☀️ 前言

-
大家好我是小卢,前几天在群里见到有群友抱怨一周内要完成这么一个大概
20~30页的小程序。- 群友: 这
20多个页面一个星期让我开发完,我是不相信😮💨。 - 群友1: 跑吧,这公司留着没用了,不然就只有自己加班。
- 群友2: 没有耕坏的田,只有累死的牛啊,老哥!🐮。
- 群友3: 用
CodeFun啊,分分钟解决你这种外包需求。 - 群友2: 对喔!可以试一下
CodeFun,省下来的时间开黑去。
- 群友: 这
-
在我印象中智能生成页面代码的工具一般都不这么智能,我抱着怀疑的心态去调研了一下
CodeFun看看是不是群友们说的这么神奇,试用了过后发现确实挺强大的,所以这次借此机会分享给大家。
🤔 什么是 CodeFun
- 大部分公司中我们前端现在的开发工作流大概是下面这几步。
- 一般会有
UI先根据产品提供的原型图产出设计稿。 - 前端根据设计稿上的标注(大小,边距等)进行编写代码来开发。
- 开发完后需要给
UI走查来确认是不是他/她想要的效果。 - 如果发现有问题之后又继续重复上面的工作->修改样式->走查。
- 一般会有

- 我们做前端的都知道,重复的东西都可以封装成组件来复用,而上面这种重复的劳作是我们最不想去做的。
- 但是因为设计图的精细可能有时候会有
1px的差异就会让产品、UI打回重新编写代码的情况,久而久之就严重影响了开发效率。 - 我时常会有这么一种疑惑,明明设计稿上都有
样式了,为什么还要我重新手写一遍呢?那么有没有一种可能我们可以直接通过设计稿就自动生成代码呢? - 有的!通过我的调研过后发现,发现确实
CodeFun在同类产品中更好的解决了我遇到的问题。

CodeFun是一款UI设计稿智能生成源代码的工具,可以将Sketch、Photoshop、Figma的设计稿智能转换为前端源代码。- 8 小时工作量,10 分钟完成是它的
slogan,它可以精准还原设计稿,不再需要反复UI走查,我觉得在使用CodeFun后可以极大地程度减少工作流的复杂度,让我们的工作流变成以下这样:UI设计稿产出。CodeFun产出代码,前端开发略微修改交付。

