事件三要素
1.事件是有三部分组成 事件源 事件类型 事件处理程序
(1)事件源 事件被触发的对象 谁 按钮
(2)事件类型 如何触发 什么事件 比如鼠标点击(click),经过 还是键盘按下
(3)事件处理程序 通过一个函数赋值的方式 完成
<button id="btn">唐伯虎</button>
<script>
btn.onclick=function(){alert('点秋香')}</script>
执行事件过程
常见的鼠标事件

操作元素-修改元素内容
element.innerText
从起始位置到终止位置的内容, 但它去除 html 标签, 同时空格和换行也会去掉
<style>div,p{width: 300px;height: 30px;line-height: 30px;color: #fff;background-color: pink;}</style>// 当我们点击了按钮,div里面的文字会发生变化// 获取元素var btn=document.querySelector("button")var div=document.querySelector('div')// 注册事件btn.onclick=function(){// div.innerText='2022-9-17';div.innerText=getDate();}function getDate(){var date=new Date();var year=date.getFullYear();var month=date.getMonth()+1;var dates=date.getDate();var arr=['星期日','星期一','星期二','星期三','星期四','星期五','星期六',]//外国人是周日当最开始的、var day=date.getDay();return '今天是:'+year+'年'+month+'月'+dates+'日'+arr[day]}// 我们元素可以不用添加事件var p=document.querySelector("p")p.innerText=getDate()
