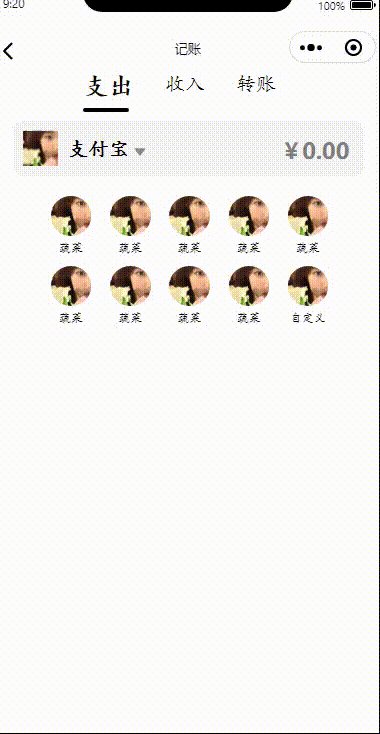
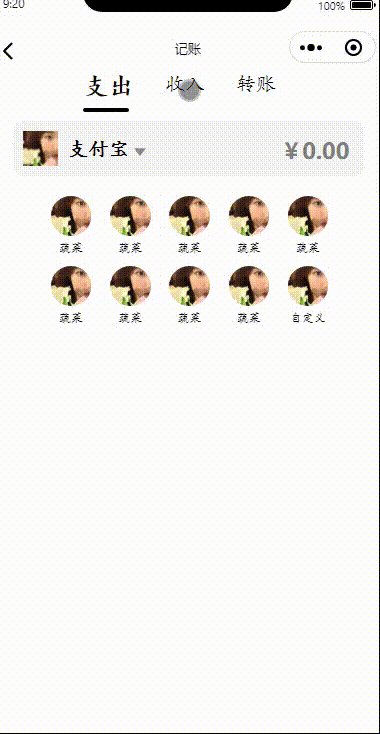
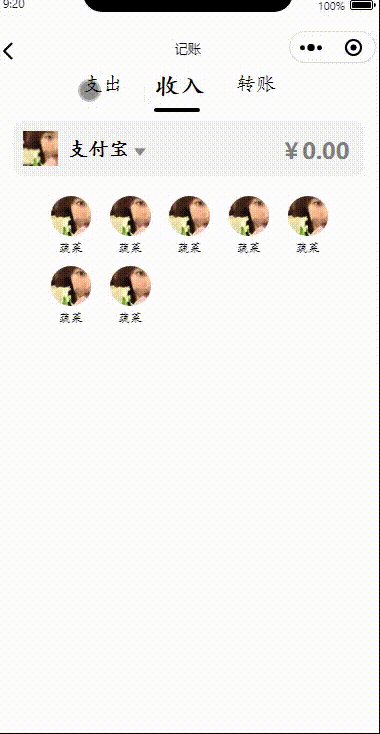
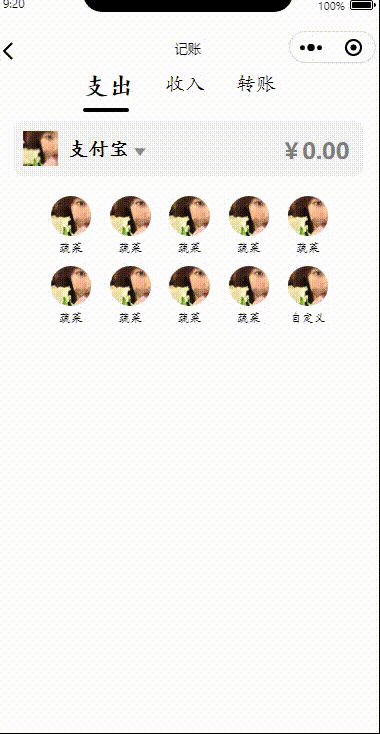
效果图如下;

上代码
<template><view class="content"><view class="searchDiv"><view class="paytab"><view class="buttab" v-for="(t,index) in tabList" :key="index" @click="tabsOn(t.id)" ><text :class="t.id == tabsId ? 'fontColorBox' : 'default'">{{t.title}}</text><hr :class="t.id == tabsId ? 'lineBox' : 'default'"/></view></view><view class="jzalldiv"><image class="paylog" src="../../static/images/1.png"></image><view class="jzall" bindtap="showSelectBox">支付宝 </view> <image class="sanjiao" src="../../static/sanjiao.png"></image><input type="text" class="moneyInput" placeholder="¥0.00"/></view></view><!-- 内容布局 --><swiper @click="slideOn" :current="tabsId" circular><!-- circular 启用循环滑动 --><swiper-item><view class="paytypelist"><view class="paytype"><image src="../../static/images/1.png" class="typeImg"></image><view class="typeName">蔬菜</view></view><view class="paytype"><image src="../../static/images/1.png" class="typeImg"></image><view class="typeName">蔬菜</view></view><view class="paytype"><image src="../../static/images/1.png" class="typeImg"></image><view class="typeName">蔬菜</view></view><view class="paytype"><image src="../../static/images/1.png" class="typeImg"></image><view class="typeName">蔬菜</view></view><view class="paytype"><image src="../../static/images/1.png" class="typeImg"></image><view class="typeName">蔬菜</view></view><view class="paytype"><image src="../../static/images/1.png" class="typeImg"></image><view class="typeName">蔬菜</view></view><view class="paytype"><image src="../../static/images/1.png" class="typeImg"></image><view class="typeName">蔬菜</view></view><view class="paytype"><image src="../../static/images/1.png" class="typeImg"></image><view class="typeName">蔬菜</view></view><view class="paytype"><image src="../../static/images/1.png" class="typeImg"></image><view class="typeName">蔬菜</view></view><view class="paytype"><image src="../../static/images/1.png" class="typeImg"></image><view class="typeName">自定义</view></view></view></swiper-item><swiper-item><view class="paytypelist"><view class="paytype"><image src="../../static/images/1.png" class="typeImg"></image><view