🖥 CodeFun 如何使用
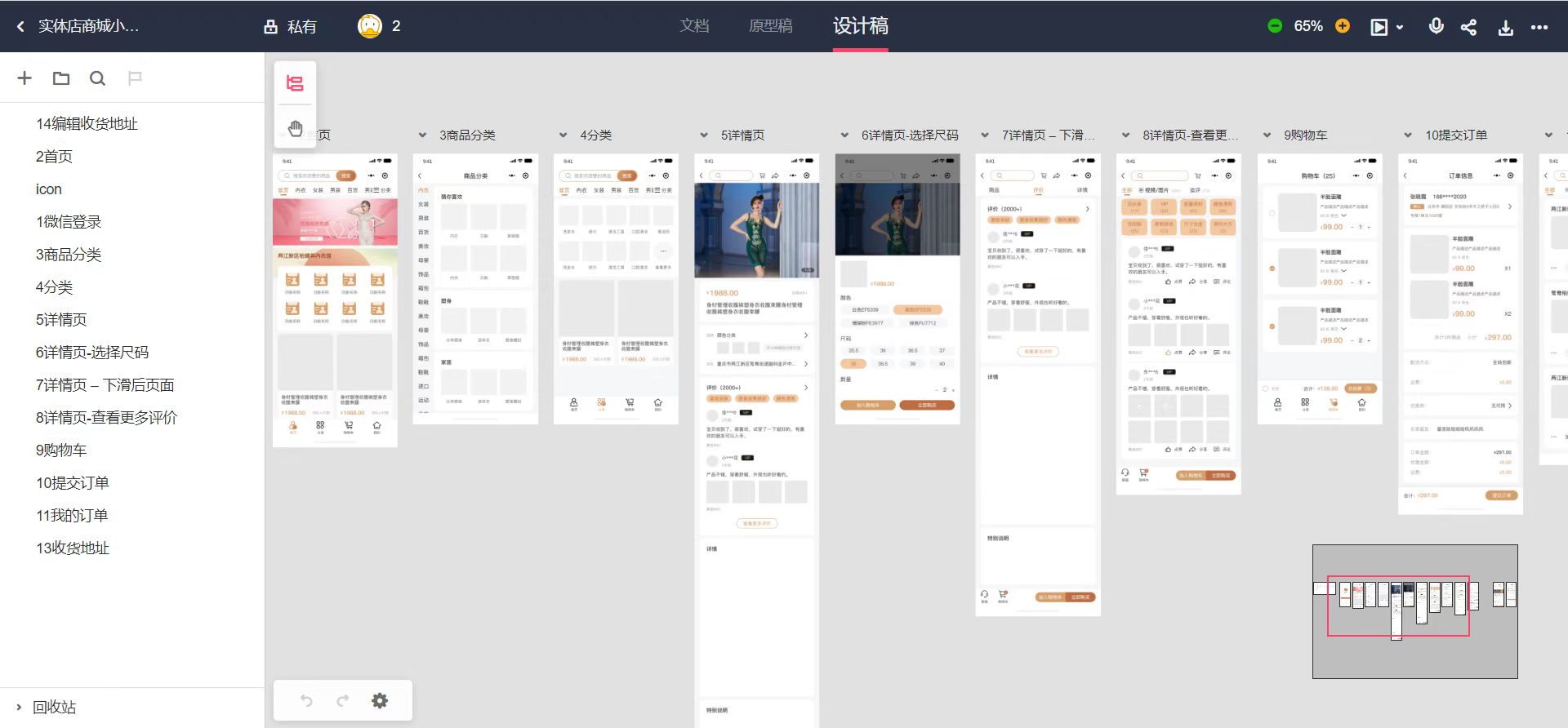
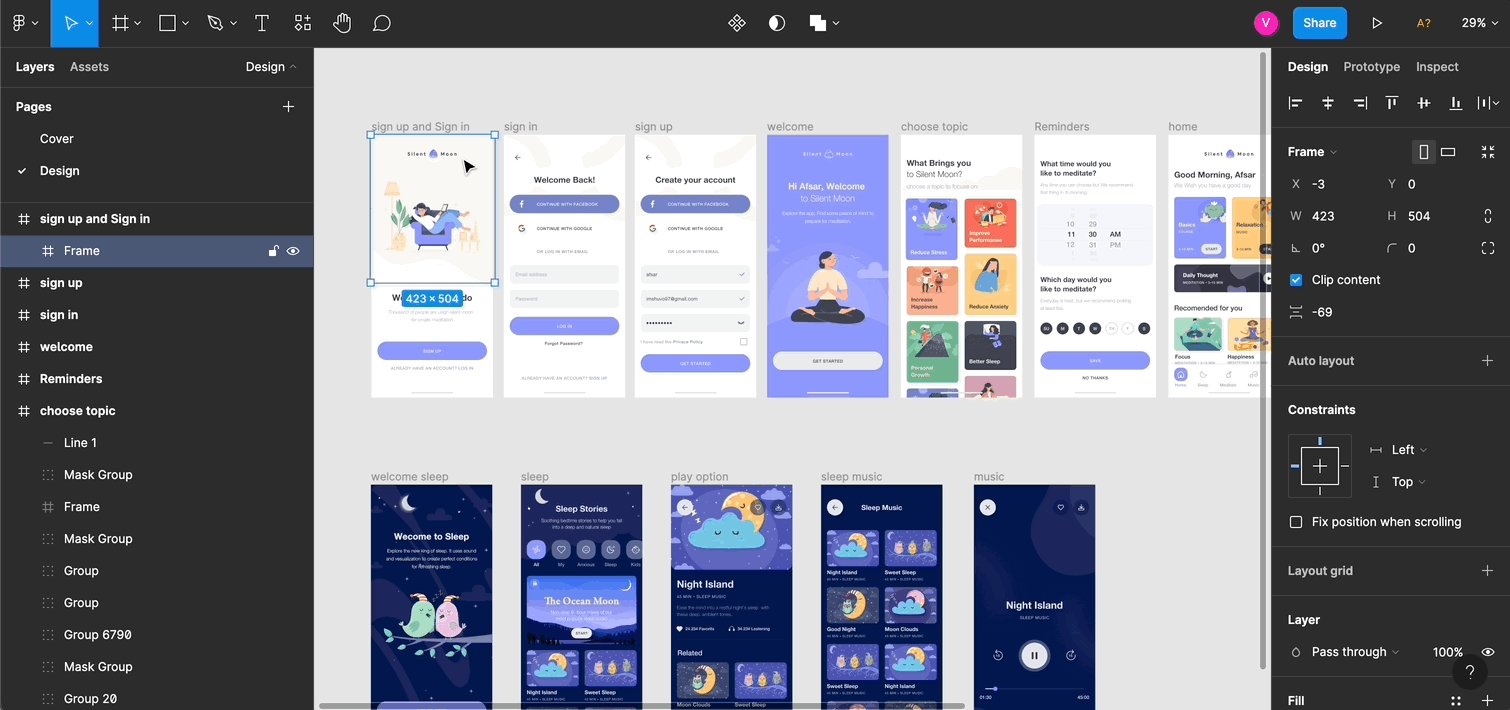
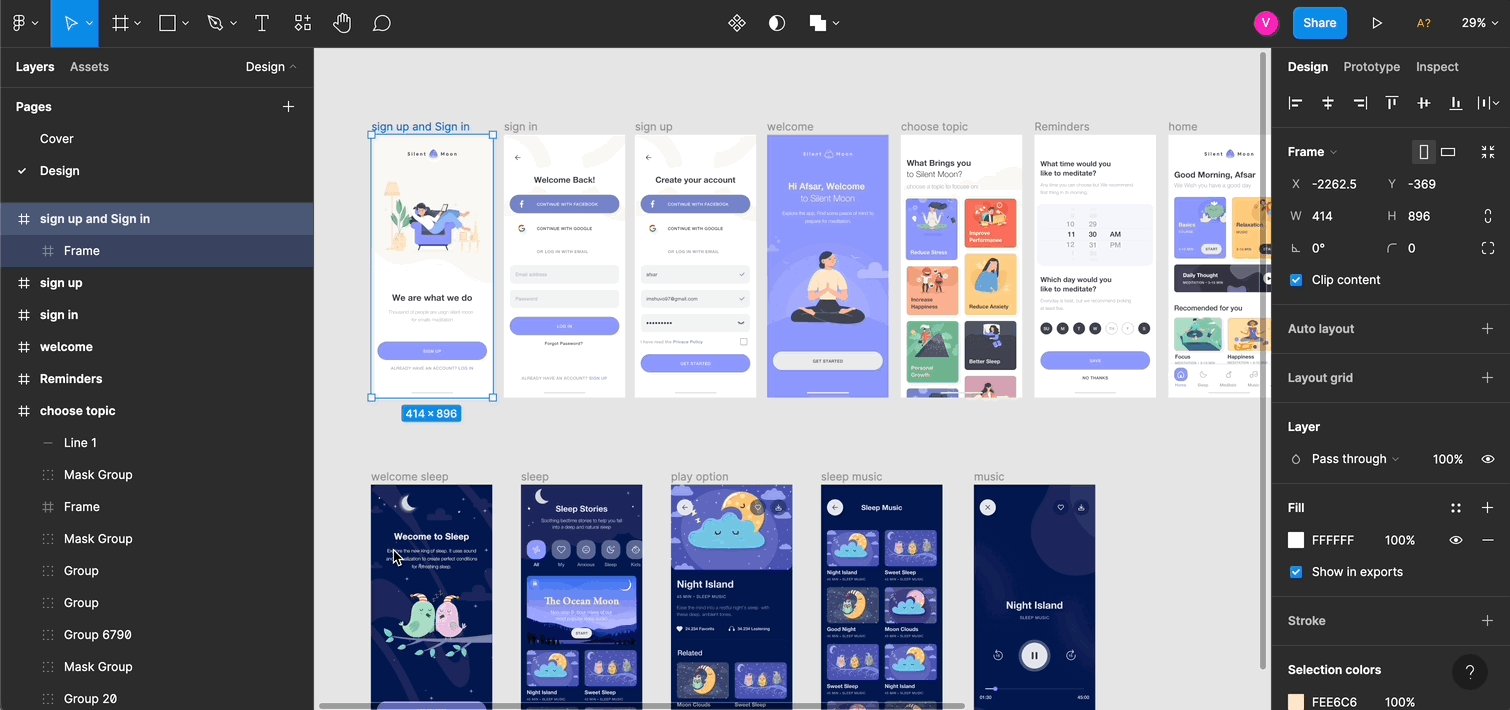
- 接下来我就演示一下如何快速的根据设计稿来产出前端代码,首先我们拿到一个设计稿,这里我就在网上搜了一套
Figma的设计稿来演示。 - 我们在
Figma中安装了一个CodeFun的插件,选择对应CodeFun的项目后点击上传可以看到很轻松的就传到我们的CodeFun项目中,当然除了Figama,CodeFun还支持Sketch,PSD,即时设计等设计稿。