element.innerHTML
起始位置到终止位置的全部内容,包括 html 标签,同时保留空格和换行
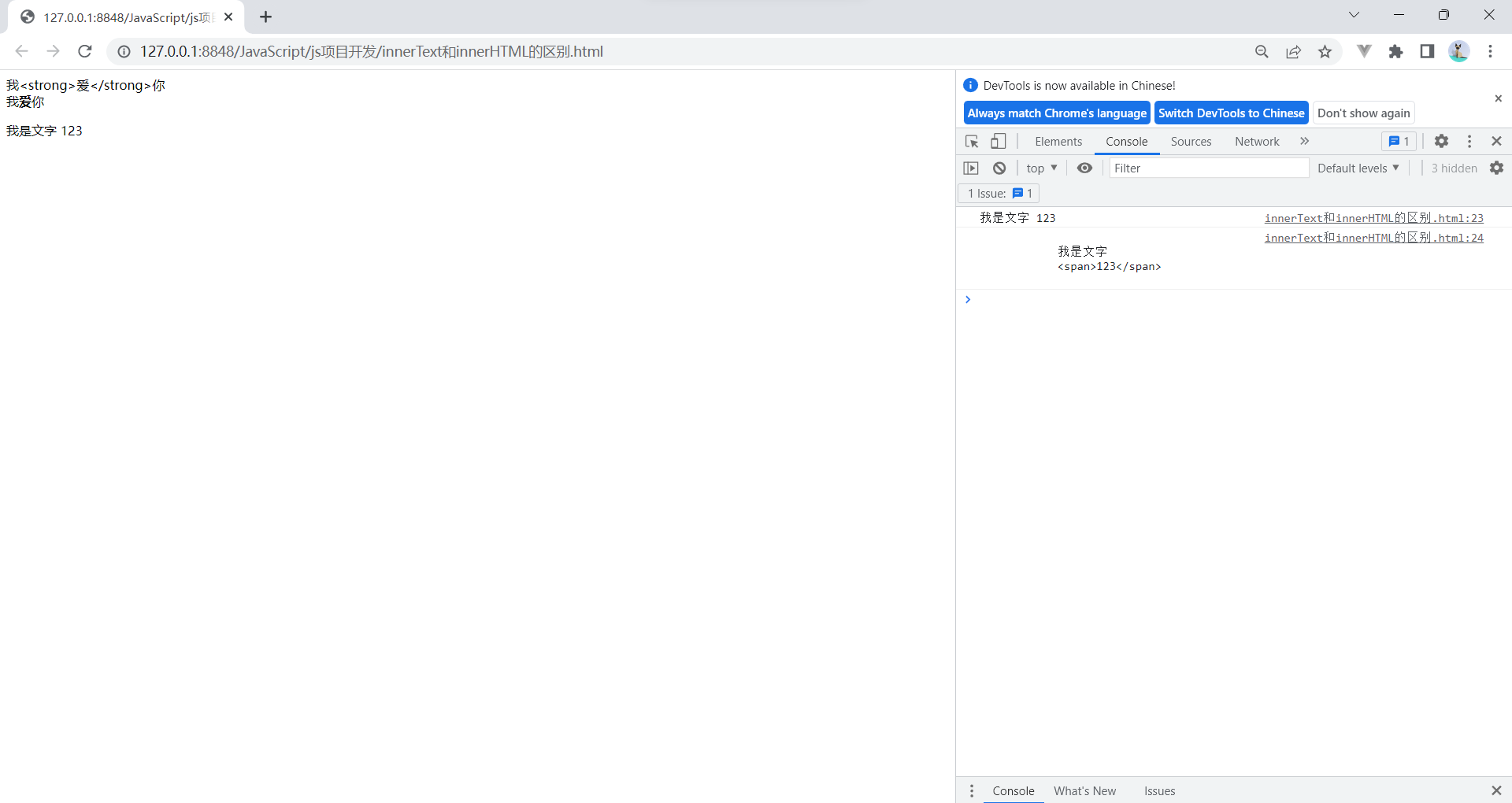
innerText和innerHTML的区别
1.innerText不识别html标签 非标准 去除空格和换行
2.innerHTML识别html标签 W3C标准 保留空格和换行
<body><div></div><div id="div1"></div><p>我是文字<span>123</span></p><script>// innerText和innerHTML的区别// 1.innerText不识别html标签 非标准 去除空格和换行var div=document.querySelector('div')div.innerText='我<strong>爱</strong>你'var div1=document.querySelector('#div1')// 2.innerHTML识别html标签 W3C标准 保留空格和换行div1.innerHTML='我<strong>爱</strong>你'var p=document.querySelector('p')console.log(p.innerText)console.log(p.innerHTML)</script></body>
操作元素-修改元素属性
<body><button id="hair1">头发1</button><button id="hair2">头发2</button><br /><img src="img/1.jpg" alt="" title="头发1"><script> // 获取元素var hair1=document.querySelector('#hair1');var hair2=document.querySelector('#hair2');var img=document.querySelector('img')// 注册事件hair1.onclick=function(){img.src='img/1.jpg'img.title='头发1'}hair2.onclick=function(){img.src='img/2.jpg'img.title='头发2'}</script></body>
