目录
内容回顾:
函数 ***
什么是函数
函数定义
函数调用
函数使用示例
匿名函数
无参函数
箭头函数
1、无参无返回值
2、无参有返回值
3、无参有返值,但函数体只有一条语句,则大括号可以省略, return 语句可以省略
4、有一个参数,则小括号可以省略
5、如果有多个参数,则小括号不能省略
值传递和引用传递
默认值参数
arguments对象
递归函数
数组 ***
什么数组
数组的定义方式
什么元素
遍历数组
数组的常用方法
1. concat()
2. join()
3. pop()
4. push()
5. unshift()
6. shift()
7. reverse()
8. slice()
9. splice()
10. sort()
内容回顾:
1.流程控制
顺序流程:从左往右,从上往下的
分支流程:
单分支:if(条件表达式){}
双分支:if(条件表达式){} else {}
多分支:if(条件表达式1){} else if (条件表达式2){} else {}
Switch 语句:switch(表达式):{case 值1:语句1;break;case 值2:语句2 break;deafult:默认语句块;}
循环流程:
for循环:
它的语法:for(let 循环变量 = 初始值;循环条件表达式;循环变量步长){
循环体
}
它的适用场景:一般适用于循环次数确定的情况
while循环:
语法: let循环变量 = 初始值;while(循环条件表达式){循环体;循环变量步长}
场景:一般用于循环次数不确定的情况
do…while循环:
语法:let 循环变量 = 初始值;do{循环体;循环变量步长;}while(循环条件表达式);
场景:一般用于至少要执行一次循环的情况。
函数 ***
什么是函数
函数也叫方法,它是某个功能的代码集合。它本质上就是一个功能,一个行为,一个动作。
函数定义
要定义一个函数,我们需要使用到一个叫 function 关键字,它的意思就是功能。语法结构如下:

上面的结构中,function 一个关键字,固定法。函数名称要遵循命名规则和规范。如果小括号中有参数,则需要指定参数,如果没有则小括号为空,但是不能没有小括号。一个函数执行后,会有一个结果返回给调用处。如果没有明确的使用 return 关键字来进行返回值,则会隐含的返回一个 undefined 值。
函数调用
要想调用函数,那么我们需要先声明这个函数,然后通过函数名称来进行调用。语法如下:

函数使用示例
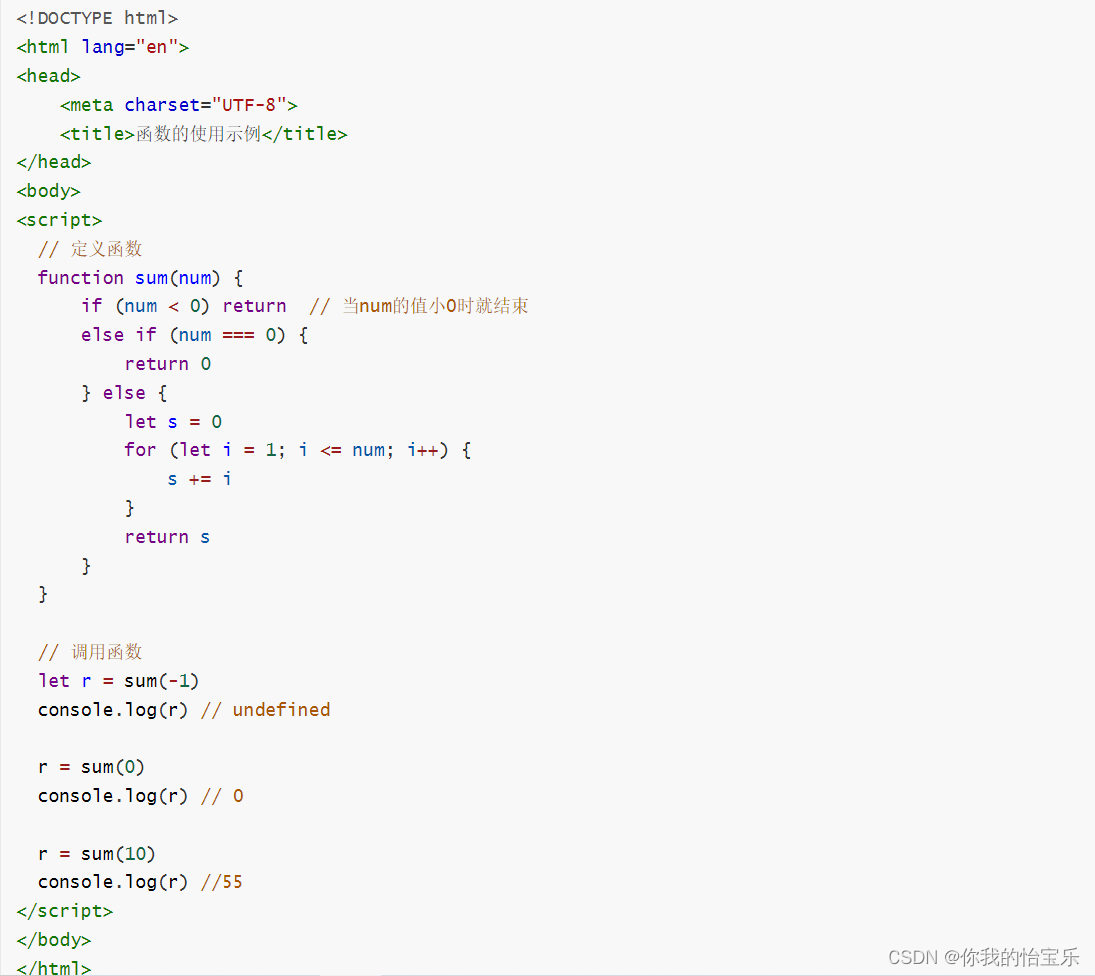
假设我们定义一个用于计算和的函数,这个函数需要传递一个参数,这个参数的作用是计算从 1 ~ 这个参数的和。

