前后端交互理解 简易表白墙(servlet)
文章目录
- 前后端交互理解 简易表白墙(servlet)
- 后端核心内容
- 前后端交互接口约定
- 后端代码展示
上期介绍过 Servlet API ,本篇文章目的是借助 servlet 做出一个完整的网站。在一个网站中,是由 前端+后端 组成的。其中的后端就是 java 程序员主要的工作。

前端代码给大家准备好了代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表白墙</title><style>/* * 通配符选择器, 是选中页面所有元素 */* {/* 消除浏览器的默认样式. */margin: 0;padding: 0;box-sizing: border-box;}.container {width: 600px;margin: 20px auto;}h1 {text-align: center;}p {text-align: center;color: #666;margin: 20px 0;}.row {/* 开启弹性布局 */display: flex;height: 40px;/* 水平方向居中 */justify-content: center;/* 垂直方向居中 */align-items: center;}.row span {width: 80px;}.row input {width: 200px;height: 30px;}.row button {width: 280px;height: 30px;color: white;background-color: orange;/* 去掉边框 */border: none;border-radius: 5px;}/* 点击的时候有个反馈 */.row button:active {background-color: grey;}</style>
</head>
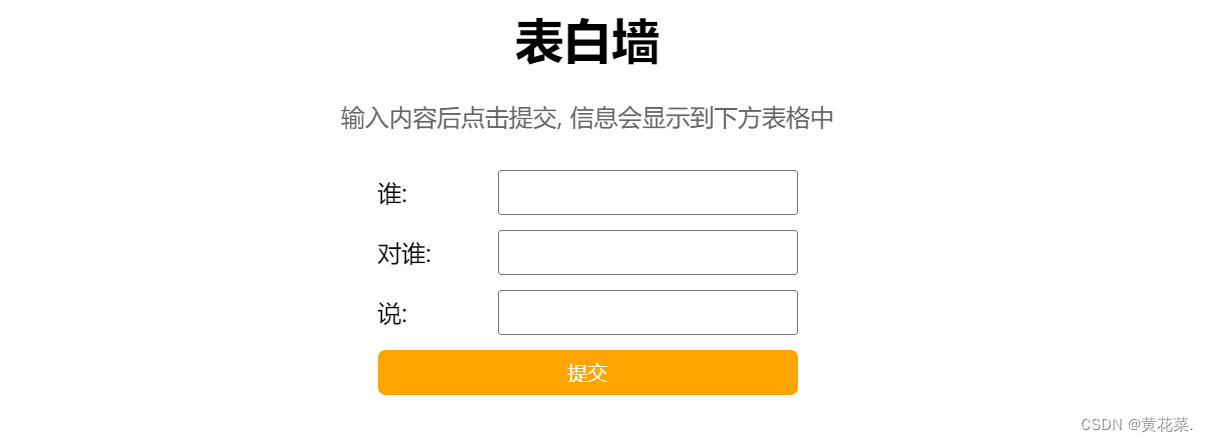
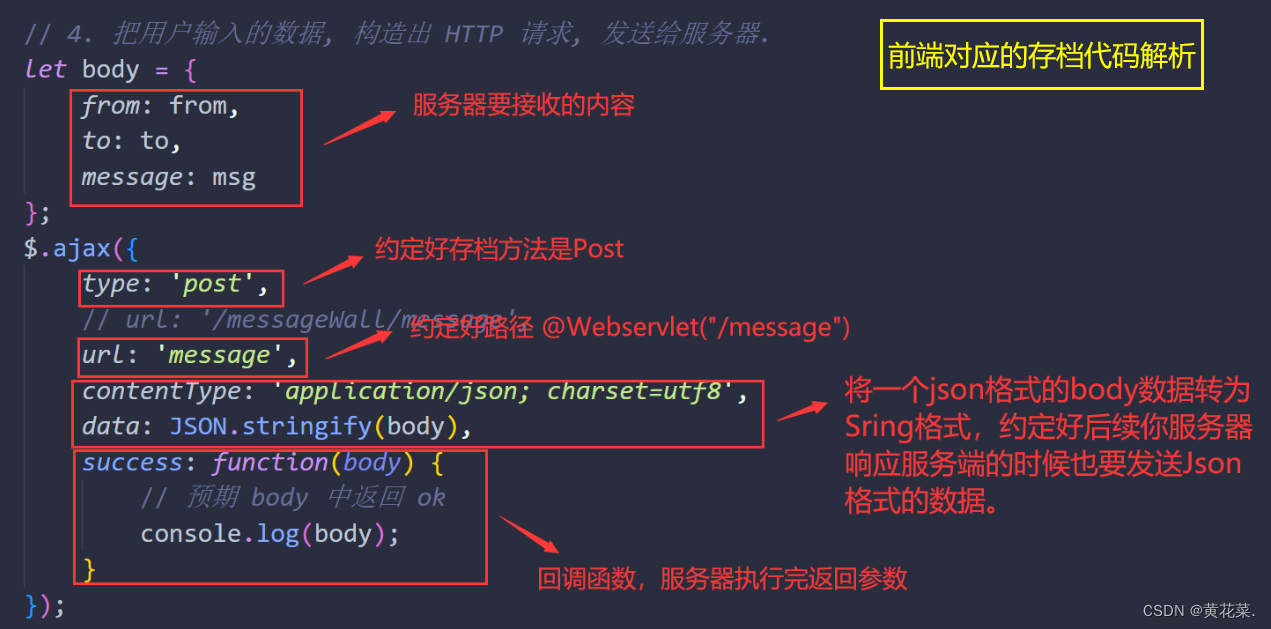
<body><div class="container"><h1>表白墙</h1><p>输入内容后点击提交, 信息会显示到下方表格中</p><div class="row"><span>谁: </span><input type="text"></div><div class="row"><span>对谁: </span><input type="text"></div><div class="row"><span>说: </span><input type="text"></div><div class="row"><button id="submit">提交</button></div><!-- <div class="row">xxx 对 xx 说 xxxx</div> --></div><script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script><script>// 实现提交操作. 点击提交按钮, 就能够把用户输入的内容提交到页面上显示. // 点击的时候, 获取到三个输入框中的文本内容// 创建一个新的 div.row 把内容构造到这个 div 中即可. let containerDiv = document.querySelector('.container');let inputs = document.querySelectorAll('input');let button = document.querySelector('#submit');button.onclick = function() {// 1. 获取到三个输入框的内容let from = inputs[0].value;let to = inputs[1].value;let msg = inputs[2].value;if (from == '' || to == '' || msg == '') {return;}// 2. 构造新 divlet rowDiv = document.createElement('div');rowDiv.className = 'row message';rowDiv.innerHTML = from + ' 对 ' + to + ' 说: ' + msg;containerDiv.appendChild(rowDiv);// 3. 