写在前面
大家好,我是陈橘又青,今天中午刷微博,看到最近《点燃我温暖你》中男主角——理工男李峋的爱心代码撩到了无数人,于是把代码开源分享给大家。
文章目录
- 写在前面
- 运行示例
- 完整代码
- 保姆级运行教学
- 添加背景图片
- 修改爱心颜色
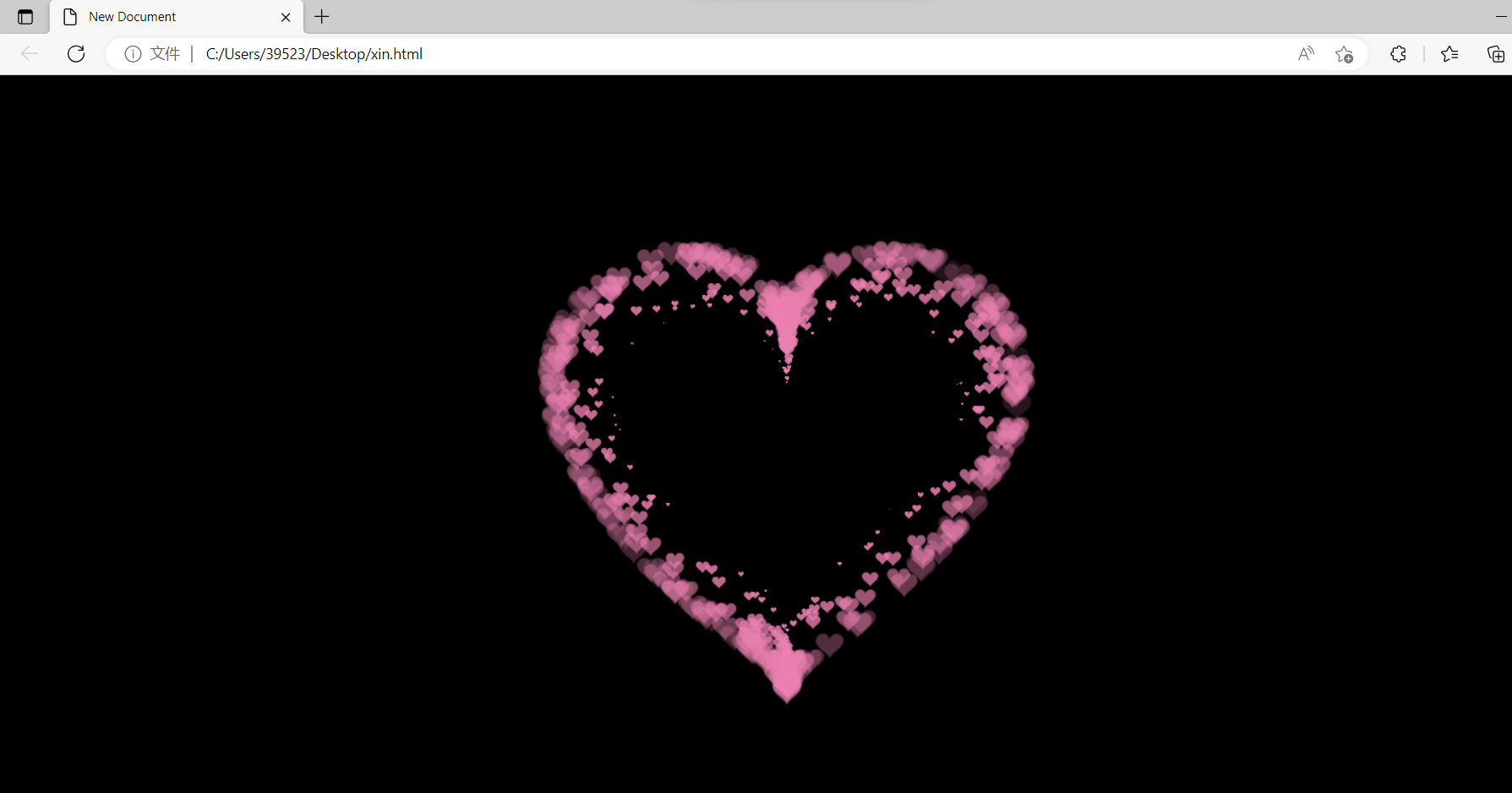
运行示例

遇见你温暖你 李峋爱心代码
完整代码
因为代码比较简单,就不做过多讲解了,大家需要自取即可,拿到代码不知道怎么运行 或 想添加背景图片 的同学可以看文章最后的教学哦!
