目录
- 测试案例1:
- Vue常见指令:
- 1、插值表达式
- 2、v-bind指令
- v-bind指令注意事项
- 简写v-bind
- v-bind属于单向绑定(JS修改->HTML修改)
- 3、v-model指令
- v-model常用标签
- 4、v-for指令
- 5、v-on事件
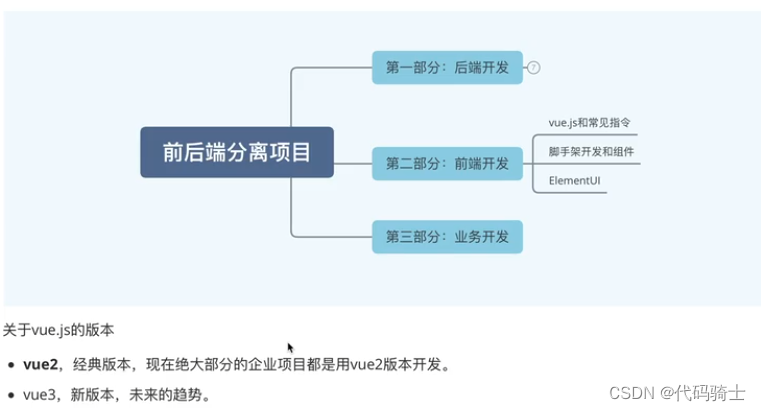
前端开发教程链接
vuejs官方教程

框架:vue2
编译器:Webstore
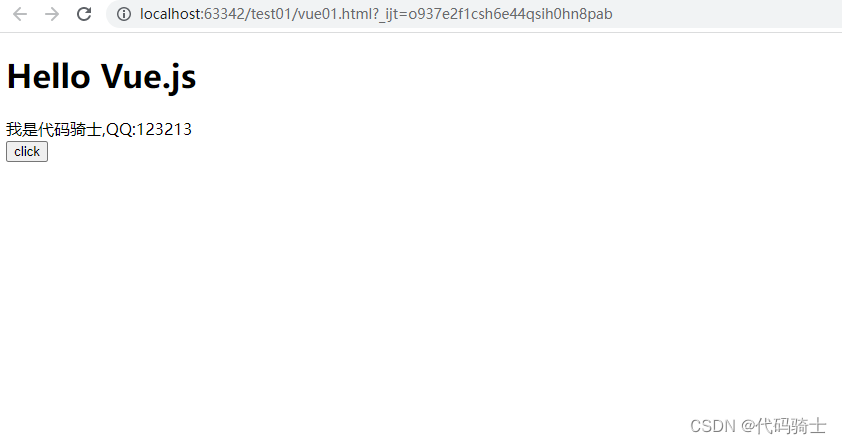
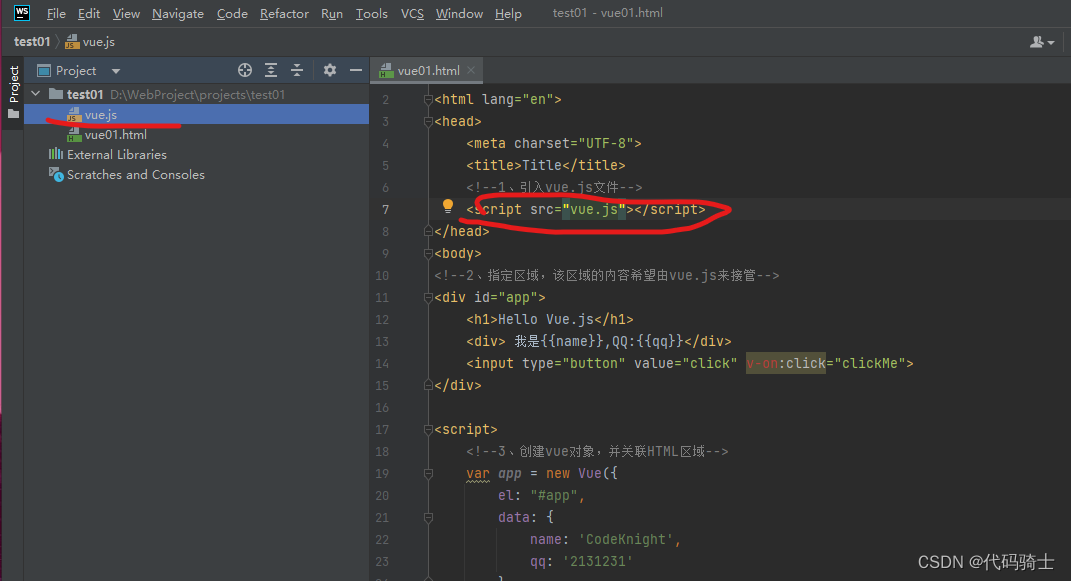
测试案例1:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!--1、引入vue.js文件--><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<!--2、指定区域,该区域的内容希望由vue.js来接管-->
<div id="app"><h1>Hello Vue.js</h1><div> 我是{{name}},QQ:{{qq}}</div><input type="button" value="click" v-on:click="clickMe">
</div><script><!--3、创建vue对象,并关联HTML区域-->var app = new Vue({el: "#app",data: {name: 'CodeKnight',qq: '2131231'},methods: {clickMe: function () {this.name = "代码骑士";this.qq = "123213";}}})
</script>
</body>
</html>

