引言 :
随着办公自动化需求的不断升级,拥有一款功能全面、操作便捷的办公软件显得尤为重要。在这个背景下,ONLYOFFICE作为一款集文档编辑、表格处理、演示制作等多功能于一体的办公套件,吸引了众多用户的关注。近期,ONLYOFFICE推出了8.0版本,宣称在性能、界面和功能方面都有重大突破。那么,这款新产品是否真的如官方所说,带来了更好的办公体验呢?让我们通过本文的深度测评来一探究竟。
一、界面与操作体验
首先,我们来看看ONLYOFFICE 8.0的界面设计。新版本的界面变得更加简洁,功能按钮的布局也更加合理。在文档编辑过程中,我发现了许多细节上的改进,如实时预览功能,让用户在编辑文档时能实时查看效果,避免了反复保存查看的麻烦。此外,富文本编辑器的功能也得到了加强,使得文档排版更加便捷。

ONLYOFFICE 8.0是一个集成的办公套件,包括文档、电子表格、演示和电子邮件管理器等组件。在这个版本中,开发团队对用户界面(UI)和用户体验(UX)进行了重大的改进,以提高效率和用户满意度。以下是一些关于ONLYOFFICE 8.0界面与操作体验的亮点:
现代化的用户界面:ONLYOFFICE 8.0提供了一个更加现代和直观的用户界面。界面元素经过重新设计,以提供更好的清晰度和易用性,同时保持了一致的视觉风格。
改进的侧边栏导航:新的侧边栏设计使得在不同的文档和应用程序之间切换更加直观。用户可以快速访问常用的功能和工具,而不必在复杂的菜单中寻找。
增强的文档编辑体验:在文档编辑器中,ONLYOFFICE 8.0引入了新的工具栏和更少的弹出窗口,减少了干扰并提高了编辑效率。同时,改进的文本格式化和布局工具使得文档的制作更加流畅。
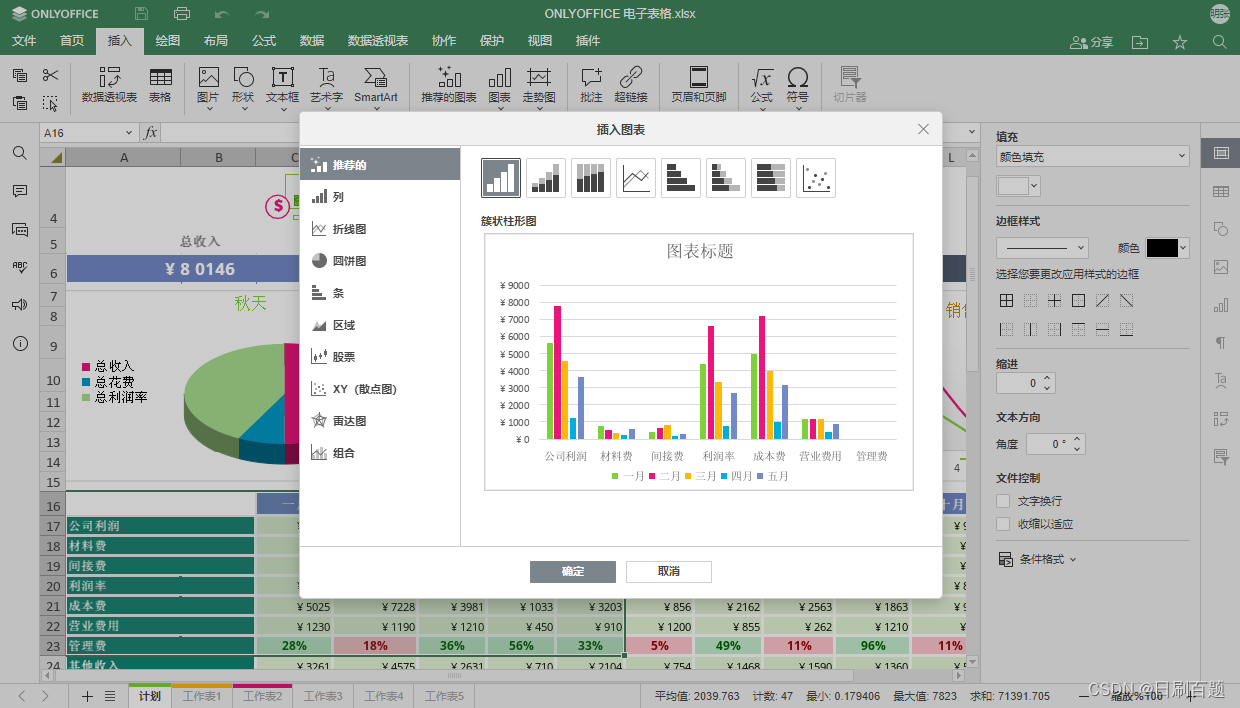
优化的表格处理:电子表格组件获得了许多新功能,包括更强大的数据分析和图表工具。这些改进使得处理复杂数据集更加容易,同时提供了更好的数据可视化选项。
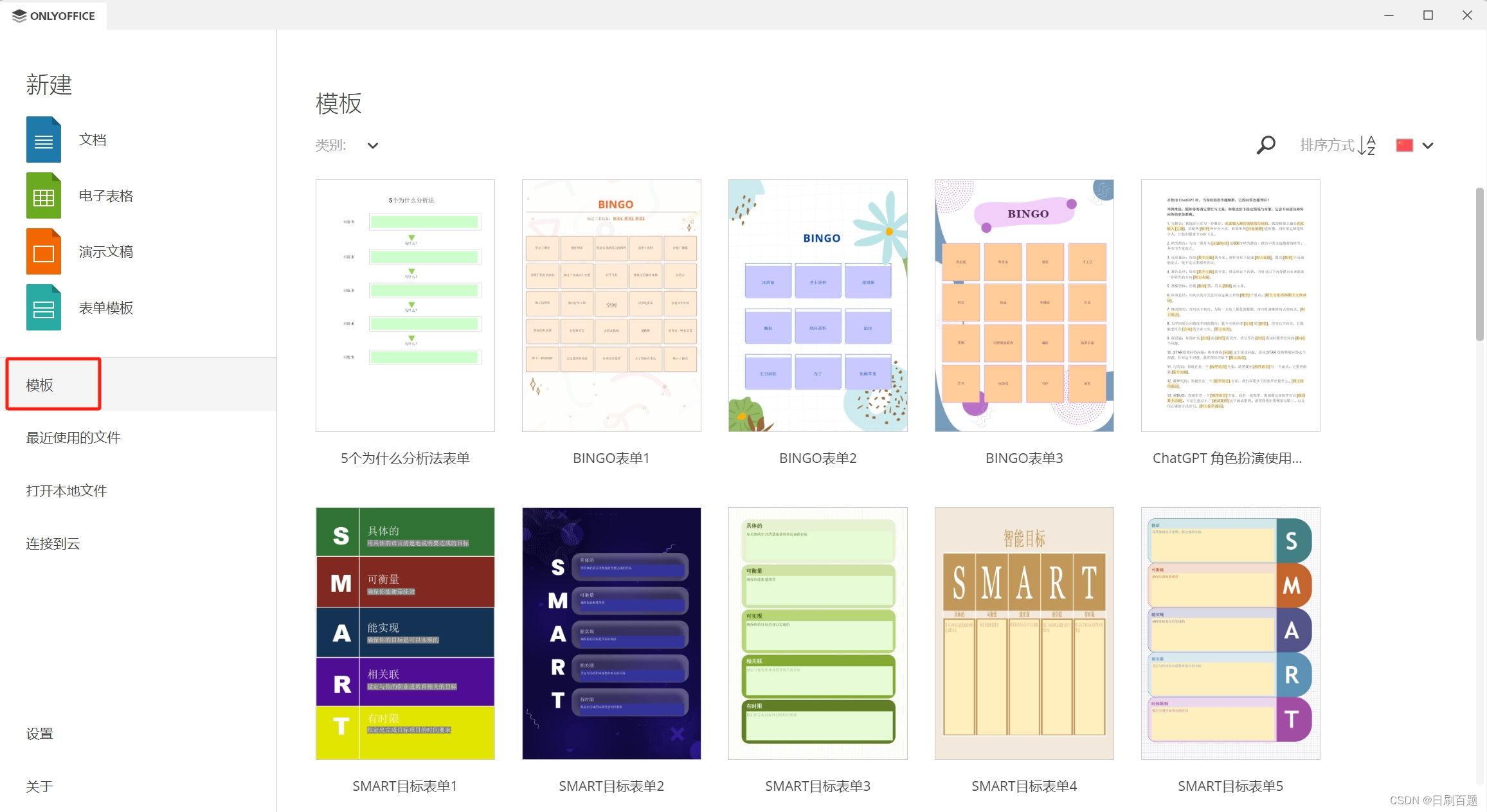
增强的演示制作工具:演示制作工具得到了显著的升级,包括更多的模板选择、更丰富的动画效果和更好的幻灯片编辑功能。
改进的协作功能:ONLYOFFICE 8.0提供了更好的多用户协作体验,包括实时编辑、评论和通知功能。这些改进使得团队工作更加高效,即使成员分布在不同的地理位置。
暗黑模式和支持高分辨率显示器:新版本增加了暗黑模式,以满足喜欢夜间工作的用户需求。同时,ONLYOFFICE 8.0优化了对高分辨率显示器的支持,确保界面在不同设备上都能清晰显示。
二、功能改进
在功能方面,ONLYOFFICE 8.0也做出了一些改进。例如,在表格处理方面,新版本增加了许多实用的公式和函数,满足了更多专业用户的需求。在演示制作方面,8.0版本提供了更多样化的模板和动画效果,让用户的演示更加生动有趣。
以下是具体改进方面:
增强的文档编辑功能:
改进了文档的格式化工具,使得文本排版更加直观和高效。
新增了丰富的文档模板,方便用户快速创建专业文档。
加强了文档兼容性,确保与Microsoft Office等常见办公软件的文档无缝转换和兼容。