清空之前的输入框内容for (let input of inputs) {input.value = '';}// 4. 把用户输入的数据, 构造出 HTTP 请求, 发送给服务器. let body = {from: from,to: to,message: msg};$.ajax({type: 'post',// url: '/messageWall/message',url: 'message',contentType: 'application/json; charset=utf8',data: JSON.stringify(body),success: function(body) {// 预期 body 中返回 okconsole.log(body);}});}// 在页面加载的时候, 发起一个 GET 请求给服务器, 从服务器拿到提交过的数据.$.ajax({type: 'get',url: 'message',success: function(body) {// 但是由于 jquery 见到响应中的 application/json , 就会自动的把响应// 转换成 js 对象数组. body 其实是 js 对象数组, 而不是 json 字符串了.// 就可以直接按照数组的方式来操作 body, 每个元素都是 js 对象// 1. 遍历数组, 取出每个 js 对象.// 2. 根据这里的 js 对象构造出 页面元素, 显示到页面上let container = document.querySelector('.container');for (let i = 0; i < body.length; i++) {let message = body[i];// 此处 message 对象, 就形如// {// from: '黑猫',// to: '白猫',// message: '喵'// }// 构造出 html 元素!!// 使用浏览器提供的 api (dom api) 创建 div 标签.let div = document.createElement('div');// 设置一个 CSS 的类. 应用到 CSS 样式了.div.className = 'row';// 给 div 标签里设置内容, 此处显示一行文本.div.innerHTML = message.from + " 对 " + message.to + " 说: " + message.message;container.appendChild(div);}}});</script>
</body>
</html>
后端核心内容
下面准备开始编写后端代码。准备工作:创建项目、引入依赖、把前端静态页面放到项目中(webapp下)。
当我们用 VScode 打开前端代码,这个表白墙已经可以输入内容了,点击提交之后也能显示内容。此处,咱们后端的代码要做的工作,主要就是两个工作:
- 用户点击提交的时候,把刚刚输入的内容通过网络传输给服务器,由服务器保存这个数据。[存档]
- 后续有页面加载的时候,此时就通过网络,从服务器获取到之前保存好的内容。[读档]
这里还需要进行前后端交互接口的约定。约定好,前端会给后端发一个啥样的 http 请求。后端又会返回一个啥样的 http 响应。
前后端交互接口约定
前端通过 Ajax 来发送 Http 请求,其中就有一些端口的约定,咱们后端代码需要去理解端口约定,再去编写代码。


前后端读档功能同理,大家可以自行查看对比。前端代码只需要看个大概就ok。
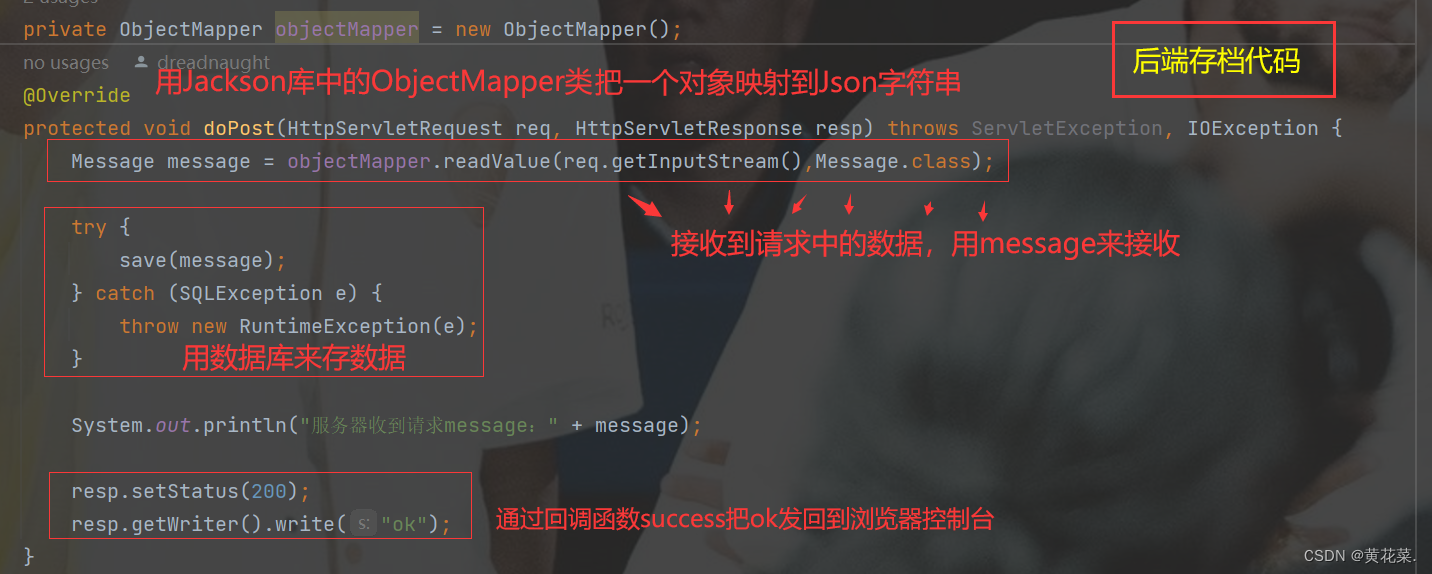
后端代码展示
import com.fasterxml.jackson.databind.ObjectMapper;
import com.mysql.jdbc.jdbc2.optional.MysqlDataSource;import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.sql.DataSource;
import java.io.IOException;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;class Message {public String from;public String to;public String message;@Overridepublic String toString() {return "Message{" +"from='" + from + '\'' +", to='" + to + '\'' +", message='" + message + '\'' +'}';}
