
#include <iostream>
using namespace std;class A
{
public:int a;A(int a):a(a){cout<<"A的有参构造"<<endl;}
};
class B:virtual public A
{
public:int b;B(int a,int b):A(a),b(b){cout<<"B的有参构造"<<endl;}
};
class C:virtual public A
{
public:int c;C(int a,int c):A(a),c(c){cout<<"C的有参构造"<<endl;}
};
//汇集子类
class D:public B,public C
{
public:int d;D(int a,int b,int c,int d):A(a),B(a,b),C(a,c),d(d){cout<<"D的有参构造"<<endl;}void show(){cout<<"d="<<d<<endl;cout<<"c="<<c<<endl;cout<<"b="<<b<<endl;cout<<"a="<<a<<endl;}
};
int main()
{//实例化汇集子类D的类对象D d1(10,20,30,40);d1.show();d1.a = 90;d1.show();//对于公共基类继承加上virual后,在汇集子类中只能找到一个属性ad1.B::A::a = 80;d1.C::A::a = 80;d1.show();return 0;
}

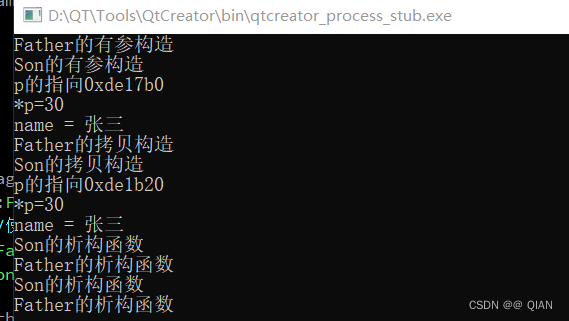
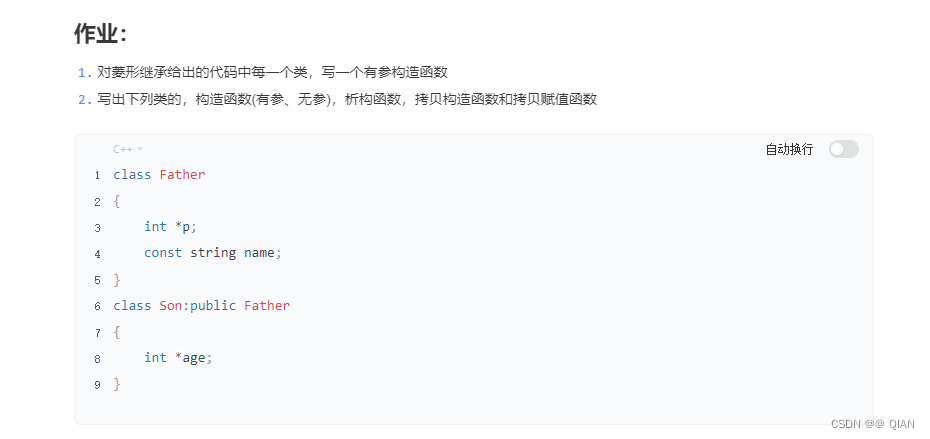
#include <iostream>using namespace std;class Father
{int *p;const string name;
public:Father():p(new int),name("张三"){cout<<"Father的无参构造"<<endl;}//Father的无参构造Father(int value):p(new int(value)),name("张三"){cout<<"Father的有参构造"<<endl;}Father(const Father &other):p(new int(*(other.p))),name("张三"){cout<<"Father的拷贝构造"<<endl;}Father &operator=(const Father &other){this->p = other.p;//浅拷贝*(this->p) = *(other.p);//深拷贝cout<<"Father的拷贝赋值"<<endl;return *this;}~Father(){delete p;cout<<"Father的析构函数"<<endl;}void show(){cout<<"p的指向"<<p<<endl;cout<<"*p="<<*p<<endl;cout<<"name = "<<name<<endl;}
};
class Son:public Father
{int *age;
public:Son(){};//Son的无参构造;Son(int age):Father(),age(new int(age)){cout<<"Son的有参构造"<<endl;}Son(int age,int value):Father(value),age(new int(age)){cout<<"Son的有参构造"<<endl;}using Father::Father;//使用父类的构造函数Son(const Son &other):Father(other),age(new int(*(other.age))){cout<<"Son的拷贝构造"<<endl;}Son &operator=(const Son &other){*(this->age) = *(other.age);Father::operator=(other);return *this;}//Son的拷贝赋值函数~Son(){delete age;cout<<"Son的析构函数"<<endl;}
};
int main()
{Son s1(20,30);s1.show();Son s2 = s1;s2.show();return 0;
}