使用cdn:
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
使用vue.js
vue.js下载
ctrl+s保存页面代码到桌面再拷贝到项目文件,然后直接使用

Vue常见指令:
模板语法
1、插值表达式
一般在显示文本内容的标签中使用。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!--1、引入vue.js文件--><script src="vue.js"></script>
</head>
<body>
<!--2、指定区域,该区域的内容希望由vue.js来接管-->
<div id="app"><h1>Hello Vue.js</h1><div> 姓名:{{name}},性别:{{sex}},兴趣:{{interest}},邮箱:{{email}}</div><ul><li>{{'丽丽'}}</li><li>{{"丽丽:"+'18'}}</li><li>{{base+1+1}}</li><li>{{1===1?"丽丽":"alex"}}</li><!--三元运算,相当于C语言三目运算符--></ul><ul><li>{{ condition?"丽丽":"alex" }}</li></ul><input type="button" value="click" v-on:click="clickMe">
</div><script><!--3、创建vue对象,并关联HTML区域-->var app = new Vue({el: "#app",data: {name: 'CodeKnight',sex: "男",interest: "敲代码",dataInfo: {id: 1,email: "12313212@qq.com",},condition: false,base: 1},methods: {clickMe: function () {this.name = "代码骑士";this.condition = true;this.dataInfo.email = "asdasd@qq.com";this.base += 100;}}})
</script>
</body>
</html>
2、v-bind指令
一般用于对标签中的属性进行操作。
在项目中添加一张图片

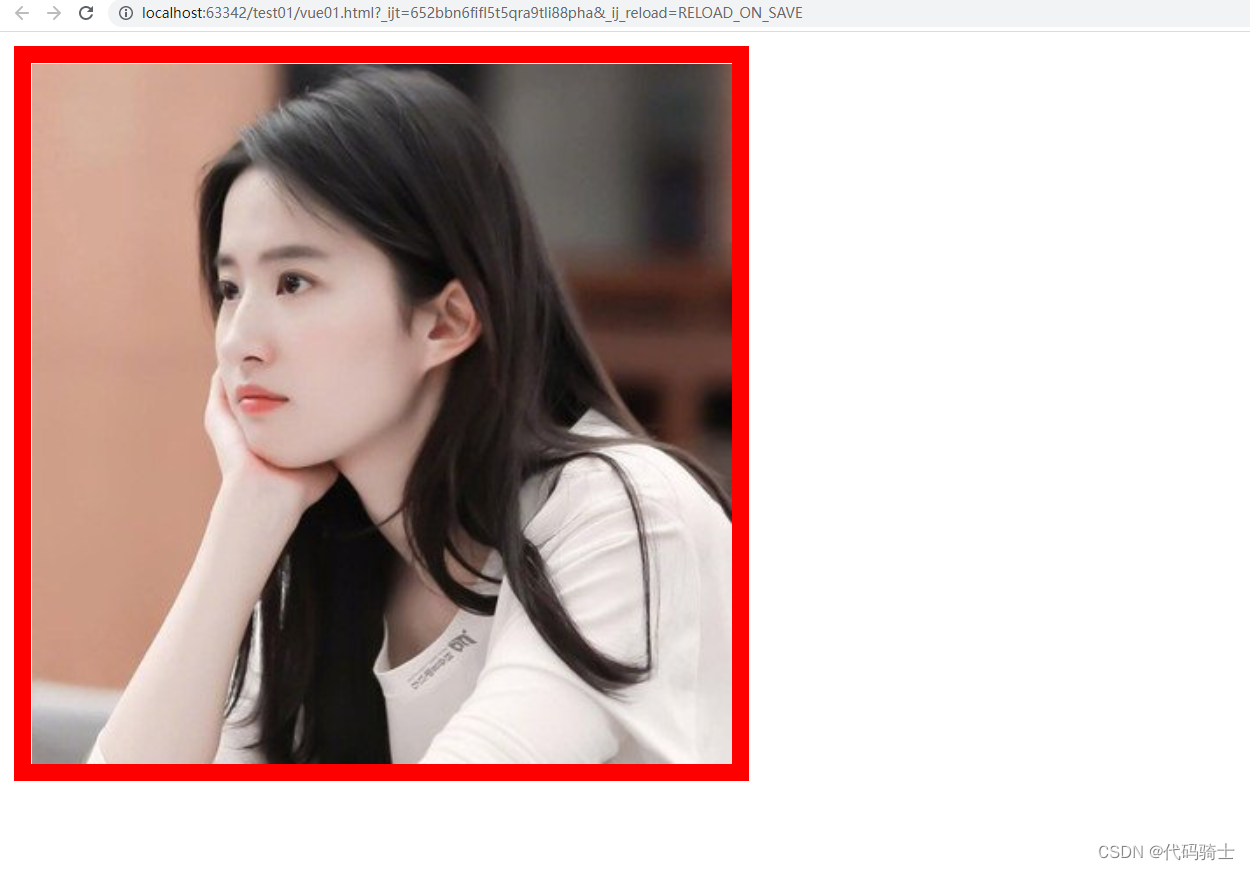
示例代码1:用v-bind给图片添加一个自定义的css样式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><style>.ig{border: 10px solid red;}</style>
</head><body>
<div id="app"><img alt="" v-bind:src="imgUrl" v-bind:class="cls"></div><script>var app = new Vue({el:'#app',data:{imgUrl:'t011a27237030b8a9ee.jpg',cls:"ig",}})
</script>
</body>
</html>
可以看到,我们的图片已经绑定了自定义的格式