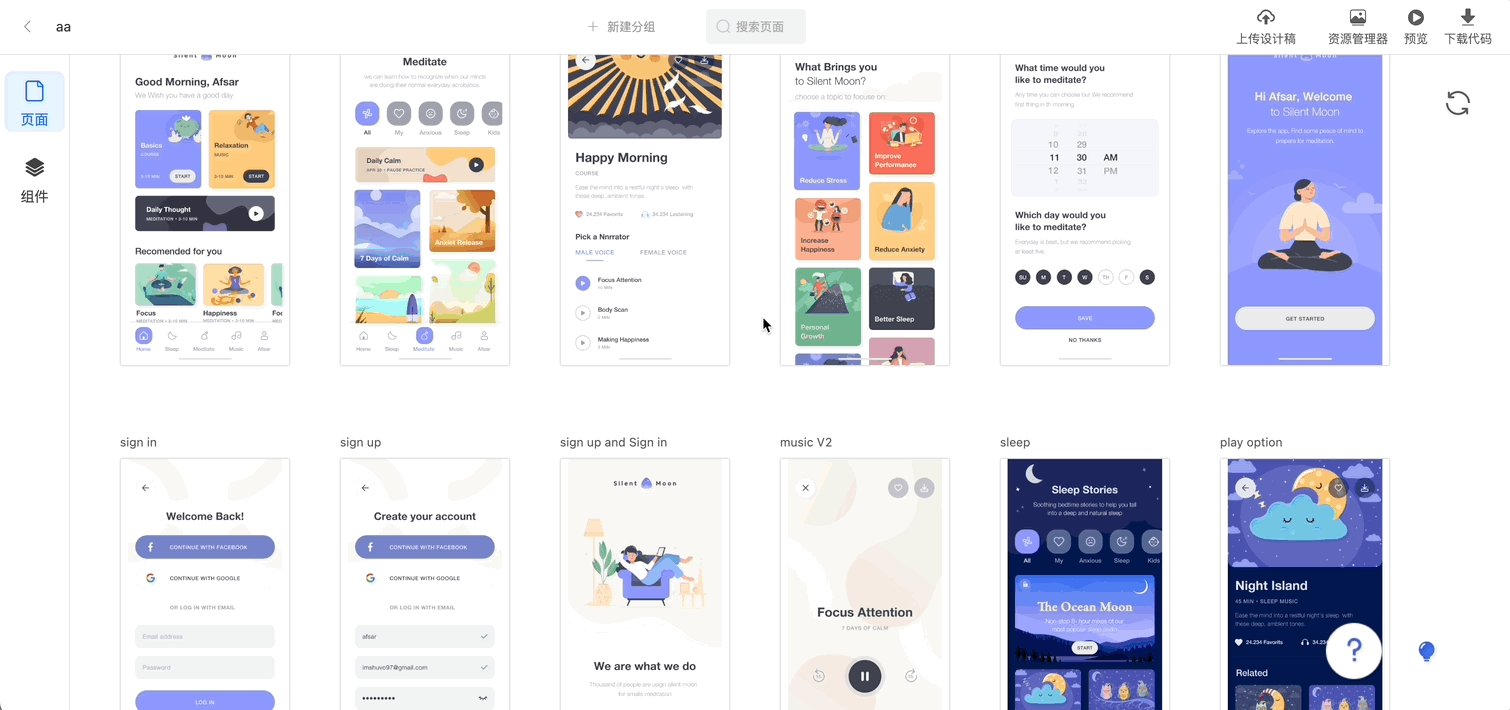
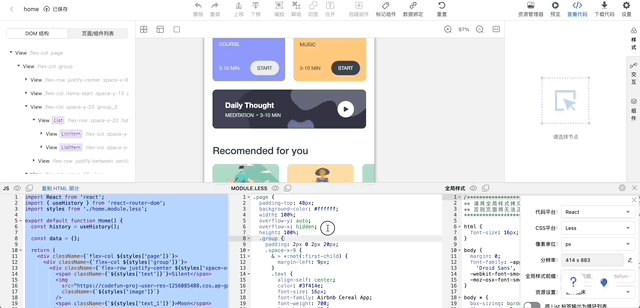
- 我们随便进入一个页面,引入眼帘的是中间的设计稿,而在左侧的列表相当于这个页面的节点,而我们点击一下右上角的生成代码可以看到它通过自己的算法很智能的生成了代码。

