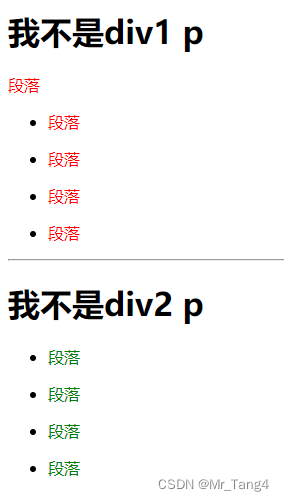
s1 s2<! DOCTYPE html > < html> < head> < metahttp-equiv = " content-type" content = " text/html; charset=UTF-8" > < title> </ title> < styletype = " text/css" > .div1 p { color : red; } .div2 p { color : green; } </ style> </ head> < body> < divclass = " div1" > < h1> </ h1> < p> </ p> < ul> < li> < p> </ p> </ li> < li> < p> </ p> </ li> < li> < p> </ p> </ li> < li> < p> </ p> </ li> </ ul> </ div> < hr/> < divclass = " div2" > < h1> </ h1> < ul> < li> < p> </ p> </ li> < li> < p> </ p> </ li> < li> < p> </ p> </ li> < li> < p> </ p> </ li> </ ul> </ div> </ body> </ html>
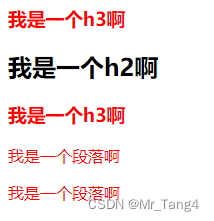
s1,s2<! DOCTYPE html > < html> < head> < metahttp-equiv = " content-type" content = " text/html; charset=UTF-8" > < title> </ title> < styletype = " text/css" > h3,p { color : red; } </ style> </ head> < body> < h3> </ h3> < h2> </ h2> < h3> </ h3> < p> </ p> < p> </ p> </ body> </ html>
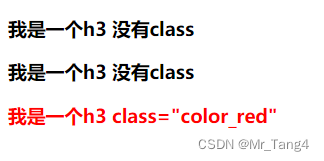
s1.s2<! DOCTYPE html > < html> < head> < metahttp-equiv = " content-type" content = " text/html; charset=UTF-8" > < title> </ title> < styletype = " text/css" > h3.color_red { color : red; } </ style> </ head> < body> < h3> </ h3> < h3> </ h3> < h3class = " color_red" > </ h3> </ body> </ html>
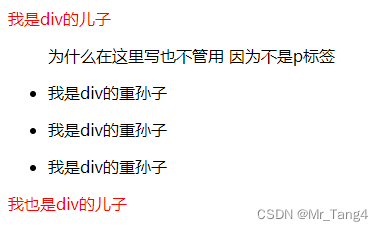
s1>s2<! DOCTYPE html > < html> < head> < metahttp-equiv = " content-type" content = " text/html; charset=UTF-8" > < title> </ title> < styletype = " text/css" > div>p { color : red; } </ style> </ head> < body> < div> < p> </ p> </ div> < div> < ul> < li> < p> </ p> </ li> < li> < p> </ p> </ li> < li> < p> </ p> </ li> </ ul> < p> </ p> </ div> </ body> </ html>
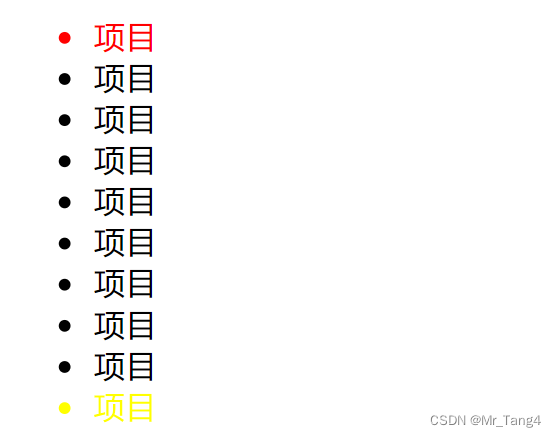
<! DOCTYPE html > < html> < head> < metahttp-equiv = " content-type" content = " text/html; charset=UTF-8" > < title> </ title> < styletype = " text/css" >
</ style> < styletype = " text/css" > ul li:first-child { color : red; } ul li:last-child { color : yellow; } .fist { color : red; } .last { color : yellow; }
</ style> </ head> < body> < ul> < liclass = " first" > </ li> < li> </ li> < li> </ li> < li> </ li> < li> </ li> < li> </ li> < li> </ li> < li> </ li> < li> </ li> < liclass = " last" > </ li> </ ul> </ body> </ html>
s1+s2<! DOCTYPE html > < html> < head> < metahttp-equiv = " content-type" content = " text/html; charset=UTF-8" > < title> </ title> < styletype = " text/css" >
</ style> < styletype = " text/css" > h3+p { color : red; }
</ style> </ head> < body> < h3> </ h3> < p> </ p> < p> </ p> < p> </ p> < h3> </ h3> < p> </ p> < p> </ p> < p> </ p> < h3> </ h3> < p> </ p> < p> </ p> < p> </ p> < h3> </ h3> </ body> </ html>
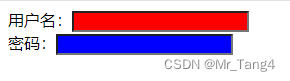
input[type="text"]<! DOCTYPE html > < html> < head> < metacharset = " utf-8" > < title> </ title> < style> input[type="text"] { background-color : red; } input[type="password"] { background-color : blue; } </ style> </ head> < body> < inputtype = " text" /> < br/> < inputtype = " password" /> </ body> </ html>