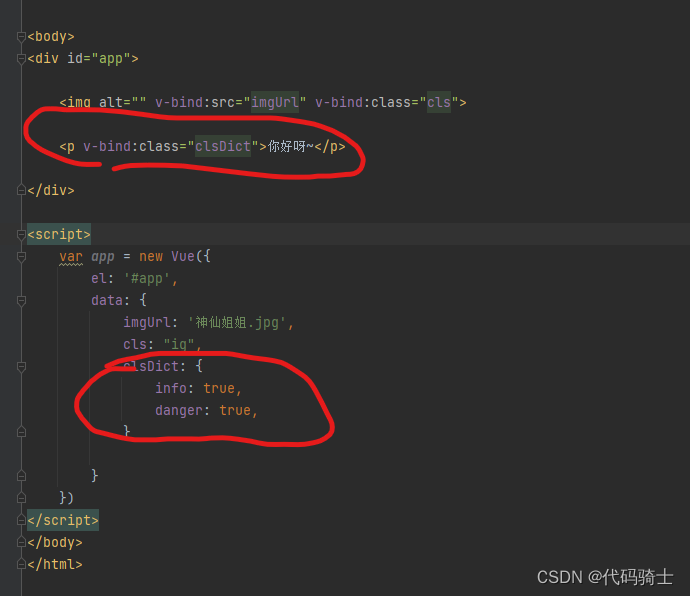
示例代码2:用v-bind给标签添加多个属性(只要类型为True就会显示)
与普通写法相比优点是:可以传递参数,方便样式动态修改。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><style>.ig {border: 10px solid red;}.info {color: red;}.danger {font-size: 100px;}</style>
</head><body>
<div id="app"><img alt="" v-bind:src="imgUrl" v-bind:class="cls"><p v-bind:class="{info:v1,danger:v2}">你好呀~</p>
</div><script>var app = new Vue({el:'#app',data:{imgUrl:'神仙姐姐.jpg',cls:"ig",v1:true,v2:true,}})
</script>
</body>
</html>

也可以对代码进一步简化

上述是以字典形式读取变量,下面介绍以列表形式读取
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><style>.ig {border: 10px solid red;}.info {color: red;}.danger {font-size: 100px;}</style>
</head><body>
<div id="app"><img alt="" v-bind:src="imgUrl" v-bind:class="cls"><p v-bind:class="clsDict">你好呀~</p><p v-bind:class="[a1,a2]">我是FeiFei~</p></div><script>var app = new Vue({el: '#app',data: {imgUrl: '神仙姐姐.jpg',cls: "ig",clsDict: {info: true,danger: true,},a1: "info",a2: "danger",}})
</script>
</body>
</html>

也可以使用三元运算符调整样式
<p v-bind:class="[1===2?a1:'a',a2]">我是FeiFei~</p>

除了对class使用bind外,其他属性也可以使用,比如style:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><style>.ig {border: 10px solid red;}.info {color: red;}.danger {font-size: 100px;}</style>
</head><body>
<div id="app"><img alt="" v-bind:src="imgUrl" v-bind:class="cls"><!--一般写法--><p class="danger info ig">Hi~</p><!--bind写法--><p v-bind:class="clsDict">你好呀~</p><p v-bind:class="[1===2?a1:'a',a2]">我是FeiFei~</p><!--一般写法--><p style="color: blue;font-size: 20px">这是我的手机号:********</p><!--bind写法--><p v-bind:style="{color:clr,fontSize: fSize+'px'}">这是我的手机号:********</p>
</div><script>var app = new Vue({el: '#app',data: {imgUrl: '神仙姐姐.jpg',cls: "ig",clsDict: {info: true,danger: true,},a1: "info",a2: "danger",clr: "red",fftSize: "20",}})
</script>
</body>
</html>

