紧接着 input 组件的源码,分享带输入建议的 autocomplete 组件,在 element-ui 官方文档上,没有这个组件的 api 目录,它的 api 是和 input 组件的 api 在一起的,看完源码之后发现,源码当中 autocomplete 组件是一个单独的组件,进而在此做单独的简单分享。主要从以下五个方面来分享。
1、autocomplete 组件的页面结构。
2、autocomplete 组件的属性。
3、autocomplete 组件的 slot。
4、autocomplete 组件的事件。
5、autocomplete 组件的方法。
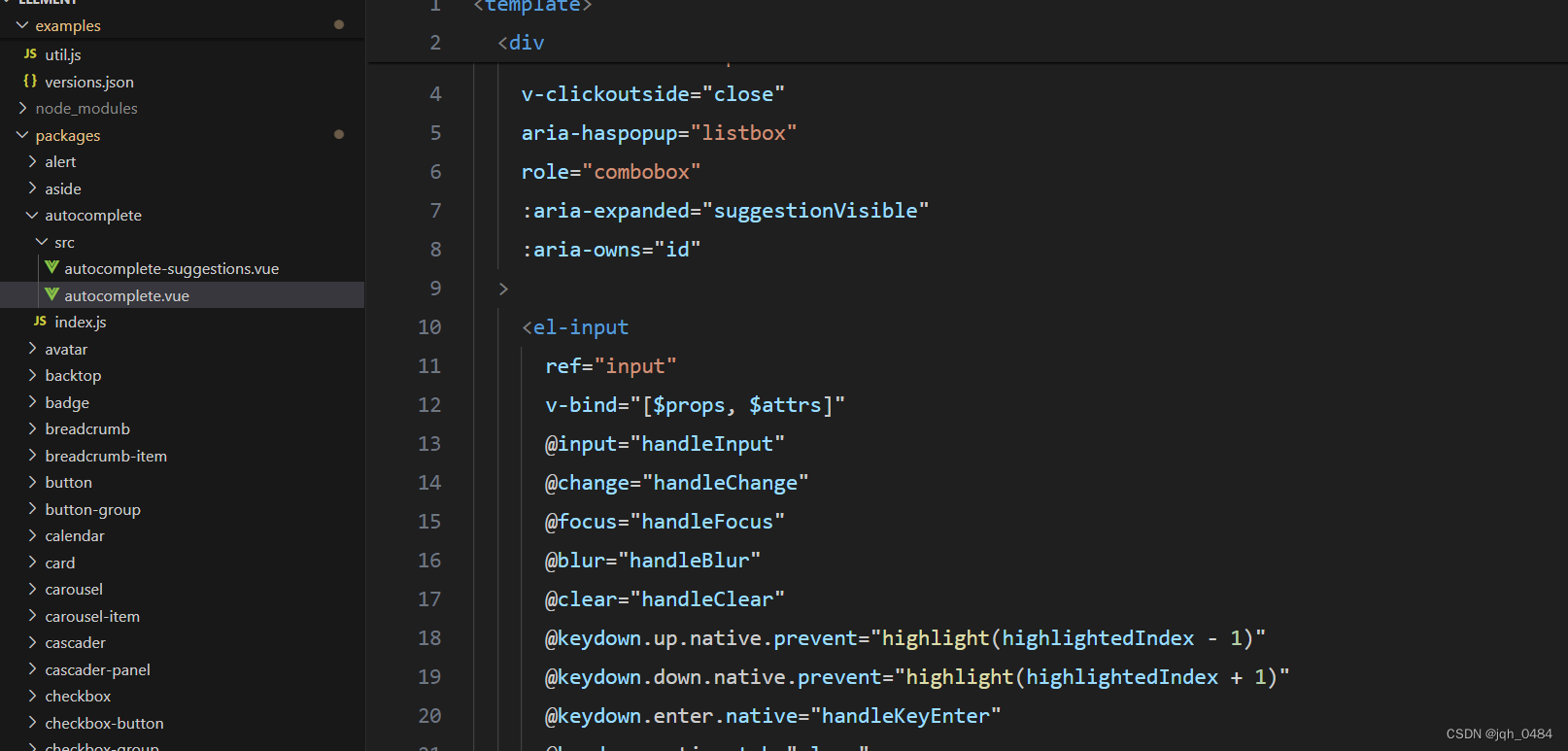
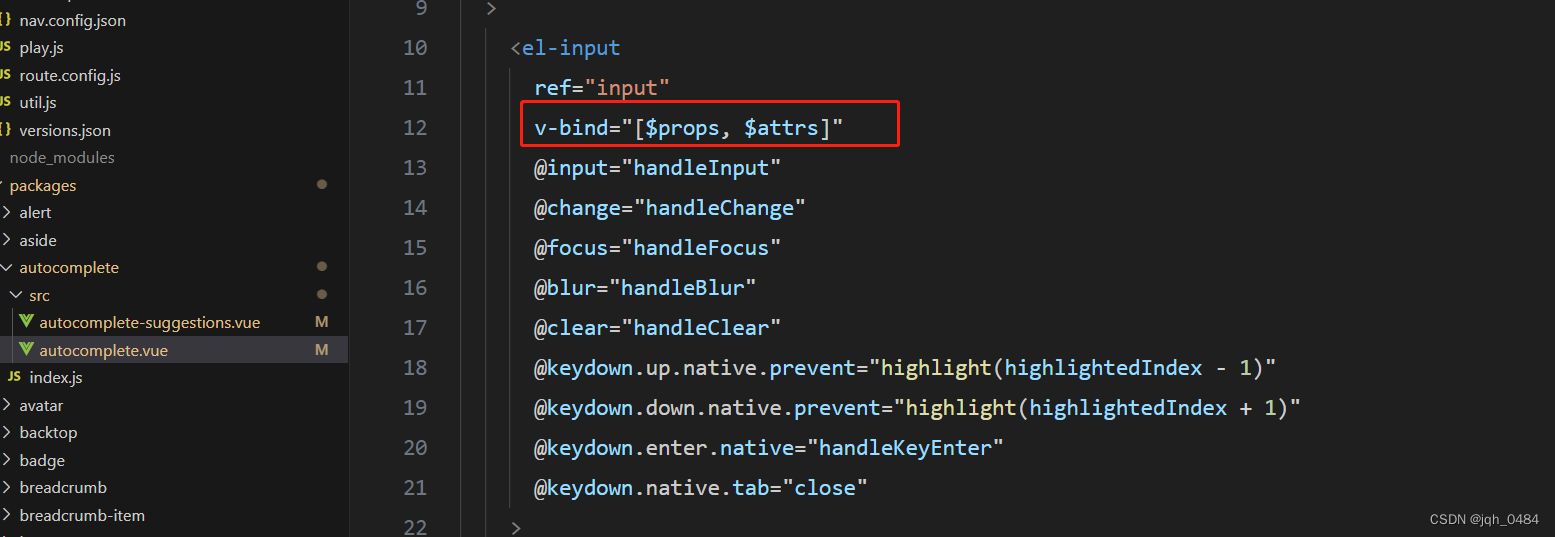
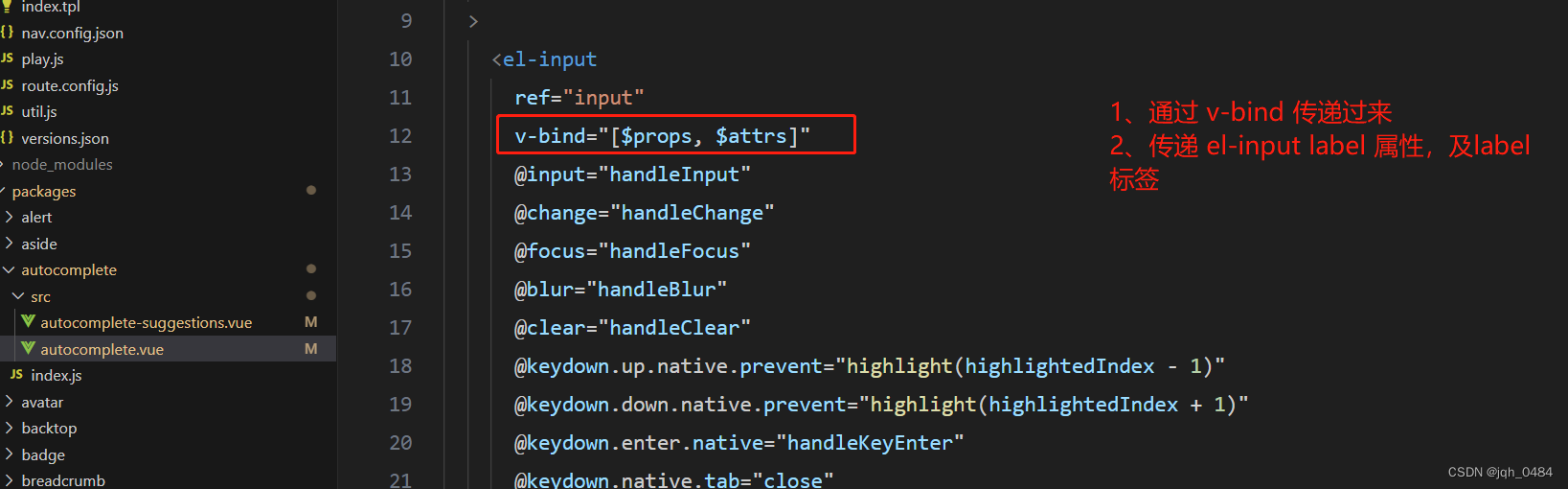
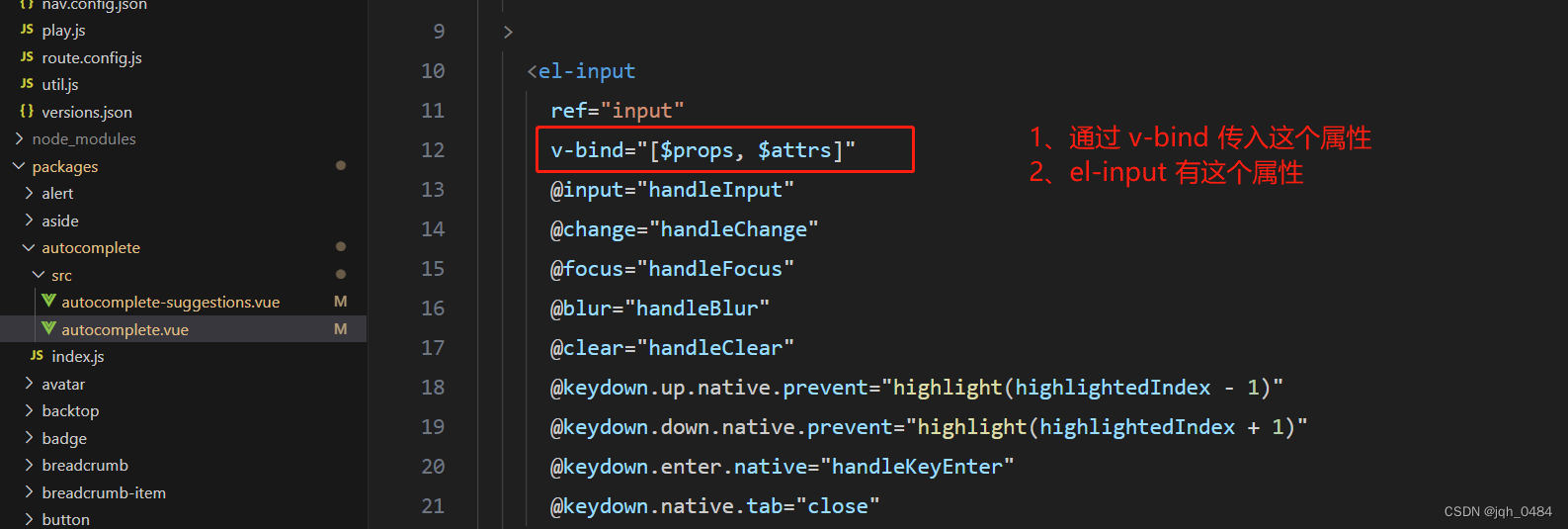
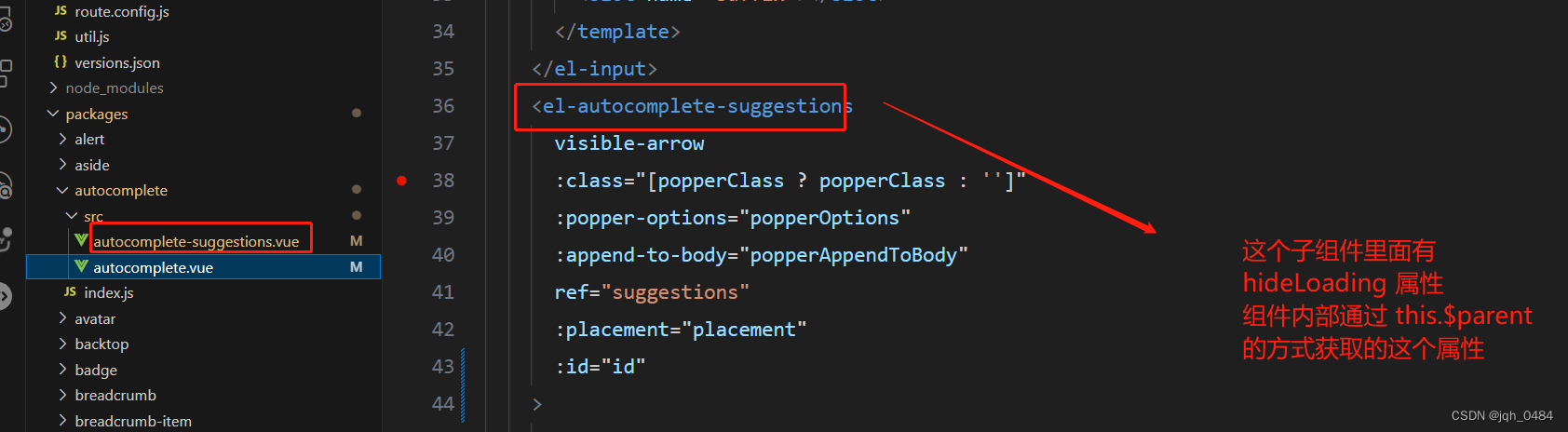
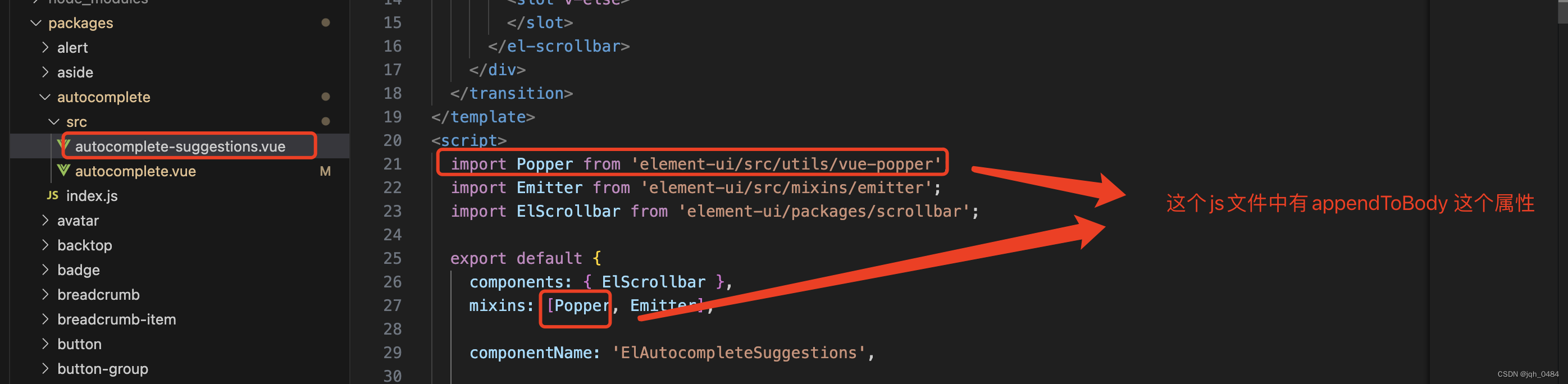
一、autocomplete 组件的页面结构

