文章目录
- 初学Nodejs
- 1、概述
- 2、nodejs解决的问题
- 3、安装nodejs
- windows上安装和使用node
- 4、IDE的使用选择
- 5、node模块化
- 5.1 介绍
- 5.2 模块分类
- 5.3 CommonJS模块化介绍
初学Nodejs
1、概述
- Node.js是一个能够在服务器端运行javascript的开放源代码、跨平台javascript运行环境。
- Node采用google开发的v8引擎运行js代码,使用事件驱动、非阻塞和异步I/O模型等技术来提高性能,可优化应用程序的传输量和规模。
- Node大部分基本模块都用javascript编写。在Node出现之前,js通常作为客户端设计语言使用,以js写出的程序常在用户的浏览器上运行。
2、nodejs解决的问题
问题的根源:web服务器的高并发性能问题。传统的服务器都是多线程的,每次进来一个请求,就会创建一个线程去处理请求,这样对服务器的硬件要求会比较高,与硬盘读写速度有关。
解决:开发出Node.js,借用google开发的v8引擎,在服务器上编写javascript语言,nodejs是单线程,由此对服务器硬件要求比多线程服务器要低。
单线程既是nodejs的优点,同时也是缺点,但这个缺点可以通过在后台设置一个I/O线程池解决,也就是说可以创建多个nodejs的服务器。
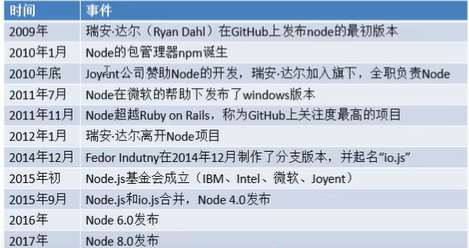
- Node历史

- node能用来做什么
(1)web服务API,如REST
(2)实时多人游戏
(3)后端的web服务,如跨域、服务器端的请求
(4)基于web的应用
(5)多客户端的通信,如即时通信
(1)基于Express框架(http://www.expressjs.com.cn/),可以快速构建web应用
(2)Electron框架(http://eletronjs.org/),可以构建跨平台的桌面应用
(3)基于restify框架(http://restify.com.),可以快速构建API接口项目
(4)读写和操作数据库、创建实用的命令行工具辅助前端开发
java写的后台服务器可以很好的处理请求,而nodjs写的后台服务器可以比java写的服务器更快速的渲染页面,所以通常可以结合一起使用。
3、安装nodejs
windows上安装和使用node
windows安装node
4、IDE的使用选择
vscode,hbuilder,webstorm都可
5、node模块化
ECMAScript标准的缺陷
(1)没有模块系统
(2)标准库少
(3)没有标准接口
(4)缺乏管理系统
5.1 介绍
如果程序设计的规模达到了一定程度,则必须对其进行模块化,模块化可以有多种形式,但至少应该提供能够将代码分割为多个源文件的机制。
js中常用模块化:
(1)CommonJS
(2)ES6模块化
(3)AMD
(4)CMD
5.2 模块分类
- 核心模块(内置模块)
- node引擎提供的模块,有fs,path,http等,例如fs文件引入模块,使用require引入时不是通过路径引入,而是直接名字引入,例如
var fs = require('fs');
- node引擎提供的模块,有fs,path,http等,例如fs文件引入模块,使用require引入时不是通过路径引入,而是直接名字引入,例如
- 第三方模块
- express,mysql等
- 文件模块
- 用户自己创建的模块,使用路径引入(绝对路径和相对路径都可以)
5.3 CommonJS模块化介绍
Node内部提供一个Module构建函数。所有模块都是Module的实例。每个模块内部,都有一个module对象,代表当前模块。
CommonJS使用
require('url')引入模块化文件;
使用exports.xxx单个内容暴露或者module.exports={暴露的内容}整体暴露模块文件内容
例如:
- 一个独立的模块化文件hello.js
如果不使用exports暴露时
console.log('hello')// 一个模块化js文件中的内容是被一个函数包裹起来的,也就是说通过let,const定义的变量都是局部变量
/** 因为是局部变量,所以外部不能访问到,这样也是为了避免污染全局空间*/let x = 1;
let y = 2; // 而var由于有变量声明提升,所以得分两种情况,变量声明前是否是有var进行声明,有,则是局部变量,无,则为全局变量
// a = 3; // 全局
// var b = 4; // 位于函数对象内,所有是局部变量
- 在main.js中引入CommonJS模块化文件
const md = require('./hello.js')console.log(md); // {} // 返回一个对象,返回的是引入的模块
// console.log(x); // 报错,因为没有被x,y都没有被暴露
// console.log(y); // 报错console.log(md.x); // undefined 因为对象中没有x,y变量,所以是undefined
console.log(md.y); // undefined可以看到如果js文件没有主动暴露内容就看到访问不到hello.js中的变量,接下来通过exports暴露内容
- hello.js