所以,当使用bind动态绑定时,只要data中的值发生变化,标签中的属性也会发生改变。
写一个点击按钮进行测试:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><style>.ig {border: 10px solid red;}.info {color: red;}.danger {font-size: 100px;}</style>
</head><body>
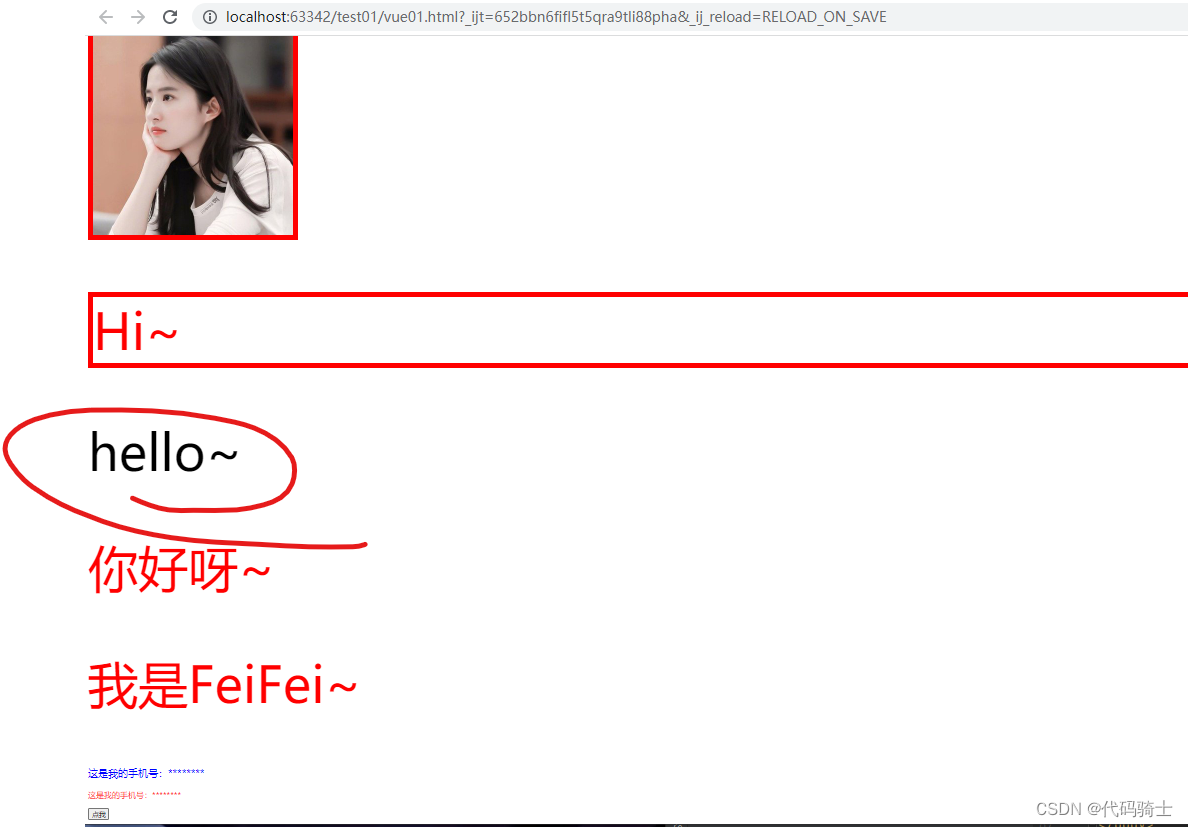
<div id="app"><img alt="" v-bind:src="imgUrl" v-bind:class="cls"><!--一般写法--><p class="danger info ig">Hi~</p><!--bind写法--><p v-bind:class="{info:v1,danger: v2}">hello~</p><p v-bind:class="clsDict">你好呀~</p><p v-bind:class="[a1,a2]">我是FeiFei~</p><!--一般写法--><p style="color: blue;font-size: 20px">这是我的手机号:********</p><!--bind写法--><p v-bind:style="{color:clr,fontSize: fSize+'px'}">这是我的手机号:********</p><input type="button" value="点我" v-on:click="clickMe"></div><script>var app = new Vue({el: '#app',data: {imgUrl: '神仙姐姐.jpg',cls: "ig",v1:true,v2:true,clsDict: {info: true,danger: true,},a1: "info",a2: "danger",clr: "red",fftSize: "20",},methods:{clickMe:function (){this.v1 = false;}}})
</script>
</body>
</html>
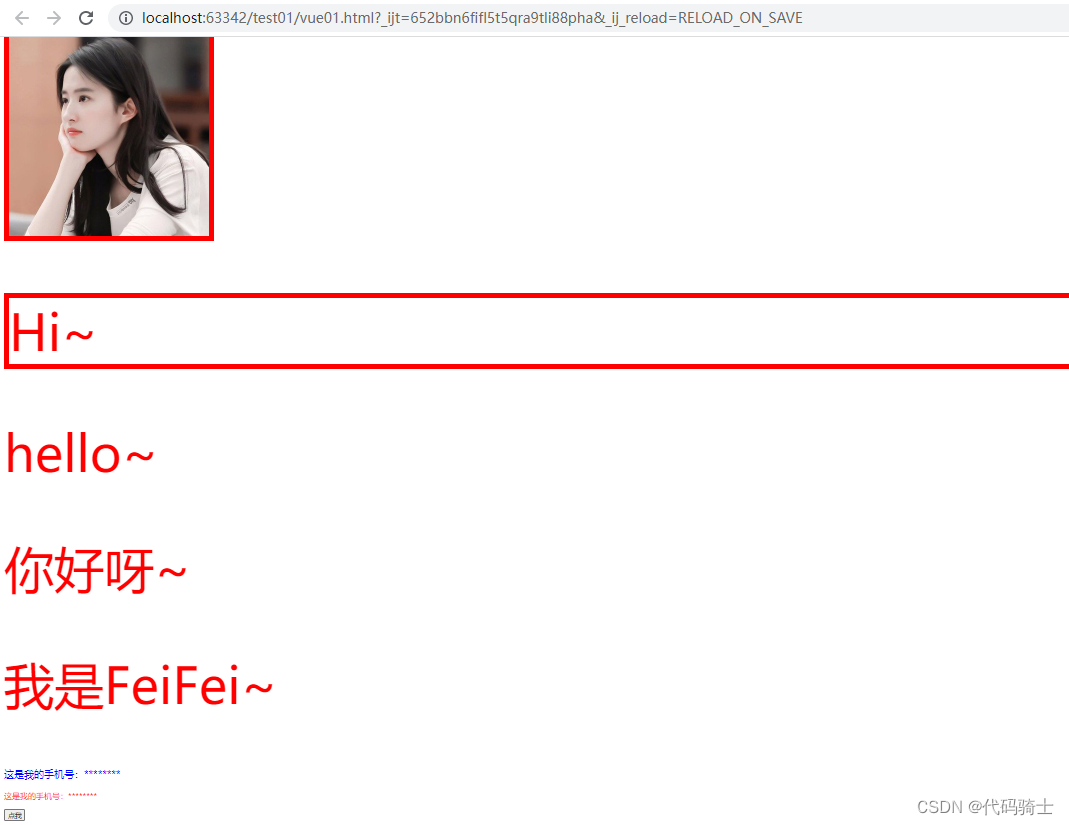
原始