二、autocomplete 组件的属性
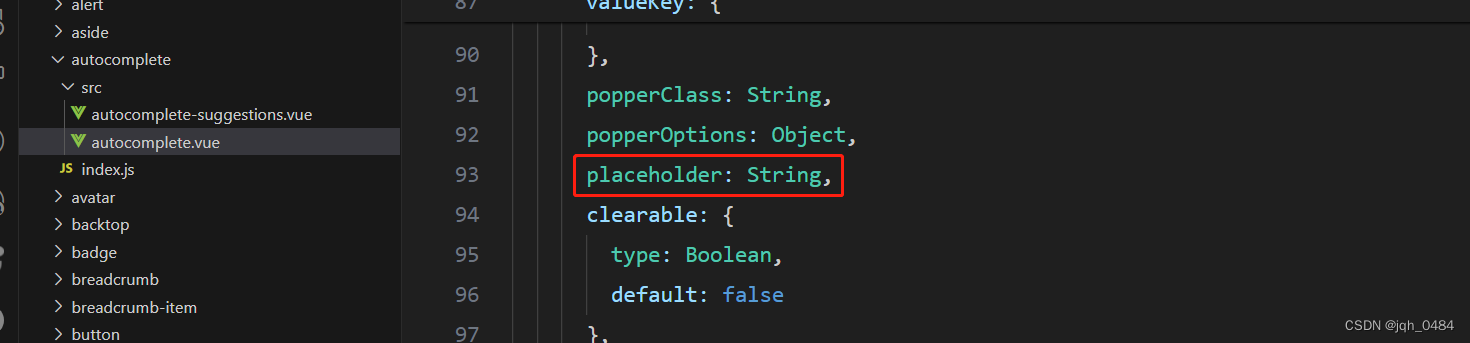
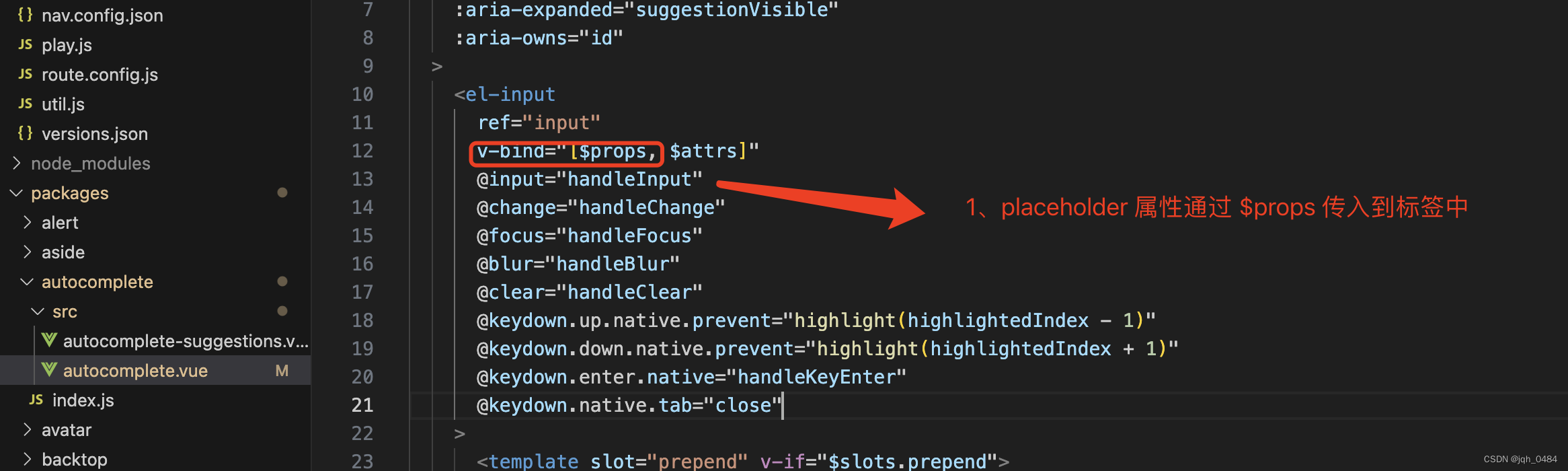
2.1 placeholder 属性,输入框占位文本,类型 string,无默认值。