class="typeName">蔬菜</view></view><view class="paytype"><image src="../../static/images/1.png" class="typeImg"></image><view class="typeName">蔬菜</view></view><view class="paytype"><image src="../../static/images/1.png" class="typeImg"></image><view class="typeName">蔬菜</view></view><view class="paytype"><image src="../../static/images/1.png" class="typeImg"></image><view class="typeName">蔬菜</view></view><view class="paytype"><image src="../../static/images/1.png" class="typeImg"></image><view class="typeName">蔬菜</view></view><view class="paytype"><image src="../../static/images/1.png" class="typeImg"></image><view class="typeName">蔬菜</view></view><view class="paytype"><image src="../../static/images/1.png" class="typeImg"></image><view class="typeName">蔬菜</view></view></view></swiper-item><swiper-item><view class="paytype"><image src="../../static/images/1.png" class="typeImg"></image><view class="typeName">蔬菜</view></view><view class="paytype"><image src="../../static/images/1.png" class="typeImg"></image><view class="typeName">蔬菜</view></view><view class="paytype"><image src="../../static/images/1.png" class="typeImg"></image><view class="typeName">自定义</view></view></swiper-item></swiper></view></template><script>export default {data() {return {"tabList": [// tab选项{title: "支出",id: "0",},{title: "收入",id: "1",},{title: "转账",id: "2",},],"tabsId": 0, //默认选型为装备}},methods: { // 滑动时触发的事件slideOn(e) {this.tabsId=e;},//点击tab时触发tabsOn(e) {this.tabsId= e;},}}</script><style>.paytype,.jdheadtitle1,.jdtop,.jdbottom,.jdheaddiv,.jdlist,.jdhead,.jdtitle,.selectTime,.picsView,.moneyInput,.paylog,.buttab,.paytab,.quxBut,.submitBut,.paybeizhu,.paytypelist,.outmoney,.jzalldiv,.sanjiao,.jzall{float: left;}.default{}.fontColorBox {/* 选中tab样式 */color: black;font-size: 25px;font-weight: bold;}.lineBox {/* 线条样式 */width: 90rpx;height: 8rpx;background: black;margin-top: 7rpx;border-radius: 4rpx;}.addImgBtn {width:100%;float: left;margin-left: 30rpx;margin-top: 20rpx;border-top: 1rpx solid rgba(68,68,68,0.1);display: flex;align-items: center;justify-content: space-between;padding: 12rpx 24rpx;font-size: 30rpx;font-family: PingFang SC;font-weight: bold;color: #333333;}.addImgBtn image {float: left;width: 50rpx;height: 50rpx;}.picsView{margin-left: 