功能:
1.兼容 PC 和 Mobile;
2.画布自适应屏幕大小变化(窗口缩放、屏幕旋转时画布无需重置,自动校正坐标偏移);
3.自定义画布尺寸(导出图尺寸),画笔粗细、颜色,画布背景色;
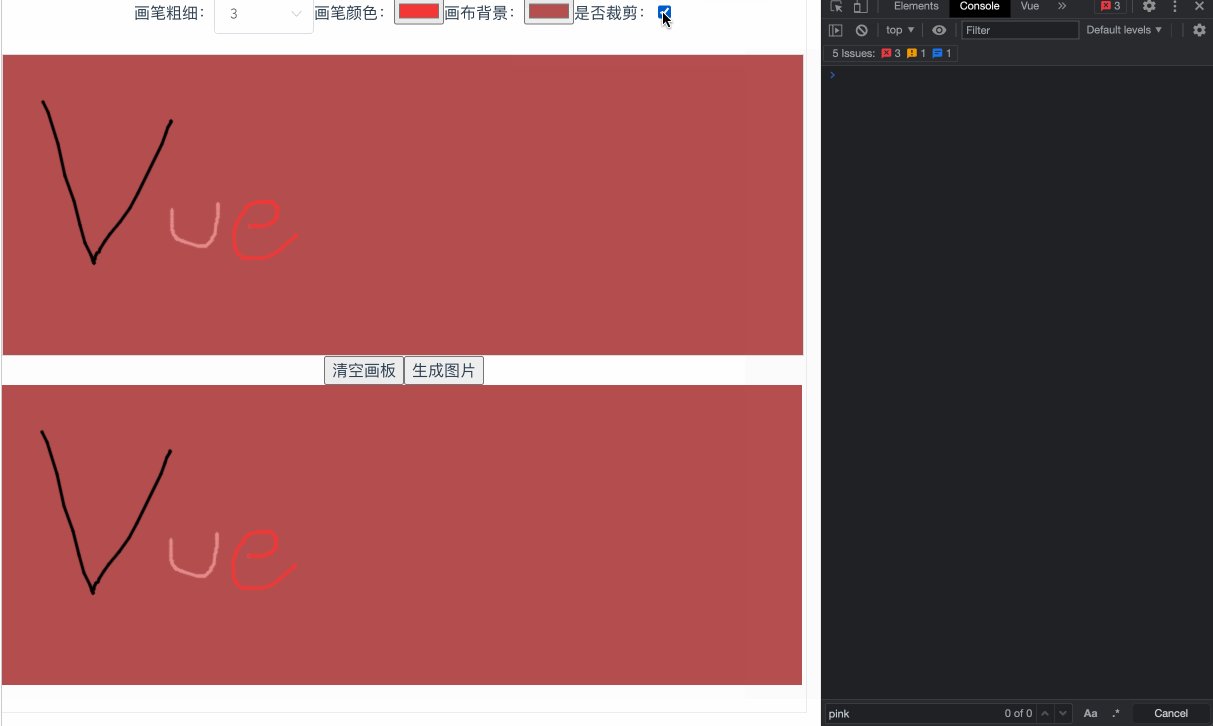
4.支持裁剪 (针对需求:有的签字需要裁剪掉四周空白)。
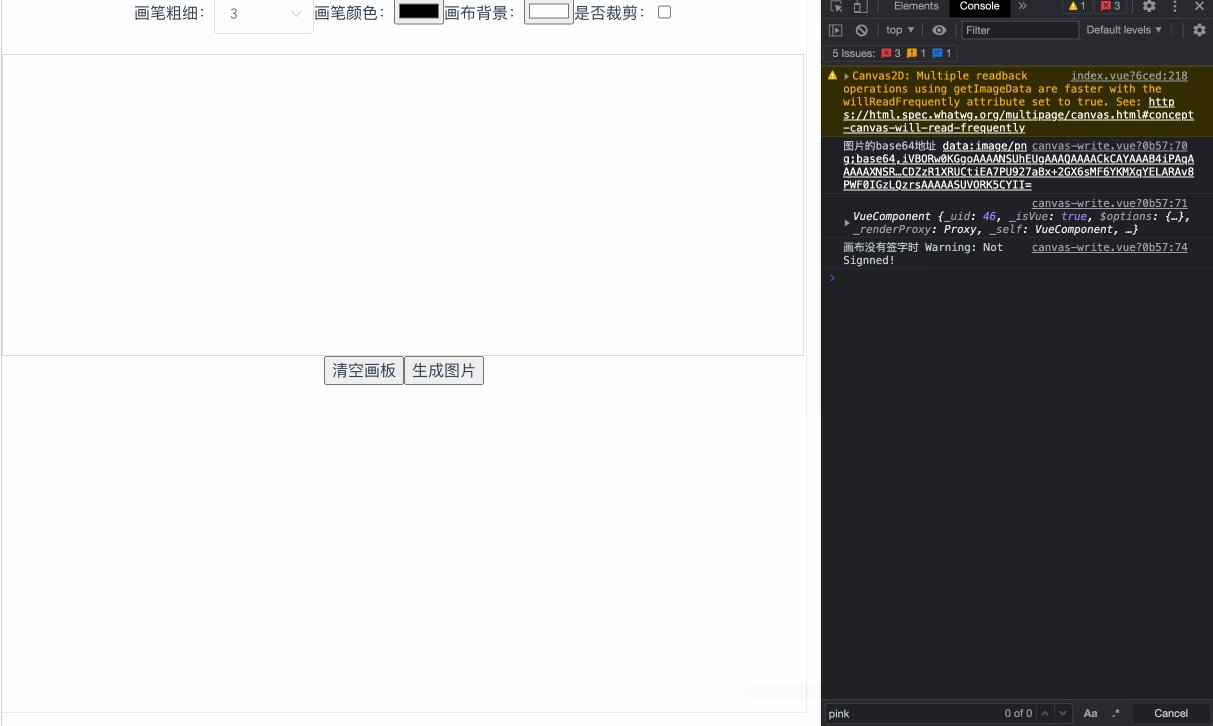
5.导出图片格式为 base64;
6.原博地址,本文在原博基础修改,代码在博尾。
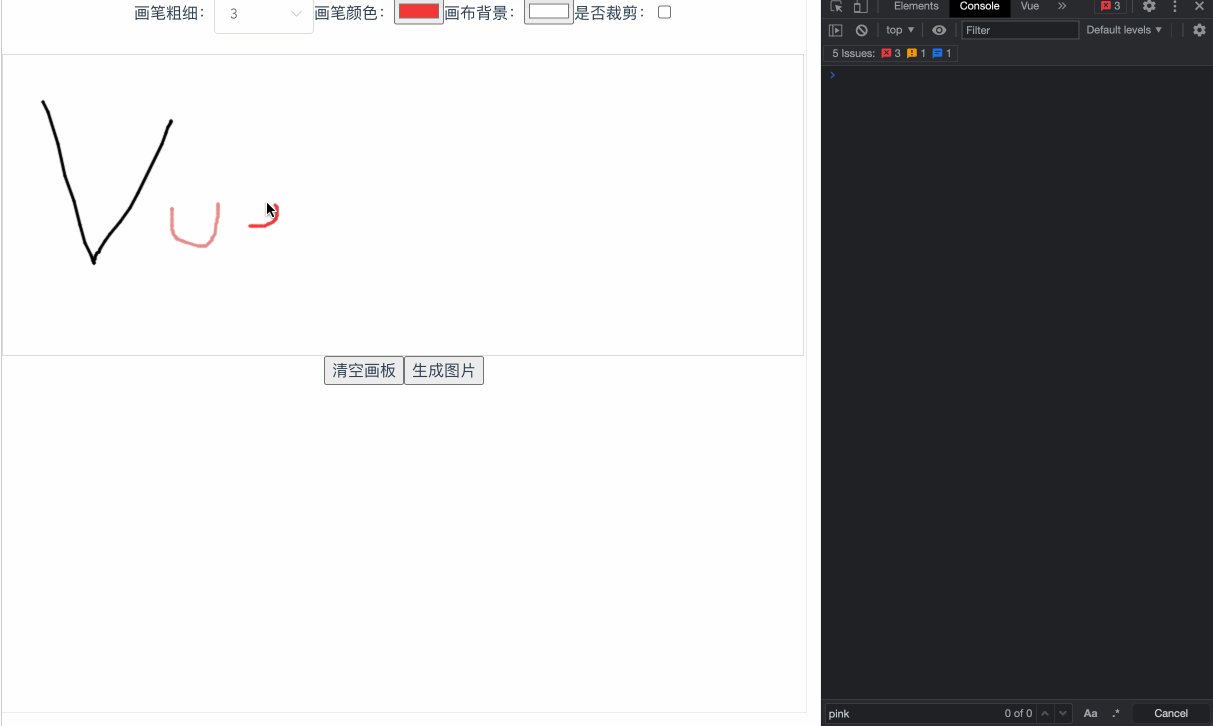
签名效果:
一、安装插件
npm install vue-esign --save
二、在.vue页面引入使用
import Vue from "vue"
import vueEsign from 'vue-esign'
Vue.use(vueEsign)
三、注意事项
1.必须设置 ref ,用来调用组件的两个内置方法,清空画布 reset() 和 导出图片generate()
2.画布默认是宽高800*300,且宽度是不会超过父元素的宽度的
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| width | Number | 800 | 画布宽度,即导出图片的宽度 |
| height | Number | 300 | 画布高度,即导出图片的高度 |
| lineWidth | Number | 4 | 画笔粗细 |
| lineColor | String | #000000 | 画笔颜色 |
| bgColor | String | 空 | 画布背景色,为空时画布背景透明,支持多种格式 ‘#ccc’,’#E5A1A1’,‘rgb(229, 161, 161)’,‘rgba(0,0,0,.6)’,‘red’ |
| isCrop | Boolean | false | 是否裁剪,在画布设定尺寸基础上裁掉四周空白部分 |
| isClearBgColor | Boolean | true | 清空画布reset时,是否清空背景色bgColor |