HTML代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML><HEAD><TITLE> New Document </TITLE><META NAME="Generator" CONTENT="EditPlus"><META NAME="Author" CONTENT=""><META NAME="Keywords" CONTENT=""><META NAME="Description" CONTENT=""><style>html, body {height: 100%;padding: 0;margin: 0;background: #000;
}
canvas {position: absolute;width: 100%;height: 100%;
}</style></HEAD><BODY><canvas id="pinkboard"></canvas><script>/** Settings*/
var settings = {particles: {length: 500, // maximum amount of particlesduration: 2, // particle duration in secvelocity: 100, // particle velocity in pixels/seceffect: -0.75, // play with this for a nice effectsize: 30, // particle size in pixels},
};/** RequestAnimationFrame polyfill by Erik Möller*/
(function(){var b=0;var c=["ms","moz","webkit","o"];for(var a=0;a<c.length&&!window.requestAnimationFrame;++a){window.requestAnimationFrame=window[c[a]+"RequestAnimationFrame"];window.cancelAnimationFrame=window[c[a]+"CancelAnimationFrame"]||window[c[a]+"CancelRequestAnimationFrame"]}if(!window.requestAnimationFrame){window.requestAnimationFrame=function(h,e){var d=new Date().getTime();var f=Math.max(0,16-(d-b));var g=window.setTimeout(function(){h(d+f)},f);b=d+f;return g}}if(!window.cancelAnimationFrame){window.cancelAnimationFrame=function(d){clearTimeout(d)}}}());/** Point class*/
var Point = (function() {function Point(x, y) {this.x = (typeof x !== 'undefined') ? x : 0;this.y = (typeof y !== 'undefined') ? y : 0;}Point.prototype.clone = function() {return new Point(this.x, this.y);};Point.prototype.length = function(length) {if (typeof length == 'undefined')return Math.sqrt(this.x * this.x + this.y * this.y);this.normalize();this.x *= length;this.y *= length;return this;};Point.prototype.normalize = function() {var length = this.length();this.x /= length;this.y /= length;return this;};return Point;