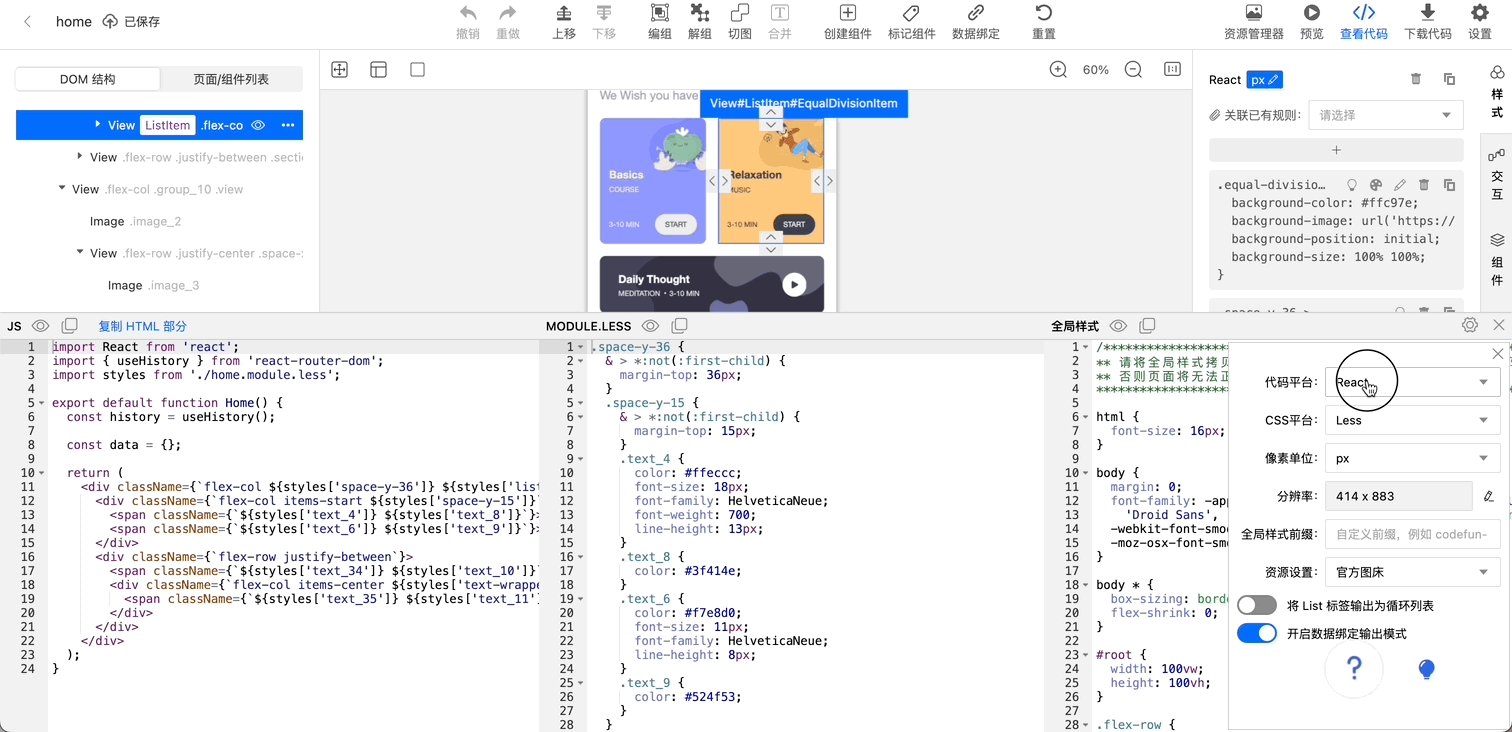
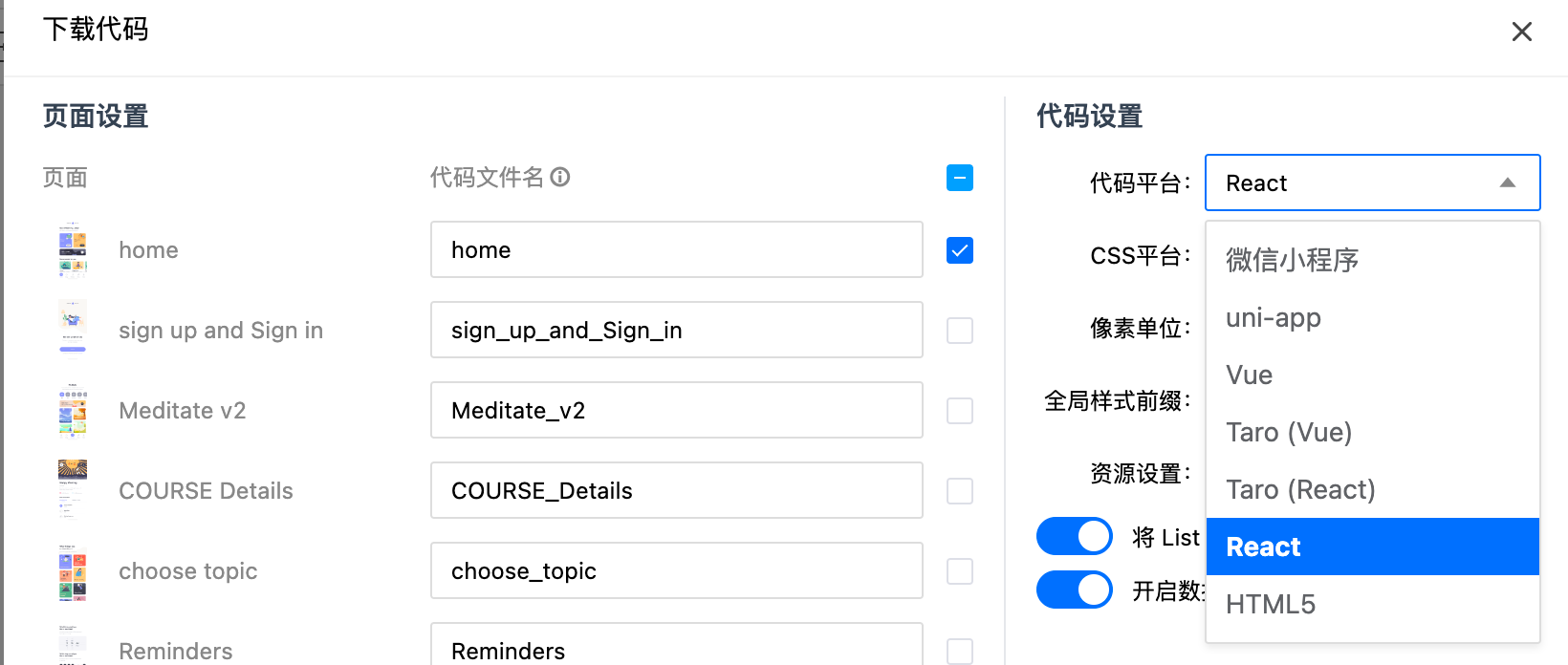
- 我上面选择生成的是
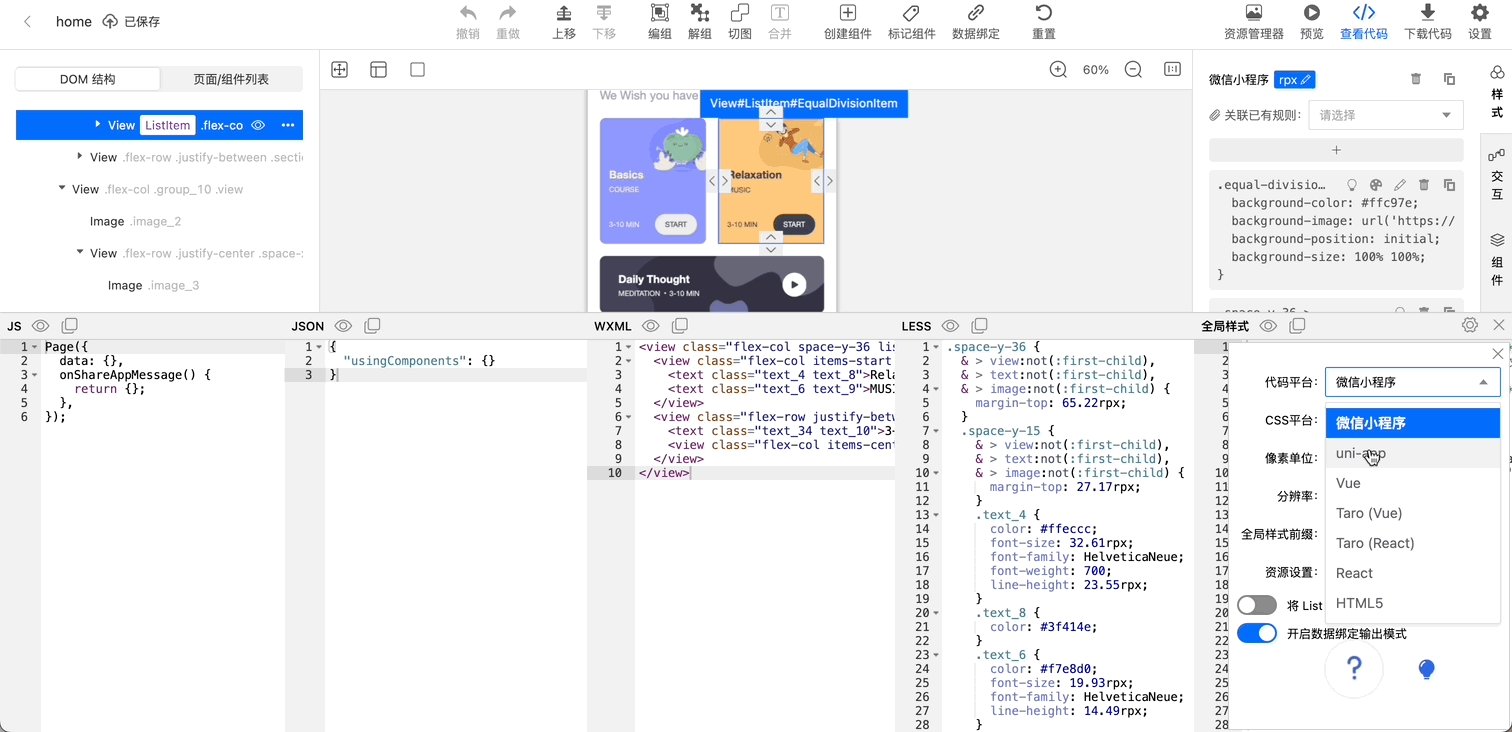