点击按钮

v-bind指令注意事项
简写v-bind
简写格式:属性名=xxx,如:

v-bind属于单向绑定(JS修改->HTML修改)
意思是,只要JS中的变量值发生变化,html中的参数值也会发生变化。
例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head><body>
<div id="app"><h1>{{txt}}</h1><input type="text" v-bind:value="txt">
</div>
</body><script>var app = new Vue({el: "#app",data: {txt:"代码骑士",}})
</script></html>

修改:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head><body>
<div id="app"><h1>{{txt}}</h1><input type="text" v-bind:value="txt">
</div>
</body><script>var app = new Vue({el: "#app",data: {txt:"CodeKnight",}})
</script></html>

也可以通过按钮来实现
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head><body>
<div id="app"><h1>{{txt}}</h1><input type="text" v-bind:value="txt"><input type="button" value="点击" v-on:click="clickMe">
</div>
</body><script>var app = new Vue({el: "#app",data: {txt: "CodeKnight",},methods: {clickMe:function (){this.txt="代码骑士";}}})</script></html>

上面的示例,说明只有当js变化时,html中的值才会边,方向是单一的。那么,如果我们想让html中的值变化从而让js中的变量值也跟着变,也就是实现“双向绑定”我们就需要使用关键字v-model。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head><body>
<div id="app"><h1>{{txt}}</h1><input type="text" v-model:value="txt">
</div>
</body><script>var app = new Vue({el: "#app",data: {txt: "CodeKnight",}})</script></html>

3、v-model指令
一般用于在交互的表中使用,例如:input、select、textarea等。【双向绑定】
示例代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head><body>
<div id="app"><div>用户名:<input type="text" v-model="user"></div><div>密码:<input type="text" v-model="pwd"></div><input type="button" value="登录" v-on:click="clickMe"/><input type="button" value="重置" v-on:click="clickForm"/>
</div>
</body><script>var app = new Vue({el: "#app",data: {user: "",pwd: "",},methods: {clickMe: function () {console.log(this.user, this.pwd);},clickForm: function () {this.user = "";this.pwd = "";}}})
</script></html>
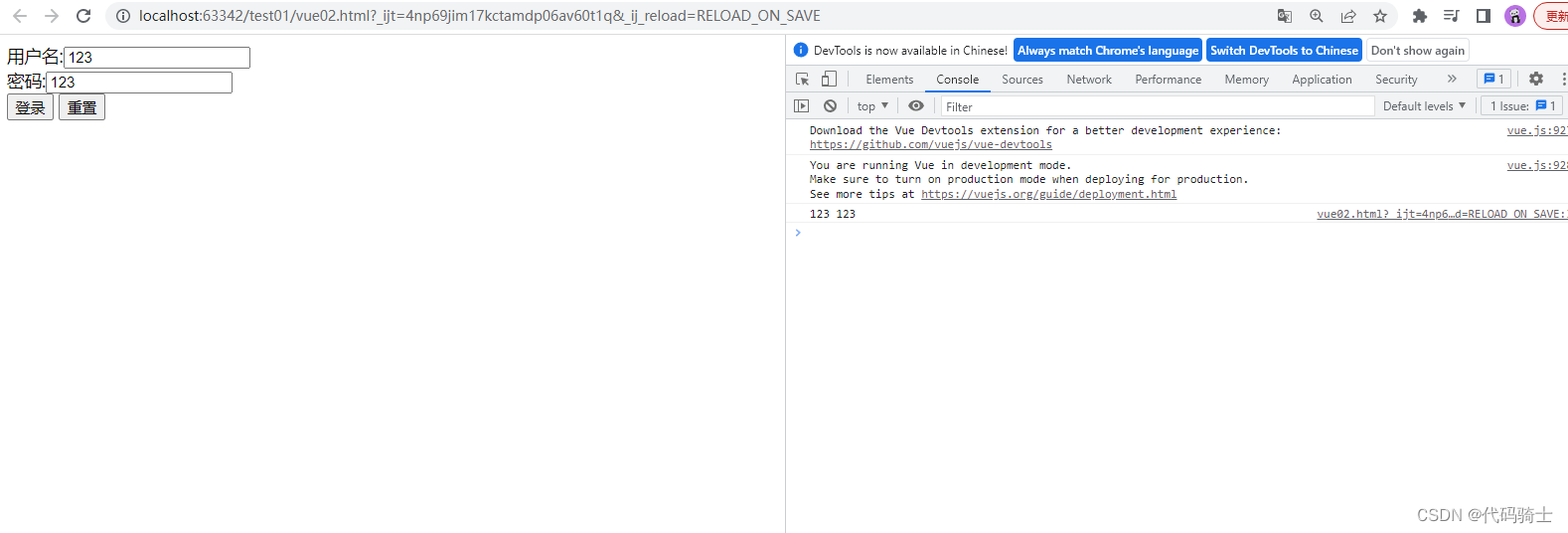
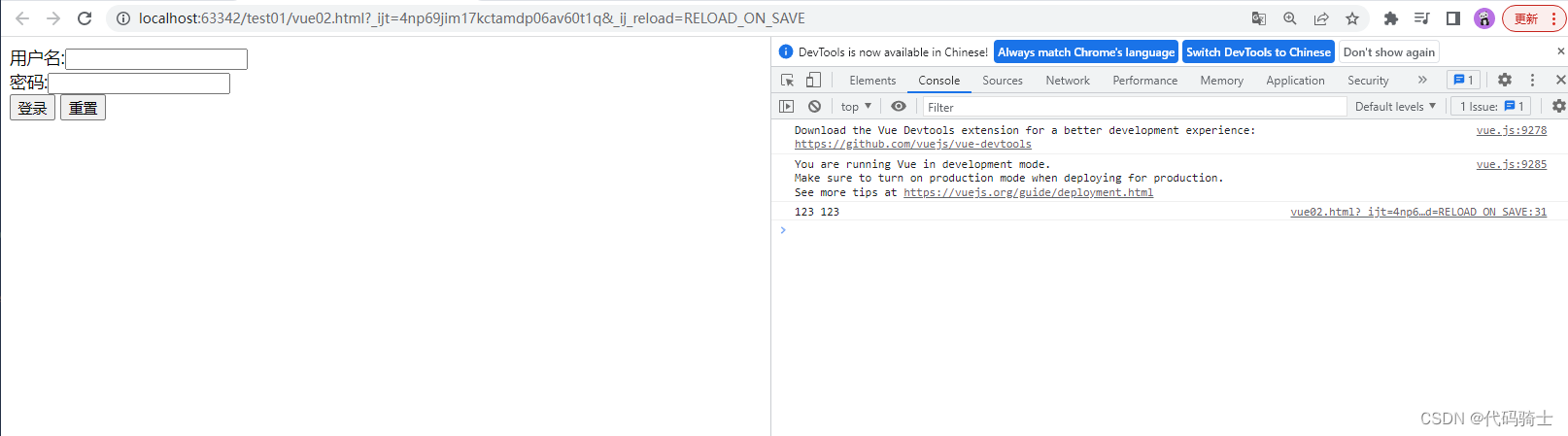
效果:

