目录
一、功能需求
二、前提准备
三、具体实现
一、功能需求
今天写到项目的登录页面,我这边是没有后台数据接口的,所以我们用了Mock模拟了一个假的数据,那么我们应该怎么实现呢?我们先来看一下功能需要。

- 当我们退出登录时,页面会跳转到login页面
- 即使我们在地址栏手动改变路径,也无法跳转到我们的home页面
- 在登录框里,我们只有输入正确的账号和密码,我们才可以进入到home页面。
二、前提准备
所以我们怎样给我们的系统添加一个用户权限呢?在这里,我们会介绍一个新的概念——token。它本身就是一个字符串,我们通过它进行一个权限的判断;那在什么时候生成呢?在我们输入完用户名和密码时,点击【登录】时,会调用一个登录的一个接口,然后后端会返回一个token过来,然后我们在进入页面之后,我们在调用具体的接口的时候,我们就把这个token作为请求的请求头,后端就会从请求头里获取到token中的信息,后面后端就会进行一个信息的验证,判断我们当前的用户是否的合法等等权限的判断。
首先,我们后台存储token,我是用到了第三方库 【Cookie】;并且提前准备好了我们后面需要用到的数据(permission.js),在mock.js中写好接口:
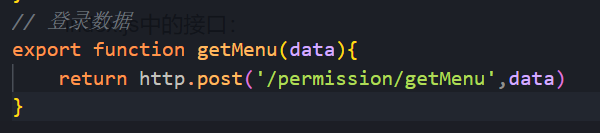
index.js中的接口:

三、具体实现
Login.vue:
登录框逻辑:
<template><el-form ref="form" label-width="70px" class="form_contain" :model="form" :rules="rules" :inline='true'><h3 class="login_title">系统登录</h3><el-form-item label="用户名" prop="username"><el-input v-model="form.username" placeholder="请输入账号"></el-input></el-form-item><el-form-item label="密码" prop="password"><el-input type="password" v-model="form.password" placeholder="请输入密码"></el-input></el-form-item><el-form-item><el-button @click='submit' class="but" type="primary" >登录</el-button></el-form-item></el-form>
</template><script>
import Cookie from 'js-cookie'
import {getMenu} from '../api/index'
export default {name:'Login',data(){return{form:{username:'',password:''},rules:{username:[{required:true,trigger:'blur',message:'请输入账号'}],password:[{required:true,trigger:'blur',message:'请输入密码'}]}}},methods:{ submit(){// token信息// 校验数据this.$refs.form.validate((valid)=>{if(valid){ getMenu(this.form).then(({data})=>{if(data.code === 20000){const token = data.data.tokenCookie.set('token',token)this.$router.push('/home')}else{this.$message.error(data.data.message)}})}})},} }
</script>登录框的结构如上,我们对这个form通过validata方法进行数据校验,当校验成功时,会有一个成功的回调函数,在这个回调函数里,调用getMenu接口,把form的数据传给后台进行username和password的一个判断,当用户名和密码都正确时,data中的code===20000,代表请求成功,然后就可以把请求成功的数据中的token存入Cookie中,然后路由跳转到首页。
路由守卫逻辑:
我们的登录框的路由跳转逻辑我们实现好了,我们再来回顾一下我们一开始说的功能需求。我们说,即使我们在地址栏手动改变路径,也无法跳转路径,这是怎么实现的呢?其实这个就涉及到了【路由守卫】。
// 添加全局前置路由守卫
router.beforeEach((to,from,next)=>{// 读取tokenconst token = Cookie.get('token')// 判断token存不存在// 如果token不存在,说明当前用户未登录,并且当前页面不是login,应该跳转至登录页if(!token && to.name !== 'login'){next({name:'login'})// token存在,并且当前页面是login,应该跳转至首页}else if(token && to.name ==='login'){next({name:'home'})}else{next()}
})退出登录逻辑:
如果是按照平常的逻辑来看,我们肯定是给【退出】按钮绑定一个事件,当点击它时,删除token,然后路由回转到login~
一切看上去都是那么的完美,但是这样是完全没有用的,那么我们应该怎么实现呢?
我们的【退出】按钮在header.vue组件的【el-dropdown】里,它有一个【command】的事件,我们要给【el-dropdown】绑定【command】事件,并且【el-dropdown】里的【Dropdown Menu Item】 有一个属性command,我们要对这个属性进行判断。
HTML:
<el-dropdown @command="handelOut"><span class="el-dropdown-link"><img src="../assets/images/user.jpg" class="user" /></span><el-dropdown-menu slot="dropdown"><el-dropdown-item>个人中心</el-dropdown-item><el-dropdown-item command="loginOut">退出</el-dropdown-item></el-dropdown-menu></el-dropdown>JS:
methods: {handleMenu() {this.$store.commit("COLLAPSE_MENU");},handelOut(command) {if (command == "loginOut") {Cookie.remove("token");this.$router.push('/login')}},},当我们点击【退出】按钮时,判断command中的值是否是“loginOut”,是的话代表当前的【el-dropdown-item】为退出,即执行路由跳转。
好啦好啦,今天的登录页面就说到这里,后面有需要补充的我也会发博文出来,希望对大家有点帮助!
拜比~