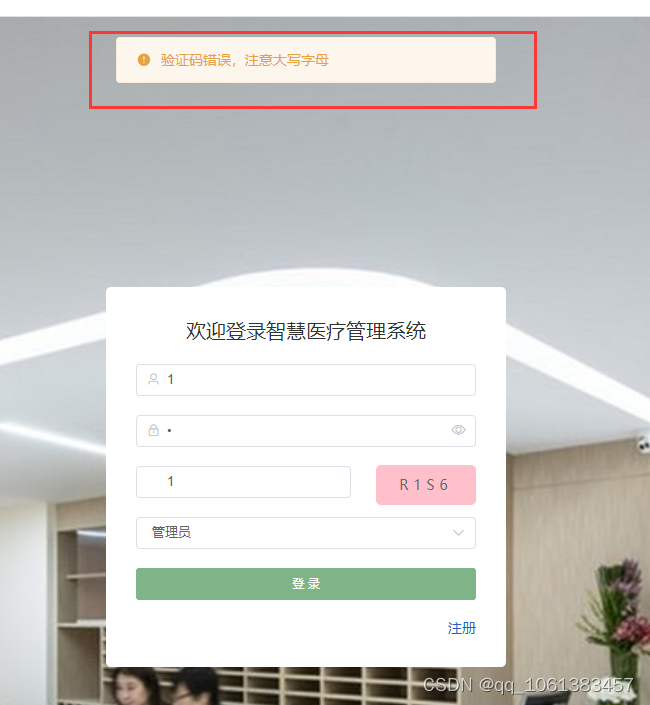
先看效果:


代码如下:
<template><div class="container"><div style="width: 400px; padding: 30px; background-color: white; border-radius: 5px;"><div style="text-align: center; font-size: 20px; margin-bottom: 20px; color: #333">欢迎登录智慧医疗管理系统</div><el-form :model="form" :rules="rules" ref="formRef"><el-form-item prop="username"><el-input prefix-icon="el-icon-user" placeholder="请输入账号" v-model="form.username"></el-input></el-form-item><el-form-item prop="password"><el-input prefix-icon="el-icon-lock" placeholder="请输入密码" show-password v-model="form.password"></el-input></el-form-item><div class="box"><el-form-item prop="seccode"class="inputbar"><el-inputclass="log-input"v-model="form.seccode"placeholder="验证码"prefix-icon="icon-login_auth"@keydown.enter.native="login('form')"></el-input></el-form-item><div class="checkCode" @click="createCode">{{ checkCode}}</div></div><el-form-item><el-select v-model="form.role" placeholder="请选择角色" style="width: 100%;"><el-option label="管理员" value="ADMIN"></el-option><el-option label="医生" value="DOCTOR"></el-option><el-option label="患者" value="USER"></el-option></el-select></el-form-item><el-form-item><el-button style="width: 100%; background-color: #7eb488; border-color: #7eb488; color: #ffffff" @click="login">登 录</el-button></el-form-item><div style="display: flex; align-items: center"><div style="flex: 1"></div><div style="flex: 1; text-align: right"><a href="/register">注册</a></div></div></el-form></div></div>
</template><script>
export default {name: "Login",data() {return {form: {username: "",password: "",seccode: ""},checkCode:'',dialogVisible: true,rules: {username: [{ required: true, message: '请输入账号', trigger: 'blur' },],password: [{ required: true, message: '请输入密码', trigger: 'blur' },]}}},created() {},mounted () {this.createCode();},methods: {createCode() {this.code = '';const codeLength = 4; //验证码的长度const random = new Array(0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R','S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'); //随机数for(let i = 0; i < codeLength; i++) { //循环操作let index = Math.floor(Math.random() * 36); //取得随机数的索引(0~35)this.code += random[index]; //根据索引取得随机数加到code上}this.checkCode = this.code; //把code值赋给验证码},login() {if(this.form.seccode != this.checkCode) {this.$message({message: "验证码错误,注意大写字母",type: "warning"});this.createCode();return false;}this.$refs['formRef'].validate((valid) => {if (valid) {// 验证通过this.$request.post('/login', this.form).then(res => {if (res.code === '200') {localStorage.setItem("xm-user", JSON.stringify(res.data)) // 存储用户数据this.$router.push('/') // 跳转主页this.$message.success('登录成功')} else {this.$message.error(res.msg)}})}})}}
}
</script><style scoped>.box{display: flex;justify-content: space-between;}.checkCode{background:pink ;width: 100px;height: 40px;line-height: 40px;text-align: center;border-radius: 5px;letter-spacing: 5px;}.btn{width: 100%;}.container {height: 100vh;overflow: hidden;background-image: url("@/assets/imgs/bg.jpg");background-size: 100%;display: flex;align-items: center;justify-content: center;color: #666;
}
a {color: #2a60c9;
}
</style>