介绍
本示例介绍使用关系型数据库的接口来进行数据库升降级场景实现
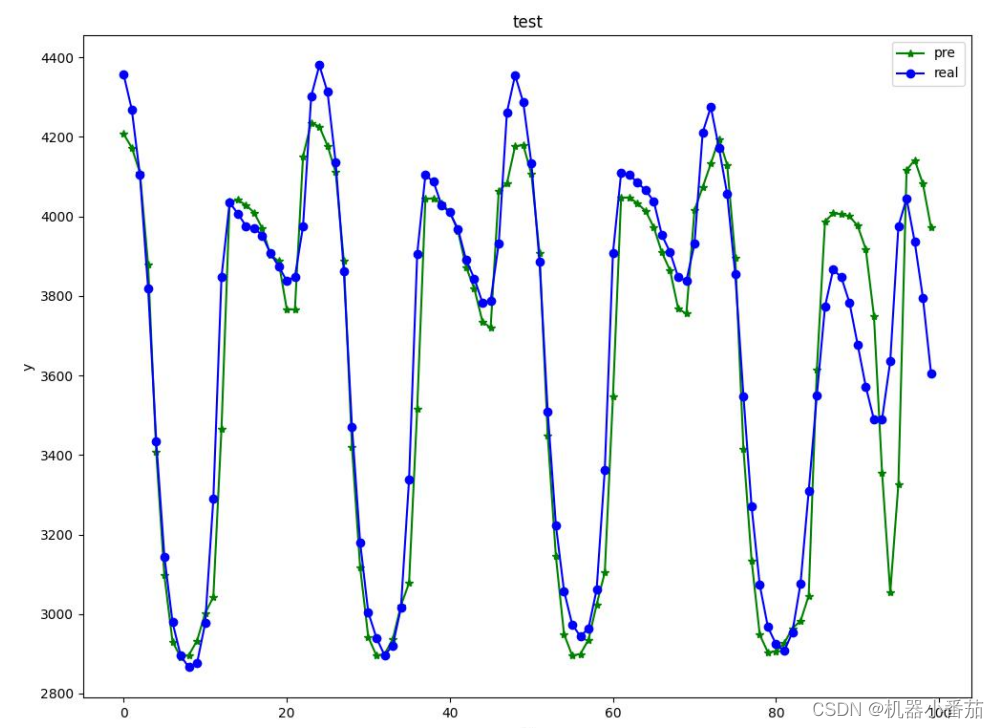
效果预览图

使用说明
- 加载完成后有版本升级以及版本恢复两种按钮
- 点击版本升级下的”升级至V2“按钮,则数据库版本会从V1升级至V2,且在表格处显示V1和V2版本表格字段对比。
- 点击版本升级下的”升级至V3“按钮,若当前是V1版本,则会执行V1升级至V3的逻辑,且在表格处显示V1和V3版本表格字段对比。
- 版本恢复下的按钮会在升级至V1以上版本时可点击,如步骤二中升级至V2版本后,则”恢复到V1“按钮可点击,点击后数据库版本回退至V1版本
实现思路
数据库版本升级有两种方案
方案一:直接升级,需要实现各版本到目标版本的实现逻辑,优点在于性能好,缺点是逻辑复杂且较难维护。
方案二:一步一步升级到最新版本,只需要实现紧邻版本的升级逻辑,优点在于逻辑简单,便于维护,缺点在于比方案一性能差。
在本示例中两种方案都有体现,其中从V1->V2->V3用的方案二,从V1->V3使用的方案一,具体实现步骤如下:
- 使用临时表方案,在升级时将旧表重命名为临时表,并创建一张与旧表未重命名前的名字相同的新表,分批次取出临时表中数据进行转换存入新表中,数据迁移完毕后删除临时表。
// 开启事务
dbUtils.beginTransaction();
// 获取当前数据库版本
const oldVersion: number = dbUtils.getStoreVersion();
// 将旧表改为临时表
await dbUtils.updateTableName(Constants.STUDENT_TABLE, Constants.STUDENT_TABLE + oldVersion);
// 创建新表
const newTableColumnTypeMap: string[][] = CommonUtils.getTableColumnTypeMapByVersion(targetVersion);
await dbUtils.createTable(Constants.STUDENT_TABLE, newTableColumnTypeMap);
dbUtils.commit();
// 自定义迁移逻辑
let lastId: number = -1;
let flag: boolean = false;
await this.migrate(lastId, oldVersion, targetVersion, flag);
// 删除旧表
await dbUtils.dropTable(Constants.STUDENT_TABLE + oldVersion, targetVersion);
- 为方便扩展迭代,在父类中定义整体逻辑,子类只需继承父类,重写字段转换逻辑即可。
/*** TODO: 知识点: 新老版本字段转换逻辑(版本升级只需要实现这个方法即可)* @param resultSet 查询结果集* @param targetVersion 目标版本* @returns 目标版本格式数据*/