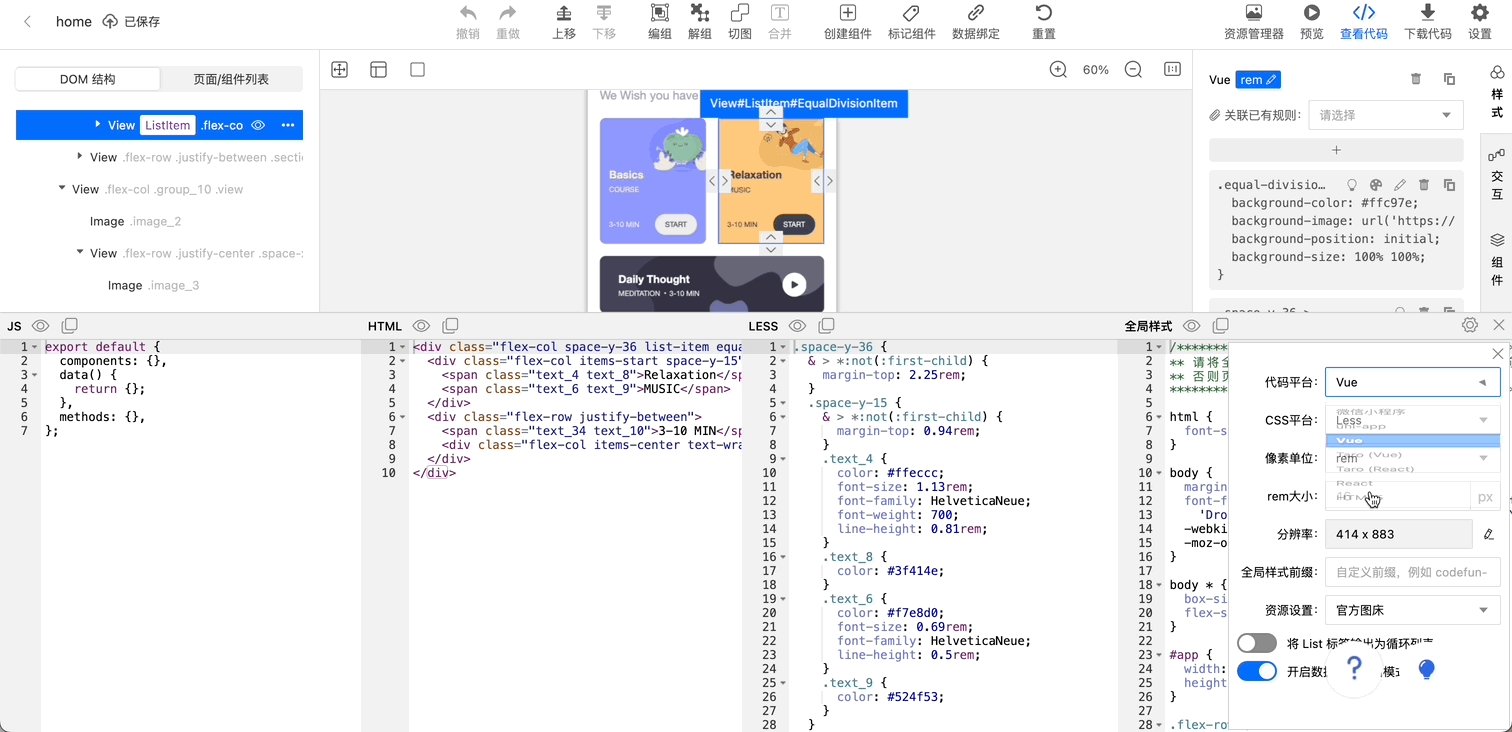
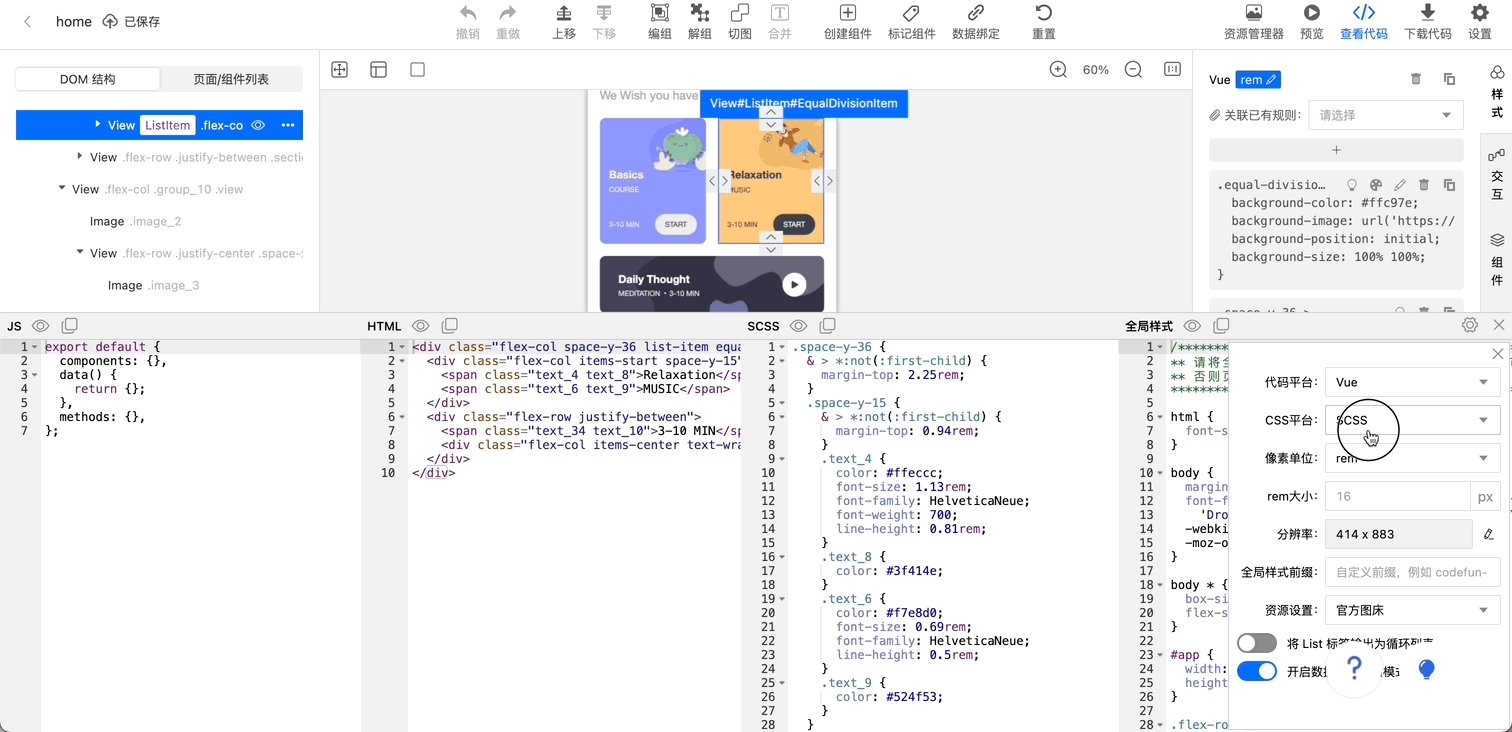
React的代码,当然啦,他还有很多种选择微信小程序、Vue、uni-app等等等等,简直就是多端项目的福音!不止是框架,连Css预处理器都可以选择适合自己的。

