cat 命令
cat(英文全拼:concatenate)命令用于连接文件并打印到标准输出设备上。
可以使用cat连接多个文件、创建新文件、将内容附加到现有文件、查看文件内容以及重定向终端或文件中的输出。
cat可用于在不同选项的帮助下格式化文件的输出。
cat可以与其他命令结合执行以执行各种任务,包括提供页面导航和将文件格式转换为二进制或十六进制。
著者
由托尔比约恩·格兰伦德和理查德·M·史泰尔曼撰写。
语法
cat [选项] [文件1] cat命令 -Linux手册页
命令选项及作用
执行令 : cat --help
执行命令结果

参数
- -n 或 --number:由 1 开始对所有输出的行数编号。
- -b 或 --number-nonblank:和 -n 相似,只不过对于空白行不编号。
- -s 或 --squeeze-blank:当遇到有连续两行以上的空白行,就代换为一行的空白行。
- -v 或 --show-nonprinting:使用 ^ 和 M- 符号,除了 LFD 和 TAB 之外。
- -E 或 --show-ends : 在每行结束处显示 $。
- -T 或 --show-tabs: 将 TAB 字符显示为 ^I。
- -A, --show-all:等价于 -vET。
- -e:等价于"-vE"选项;
- -t:等价于"-vT"选项;
常用命令示例
命令:cat test8.text
查看 test8.text 文件内容。

命令:cat test8.text test8-2.text
查看 test8.text 、test8-2.text 多个文件内容。

命令:cat > test8-3.text
创建一个 test8-3.text 新文件, 使用符号 ">"(称为“输出重定向运算符”)在其中保存内容,将命令的输出重定向到 test8-3.text 文件。

执行命令后,写入文件的内容并按下“CTRL + D”按键保存并退出文件。

命令:cat >> test8-3.text
使用符号将内容附加到现有文件 ">>"(称为“附加重定向运算符”)将附加内容附加/组合到现有文件 test8-3.text 。输入或粘贴要附加到此文件的内容,然后按以下"CTRL + D"键。

命令:cat test8.text > test8-3.text
把文件中存储的内容复制到新文件中以用于不同的目的,例如备份。
顺序读取test8.text 文件的内容,并将其放入一个名为test8-3.text 的新文件中。

命令:cat test8.text test8-3.text > test8-4.text
读取 test8.text 和 test8-3.text 文件的内容,并将它们写入新文件 test8-4.text 。

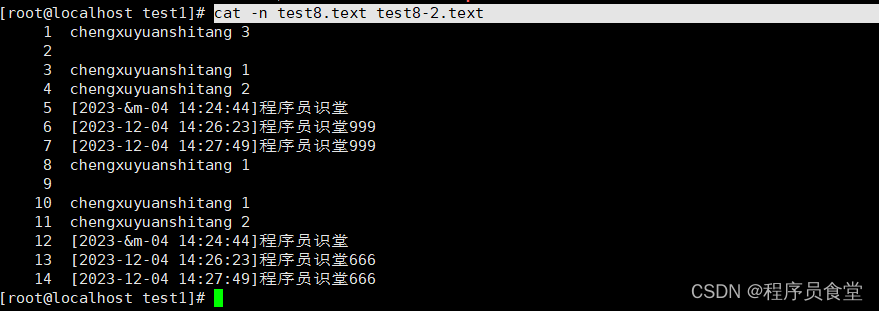
命令:cat -n test8.text test8-2.text
把 test8.text 和 test8-2.text 文件将合并,输出的每一行的开头添加行号。

