,auto,scroll
- 表格单元格,table-cell
- 弹性布局,flex
作用
1、解决 margin 垂直塌陷问题:
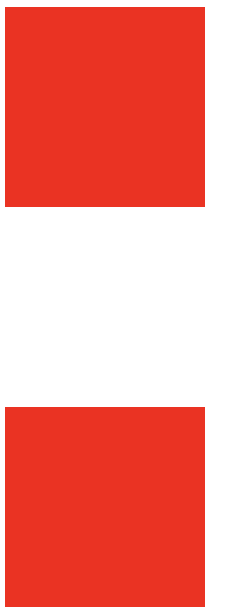
开发中我们会遇到这种问题,给两个元素都加了margin,会以长的来计算,这是因为这个元素不是 BFC,所以按照道理,相距是 100px 也没有问题,但是我们想要的并不是这样的效果,而是相距 200px
<!DOCTYPE html>
<html lang="en">
<head><style>.outer1 {width: 100px;height: 100px;background-color: #f00;margin-bottom: 100px;}.outer2 {width: 100px;height: 100px;background-color: #f00;margin-top: 100px;}</style>
</head>
<body><div class="outer1"></div><div class="outer2"></div>
</body>
</html>

修改后的代码如下:
<!DOCTYPE html>
<html lang="en">
<head><style>.outer1 {width: 100px;height: 100px;background-color: #f00;margin-bottom: 100px;}.outer2 {width: 100px;height: 100px;background-color: #f00;margin-top: 100px;}</style>
</head>
<body><div style="overflow: hidden;"><div class="outer1"></div></div><div style="overflow: hidden;"><div class="outer2"></div></div>
</body>
</html>

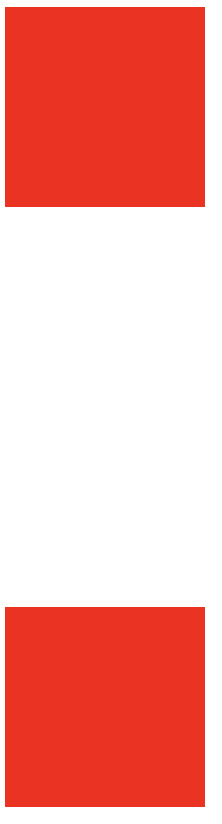
我们给 outer1 和 outer2 外边包了一层 BFC,这样的话渲染区域就是独立的了
为什么直接给 outer1 和 outer2 设置 BFC 不行呢?
因为给 outer1 和 outer2 设置 BFC 后,影响的也只是其内部的渲染,而 margin 属性元素外部的渲染,所以这样设置是无效的
2、解决 margin 父元素塌陷问题:
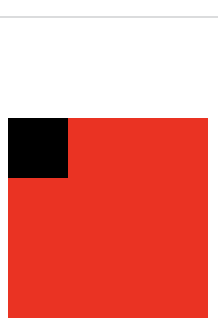
可以看到,我们想要子元素 inner 距离父元素顶部有距离,但是设置margin 后带着父元素一起向下了 50px
<!DOCTYPE html>
<html lang="en">
<head><style>.outer {width: 100px;height: 100px;background-color: #f00;}.inner {width: 30px;height: 30px;background-color: #000;margin-top: 50px;}</style>
</head>
<body><div class="outer"><div class="inner"></div></div>
</body>
</html>

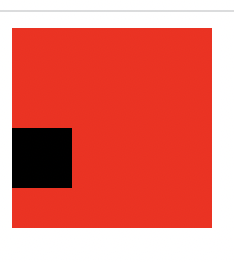
只需要将父元素设置为 BFC 区域就可以了:
<!DOCTYPE html>
<html lang="en">
<head><style>.outer {width: 100px;height: 100px;background-color: #f00;// 方式一padding-top: 1px;// 方式二// overflow: hidden;}.inner {width: 30px;height: 30px;background-color: #000;margin-top: 50px;}</style>
</head>
<body><div class="outer"><div class="inner"></div></div>
</body>
</html>

3、浮动导致父元素高度塌陷
<!DOCTYPE html>
<html lang="en">
<head><style>.outer {width: 100px;background-color: #f00;/* overflow: hidden; */}.inner {width: 30px;height: 30px;background-color: #000;/* float: left; */}</style>
</head>
<body><div class="outer"><div class="inner"></div></div>
</body>
</html>
正常情况:

子元素加上 float: left;,造成父元素高度塌陷,父元素高度为0

父元素加上 overflow: hidden;,则又变为正常情况。

4、阻止浮动元素覆盖普通元素
<!DOCTYPE html>
<html lang="en">
<head><style>.outer1 {width: 100px;height: 100px;background-color: #f00;/* float: left; */}.outer2 {height: 300px;background-color: #000;/* overflow: hidden; */}</style>
</head>
<body><div class="outer1"></div><div class="outer2"></div>
</body>
</html>
正常情况下:

outer1 加上 float: left; :

outer2 加上 overflow: hidden;