}
@WebServlet("/message")
public class messageWall extends HttpServlet {private ObjectMapper objectMapper = new ObjectMapper();@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {Message message = objectMapper.readValue(req.getInputStream(),Message.class);try {save(message);} catch (SQLException e) {throw new RuntimeException(e);}System.out.println("服务器收到请求message:" + message);resp.setStatus(200);resp.getWriter().write("ok");}@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {List<Message> messageList = null;try {messageList = load();} catch (SQLException e) {throw new RuntimeException(e);}String respJson = objectMapper.writeValueAsString(messageList);resp.setContentType("application/json;charset = utf8");resp.getWriter().write(respJson);}private void save(Message message) throws SQLException {//1.创建数据源DataSource dataSource = new MysqlDataSource();((MysqlDataSource)dataSource).setUrl("jdbc:mysql://127.0.0.1:3306/java_wall?characterEncoding=utf8&useSSL=false");((MysqlDataSource)dataSource).setUser("root");((MysqlDataSource)dataSource).setPassword("111111");//2.建立数据库连接Connection connection = dataSource.getConnection();//3.编写sql语句String sql = "insert into message values (?,?,?)";PreparedStatement statement = connection.prepareStatement(sql);statement.setString(1, message.from);statement.setString(2, message.to);statement.setString(3, message.message);//4.执行sql语句statement.executeUpdate();//5。释放资源statement.close();connection.close();}private List<Message> load() throws SQLException {//1.创建数据源DataSource dataSource = new MysqlDataSource();((MysqlDataSource)dataSource).setUrl("jdbc:mysql://127.0.0.1:3306/java_wall?characterEncoding=utf8&useSSL=false");((MysqlDataSource)dataSource).setUser("root");((MysqlDataSource)dataSource).setPassword("111111");//2.建立数据库连接Connection connection = dataSource.getConnection();//3.