console.log('hello');// 向外暴露变量或方法
exports.x = 1;
exports.y = 2;
exports.fn = function(){console.log('这是一个方法');
}
- main.js
const md = require('./hello.js')console.log(md); // {} // 返回一个对象,返回的是引入的模块
// md的结果
/*
hello
{ x: 1, y: 2, fn: [Function (anonymous)] }
*/console.log(md.x); // 1
console.log(md.y); // 2
console.log(md.fn); // [Function (anonymous)]
// 调用引入的函数
md.fn()
经过exports暴露之后,可以发现可以访问hello.js中的变量了。
全局对象global
在node中有一个全局对象global,他的作用和网页中的window类似,在全局中创建的变量都会作为global的属性保存,在全局中创建的函数都会作为global的方法保存
(1)证明模块化js文件中的变量不是全局变量
- hello.js
var a = 10; console.log(global.a); // undefined // 说明global身上没有a变量(属性),进而说明a不是全局变量
- main.js
const md = require('./hello.js') console.log(md);(2)证明模块化js文件中的代码是在函数内部执行的
- hello.js
var a = 10; console.log(arguments); // 输出当前类数组对象 /* [Arguments] {'0': {}, '1': [Function: require] {resolve: [Function: resolve] { paths: [Function: paths] },main: Module {id: '.',path: 'c:\\Users\\dxf\\Desktop\\NODEJS',exports: {},filename: 'c:\\Users\\dxf\\Desktop\\NODEJS\\hello.js',loaded: false,children: [],paths: [Array]},extensions: [Object: null prototype] {'.js': [Function (anonymous)],'.json': [Function (anonymous)],'.node': [Function (anonymous)]},cache: [Object: null prototype] {'c:\\Users\\dxf\\Desktop\\NODEJS\\hello.js': [Module]} }, '2': Module {id: '.',path: 'c:\\Users\\dxf\\Desktop\\NODEJS',exports: {},filename: 'c:\\Users\\dxf\\Desktop\\NODEJS\\hello.js',loaded: false,children: [],paths: ['c:\\Users\\dxf\\Desktop\\NODEJS\\node_modules','c:\\Users\\dxf\\Desktop\\node_modules','c:\\Users\\dxf\\node_modules','c:\\Users\\node_modules','c:\\node_modules'] }, '3': 'c:\\Users\\dxf\\Desktop\\NODEJS\\hello.js', '4': 'c:\\Users\\dxf\\Desktop\\NODEJS' } */ ======================= console.log(arguments.callee+''); // 输出当前函数对象 /* function (exports, require, module, __filename, __dirname) { var a = 10;console.log(arguments); console.log(arguments.callee+''); } */说明模块中的代码都是包装在一个函数中执行的,并且在函数执行时,同时传进了5个实参
这个函数时 function (exports, require, module, __filename, __dirname)
函数中的参数分别代表exports :该对象用来将变量或函数暴露到外部
require :该对下给你用来引入外部的模块
module :代表当前模块本身,exports时module的属性,所以既可以使用module.exports导出,也可以直接exports导出
__filename :当前模块的完整路经
__dirname:当前模块所在文件夹的完整路径module.exports可以将要暴露的内容以对象形式暴露
module.exports = {a:1,b:2,fn:function(){console.log('这是一个函数')}
}
模块化其他使用看这里