一、百度地图API接入
1、搜索百度地图开发平台
2、注册百度账号
3、登陆并申请成为开发者
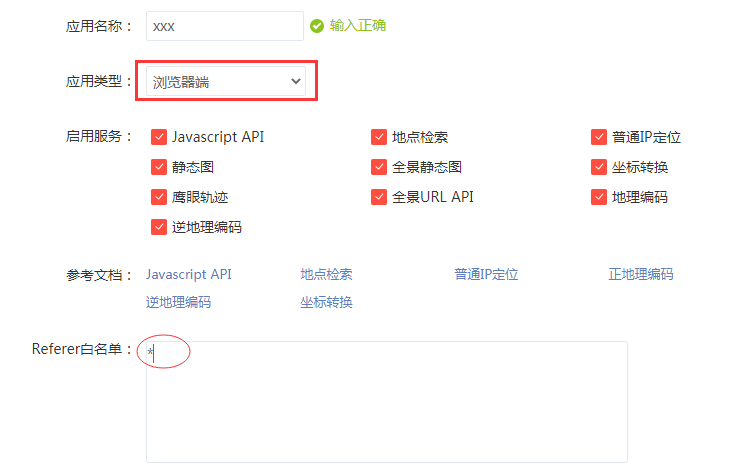
4、在百度地图开发平台的首页选择控制台,在控制台中创建应用

创建好应用以后就能在控制台我的应用中看到这个应用,其中最重要的是AK,这是百度地图分配给我们应用的一个专用的秘钥,必须使用秘钥才能访问百度地图API。

二、在HTML中使用百度地图API
1、在html中引入百度地图js文件
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.0&type=webgl&ak=O7Gi483Fu8zl71Srxd2imC6YG39zIVF1"></script>
将ak后的值替换为我们自己的秘钥。
2、在网页中定义一个DIV用于显示地图
显示地图的DIV一定要有id属性。