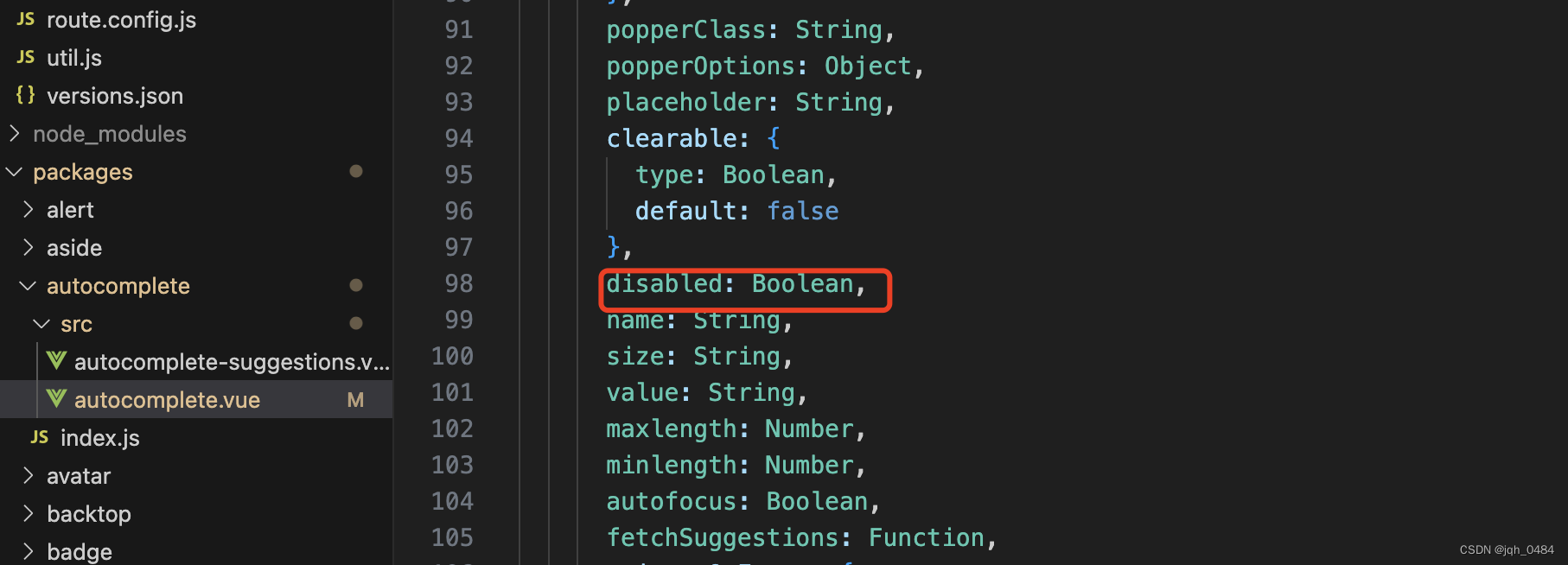
2.2 disabled 属性,禁用,类型 boolean,默认 false。


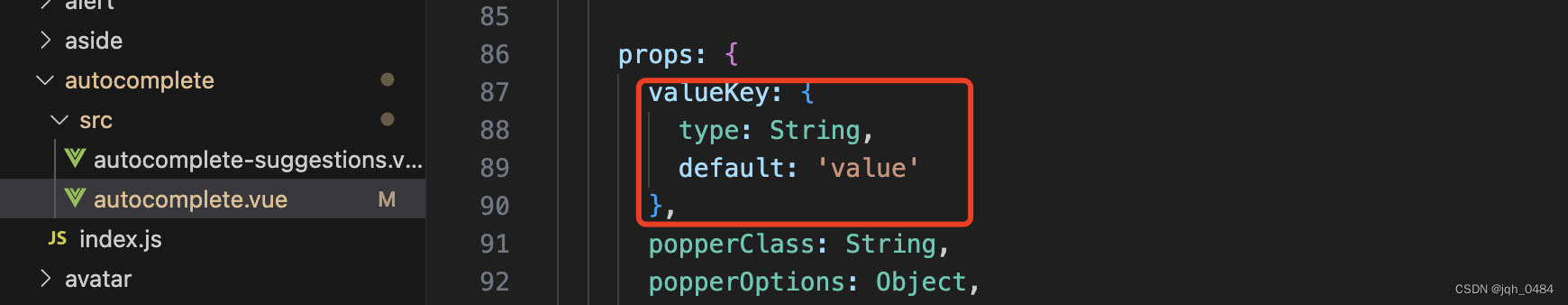
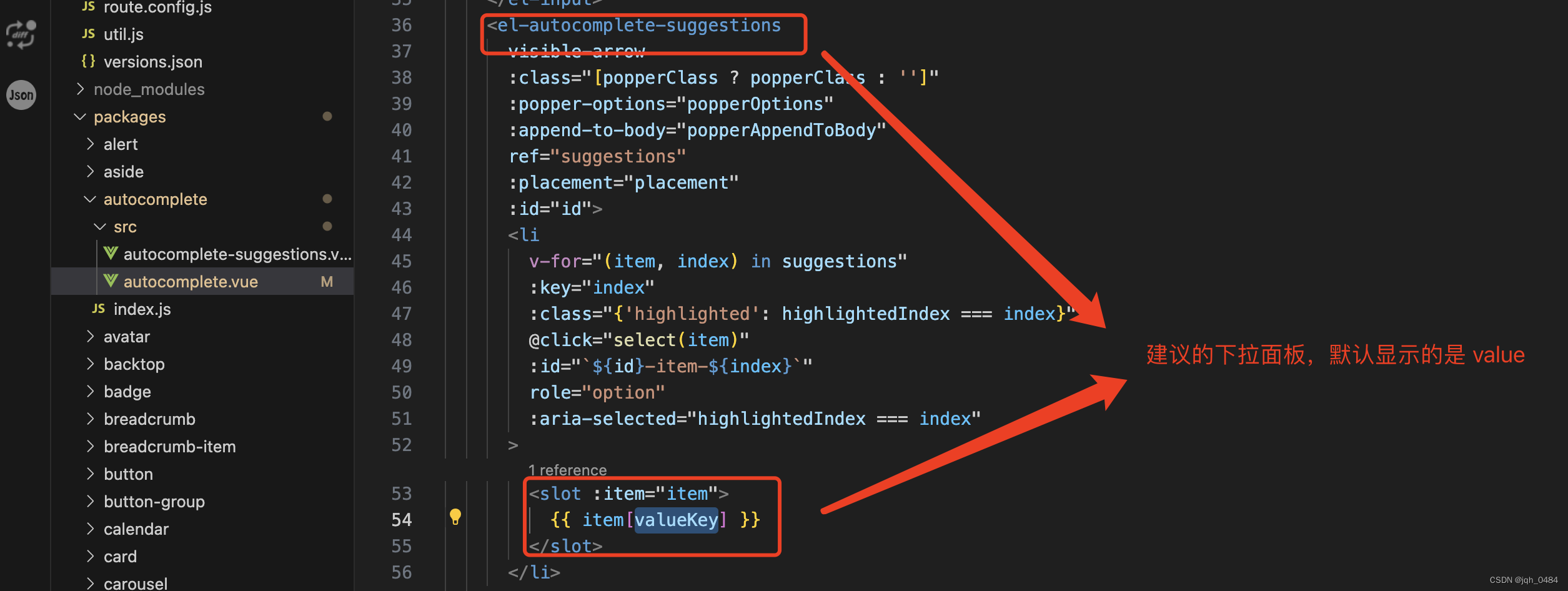
2.3 value-key 属性,输入建议对象中用于显示的键名,类型 string,默认 value。


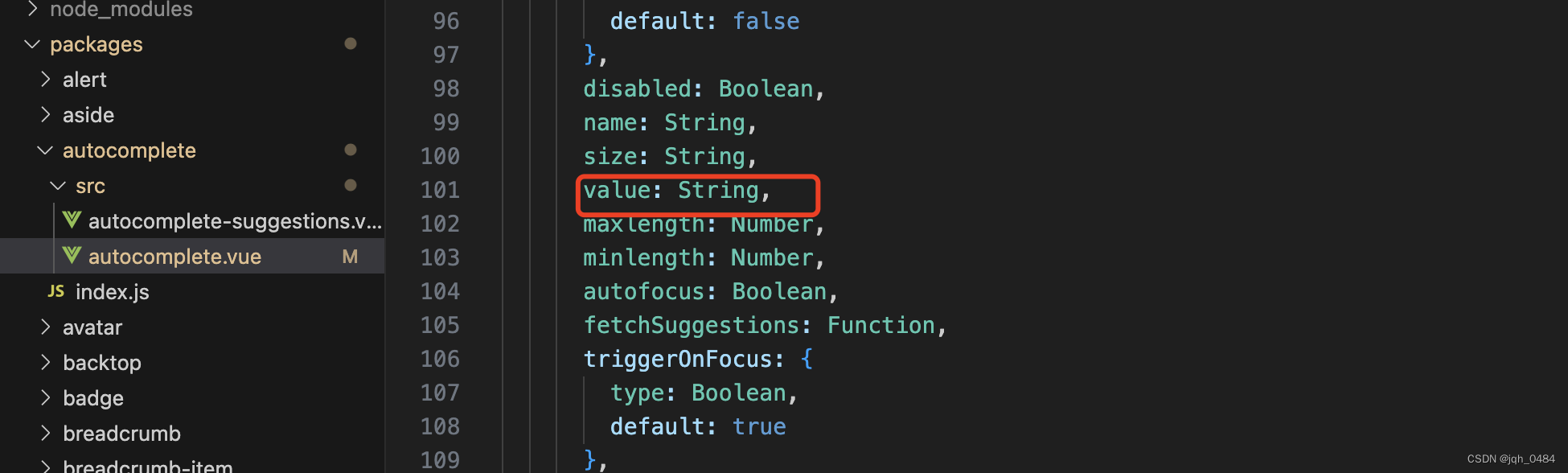
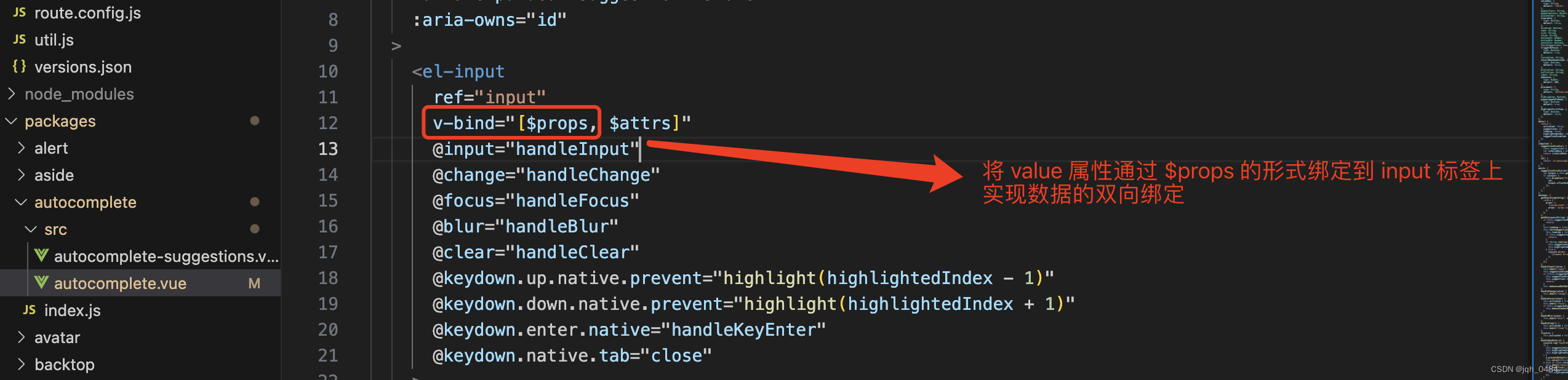
2.4 value 属性,必填值,输入绑定值,类型 string,无默认值。