程序分析:
1. return 语句用于返回函数执行后的结果,如果return语句后没有写具体的值,则返回 undefined,这也是每一个函数的默认返回值
2. return 语句执行后,它后面的代码就不会再执行了,所以一般 return 会放到语句块的最后
3. 在函数中可以使用分支、循环等语句
问题:如果我是先调用函数,然后再定义函数可以吗?

从上面的运行结果可以发现,我们是可以先调用后定义函数的。
匿名函数
函数是可以采用匿名的方式为定义,然后通过引用名称来调用这个匿名函数。

无参函数
函数是可以没有参数的,没有参数函数叫无参函数。

箭头函数
在 ES6 中,定义了一种新的函数,这种函数分为两个部分,用一个箭头来分隔。箭头前叫参数,箭头后加函数体。它的语法格式:

对于箭头函数有以下几种变形:
1、无参无返回值

2、无参有返回值

3、无参有返值,但函数体只有一条语句,则大括号可以省略, return 语句可以省略
![]()
4、有一个参数,则小括号可以省略

5、如果有多个参数,则小括号不能省略

箭头函数的使用示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>箭头函数的使用</title>
</head>
<body>
<script>
// 1. 定义一个无参无返回值函数
let say = () => {
console.log('hello')
}
say()
// 2. 定义一个无参有返回值函数
let show = (str) => {
return str
}
let r = show('hi')
console.log(r)
// 3. 一个参数的,小括号可以省略
let show1 = str => {
return str
}
r = show1('你好')
console.log(r)
// 4. 如果函数体只有一条语句,则大括号和 return 语句可以省略
let show2 = str => str
r = show2('大家下午,下午状态一般比较差,要打起精神!')
console.log(r)
// 5. 有多个参数,小括号不能省略
let multi = (a, b) => a * b
r = multi(2, 3)
console.log(r)
// 6. 如果函数体有多条,则大括号不能省略
let add = (a, b) => {
if (isNaN(a)) return
if (isNaN(b)) return
return a + b
}
r = add(1,2)
console.log(r)
</script>
</body>
</html>
值传递和引用传递
所谓值传递就是指传递的是数值,而引用传递则传递的是地址。


默认值参数
我们在定义函数的参数列表时,可以给某些参数指定默认值。

注意:默认参数必须放到参数列表的最后。默认参数可以不传如果没传则使用默认的值,如果传了则使用所传递的值。
arguments对象
这个对象是用于获取函数所传递的参数。

在 JS 中,实际传递的参数个数是可以多余定义函数的的参数个数的。而这些实际的参数,我们可以通过函数的内置对象 arguments 来获取到。
递归函数
所谓递归函数就是在函数体内调用自己本身。
递归函数必须要有一个出口来结束递归操作,否则就会产生死循环,从而耗尽内存。
需求:计算 5! 的值

数组 ***
什么数组
数组是一组数据的集合,在内存中是一段连续的存储空间。
数组的定义方式
在 Javascript 中,有 4 种方式来定义数组:直接赋值(弱数据类型的特性、由值的类型确定量的类型)、使用系统提交的 Array 类来创建。