四、以下代码可直接复制(有效的话点赞支持一波吧)
<template><div style="margintop:30px;"><div><div style="margin-bottom:20px;"><span>画笔粗细:</span><el-select style="width:100px;" v-model="lineWidth" placeholder="请选择"><el-option :label="1" :value="1"></el-option><el-option :label="3" :value="3"></el-option><el-option :label="6" :value="6"></el-option></el-select><span>画笔颜色:</span><!-- input颜色回显必须要六位的颜色值 --><input v-model="lineColor" type="color" placeholder="" placeholder-class="input-placeholder" /><span>画布背景:</span><input v-model="bgColor" type="color" placeholder="" placeholder-class="input-placeholder" /><span>是否裁剪:</span><input v-model="isCrop" type="checkbox" name=""></div><vue-esign style="border: 1px solid #ddd;" ref="esign" :width="canWidth" :height="canHeight" :isCrop="isCrop" :lineWidth="lineWidth" :lineColor="lineColor" :bgColor.sync="bgColor" :isClearBgColor="isClearBgColor" /><button @click="handleReset">清空画板</button><button @click="handleGenerate">生成图片</button></div><div><img style="float:left;" :src="resultImg" alt=""></div></div>
</template><script>
import Vue from "vue"
import vueEsign from 'vue-esign'
Vue.use(vueEsign)export default {data () {return {canWidth: 800,//画布宽度--是不会超出父元素的宽度的--设置也不行canHeight: 300,lineWidth: 3,//画笔粗细lineColor: '#000000',//画笔颜色bgColor: '#ffffff',//画布背景isCrop: false,//是否裁剪isClearBgColor: true,//是否清空背景色resultImg: '',//生成签名图片-base64}},methods: {handleReset () {// console.log(this.$refs.esign.$el)// console.log(this.$refs.esign)this.$refs.esign.reset()//清空画布内容this.lineWidth = 3this.lineColor = '#000000'this.bgColor = '#ffffff'this.isCrop = falsethis.resultImg = ''},handleGenerate () {this.$refs.esign.generate().then(res => {console.log('图片的base64地址', res)console.log(this.$refs.esign)this.resultImg = res}).catch(err => {console.log('画布没有签字时', err)alert('请先完成签字!') // 画布没有签字时会执行这里 'Not Signned'})}}}
</script><style>
</style>