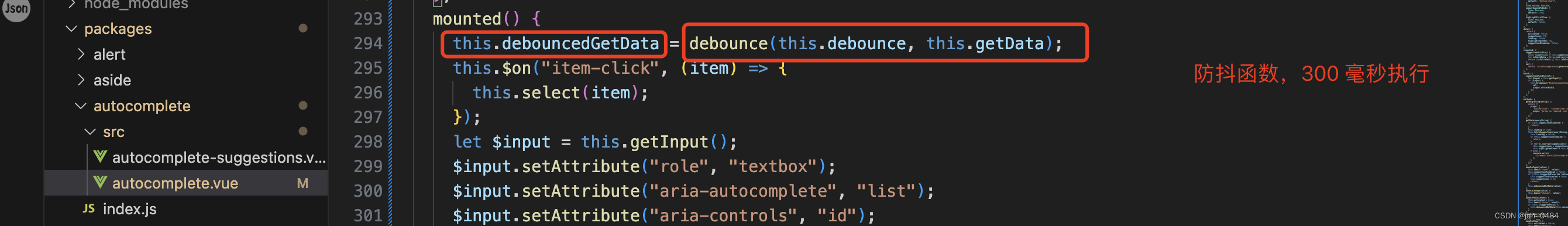
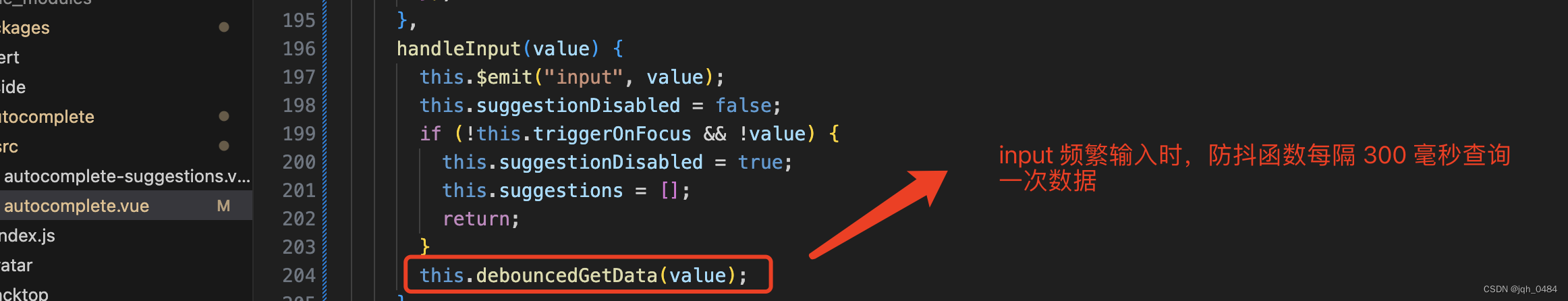
2.5 debounce 属性,获取输入建议的去抖延时,类型 number,默认 300。




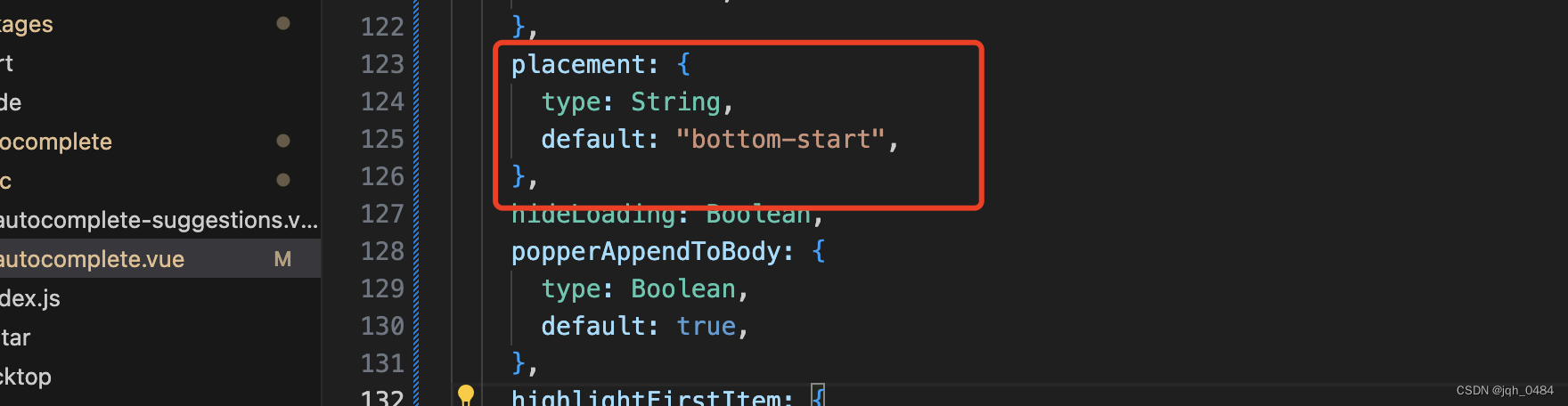
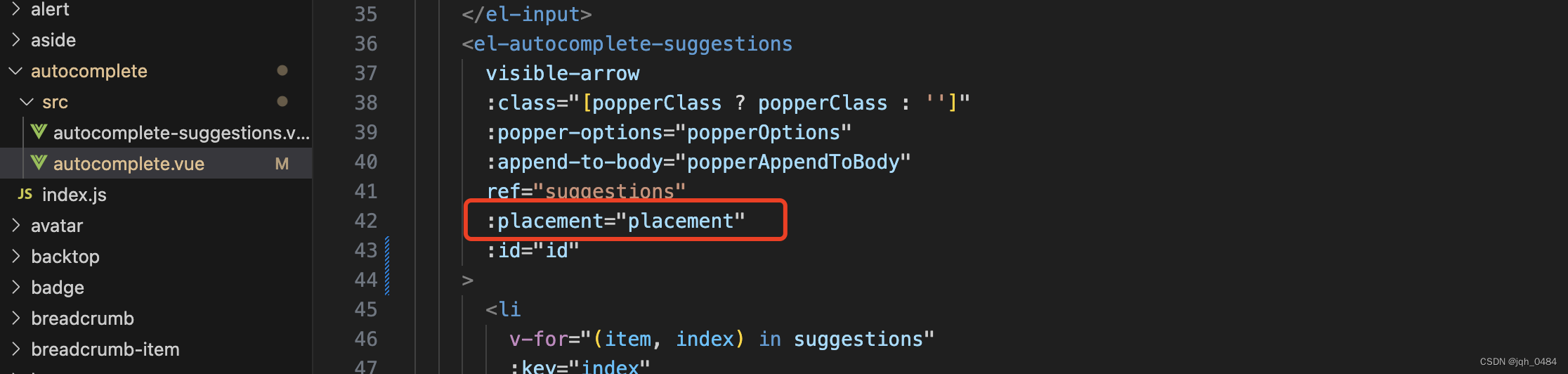
2.6 placement 属性,菜单弹出的位置,类型 string,top / top-start / top-end / bottom / bottom-start / bottom-end,默认 bottom-start。




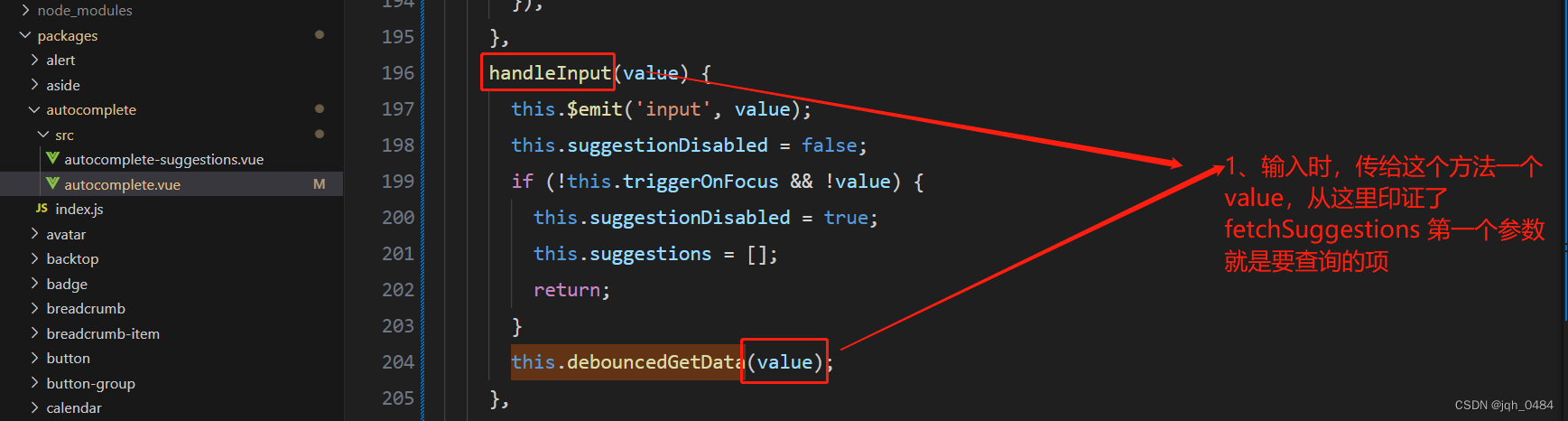
2.7 fetch-suggestions 属性,返回输入建议的方法,仅当你的输入建议数据 resolve 时,通过调用 callback(data:[]) 来返回它,类型 Function(queryString, callback),无默认值。





fetchSuggestions 函数的小结:
1、子组件通过 props 接收父组件传递过来的 fetchSuggestions 函数。
2、子组件内部调用父组件传递过来的 fetchSuggestions 方法,并给这个方法传递两个参数,一个是当前查询的字符串,一个是回调函数。
3、父组件中的 querySearch 方法被调用,处理查询字符串,并用过回调函数返回结构给子组件。
4、子组件在回调函数中接收福咱们返回的数据,并据此更新状态或执行其他操作。
这种传值方式使得父组件和子组件之间以一种相对解耦的方式进行通信,父组件提供数据检索逻辑,子组件负责触发检索并处理检索结果。
2.8 popper-class 属性,Autocomplete 下拉列表的类名,类型 string,无默认值。

