1、ContentControl 介绍
ContentControl 表示包含一段任意类型内容的控件;也叫作内容控件。只包含一个子元素。
**************************************************************************************************************
2、常用属性介绍
FontFamily:字体系列; FontSize:字体大小; FontStretch:字体在屏幕上紧缩或加宽的程度;FontWeight:字体粗细;
Background:背景; BorderBrush:边框颜色; BorderThickness:边框宽度; Foreground:前景色;
Width/Height:宽度/高度; Name:元素标识名称; IsEnabled:使能,是否可用; Margin:外边距;
Opacity:透明度; Visibility:可见性; IsVisible:是否可见; FlowDirection:其子元素的流动方向;
LayoutTransform:在执行布局时应该应用于此元素的图形转换方式。 RenderTransform:元素的呈现位置的转换信息;
RenderTransformOrigin:由RenderTransform声明的任何可能呈现转换的中心点,相对于元素的边界。
HorizontalAlignment/VerticalAlignment:在父元素中组合此元素时所应用的水平对齐特征/垂直对齐特征。
HorizontalContentAlignment/VerticalContentAlignment:控件内容的水平对齐方式/垂直对齐方式。
Content:获取或设置 ContentControl 的内容。
**************************************************************************************************************
3、具体示例
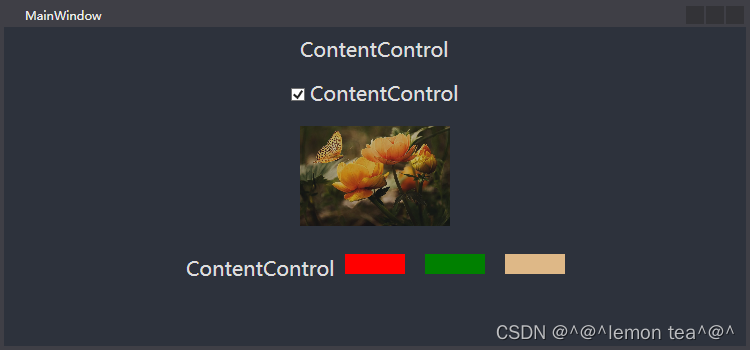
<StackPanel><ContentControl FontSize="20" HorizontalAlignment="Center" VerticalAlignment="Center" Content="ContentControl" Margin="0 10" Style="{x:Null}"/><ContentControl FontSize="20" HorizontalAlignment="Center" VerticalAlignment="Center" Margin="0 10"><CheckBox Content="ContentControl" IsChecked="True" VerticalAlignment="Center" VerticalContentAlignment="Center" Foreground="#dddddd"/></ContentControl><ContentControl FontSize="20" HorizontalAlignment="Center" VerticalAlignment="Center" Margin="0 10"><Image x:Name="img" Width="150" Height="100" Source="./huahua.png" Stretch="Fill" FlowDirection="LeftToRight" Cursor="ScrollAll" Opacity="0.7"/></ContentControl><ContentControl FontSize="20" HorizontalAlignment="Center" VerticalAlignment="Center" Margin="0 10"><StackPanel Orientation="Horizontal"><TextBlock Text="ContentControl" VerticalAlignment="Center" Foreground="#dddddd"/><Rectangle Margin="10 0" Width="60" Height="20" Fill="Red" VerticalAlignment="Center"/><Rectangle Margin="10 0" Width="60" Height="20" Fill="Green" VerticalAlignment="Center"/><Rectangle Margin="10 0" Width="60" Height="20" Fill="BurlyWood" VerticalAlignment="Center"/></StackPanel></ContentControl>
</StackPanel>**************************************************************************************************************
4、效果图
 **************************************************************************************************************
**************************************************************************************************************
5、总结和扩展
ContentControl虽然只能包含一个子元素,但是可以通过添加布局控件进行多个控件的添加。
**************************************************************************************************************