构造sqlString sql = "select * from message";PreparedStatement statement = connection.prepareStatement(sql);//4.执行sqlResultSet resultSet = statement.executeQuery();//5.遍历数据List<Message> messageList = new ArrayList<>();while (resultSet.next()) {Message message = new Message();message.from = resultSet.getString("from");message.to = resultSet.getString("to");message.message = resultSet.getString("message");messageList.add(message);}//6.释放资源 返回链表statement.close();connection.close();resultSet.close();return messageList;}
}
pom.xml代码中注入依赖有—servlet、Jackson、Mysql
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><groupId>org.example</groupId><artifactId>messageWall</artifactId><version>1.0-SNAPSHOT</version><properties><maven.compiler.source>8</maven.compiler.source><maven.compiler.target>8</maven.compiler.target><project.build.sourceEncoding>UTF-8</project.build.sourceEncoding></properties><dependencies><!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api --><dependency><groupId>javax.servlet</groupId><artifactId>javax.servlet-api</artifactId><version>3.1.0</version><scope>provided</scope></dependency><!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-databind --><dependency><groupId>com.fasterxml.jackson.core</groupId><artifactId>jackson-databind</artifactId><version>2.14.2</version></dependency><!-- https://mvnrepository.com/artifact/mysql/mysql-connector-java --><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>5.1.49</version></dependency></dependencies></project>
nd</artifactId><version>2.14.2</version></dependency><!-- https://mvnrepository.com/artifact/mysql/mysql-connector-java --><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>5.1.49</version></dependency></dependencies></project>



![【洛谷 P8781】[蓝桥杯 2022 省 B] 修剪灌木 题解(模拟+差分)](https://img-blog.csdnimg.cn/direct/b1c69e2de75c40bd9ac31c21d0af463b.png)




![[保姆级教程]Windows安装MongoDB教程](https://img-blog.csdnimg.cn/direct/9ca554922b7e41a4adac42a7a114af10.png)