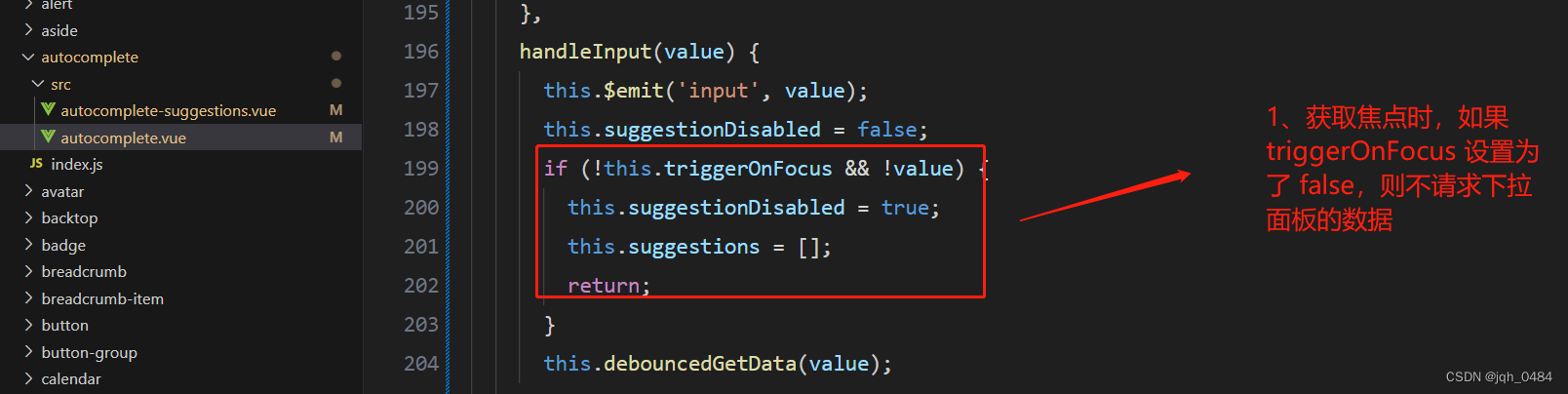
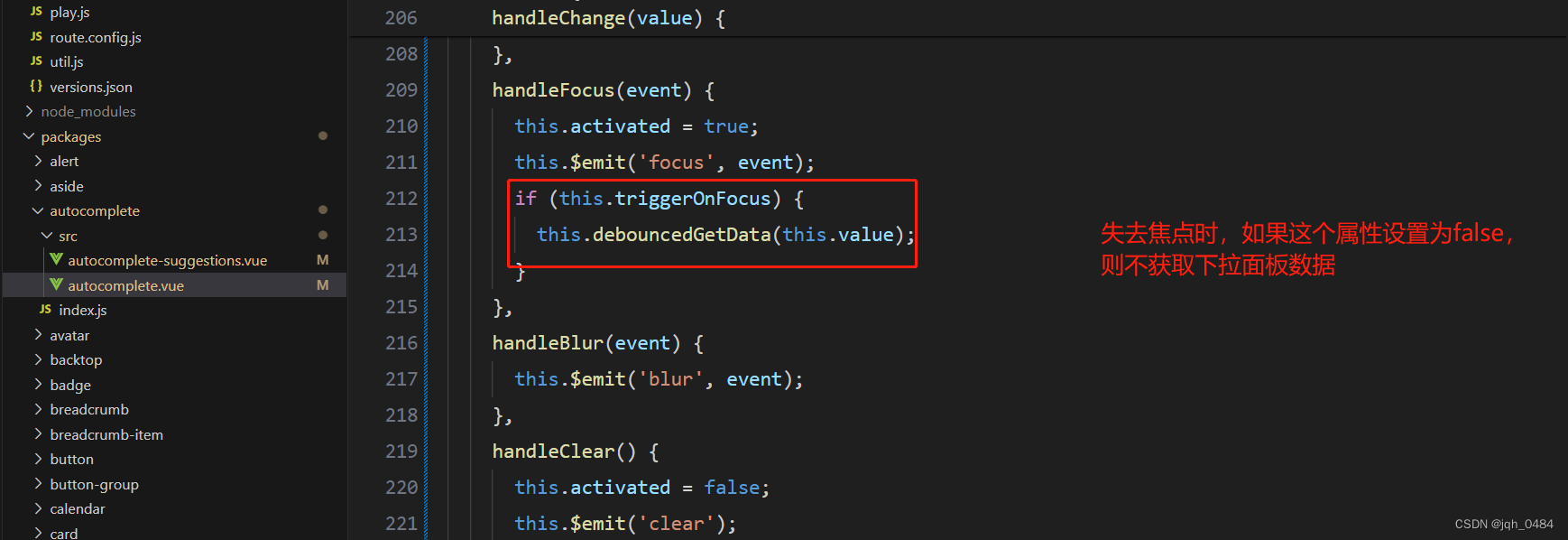
2.9 trigger-on-focus 属性,是否在输入框 focus 时显示建议列表,类型 boolean,默认 true。



2.10 name 属性,原生属性,类型 string,无默认值。


2.11 select-when-unmatched 属性,在输入没有任何匹配建议的情况下,按下回车是否触发 select 事件,类型 boolean,默认 false。


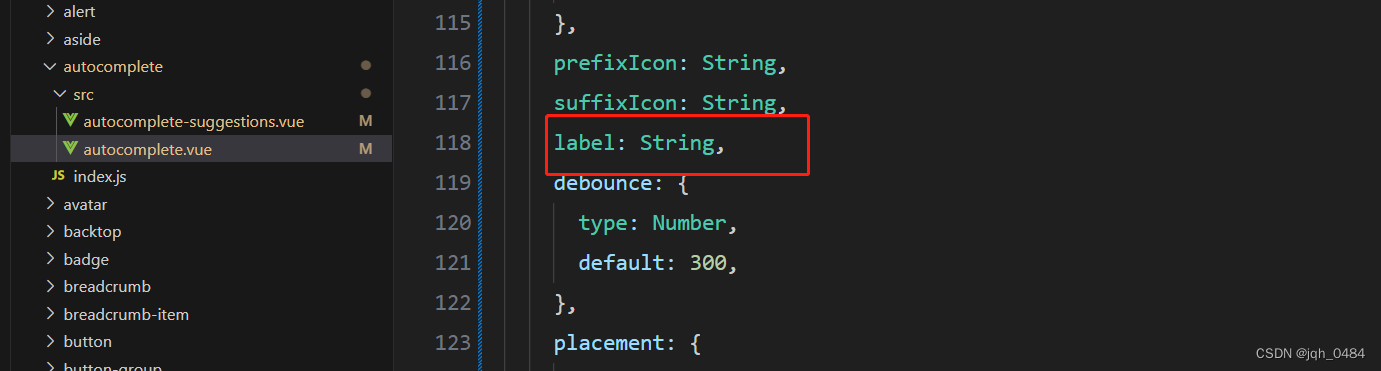
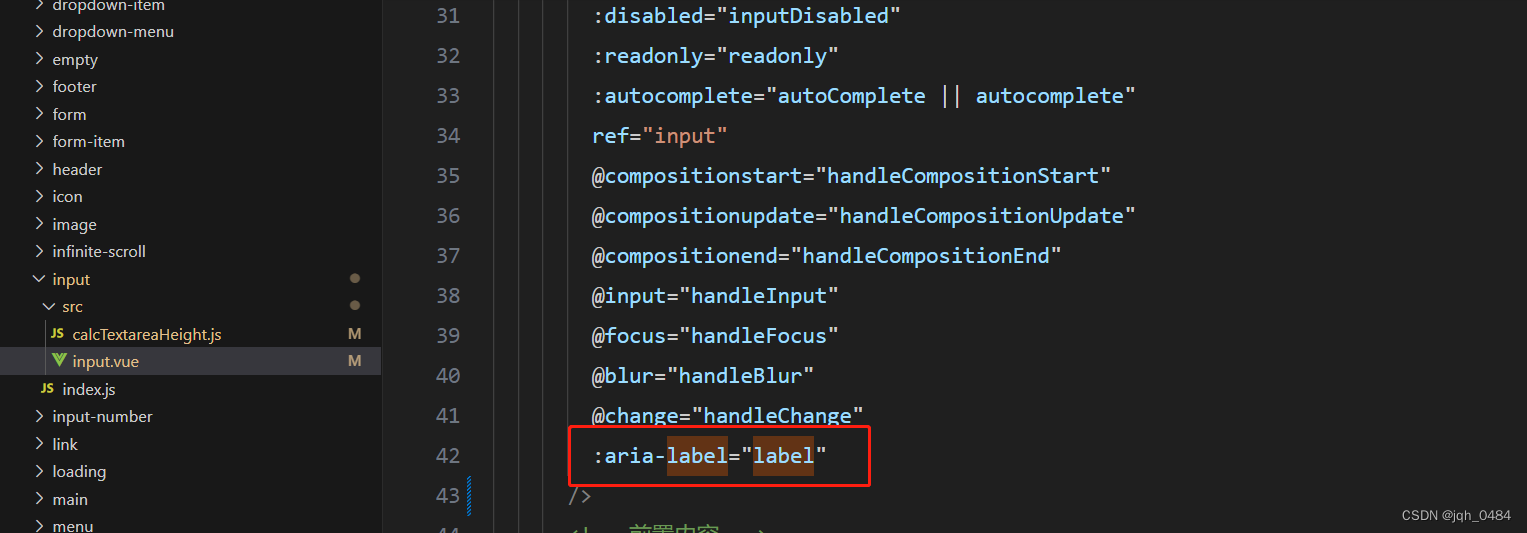
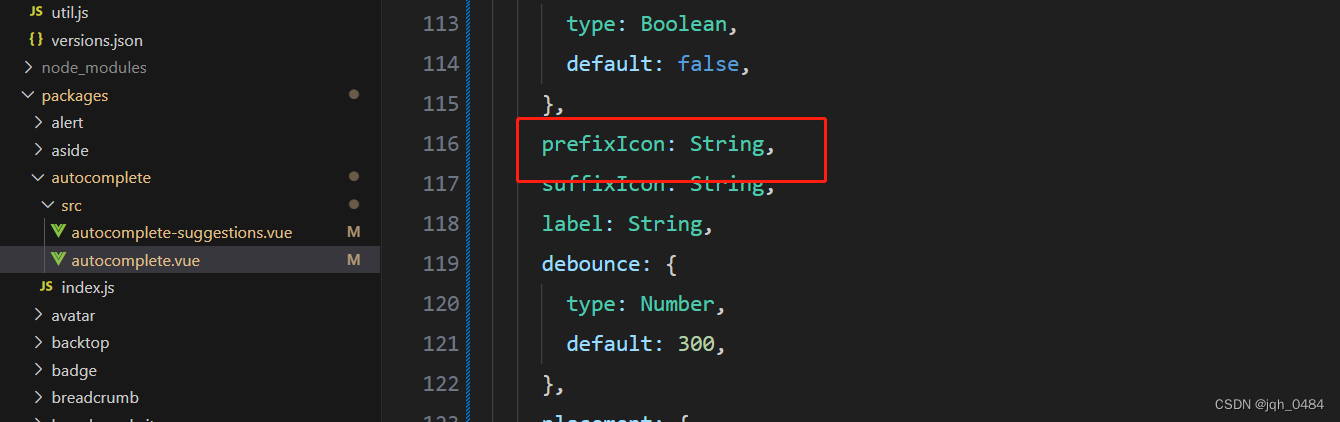
2.12 label 属性,输入框关联的label文字,类型 string,无默认值。