什么元素
在数组中存在的每一个数据就叫元素,这些元素的下标是从 0 开始。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数组的使用</title>
</head>
<body>
<script>
// 1. 定义数组
let arr1 = [1, 3, 5, 7, 9, 11]
// 艾玛数组的元素个数,通过数据的 length 属性
console.log(arr1.length)
// 获取数组的第一个元素,可以通过下标,而下标是从 0 开始
console.log(arr1[2])
// 修改数组中下标为 3 的元素为 50
arr1[3] = 50
console.log(arr1)
// 向数组中添加元素 100
arr1[6] = 100
console.log(arr1)
// 2. 定义数组的第二种方式
let arr2 = new Array(5) // 指定数组的长度,当创建好后,数组中有 5 个空元素
console.log(arr2)
arr2[0] = 10
arr2[1] = 15
arr2[4] = 20
console.log(arr2)
// 3. 定义数组
let arr3 = new Array(10, 9, 25, 67) // 创建数组的同时指定元素
console.log(arr3)
</script>
</body>
</html>
说明:
1.使用 Array() 来创建数组时,如果参数只有一个,表示这个数组的元素个数;如果参数有多个则表示在创建数组的同时指定数组的元素。
2.可以使用 [] 来简化数组的创建
3.使用 Array() 时,也可以不使用 new 关键字,但不推荐使用。
遍历数组
遍历数组我们可以使用前端学习的 for 循环、while 循环、do..while 循环。还可以使用 for..in 或者 for ... of。

代码分析:
1. 可以使用常规的 for 循环来遍历数组,在遍历时,初值为 0,判断条件为 < 数组.length。然后通过`数组[下标]` 的方式获取对应的元素
2. 使用 for in 的方式来遍历数组,它遍历出来的是数组的元素下标,因此要获取元素还是要通过`数组[下标]` 的方式来获取
3. 使用 for of 的方式来遍历数组,它遍历出来就是数组的元素
4. 使用 ES6中箭头函数来遍历,它遍历出来的也是数组的元素
数组的常用方法
1. concat()
这个方法是用于将多个数组进行连接,并返回连接后的结果

2. join()
这个方法是将数组的元素拼接成一个字符串输出

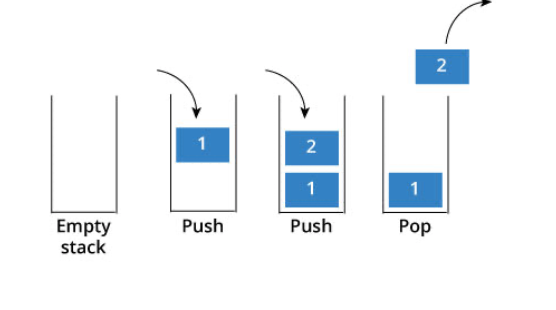
3. pop()
删除并返回数组的最后一个元素

4. push()
向数组的末尾添加一个或多个元素,并返回新数组的长度

5. unshift()
向数组的头部添加一个或多个元素,并返回新数组的长度

6. shift()
删除数组的第一个元素

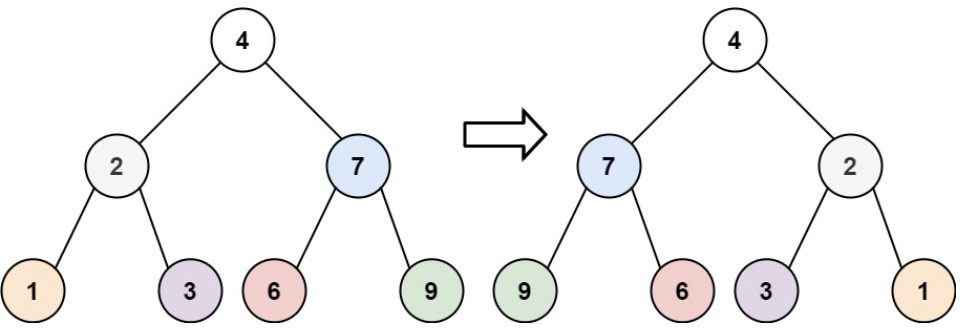
7. reverse()
将数组中的元素进行反转

8. slice()
从某个已有的数组中返回所选定的元素,而原来的数组不变。

9. splice()
这个方法可以用于添加元素,也可用于删除元素

说明:这个方法的第一个参数表示开始下标位置,第二个参数表示要删除的元素个数,如果值为 0 ,表示不删除,否则表示删除。从第三个参数开始表示要添加的元素。
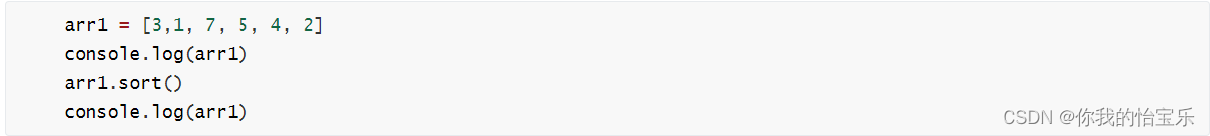
10. sort()
这个方法是用于对数组中的元素进行排序。