这篇文章是今天在阅读 React 官方文档的时候看到的一个关于 处理 lazy 体验问题的小技巧,在这里记录一下
当我们使用 React.lazy 去懒加载一个路由组件,在不做任何其他处理的情况下从其他页面首次进入到这个懒加载的路由页面时,肯定会出现白屏的现象。
以前针对这种问题的处理方案无非就是使用Suspense 进行组件包裹,然后在其 fallback 属性上传入一个 Loading 组件。
<Suspense fallback={<Loading />}>// ...省略
</Suspense>
但是这种方案,在跳转的时候会出现的 Loading 的效果,如果 Loading 处理的不好的话那么体验其实很差。比如你从一个页面在进入懒加载页面之前,突然从当前页面直接进入一个只有 Loading的页面,再出现懒加载的页面。
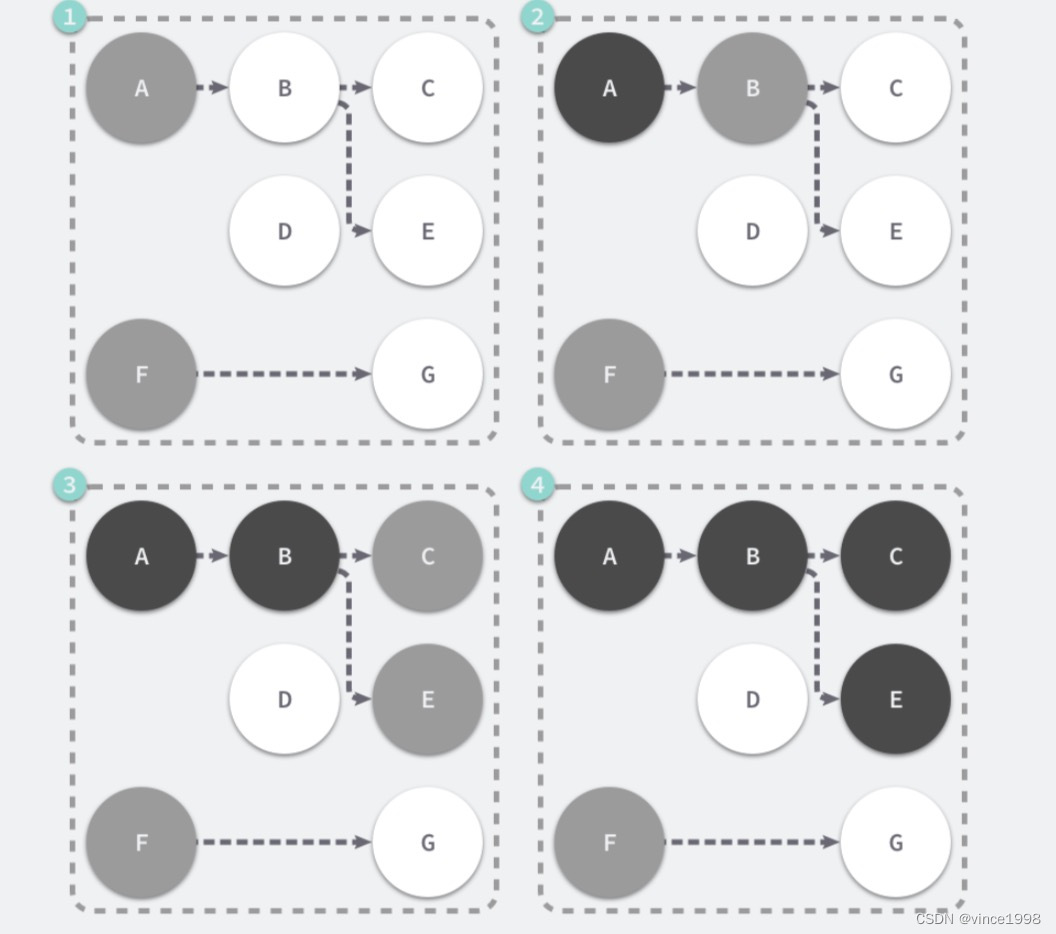
React 官方针对这种问题是使用 startTransition 来降低路由跳转的任务优先级。
startTransition(() => {// 路由跳转
})
这么做的好处就是,当你触发了路由跳转的事件之后,由于路由跳转的优先级被降低了,所以会继续在当前页面等待懒加载资源的加载,然后才触发页面跳转。
当然这么做也有坏处,就是点击了之后可能会由于资源加载时间较长被用户误认为是服务出问题了,这个就看各自的取舍了,毕竟老板和产品的意图不是我们能决定的。
参考:React 中文文档