2.13 prefix-icon 属性,输入框头部图标,类型 string,无默认值。



2.14 suffix-icon 属性,输入框尾部图标,类型 string,无默认值。


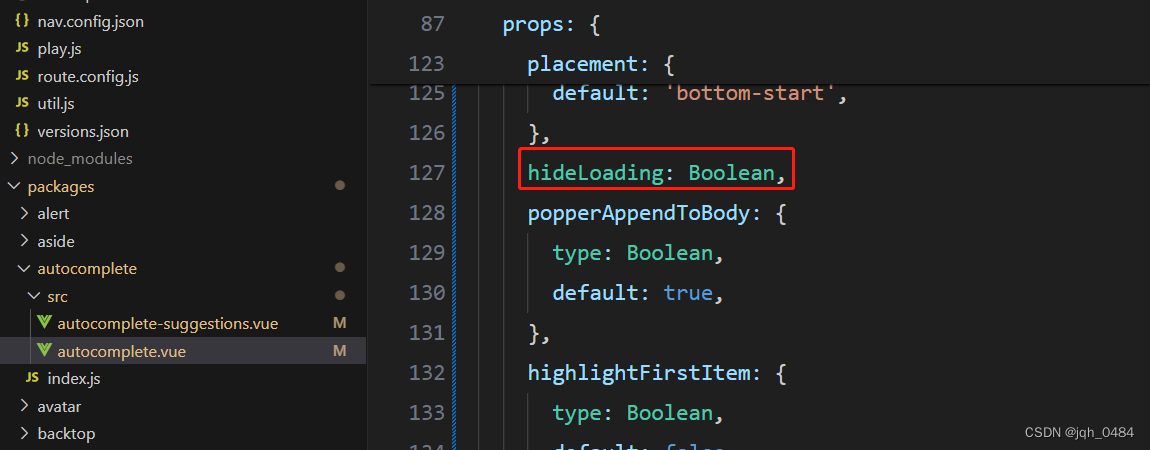
2.15 hide-loading 属性,是否隐藏远程加载时的加载图标,类型 boolean,默认 false。



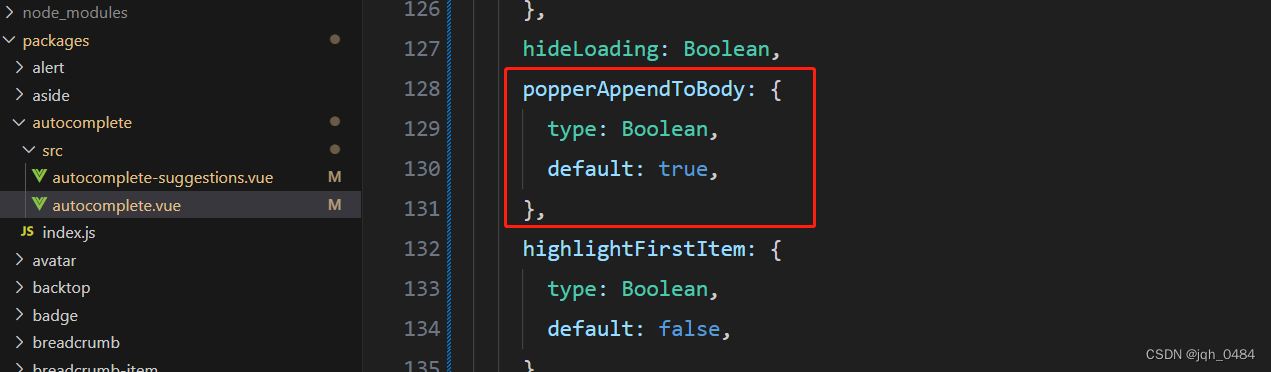
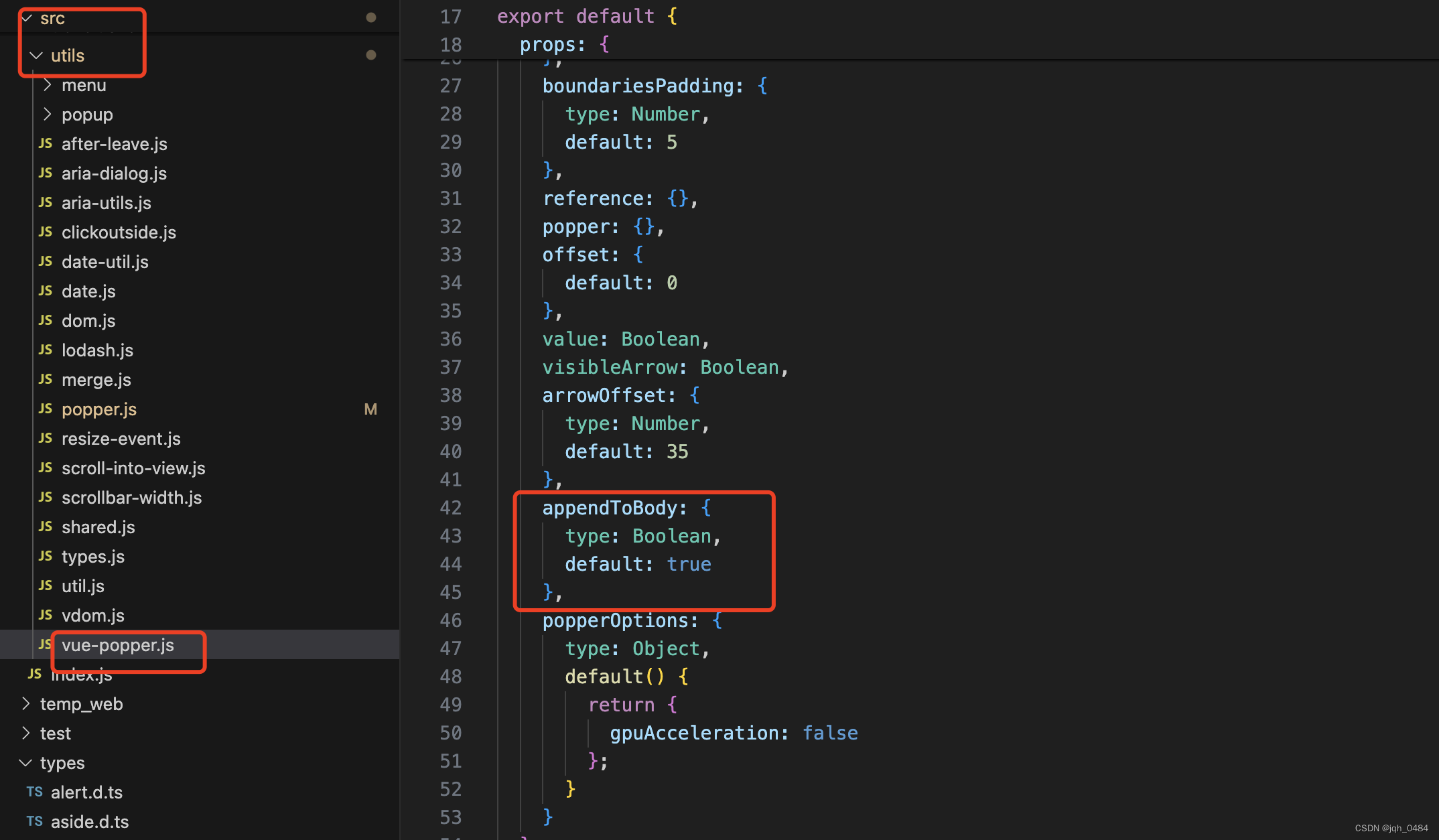
2.16 popper-append-to-body 属性,是否将下拉列表插入至 body 元素。在下拉列表的定位出现问题时,可将该属性设置为 false,类型 boolean,默认 true。