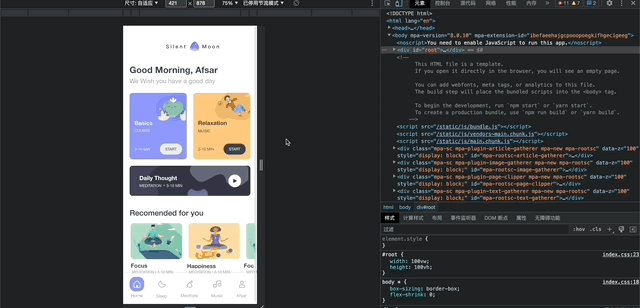
- 将生成的代码复制到编辑器中运行,可以看到对于简单的页面完全不用动脑子,直接就渲染出来我们想要的效果了,如果是很复杂的页面进行一些微调即可,是不是很方便嘿嘿。

CodeFun不管是根据你选择的模块进行生成代码还是整页生成代码用户进行复制使用之外,它还提供了代码包下载功能,在下载界面可以选择不同页面,不同框架,不同Css预处理器,不同像素单位。- 如果是
React相关甚至还会帮你把脚手架搭建好,直接下载安装依赖使用即可,有点牛呀。

🔥 codefun 好在哪
- 笔者在这之前觉得想象中的
AI生成前端代码的功能一直都挺简陋,用起来不会到达我的预期,到底能不能解决我的痛点,其实我是有以下固有思想的:- 生成代码就是很简单的帮你把
Html、Css写完嘛但是我们不同框架又不能生成。 - 生成代码的变量名肯定不好看。
- 生成的代码肯定固定了宽高,不同的手机端看的效果会差很多。
- 平时习惯了
v-for,wx:for,map遍历列表,这种生成代码肯定全部给你平铺出来吧。
- 生成代码就是很简单的帮你把
- 但是当我使用过
CodeFun之后发现确实他可以解决我们很多的重复编写前端页面代码的场景,而且也打消了我对这类AI生成前端页面代码功能的一些固有思想,就如它的slogan所说:8 小时工作量,10 分钟完成。
多平台、多框架支持
- 支持
Vue等主流Web开发框架代码输出。 - 支持微信小程序代码输出,当你选择小程序代码输出时,像素单位会新增一个
rpx的选项供大家选择。 - 使用最简单的复制代码功能,我们可以快速的将我们想要的样式复制到我们的项目中进行使用 。
- 笔者在使用的过程中一直很好奇下载代码的功能,如果我选择了
React难不成还会给我自动生成脚手架?结果一试,还真给我生成了脚手架,只需要安装依赖即可,可以说是很贴心了~。

循环列表自动输出
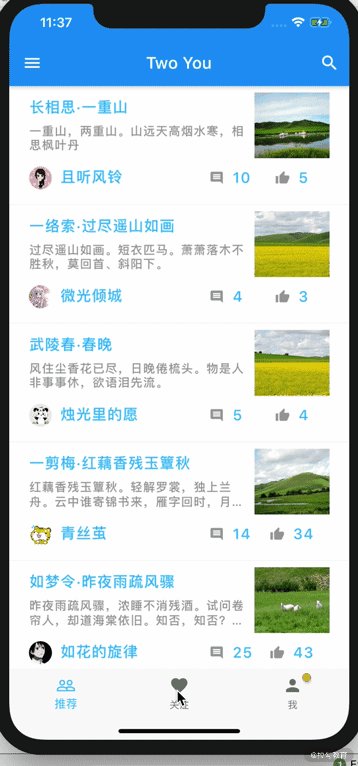
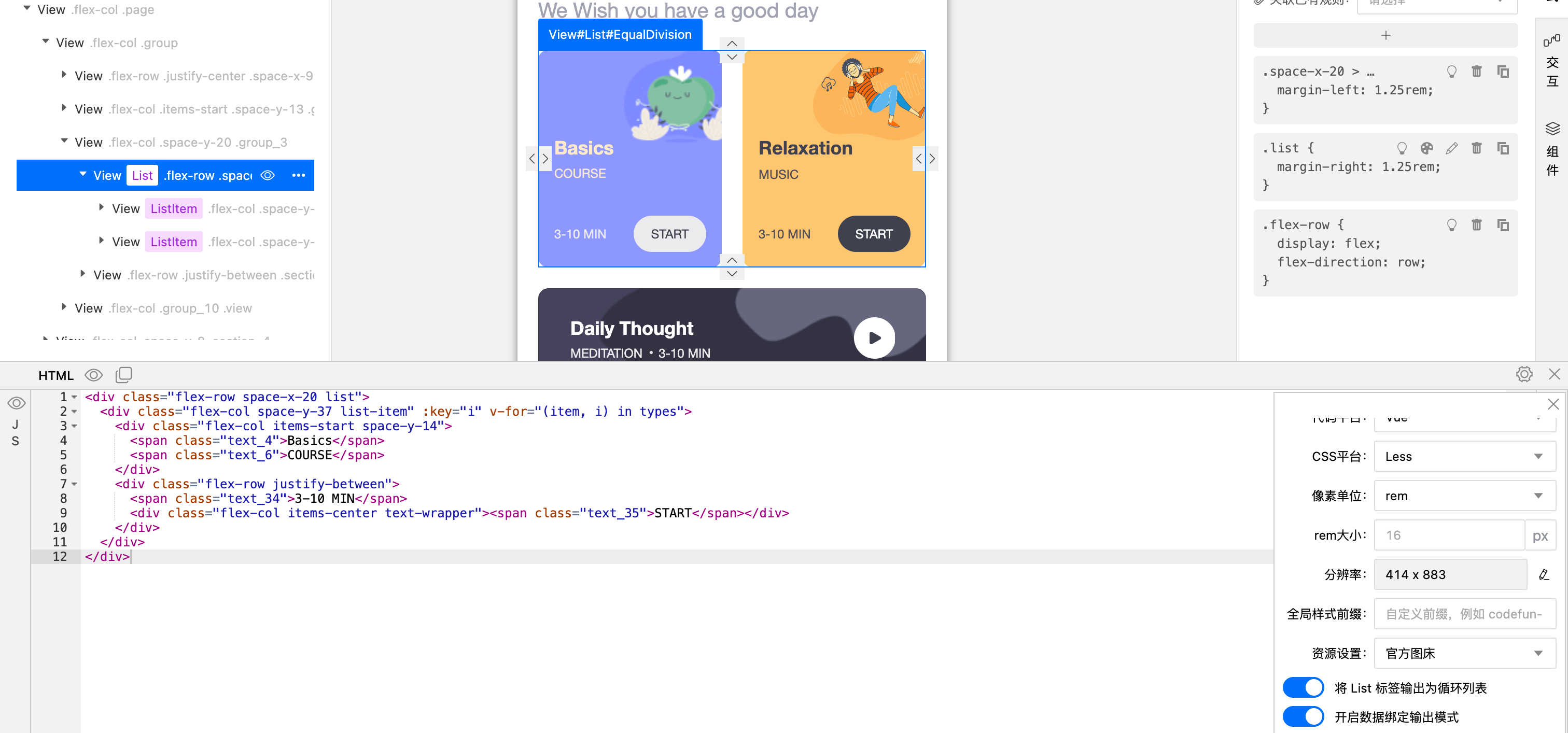
- 我们平时在写一个列表组件的时候都喜欢使用
v-for,wx:for,map等遍历输出列表,而CodeFun也做到了这种代码的生成。 CodeFun在导入设计稿的时候会自动识别哪些是list组件,当然你也可以手动标记组件为List。- 然后再开启
“将 List 标签输出为循环列表”选项即可自动根据当前选择的框架生成对应的循环遍历语法,确实是很智能了~