abstract transform(resultSet: relationalStore.ResultSet, targetVersion: number): ValuesBucket;
- 根据数据库当前版本和需升级至版本,选择对应的升级逻辑。
switch (currentVersion) {case Constants.V1:await this.v1DataService.onUpgrade(version);break;case Constants.V2:await this.v2DataService.onUpgrade(version);break;default:throw new Error('The database version to which you need to upgrade is incorrect');
}
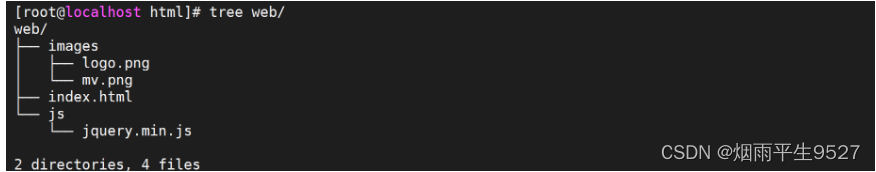
工程结构&模块类型
databaseupgrade // har类型|---components| |---CustomFormComponents.ets // 自定义表格组件 |---constants | |---Constants.ets // 常量类|---service| |---DataService.ets // 业务层-版本升级逻辑|---utils | |---CommonUtils.ets // 工具类| |---DBUtils.ets // 数据库操作封装|---view | |---DatabaseUpgrade.ets // 视图层-数据库版本升级案例交互界面
为了能让大家更好的学习鸿蒙(HarmonyOS NEXT)开发技术,这边特意整理了《鸿蒙开发学习手册》(共计890页),希望对大家有所帮助:https://qr21.cn/FV7h05
《鸿蒙开发学习手册》:
如何快速入门:https://qr21.cn/FV7h05
- 基本概念
- 构建第一个ArkTS应用
- ……

开发基础知识:https://qr21.cn/FV7h05
- 应用基础知识
- 配置文件
- 应用数据管理
- 应用安全管理
- 应用隐私保护
- 三方应用调用管控机制
- 资源分类与访问
- 学习ArkTS语言
- ……

基于ArkTS 开发:https://qr21.cn/FV7h05
- Ability开发
- UI开发
- 公共事件与通知
- 窗口管理
- 媒体
- 安全
- 网络与链接
- 电话服务
- 数据管理
- 后台任务(Background Task)管理
- 设备管理
- 设备使用信息统计
- DFX
- 国际化开发
- 折叠屏系列
- ……

鸿蒙开发面试真题(含参考答案):https://qr18.cn/F781PH

鸿蒙开发面试大盘集篇(共计319页):https://qr18.cn/F781PH
1.项目开发必备面试题
2.性能优化方向
3.架构方向
4.鸿蒙开发系统底层方向
5.鸿蒙音视频开发方向
6.鸿蒙车载开发方向
7.鸿蒙南向开发方向


![AcWing [875]快速幂(C++)](https://img-blog.csdnimg.cn/direct/624e753f4c864896950750a883d7fce3.png)