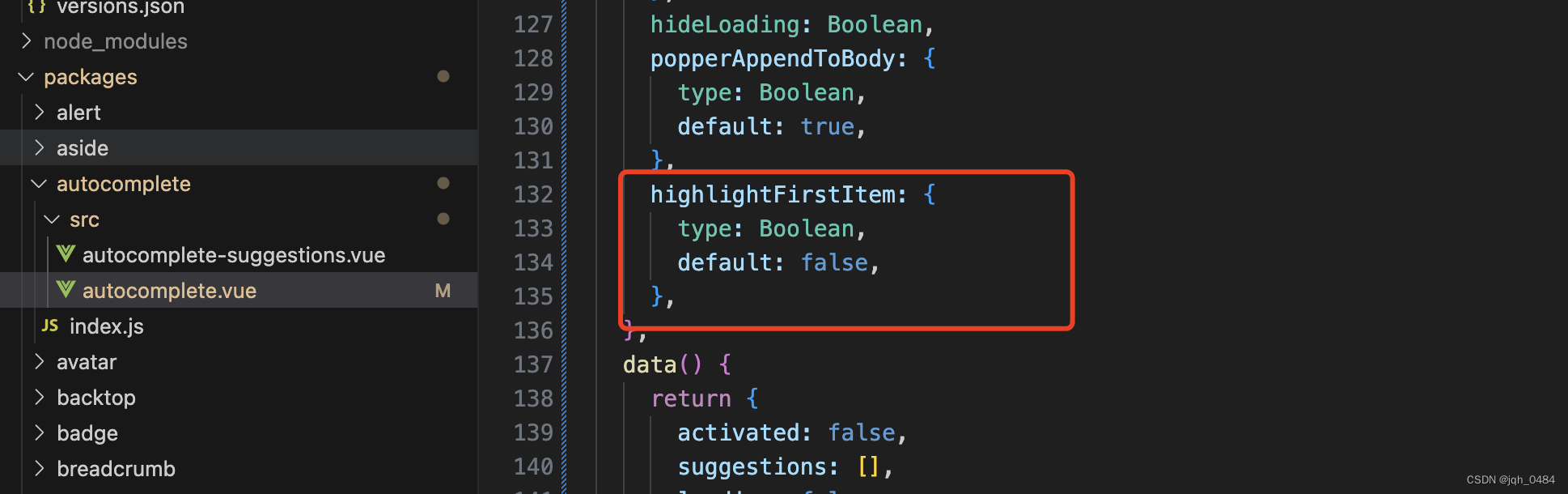
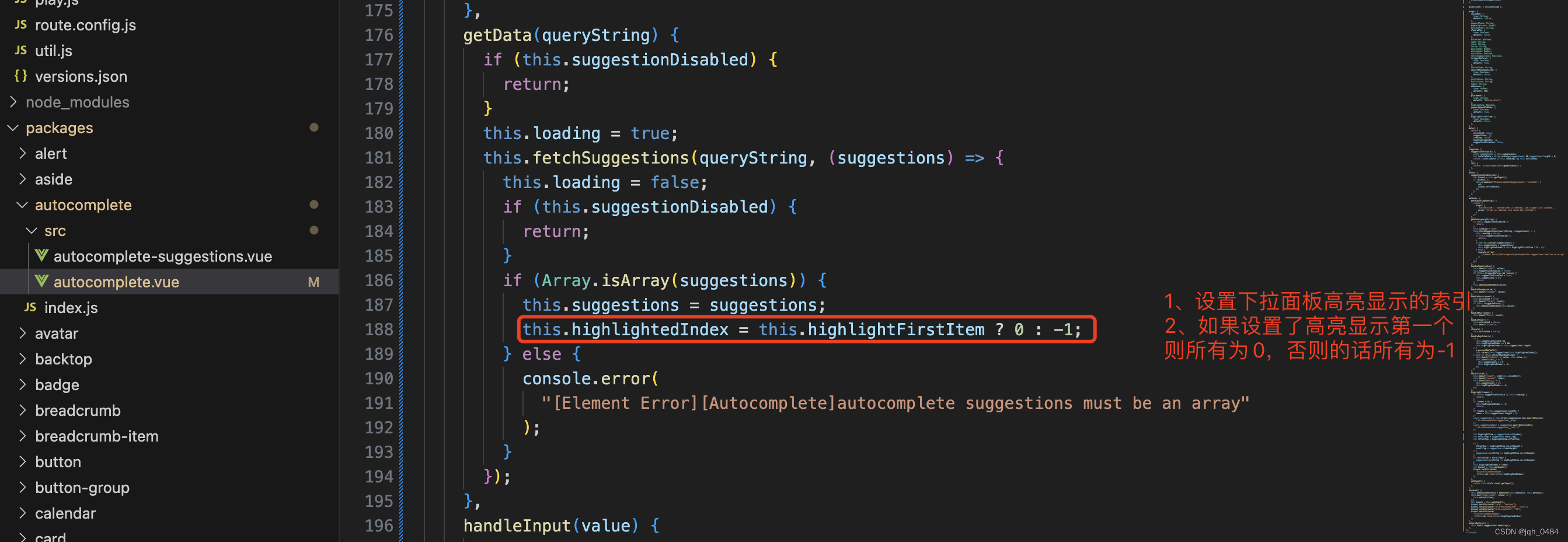
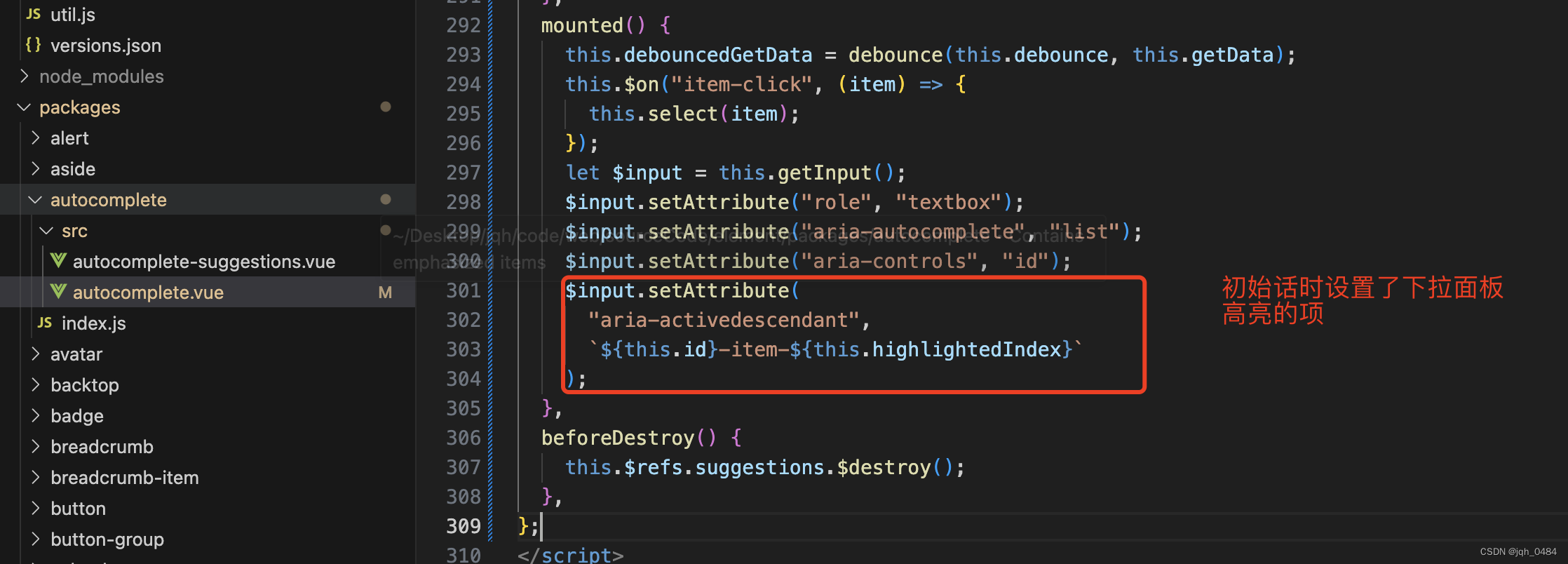
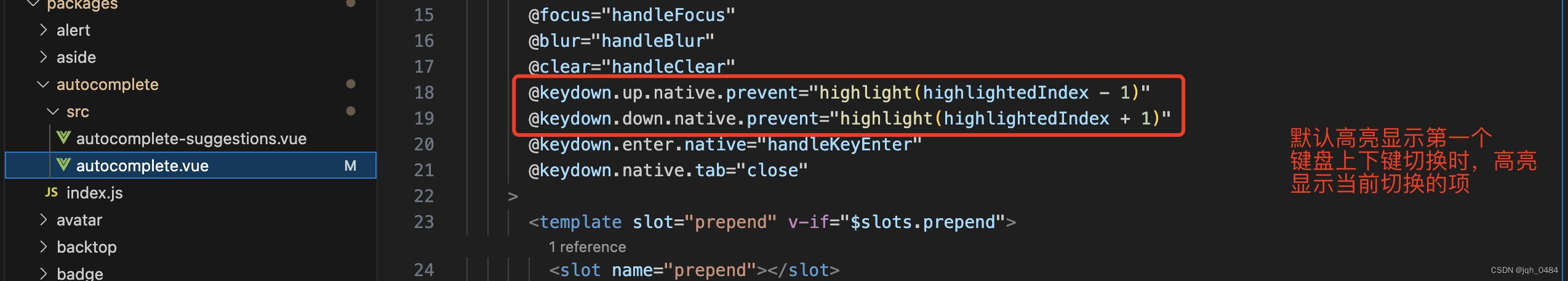
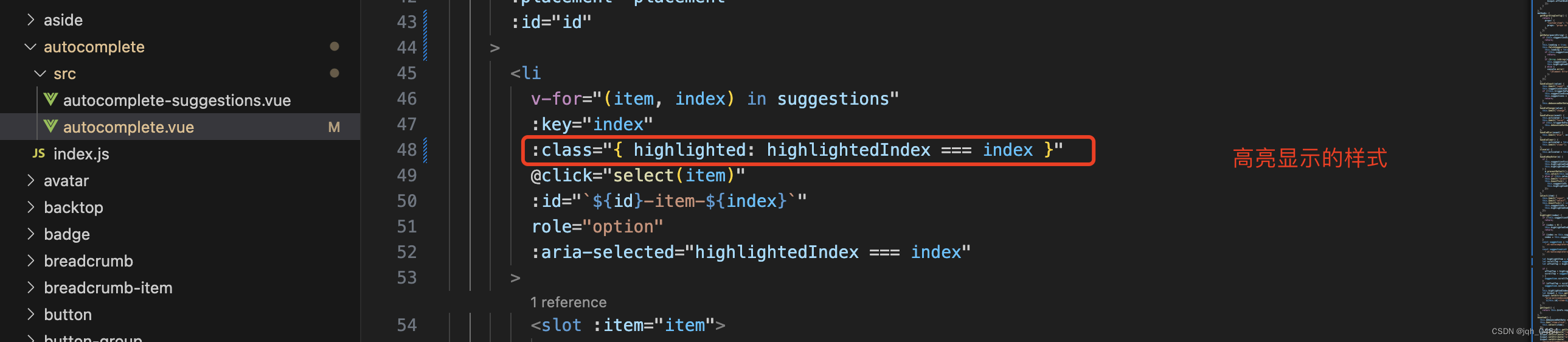
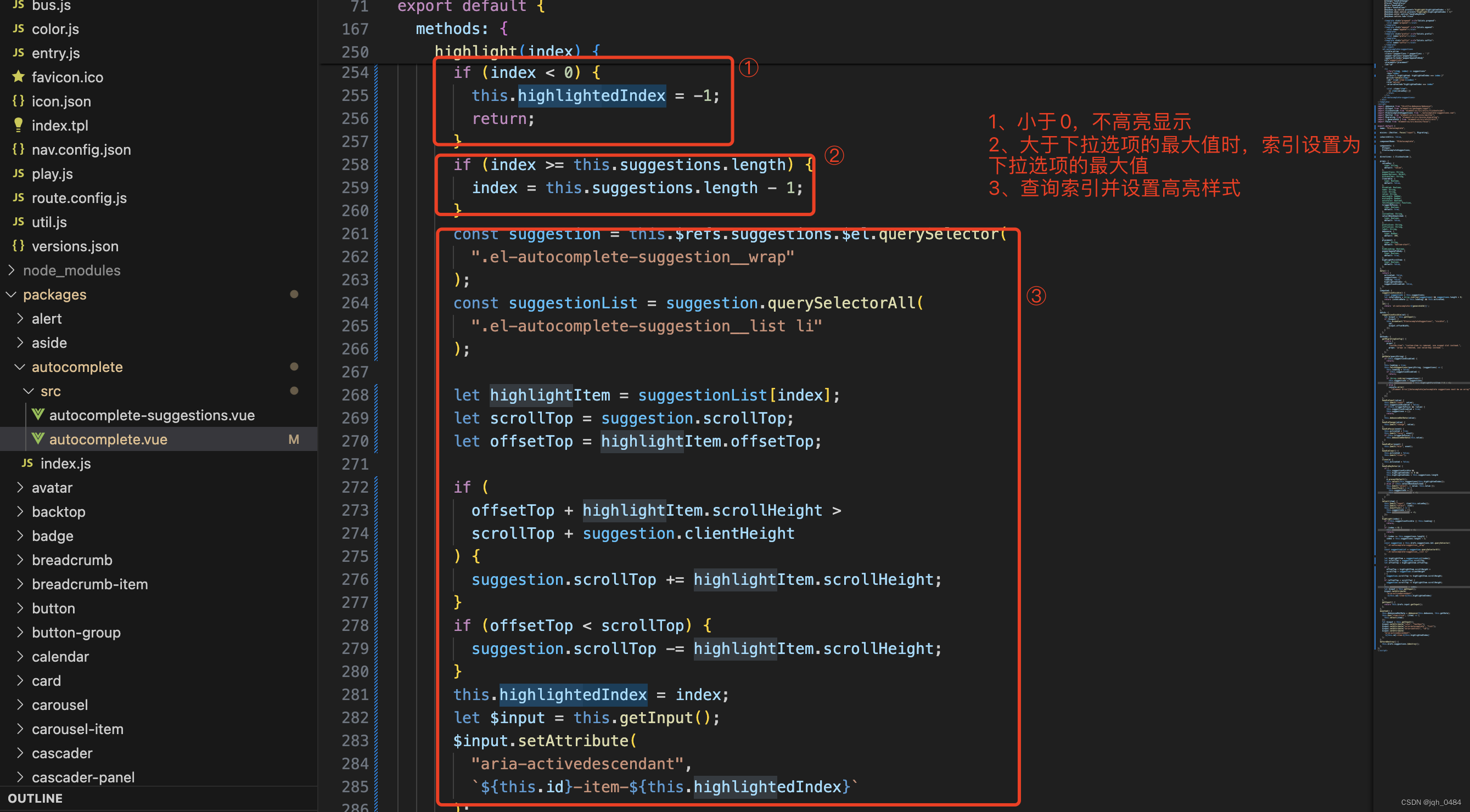
2.17 highlight-first-item 属性,是否默认突出显示远程搜索建议中的第一项,类型 boolean,默认 false。