批量数据绑定
-
在我们平时
Coding的过程中都不会把数据写死,而是用变量来代替进行动态渲染,而CodeFun支持批量数据绑定功能,我们可以把任何在页面中看到的元素进行数据绑定和命名修改 -
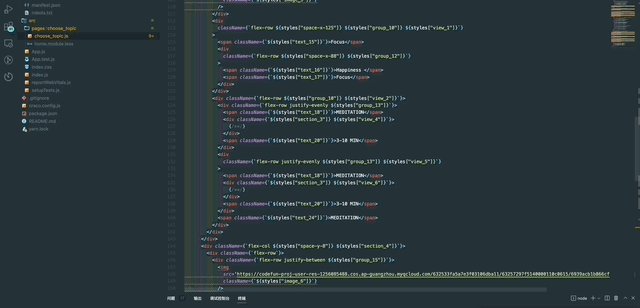
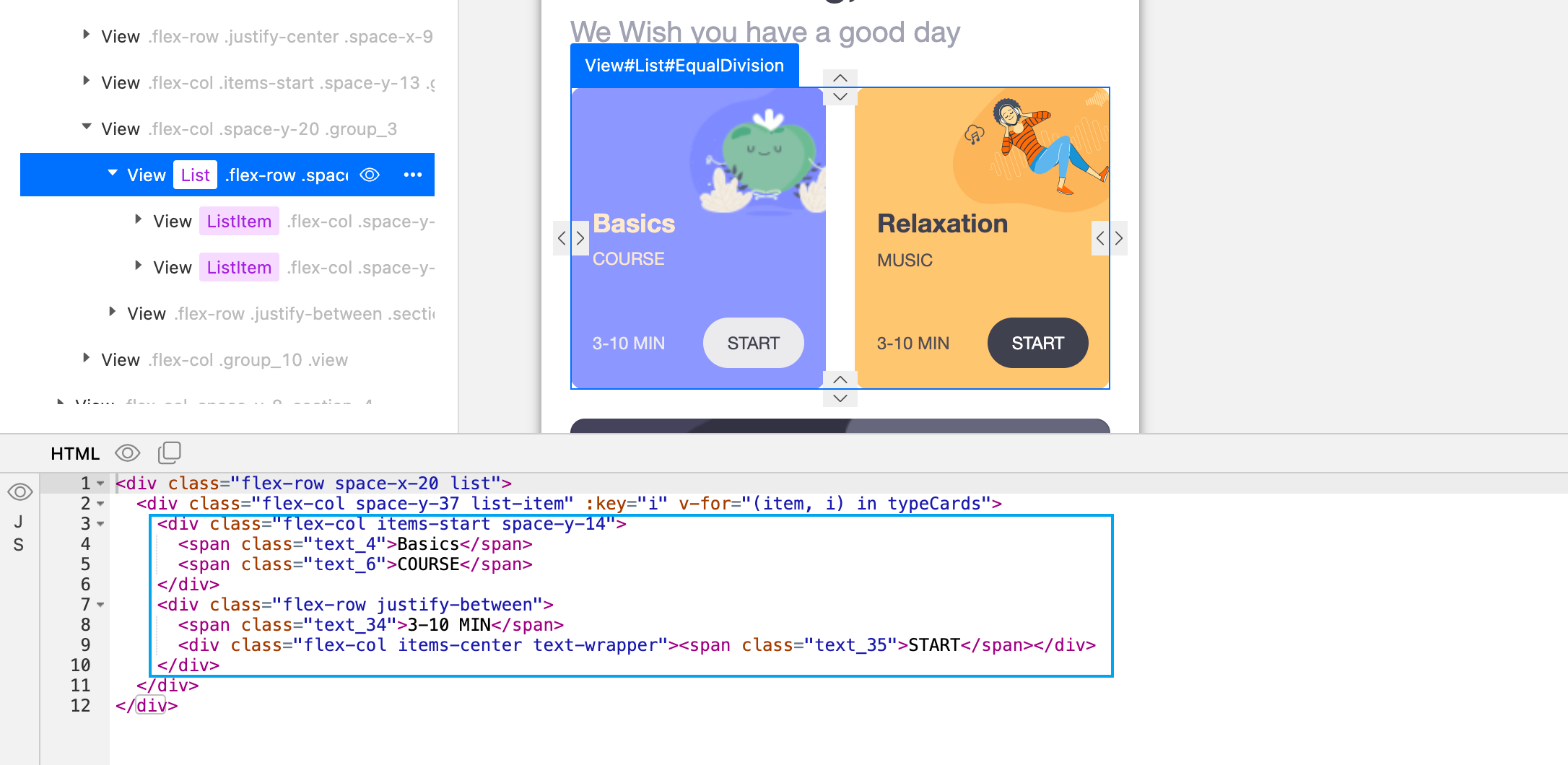
就拿上面的循环列表举例吧,在我们一开始识别的
Html中,遍历循环了一个typeCards数组,每一个都展示对应的信息,我们可以看到这里一开始是写死的,而我们平时写的时候会将它用变量替代。