点击重置

v-model常用标签
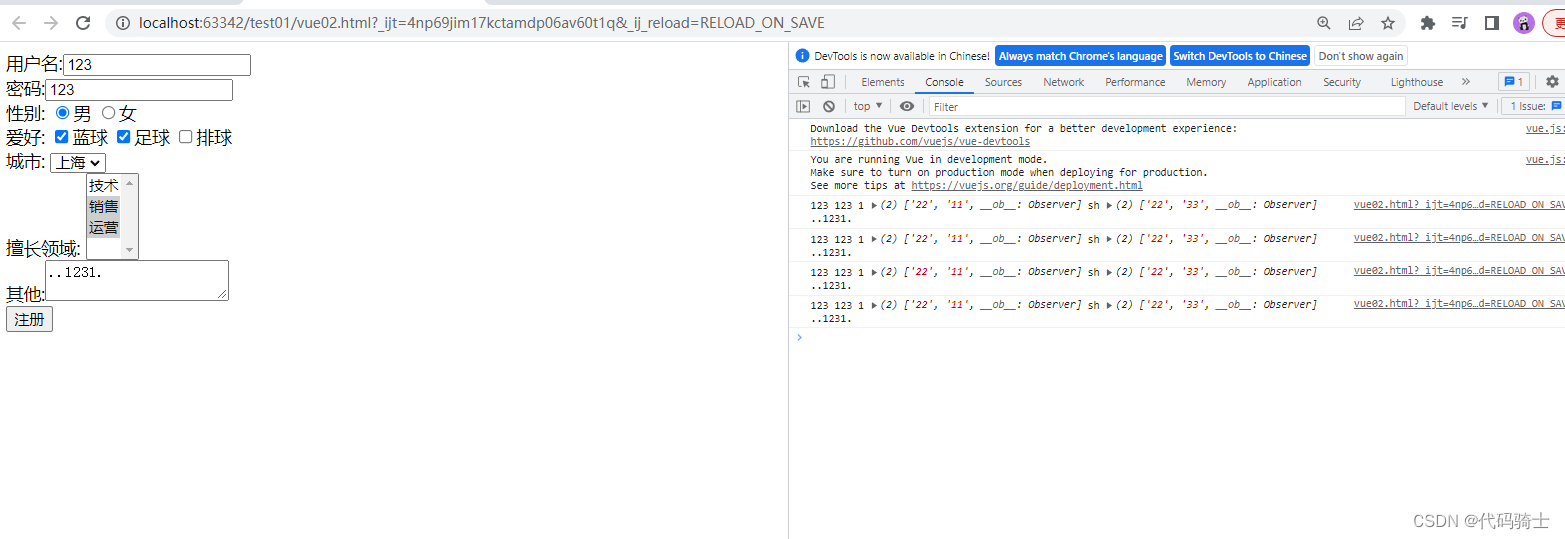
示例代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head><body>
<div id="app"><div>用户名:<input type="text" v-model="user"></div><div>密码:<input type="text" v-model="pwd"></div><div>性别:<input type="radio" v-model="sex" value="1">男<input type="radio" v-model="sex" value="2">女</div><div>爱好:<input type="checkbox" v-model="hobby" value="11">蓝球<input type="checkbox" v-model="hobby" value="22">足球<input type="checkbox" v-model="hobby" value="33">排球</div><div>城市:<select v-model="city"><option value="sh">上海</option><option value="bj">北京</option><option value="sz">深圳</option></select></div><div>擅长领域:<select v-model="company" multiple><option value="11">技术</option><option value="22">销售</option><option value="33">运营</option></select></div><div>其他:<textarea v-model="more"></textarea></div><input type="button" value="注册" v-on:click="clickMe"/>
</div>
</body><script>var app = new Vue({el: "#app",data: {user: "",pwd: "",sex: "2",hobby: ["22"],city: "sz",company: ["22", "33"],more: '...',},methods: {clickMe: function () {console.log(this.user, this.pwd, this.sex, this.hobby, this.city, this.company, this.more);},}})
</script></html>