三、autocomplete 组件的 slot
3.1 prefix,输入框头部内容。

3.2 suffix,输入框尾部内容。

3.3 prepend,输入框前置内容。

3.4 append,输入框后置内容。

四、autocomplete 组件的事件
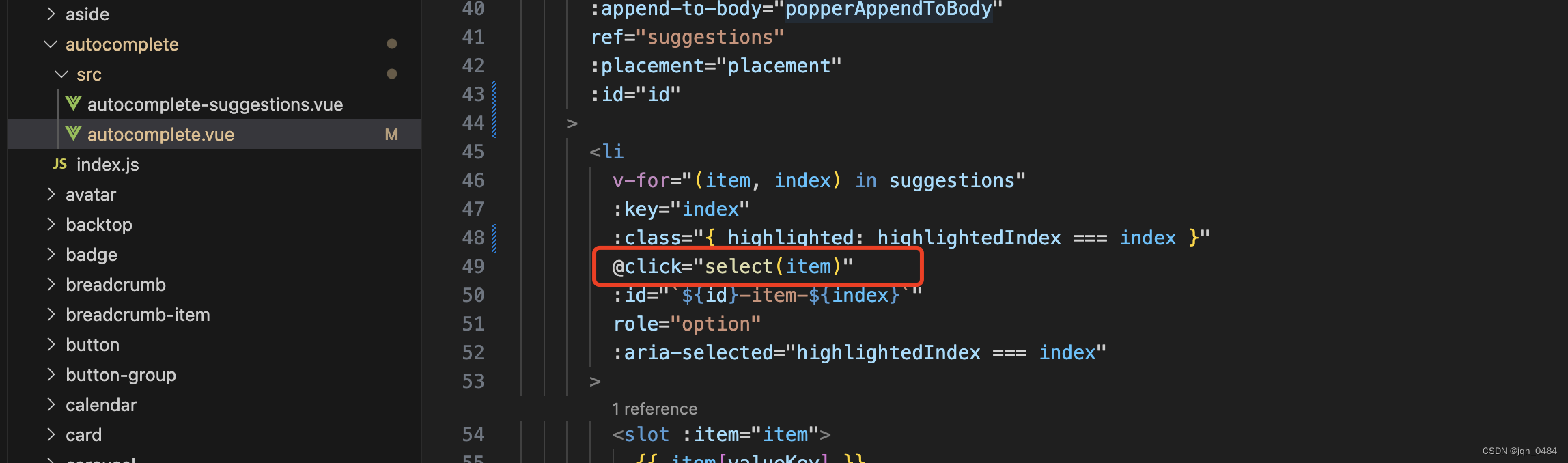
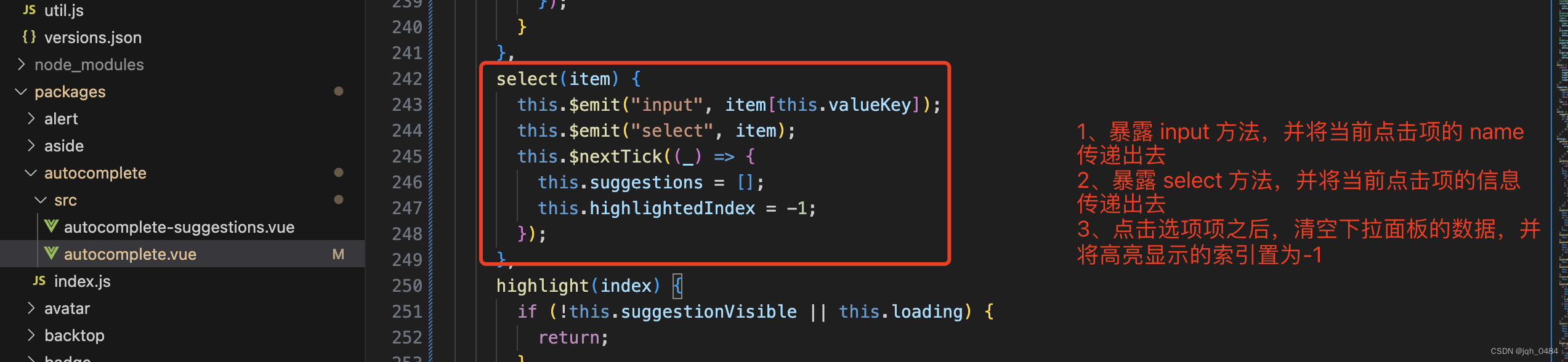
4.1 select,点击选中建议项时触发,选中建议项。


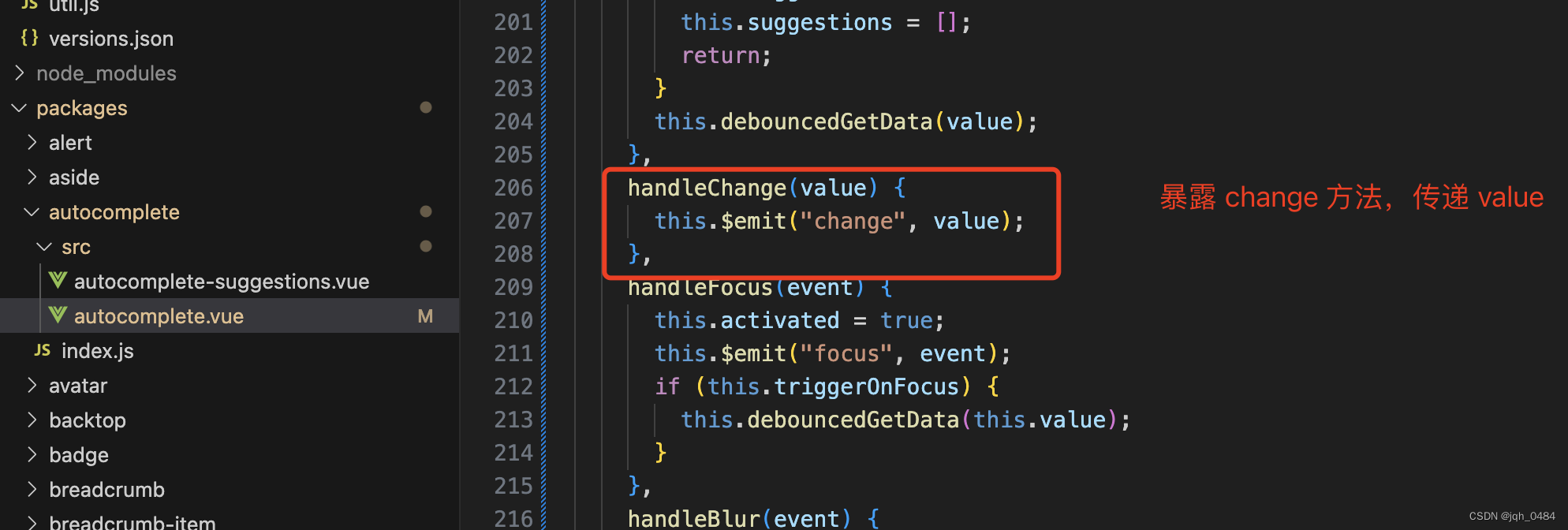
4.2 change,input值改变时触发,(value: string | number)。


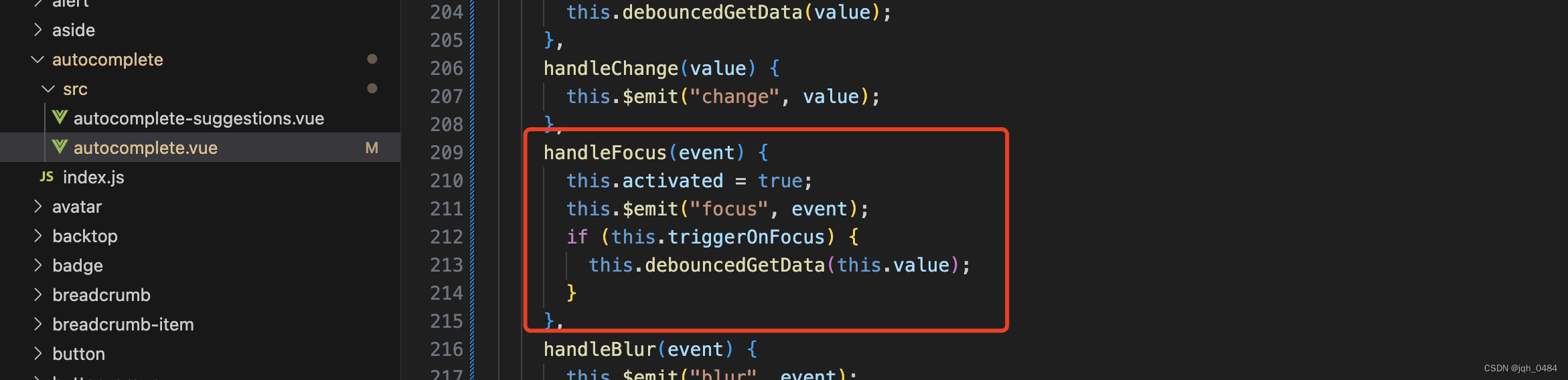
五、autocomplete 组件的方法
5.1 focus,使 input 获取焦点。