这篇需结合 <<Mybatis XML 配置文件>>那一篇博客一起看
工作中尽量避免使用多表查询,尤其是对性能要求非常高的项目
我们之前建了个用户表(代码在Mybatis XML配置文件那篇博客里),这次再建一个文章表,代码如下 :
-- 创建⽂章表
DROP TABLE IF EXISTS articleinfo;
CREATE TABLE articleinfo (id INT PRIMARY KEY auto_increment,title VARCHAR ( 100 ) NOT NULL,content TEXT NOT NULL,uid INT NOT NULL,delete_flag TINYINT ( 4 ) DEFAULT 0 COMMENT '0-正常, 1-删除',create_time DATETIME DEFAULT now(),update_time DATETIME DEFAULT now()
) DEFAULT charset 'utf8mb4';
-- 插⼊测试数据
INSERT INTO articleinfo ( title, content, uid ) VALUES( 'Java', 'Java正⽂', 1
);如何根据文章ID,获取作者的名字和年龄呢?( ta 是表 articleInfo , tb 是表 userinfo )
select ta.*,tb.username,tb.age from articleinfo ta left join userinfo tb on ta.uid = tb.id where ta.id = 1;这样就能拿到文章 id 为1的作者的相关信息了

接下来我们就要跟java联系起来了
先创建一个 java 类,写与 articleinfo 表的字段一一映射的java对象
package com.example.mybatisdemo.model;import lombok.Data;import java.util.Date;@Data
public class ArticleInfo {//文章相关信息private Integer id;private String title;private String content;private Integer uid;private Integer deleteFlag;private Date createTime;private Date updateTime;
}然后再创建一个接口,名为ArticleInfoMapper
package com.example.mybatisdemo.mapper;import com.example.mybatisdemo.model.ArticleInfo;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Select;@Mapper
public interface ArticleInfoMapper {@Select(" select ta.*,tb.username,tb.age from articleinfo ta left join userinfo tb on ta.uid = tb.id where ta.id = #{id}")ArticleInfo selectArticleAndUserById(Integer articleId);}然后右键,Generate,test,勾选 selectArticleAndUserById ,ok,补充代码
package com.example.mybatisdemo.mapper;import com.example.mybatisdemo.model.ArticleInfo;
import lombok.extern.slf4j.Slf4j;
import org.junit.jupiter.api.Test;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.test.context.SpringBootTest;import static org.junit.jupiter.api.Assertions.*;@Slf4j
@SpringBootTest
class ArticleInfoMapperTest {@Autowiredprivate ArticleInfoMapper articleInfoMapper;@Testvoid selectArticleAndUserById() {ArticleInfo articleInfo = articleInfoMapper.selectArticleAndUserById(1);log.info(articleInfo.toString());}
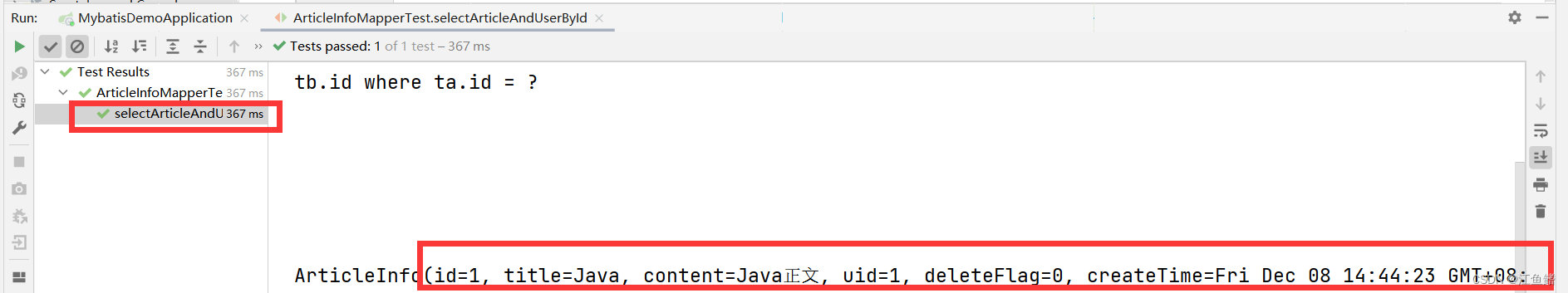
}成功

但是因为 ArticleInfo 并没有 username 和 age ,所以返回对象为 ArticleInfo 的时候是无法返回 username 和 age 的
所以我们就需要在类 ArticleInfo 里面添加 username 和 age
package com.example.mybatisdemo.model;
import lombok.Data;
import java.util.Date;
@Data
public class ArticleInfo {//文章相关信息private Integer id;private String title;private String content;private Integer uid;private Integer deleteFlag;private Date createTime;private Date updateTime;//用户相关信息private String username;private Integer age;
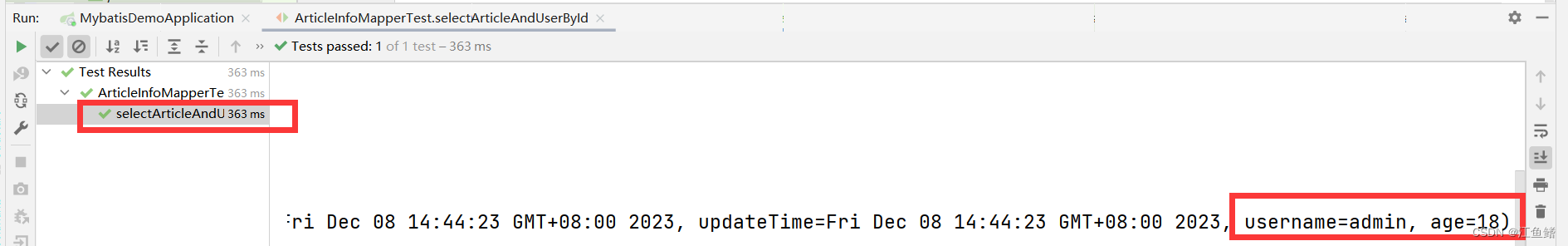
}再次运行就能拿到 username 和 age 了


















![读书笔记-《数据结构与算法》-摘要4[插入排序]](https://img-blog.csdnimg.cn/direct/859a1551d530481b9cf6925c653d6793.gif)