分时问候案例
根据不同时间,页面显示不同图片,同时显示不同的问候语。
如果上午时间打开页面,显示上午好,显示上午的图片。
如果下午时间打开页面,显示下午好,显示下午的图片。
如果晚上时间打开页面,显示晚上好,显示晚上的图片。
// 1.获取元素var img=document.querySelector('img');var div=document.querySelector('div')// 2.获取小时var date=new Date();var h =date.getHours();// 3.判断if(h<12){img.src='img/s.jpg'div.innerHTML='上午好'}else if(h<18){img.src='img/x.jpg'div.innerHTML='下午好'}else{img.src='img/w.jpg'div.innerHTML='晚上好'}
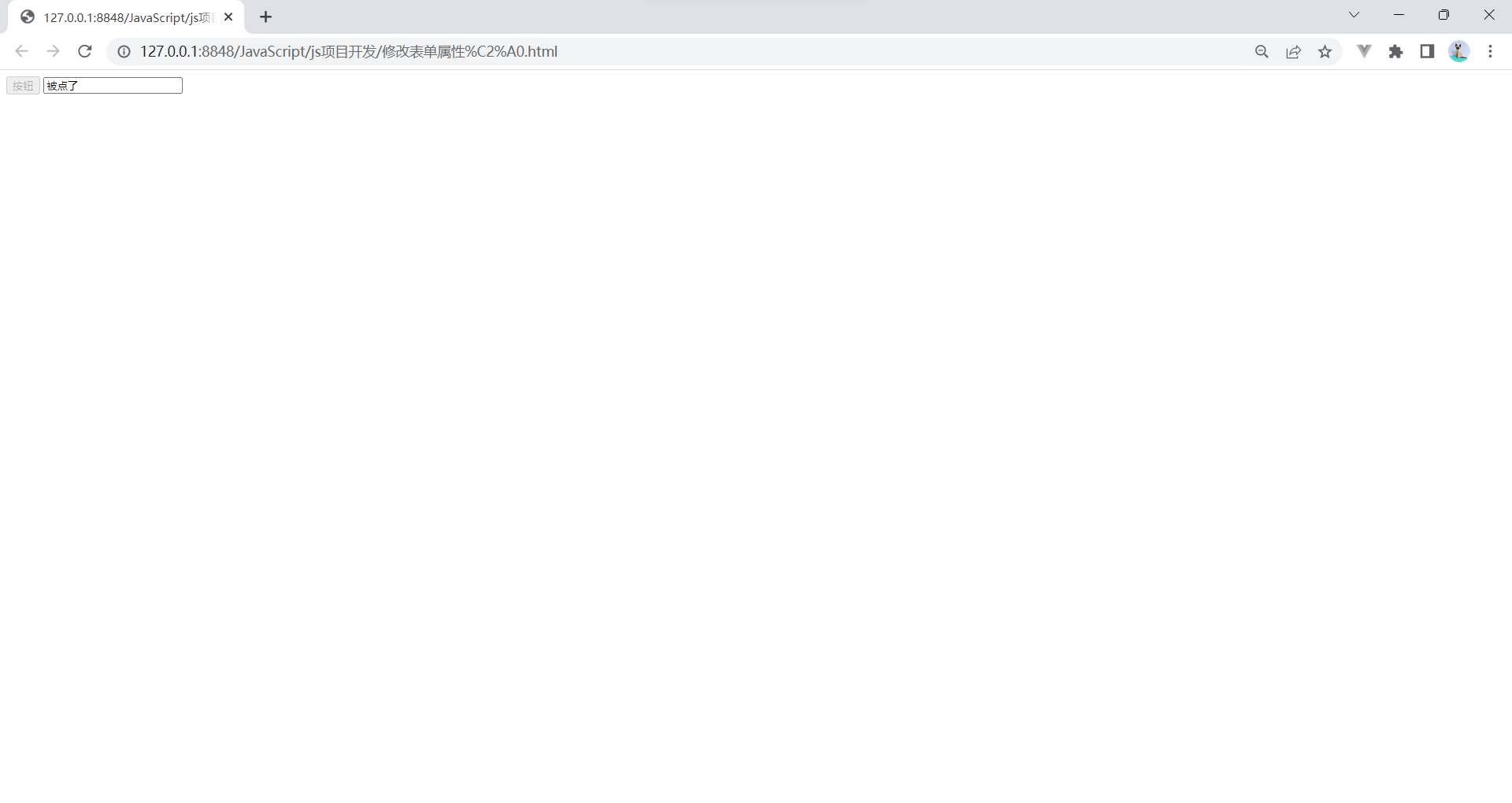
修改表单属性
表单中的一些属性要特定的属性修改
<button>按钮</button><input type="text" value="输入内容"><script>// 1.获取元素var btn=document.querySelector('button')var input=document.querySelector('input')// 2.注册事件处理程序btn.onclick=function(){// input.innerHTML='点击了' 这个是普通盒子 比如div标签里面的内容// 表单里面的值 文字内容通过value来修改的input.value='被点了'// 如果想到某个表单被禁用 不能再点击disabled 我们想到这个按钮button禁用this.disabled=true;// this指向事件函数的调用者}</script>