30rpx;}.addImgBtn text{font-size: 11px;color: #2979FF;font-weight: 100;}.moneyInput{width: 50%;height: 40px;text-align: right;margin-left: 8%;font-size: 22px;font-weight: bold;}.buttab{height: 100%;margin-left: 10%;font-size: 20px;/* border-bottom: 2px solid red; */}.paytab{width: 80%;margin-left: 15%;height: 30px;}.quxBut{background-color: red;}.submitBut{background-color: #7CFC00; margin-bottom: 30px;}.quxBut,.submitBut{width: 80%;height: 25px;margin-left: 10%;margin-top: 15px;border-radius: 5px;text-align: center;padding-top: 5px;color: white;}.paybeizhu{width: 80%;height: 120px;padding-left: 5px;padding-top: 5px;border-radius: 10px;margin-left: 10%;margin-top: 20px;border: 1px solid #C0C0C0;}.paytypelist{width: 80%;margin-top: 10px;margin-left: 10%;}.paytype{width: 13%;height: 60px;margin-top: 10px;margin-left: 6%;font-size: 12px;border-radius: 10px;}.typeImg{float: left;width: 100%;height: 40px;border-radius: 50%}.typeName{float: left;width: 100%;height: 20px;padding-top: 5px;text-align: center;}.dbTab{position: fixed;z-index: 29;width:40px;height:40px;border-radius: 50%;display: block;bottom: 10px;left: 48%;}.jdheadtitle1,.jdheadtitle2{font-size: 17px;}.jdheadtitle1{width: 70%;margin-top: 2%;overflow:hidden;white-space:nowrap; text-overflow:ellipsis;}.jdheadtitle2{float: right;margin-right: 3%;margin-top: 2%;}.jdtop,.jdbottom{width:100%;height: 30px;}.jdbottom{padding-top: 5px;color: #cdcdcd;font-size: 12px;}.jdlist:first-child{margin-top: 120px;}.jdlist{width: 100%;height: 60px;}.jdheaddiv{width: 20%;height: 60px;}.jdhead{width: 50px;height: 50px;margin-top: 5px;margin-left: 15px;}.jdtitle{width:80%;height: 60px;border-bottom: 1px solid #e7e6e1;}.jzalldiv{width: 90%;height: 40px;margin-top: 20px;padding-bottom: 5px;padding-top: 10px;background-color: #F5F5F5;margin-left: 5%;border-radius: 10px;}.jzall{margin-left: 10px;margin-top: 5px;font-weight: bold;font-size: 20px;}.paylog{width: 35px;height:35px;margin-left: 10px;}.sanjiao{width: 12px;height: 12px;margin-left: 5px;margin-top: 15px;}.headall1{float: left;width: 100%;height: 50%;}.searchDiv{width: 100%;float: left;/* background-color:#F5F5F5; */}page{font-family: "Lucida Calligraphy", cursive, serif, sans-serif;/* background-color: #e7e6e1; e6e6e6*/}
</style>