})();/** Particle class*/
var Particle = (function() {function Particle() {this.position = new Point();this.velocity = new Point();this.acceleration = new Point();this.age = 0;}Particle.prototype.initialize = function(x, y, dx, dy) {this.position.x = x;this.position.y = y;this.velocity.x = dx;this.velocity.y = dy;this.acceleration.x = dx * settings.particles.effect;this.acceleration.y = dy * settings.particles.effect;this.age = 0;};Particle.prototype.update = function(deltaTime) {this.position.x += this.velocity.x * deltaTime;this.position.y += this.velocity.y * deltaTime;this.velocity.x += this.acceleration.x * deltaTime;this.velocity.y += this.acceleration.y * deltaTime;this.age += deltaTime;};Particle.prototype.draw = function(context, image) {function ease(t) {return (--t) * t * t + 1;}var size = image.width * ease(this.age / settings.particles.duration);context.globalAlpha = 1 - this.age / settings.particles.duration;context.drawImage(image, this.position.x - size / 2, this.position.y - size / 2, size, size);};return Particle;
})();/** ParticlePool class*/
var ParticlePool = (function() {var particles,firstActive = 0,firstFree = 0,duration = settings.particles.duration;function ParticlePool(length) {// create and populate particle poolparticles = new Array(length);for (var i = 0; i < particles.length; i++)particles[i] = new Particle();}ParticlePool.prototype.add = function(x, y, dx, dy) {particles[firstFree].initialize(x, y, dx, dy);// handle circular queuefirstFree++;if (firstFree == particles.length) firstFree = 0;if (firstActive == firstFree ) firstActive++;if (firstActive == particles.length) firstActive = 0;};ParticlePool.prototype.update = function(deltaTime) {var i;// update active particlesif (firstActive < firstFree) {for (i = firstActive; i < firstFree; i++)particles[i].update(deltaTime);}if (firstFree < firstActive) {for (i = firstActive; i < particles.length; i++)particles[i].update(deltaTime);for (i = 0; i < firstFree; i++)particles[i].update(deltaTime);}// remove inactive particleswhile (particles[firstActive].age >= duration && firstActive != firstFree) {firstActive++;if (firstActive == particles.length) firstActive = 0;}};ParticlePool.prototype.draw = function(context, image) {// draw active particlesif (firstActive < firstFree) {for (i = firstActive; i < firstFree; i++)particles[i].draw(context, image);}if (firstFree < firstActive) {for (i = firstActive; i < particles.length; i++)particles[i].draw(context, image);for (i = 0; i < firstFree; i++)particles[i].draw(context, image);}};return ParticlePool;
})();/** Putting it all together*/
(function(canvas) {var context = canvas.getContext('2d'),particles = new ParticlePool(settings.particles.length),particleRate = settings.particles.length / settings.particles.duration, // particles/sectime;// get point on heart with -PI <= t <= PIfunction pointOnHeart(t) {return new Point(160 * Math.pow(Math.sin(t), 3),130 * Math.cos(t) - 50 * Math.cos(2 * t) - 20 * Math.cos(3 * t) - 10 * Math.cos(4 * t) + 25);}// creating the particle image using a dummy canvasvar image = (function() {var canvas = document.createElement('canvas'),context = canvas.getContext('2d');canvas.width = settings.particles.size;canvas.height = settings.particles.size;// helper function to create the pathfunction to(t) {var point = pointOnHeart(t);point.x = settings.particles.size / 2 + point.x * settings.particles.size / 350;point.y = settings.particles.size / 2 - point.y * settings.particles.size / 350;return point;}// create the pathcontext.beginPath();var t = -Math.PI;var point = to(t);context.moveTo(point.x, point.y);while (t < Math.PI) {t += 0.01; // baby steps!point = to(t);context.lineTo(point.x, point.y);}context.closePath();// create the fillcontext.fillStyle = '#ea80b0';context.fill();// create the imagevar image = new Image();image.src = canvas.toDataURL();return image;})();// render that thing!function render() {// next animation framerequestAnimationFrame(render);// update timevar newTime = new Date().getTime() / 1000,deltaTime = newTime - (time || newTime);time = newTime;// clear canvascontext.clearRect(0, 0, canvas.width, canvas.height);// create new particlesvar amount = particleRate * deltaTime;for (var i = 0; i < amount; i++) {var pos = pointOnHeart(Math.PI - 2 * Math.PI * Math.random());var dir = pos.clone().length(settings.particles.velocity);particles.add(canvas.width / 2 + pos.x, canvas.height / 2 - pos.y, dir.x, -dir.y);}// update and draw particlesparticles.update(deltaTime);particles.draw(context, image);}// handle (re-)sizing of the canvasfunction onResize() {canvas.width = canvas.clientWidth;canvas.height = canvas.clientHeight;}window.onresize = onResize;// delay rendering bootstrapsetTimeout(function() {onResize();render();}, 10);
})(document.getElementById('pinkboard'));</script></BODY>
</HTML>
保姆级运行教学
如果有非计算机专业的同学不知道怎么运行代码,请接着往下看:
首先,在电脑桌面右击新建一个文本文档,并将上面给的代码复制粘贴进去,保存。

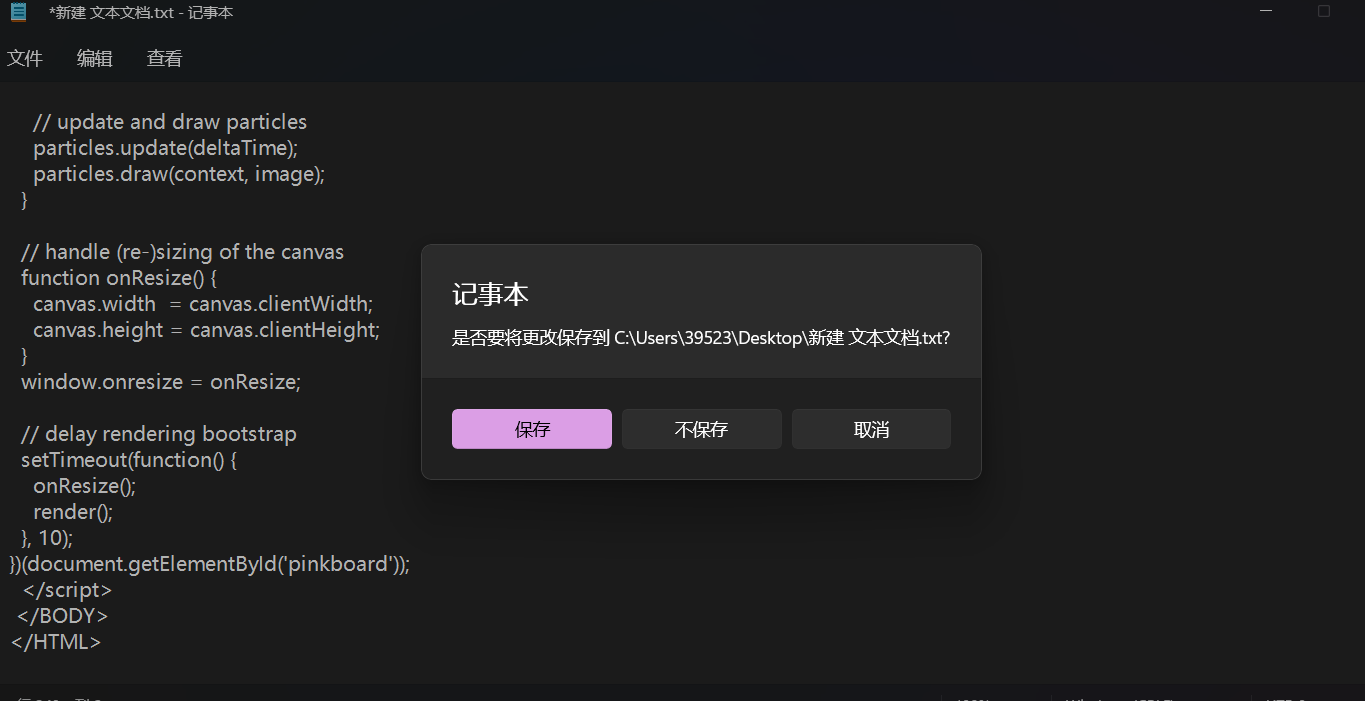
然后重命名这个文本文档,把后缀.txt改为.html格式


点击“是”即可,这时候这个文件就变成你浏览器的图标了,双击即可打开(也可以发给你喜欢的人,他可以直接在电脑上打开)
如果文件没有变成浏览器图标的话,右击这个文件,选择打开方式用你的浏览器打开即可。

效果实现啦:

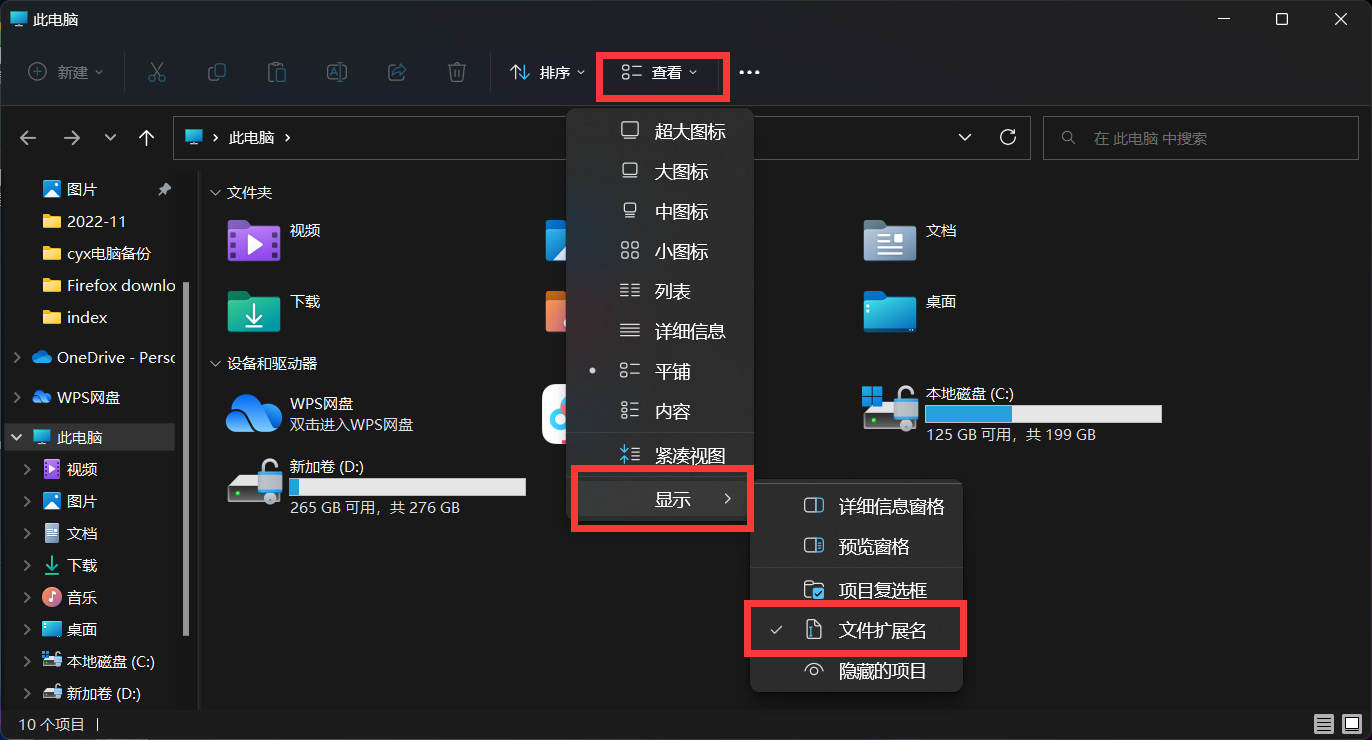
补充:部分朋友反应的修改了文件扩展名后没有弹出是否更改的选项,应该是你的电脑没有开启文件扩展名选项,大家打开“此电脑”后,点击查看——显示——勾选文件扩展名,然后再去修改即可!
添加背景图片
在上面代码的第17行“position: absolute;”后添加下面这两行代码
background-image: url("love.jpg");background-size: contain;
然后在桌面把你想添加的背景图片命名为love.jpg即可!

实现效果:

修改爱心颜色
1.找到你想要修改的颜色的 RGB色值(点击查询)
2.第215行代码“context.fillStyle = '#008c8c';”中的 008c8c 改成你想要颜色的色值即可。
成功运行了别忘了给个一键三连(点赞评论收藏)哦!如果大家喜欢这类文章,我会继续分享更多“撩妹”代码给大家。

















![[附源码]计算机毕业设计JAVAjsp不回头药店药品管理系统](https://img-blog.csdnimg.cn/e5cb684155b441b0b00665aa4ac656f7.png)