语法
插值语法
HTML的双标签内容中使用,在{{}}之内书写JS代码
属性语法
1.v-bind或:
2.:属性名="值"或v-bind="值"
事件语法
v-on或@
v-on:事件名="方法名"或@事件名="方法名"
选项
选项:可选的配置项——官方API文档规定
1.el:vue对象管理的元素,值是id选择器
2.data:存放元素携带的数据,页面中动态变化的数据都在data中进行定义并给初始值
3.methods:存放元素携带的函数
插值语法
<div id='#app'><p>{{数值/字符串/布尔值/三目运算/表达式/函数new Data()}}</p>
</div>
<script>new Vue({el:'#app',data(){return{uname:'tom',age:18,isMarried:false}}})
</script>
指令
1.属性绑定
v-bind:简写成:
注意:模版字符串
<img :src="url" /> //url="https://codeboy.com/1.jpg"
<img :src="`img/${url}`"> //url='1.jpg'
2.事件绑定
v-on:简写成@
事件种类:click 表示单机事件 mouseover 表示鼠标移入的事件
3.方法绑定
class的样式绑定
<img :class="active" src="" />//style .active{border:2px solid orange;}
<img :class="active:表达式" > 表达式的给过为true,样式active会添加上;如果false,样式不生效
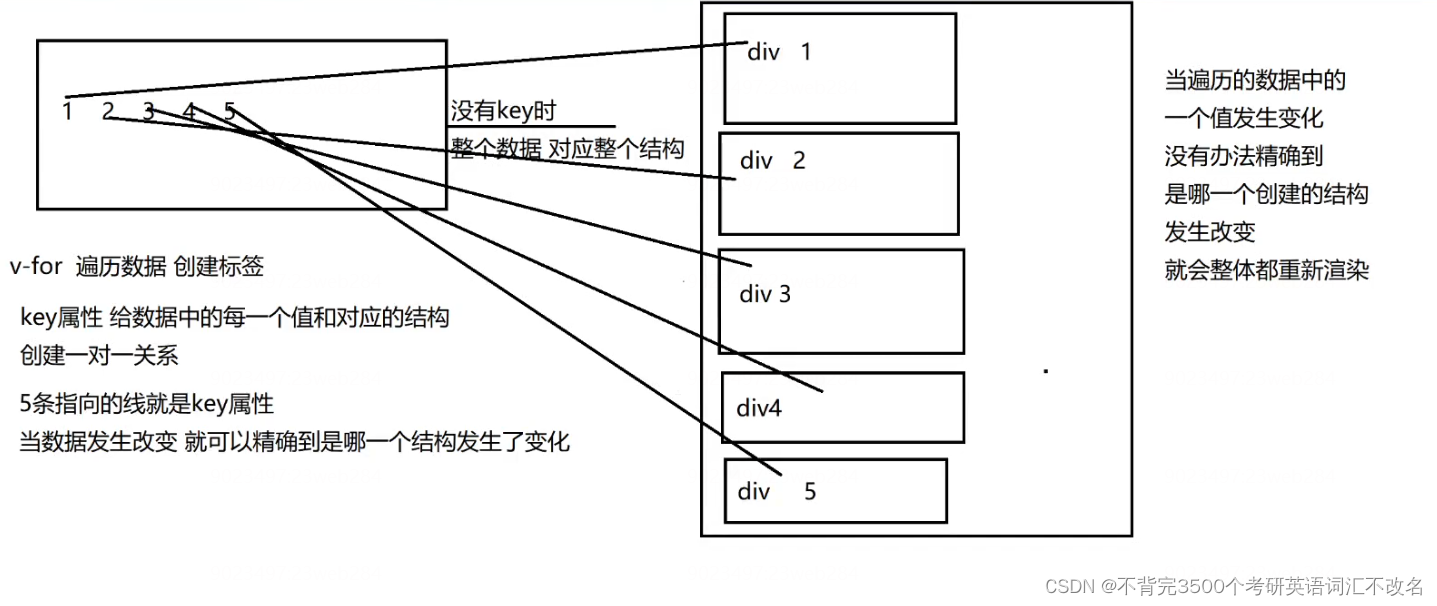
4.v-for
如图所示:

(1)一般的,有v-for的地方就必须有key属性
(2)key 的属性值,必须独一无二;一般的,遍历数组时可以用下标;如果遍历的是对象,可以用对象中的特殊属性比如id等
代码示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>v-for</title><script src="../vue.js"></script>
</head>
<body>
<div id="app"><div v-for="(data,index) of arr" :key="index">{{data}}------------{{index}}</div>
</div>
<script type="text/javascript">new Vue({el:'#app',data:{arr:[1,2,3,4,5,6,7,8,9]}})
</script>
</body>
</html>
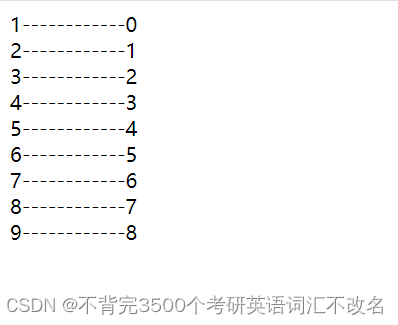
运行截图:

双重遍历:
示例代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>v-for</title><script src="../vue.js"></script>
</head>
<body>
<div id="app"><div v-for="data of students" :key="data.id"><p v-for="(value,index) of students" :key="index">{{index}}-----------------{{value}}</p></div><script type="text/javascript">new Vue({el:'#app',data(){return{students:[{id:001,name:'zhangsan',age:18},{id:002,name:'lisi',age:19},{id:003,name:'wangwu',age:20},{id:004,name:'zhaoliu',age:21}]}}})</script>
</div>
</body>
</html>
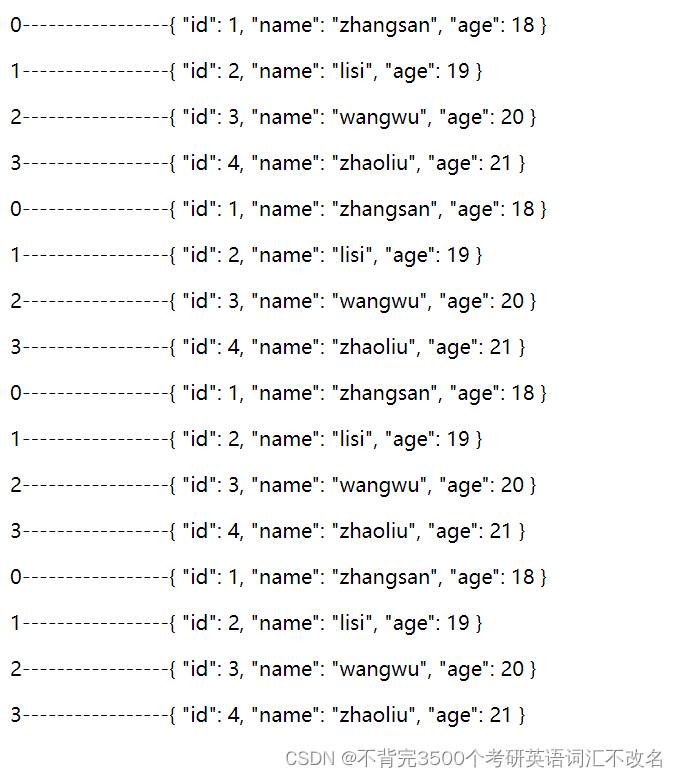
运行截图:

绑定属性值
示例代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>模板</title><script src="../vue.js"></script><style>.d1{width: 100px;height: 100px;background-color: red;}</style>
</head>
<body>
<div id="app"><h3>绑定属性值</h3><div class="d1"></div><div v-bind:class="className"></div><div :class="className"></div></div>
<script type="text/javascript">new Vue({el:"#app",data(){return{className:"d1"}},methods:{}})
</script>
</body>
</html>
运行截图:

非指令属性设置属性值,直接赋值就会当做普通字符串解析,绑定数据时,优先解析成其他数据类型,如果不能解析成其他数据类型,就当做数据名解析。
双向绑定
作用:让元素的value属性和数据绑定在一起,value值发生变化时,数据也跟着一起变,数据发生变化时,value值也跟着变;经过双向绑定,可以用数据代表元素的value的值。
代码示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>模板</title><script src="../vue.js"></script>
</head>
<body>
<h3>双向绑定</h3>
<div id="app"><input type="text" v-model="val" @blur="fn2"><button @click="fn1">修改val</button>
</div>
<script type="text/javascript">new Vue({el:"#app",data(){return{val:"123"}},methods:{fn1(){this.val=Math.random()},fn2(){this.val="456"}}})
</script>
</body>
</html>
运行截图:

v-mode是一个语法糖
双向绑定的原理:
(1)把数据绑定给value属性
(2)每一次修改元素的value都会把修改后的值赋值给数据
计算属性
作用:从一个数据或多个衍生出另外一个数据就使用计算属性
示例代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>模板</title><script src="../vue.js"></script>
</head>
<body>
<div id="app">{{a}}{{b}}<br>{{sum}}
</div>
<script type="text/javascript">new Vue({el:"#app",data(){return{a:10,b:20}},methods:{},computed:{sum(){return this.a+this.b}}})
</script>
</body>
</html>
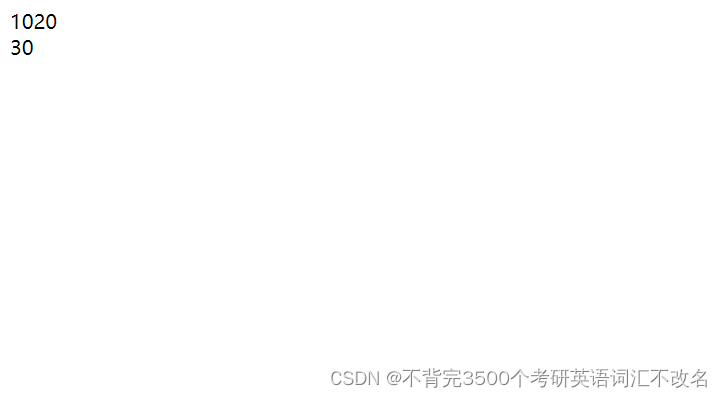
运行截图:

特性:
(1)声明的时候是方法,可以满足在衍生的过程中完成其他功能
(2)使用的时候是数据,怎么使用数据就怎么使用计算属性
(3)计算属性的应用场景,是衍生过程复杂或者在这个过程中要完成其他功能
(4)计算属性的执行契机:第一次加载组件时会执行一次,后续当方法的依赖数据发生数据改变时,会再次执行
(5)依赖数据:只要出现在方法中的数据,就是依赖数据
不复杂的衍生过程:
普通计算或者直接访问属性
缓存性:使用多次计算属性方法,经过第一次衍生过程,会把结果存入缓存,后续使用直接存缓存中拿结果,而不会再次执行方法。
强调:计算属性如果不被使用,那么方法永远不会执行








![[Python人工智能] 四十五.命名实体识别 (6)利用keras构建CNN-BiLSTM-ATT-CRF实体识别模型(注意力问题探讨)](https://img-blog.csdnimg.cn/bf1659094a5b4541a19a93c14fafa5d1.png#pic_center)