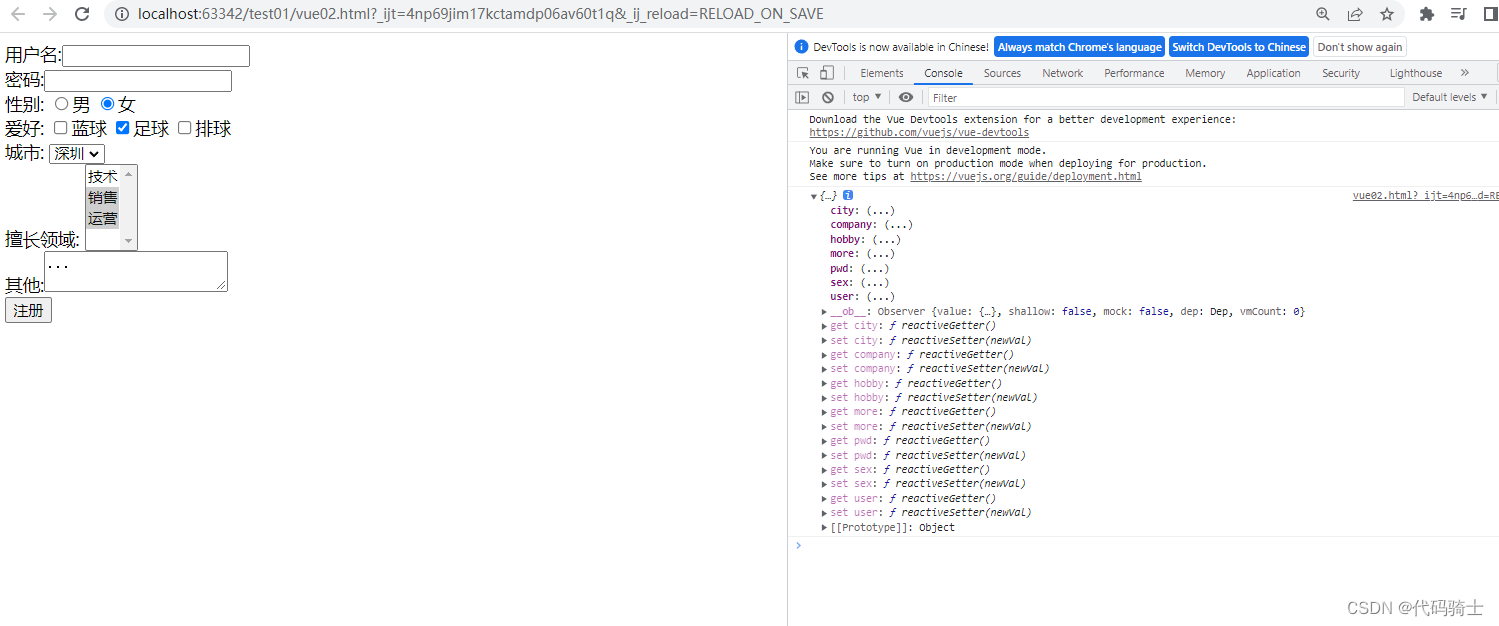
也可以将所有变量值放在一个字典里
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head><body>
<div id="app"><div>用户名:<input type="text" v-model="info.user"></div><div>密码:<input type="text" v-model="info.pwd"></div><div>性别:<input type="radio" v-model="info.sex" value="1">男<input type="radio" v-model="info.sex" value="2">女</div><div>爱好:<input type="checkbox" v-model="info.hobby" value="11">蓝球<input type="checkbox" v-model="info.hobby" value="22">足球<input type="checkbox" v-model="info.hobby" value="33">排球</div><div>城市:<select v-model="info.city"><option value="sh">上海</option><option value="bj">北京</option><option value="sz">深圳</option></select></div><div>擅长领域:<select v-model="info.company" multiple><option value="11">技术</option><option value="22">销售</option><option value="33">运营</option></select></div><div>其他:<textarea v-model="info.more"></textarea></div><input type="button" value="注册" v-on:click="clickMe"/>
</div>
</body><script>var app = new Vue({el: "#app",data: {info: {user: "",pwd: "",sex: "2",hobby: ["22"],city: "sz",company: ["22", "33"],more: '...',}},methods: {clickMe: function () {console.log(this.info);},}})
</script></html>
这样就可以直接输出一个字典