3、在网页中显示地图
基础步骤:
var map = new BMapGL.Map("container"); // 创建地图实例
var point = new BMapGL.Point(116.404, 39.915); // 通过地理位置的经纬度创建点坐标
map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别
可选步骤:
map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
map.setMapType(BMAP_EARTH_MAP); // 设置地图类型为地球模式
4、添加可选控件
var scaleCtrl = new BMapGL.ScaleControl(); // 添加比例尺控件
map.addControl(scaleCtrl);
var zoomCtrl = new BMapGL.ZoomControl(); // 添加缩放控件
map.addControl(zoomCtrl);
var cityCtrl = new BMapGL.CityListControl(); // 添加城市列表控件
map.addControl(cityCtrl);
var locationControl = new BMapGL.LocationControl(); // 添加定位控件
map.addControl(locationControl);
5、定位功能
百度地图支持浏览器定位和IP定位,当浏览器定位失败时,会默认采用IP定位。浏览器定位更加精确,IP定位只能定位到大概位置。
百度地图自带定位控件没有使用IP定位
//调用浏览器定位
geolocation.getCurrentPosition(function(result){console.log(result);if(this.getStatus() == BMAP_STATUS_SUCCESS){//浏览器定位成功map.centerAndZoom(result.point, 18);let mk = new BMapGL.Marker(result.point);//创建标记,r是定位结果,r.point就是当前定位的地点map.addOverlay(mk);//将标记对象添加到地图上}else{let myCity = new BMapGL.LocalCity();myCity.get(function(result){//IP定位成功map.centerAndZoom(result.center, 18);let mk = new BMapGL.Marker(result.center);//创建标记,r是定位结果,r.point就是当前定位的地点map.addOverlay(mk);//将标记对象添加到地图上}); }
}); 6、添加地图标记
//给地图添加点击事件
map.addEventListener("click",function(e){//形参名称e地图点击事件的事件源//console.log(e.latlng.lng+","+e.latlng.lat);var mk = new BMapGL.Marker(e.latlng);//创建标记,r是定位结果,r.point就是当前定位的地点map.addOverlay(mk);//将标记对象添加到地图上
})
7、给地图标记添加点击事件
//给地图添加点击事件
map.addEventListener("click",function(e){//形参名称e地图点击事件的事件源//console.log(e.latlng.lng+","+e.latlng.lat);var mk = new BMapGL.Marker(e.latlng);//创建标记,r是定位结果,r.point就是当前定位的地点mk.addEventListener("click",function(){//给标记添加点击事件console.log(this);//this指代标记//由于标记属于地图对象map的子标签,所以当我们点击标记时,会出现冒泡,map的点击事件也会触发//可以使用事件源对象的stopPropagation函数组织后续的事件冒泡event.stopPropagation();});map.addOverlay(mk);//将标记对象添加到地图上
})
8、添加信息窗口
//添加信息窗口(封装的函数)
function addInfoWindow(content,point,width,height,title) {//必要参数 content和point//content既可以是文本 也可以是标签//point是经纬度地理位置//后面3个参数是可选的var opts = {width: width, // 信息窗口宽度height: height, // 信息窗口高度title: title // 信息窗口标题}var infoWindow = new BMapGL.InfoWindow(content, opts); // 创建信息窗口对象map.openInfoWindow(infoWindow, point); // 打开信息窗口//删除//map.closeInfoWindow();
}
9、路径规划
驾车路径规划
//驾车路径规划对象
//该对象一定在地图加载出来以后再创建 一般放在创建好地图对象map以后 而且一个网页最好只能创建一次 否则将无法清除上一次的规划路径
let driving = new BMapGL.DrivingRoute(map, { renderOptions: { map: map, autoViewport: true } });
//使用路径规划对象 查找路线
driving.clearResults();//从地图上清空上一次的规划路径
driving.search(startPoint, endPoint);//开始路径规划,传入开始点和结束点
公交路径规划
//公交路径规划对象
//创建公交路径规划对象 一定在地图加载出来以后再创建 一般放在创建好地图对象map以后 而且一个网页最好只能创建一次 否则将无法清除上一次的规划路径
transit = new BMapGL.TransitRoute(map, {renderOptions: { map: map },onSearchComplete: function (results) {if (transit.getStatus() != BMAP_STATUS_SUCCESS) {return;}//alert(results.getNumPlans());//获取公交规划方案总数//在此处设计公交路径规划显示的html模板var output = '';for(var i=0;i<results.getNumPlans();i++){var plan = results.getPlan(i);output +='<div style="margin-top:5px; background-color:#CCC"><p>总时长:'+plan.getDuration(true)+'</p>';//获取时间output += '<p>总路程:'+plan.getDistance(true)+'</p>'; //获取距离output +=plan.getDescription(true)+"</div>";}$('#result').css('display', 'block');//#result 是我们自己定义的一个div 绝对定位 先隐藏起来 路径规划成功显示$('#result').html(output);// 将组装好的路径规划HTML标签模板放到#result div中显示出来},
});
transit.clearResults();//清空上次规划路径
transit.search(startPoint, endPoint);//公交路径规划
10、正逆地址解析
根据经纬度查找位置
// 创建地理编码实例
var myGeo = new BMapGL.Geocoder();
// 根据坐标得到地址描述
myGeo.getLocation(经纬度坐标点, function(result){//funcation是一个回调函数 该回调函数在查找到了具体的地理信息之后才执行if (result){ alert(result.address); }
});
根据地理位置查询经纬度坐标
//创建地址解析器实例
var myGeo = new BMapGL.Geocoder();
// 将地址解析结果显示在地图上,并调整地图视野
myGeo.getPoint(地址字符串(重庆市红旗河沟), function(point){if(point){//point就是经纬度点}else{alert('您选择的地址没有解析到结果!');}
},"成都")//可选参数传入城市名称 如果不传则在全球范围内查找 传入城市名称只在这个城市内查找
址解析结果显示在地图上,并调整地图视野
myGeo.getPoint(地址字符串(重庆市红旗河沟), function(point){if(point){//point就是经纬度点}else{alert('您选择的地址没有解析到结果!');}
},"成都")//可选参数传入城市名称 如果不传则在全球范围内查找 传入城市名称只在这个城市内查找