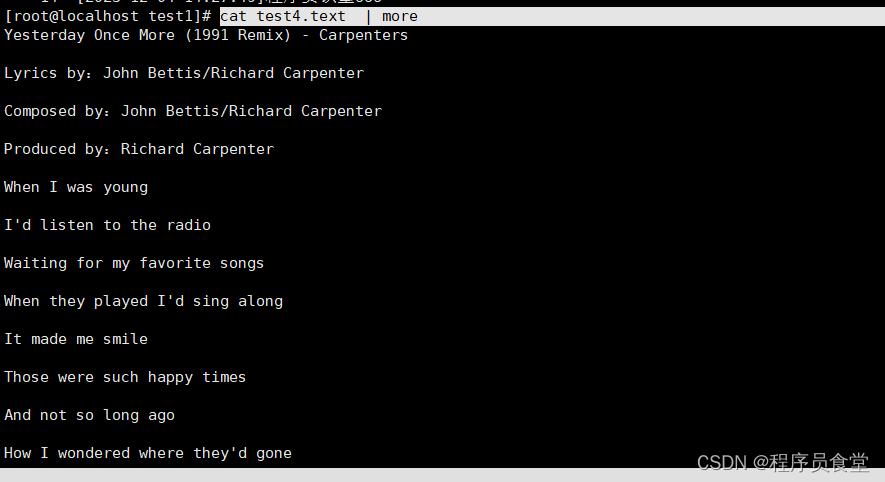
命令: cat test4.text | more
使用more命令查看文件内容。

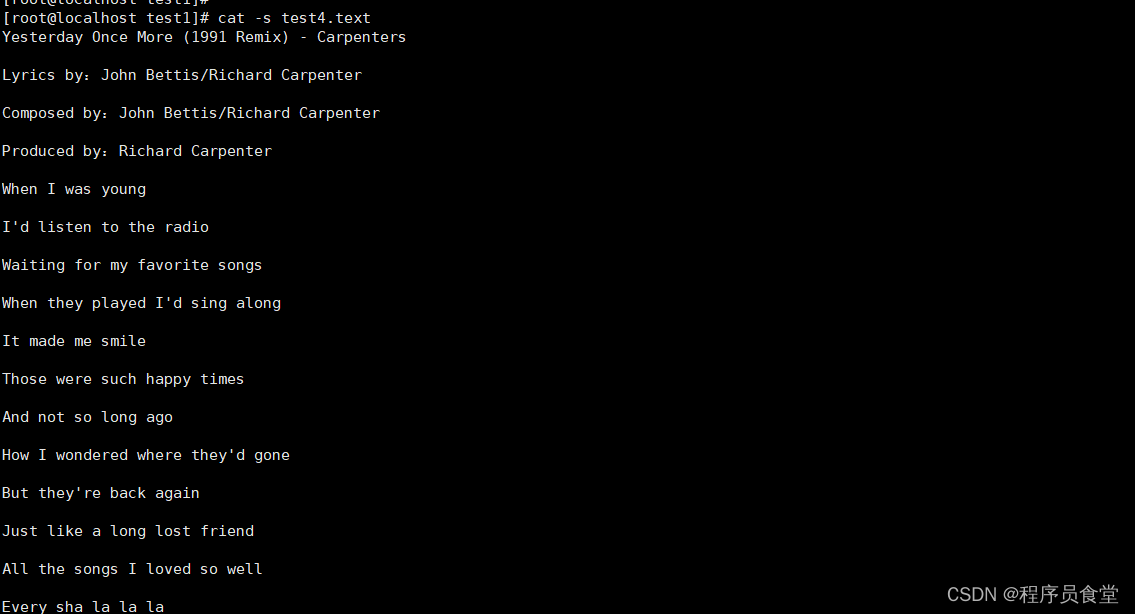
命令: cat -s test4.text
使用cat 命令抑制输出中重复的空行。输出只有一个空行,所有重复行都被成功抑制。

命令: tac test4.text
使用tac 命令以相反的顺序显示文件的内容。

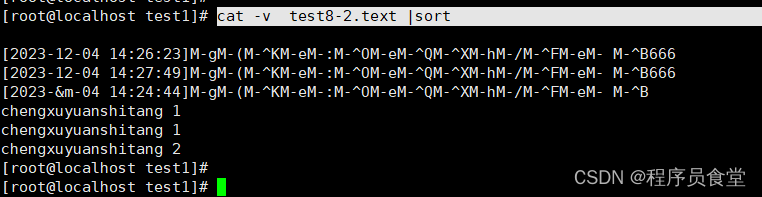
命令: cat -v test8-2.text |sort
使用cat命令和sort 命令按字母顺序对内容行进行排序。