4、v-for指令
用户数据进行循环展示。
代码示例1:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head><body><div id="app"><ul><li v-for="item in dataList">{{ item }}</li></ul></div>
</body><script>var app = new Vue({el: '#app',data: {dataList: ["小明", "小囧", "朵拉"],}})
</script>
</html>
输出

代码示例2:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head><body><div id="app"><ul><li v-for="(item,idx) in dataList">{{ idx }}-{{ item }}</li></ul></div>
</body><script>var app = new Vue({el: '#app',data: {dataList: ["小明", "小囧", "朵拉"],}})
</script>
</html>

代码示例3:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head><body><div id="app"><ul><li v-for="(value,key) in dataDict">{{ key }}-{{ value }}</li></ul></div>
</body><script>var app = new Vue({el: '#app',data: {dataDict: {id:1,age:18,name:"小鸟",}}})
</script>
</html>
输出

代码示例4:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head><body><div id="app"><ul><li v-for="(item,idx) in cityList">{{ item.id }}-{{ item.text }}</li></ul></div>
</body><script>var app = new Vue({el: '#app',data: {cityList:[{id:1,text:"上海"},{id:2,text:"北京"},{id:3,text:"广州"},]}})
</script>
</html>
输出

代码示例5:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head><body><div id="app"><ul><li v-for="(item,idx) in cityList"><span v-for="(v,k) in item">{{ k }}-{{ v }}</span></li></ul></div>
</body><script>var app = new Vue({el: '#app',data: {cityList:[{id:1,text:"上海"},{id:2,text:"北京"},{id:3,text:"广州"},]}})
</script>
</html>
输出

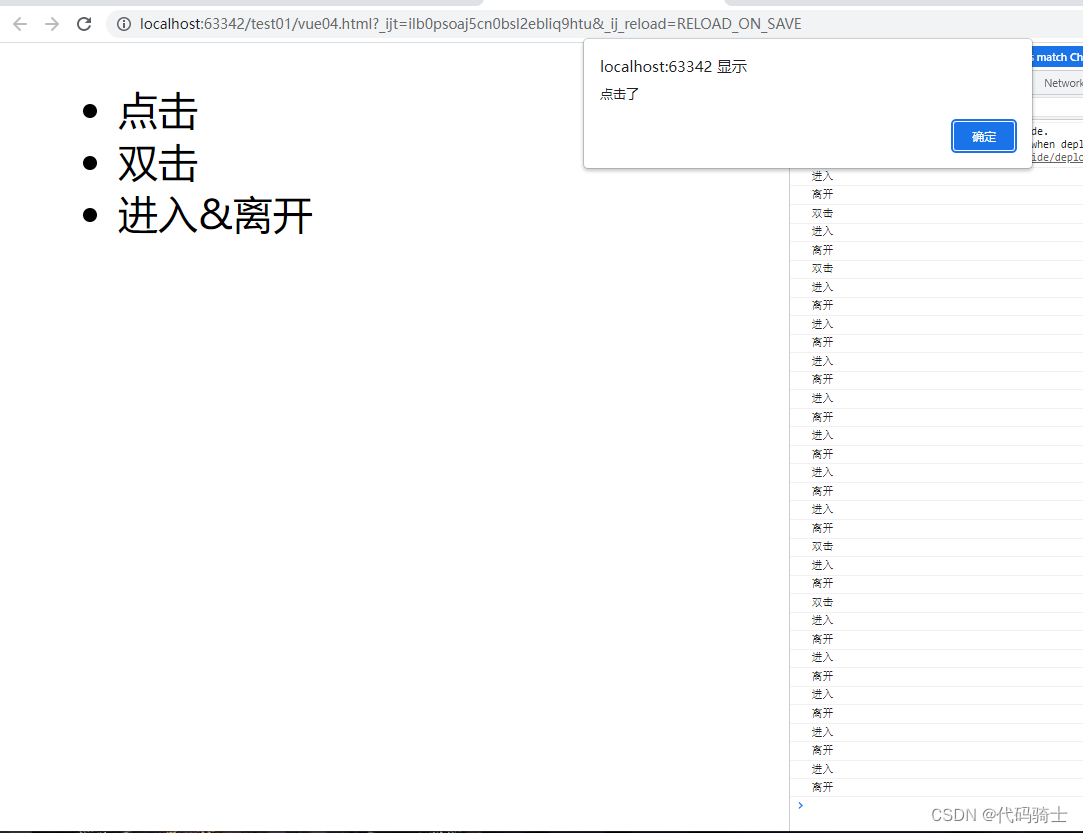
5、v-on事件

代码示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head><body>
<div id="app"><ul><li v-on:click="clickMe">点击</li><li v-on:dblclick="doSomething('双击')">双击</li><li v-on:mouseover="doSomething('进入')" v-on:mouseout="doSomething('离开')">进入&离开</li></ul>
</div>
</body><script>var app = new Vue({el: '#app',data: {},methods:{clickMe:function (){alert("点击了")},doSomething:function (msg){console.log(msg)}}})
</script>
</html>
输出