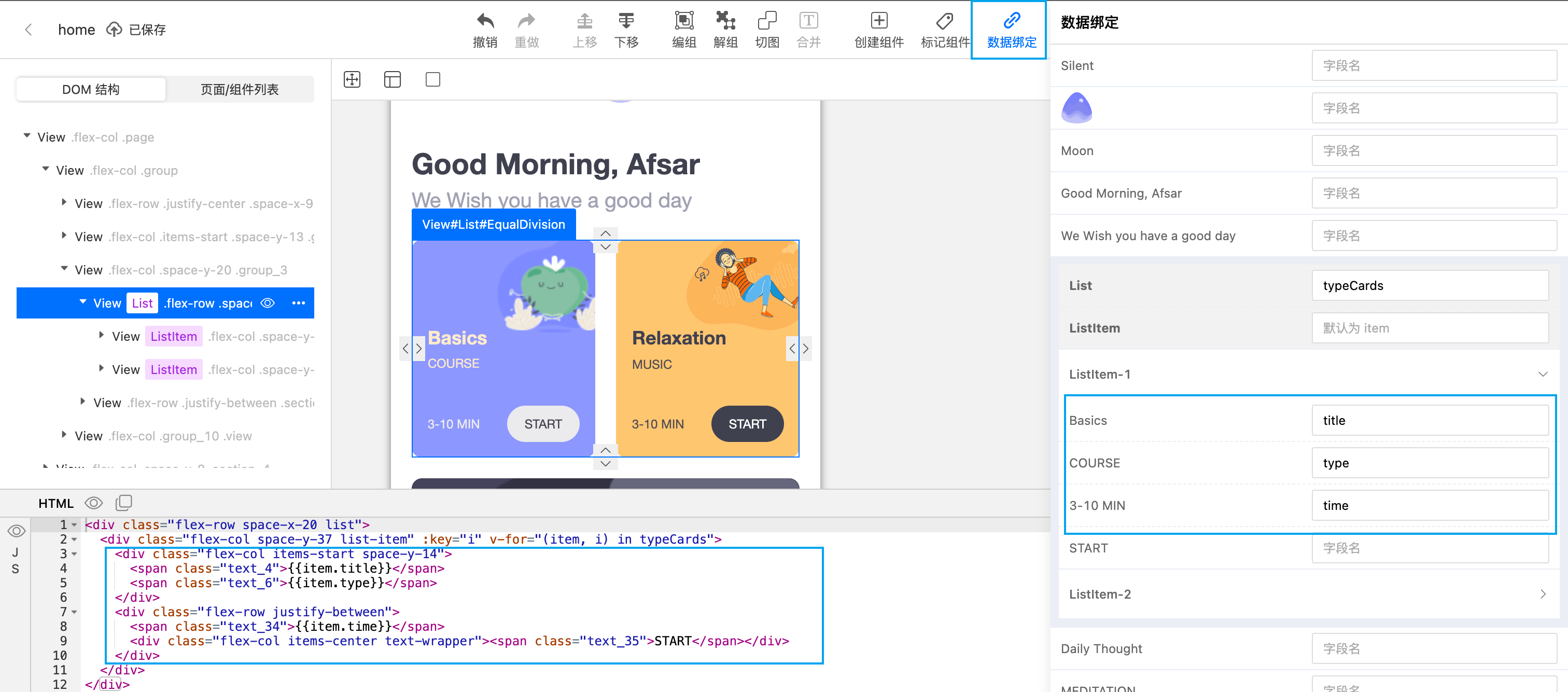
-
我们只需要点击右上角的数据绑定进行可视化修改即可,我们可以看到它的全部写法都改成了变量动态渲染,这就很符合我们平时编码的套路了。

一键预览功能
- 有很多同学反馈在之前做小程序的情况下需要将代码编写完整并跑起来的情况下,使用微信的预览功能才可以看到效果,会比较繁琐。
- 而
CodeFun支持直接预览,当我们导入设计稿后,选择右上角的预览功能可以直接生成小程序二维码扫码即可进行预览,好赞!。

更加舒适的“生成代码”
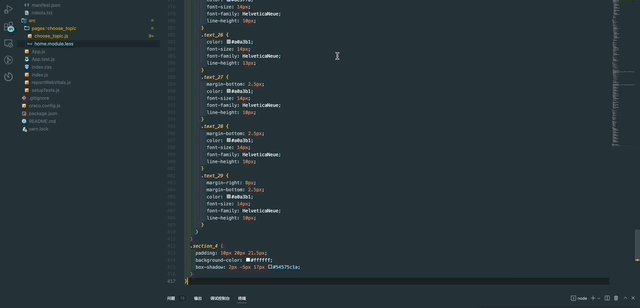
- 在
CodeFun生成的代码中是会让人看起来比较舒适的。- 变量名可读性会比较强。
- 布局一般不会固定死宽高,而是使用
padding等属性来自适应屏幕百分比。 - 自动处理设计稿中的无用图层、不可见元素、错误的编组乃至不合理的文字排列。
- 全智能切图,自动分离背景图层、图标元素。
✍🏻 一些思考与建议
- 前端开发不仅仅是一个切图的工具人,如果你一直局限于视图的表现的时候,你的前端水平也就是
curd工程师的水平了,我们前端更多的要深入一些性能优化,前端插件封装等等有意思的事情🙋🏻。 - 总之如果你想你的前端水平要更加精进的情况下,可以减少一些在页面上的投入时间,现在的工具越来越成熟,而这些切图工作完全可以交给现有的工具去帮助你完成。
- 在使用体验上来说,
CodeFun确实可以解决大部分切图功能,减少大家进行切图的工作时间,大家可以去试一下~但是肯定会有一些小细节符合自己的想法,表示理解吧,毕竟AI智能生成代码能做成CodeFun这种水平已经很厉害了👍🏻。 - 在使用建议上来说,我建议大家可以把
CodeFun当成一个助手,而不要完全依赖,过度依赖,去找到更合适自己使用CodeFun的使用方法可以大量减少开发时间从而去做👉🏻更有意义的事情。 - 很多人会很排斥,觉得没自己写的好,但是时代已经变啦~我还是那句话,所有东西都是一个辅助,一个工具,它提供了这些优质的功能而使用的好不好是看使用者本身的,欢迎大家去使用一下
CodeFun~支持国产!!

- 记住我们是前端开发,不是切图仔!做前端,不搬砖!