升级的表格处理能力:
提供了更多的内置函数和公式,支持复杂的数据计算和分析。
增强了数据筛选和排序功能,便于用户在大型数据集中快速找到所需信息。
引入了数据透视表功能,允许用户对数据进行深度的汇总和分析。

丰富的演示制作工具:
增加了多种新的幻灯片过渡效果和动画选项,使得演示更加生动有趣。
提供了更多专业的演示模板,用户可以轻松创建高质量的演示文稿。
改进了演示的视觉效果,包括更好的图形和图表渲染。

提升的协作功能:
加强了实时协作编辑的能力,用户可以同时在线编辑文档,并实时看到其他用户的更改。
引入了更复杂的权限管理,允许团队管理员更精细地控制团队成员的访问权限。
提供了更好的注释和讨论功能,使得团队成员间的沟通更加便捷。

集成电子邮件管理器:
集成了更加先进的电子邮件管理工具,允许用户直接在ONLYOFFICE中管理他们的电子邮件账户。提供了更好的电子邮件搜索和分类功能,便于用户快速找到所需的邮件。
跨平台兼容性:
改进了在不同平台和设备上的兼容性,确保用户无论在何处都能顺畅地使用ONLYOFFICE。
提供了移动应用,支持iOS和Android系统,方便用户随时随地访问文档和协作。
安全性和隐私提升:
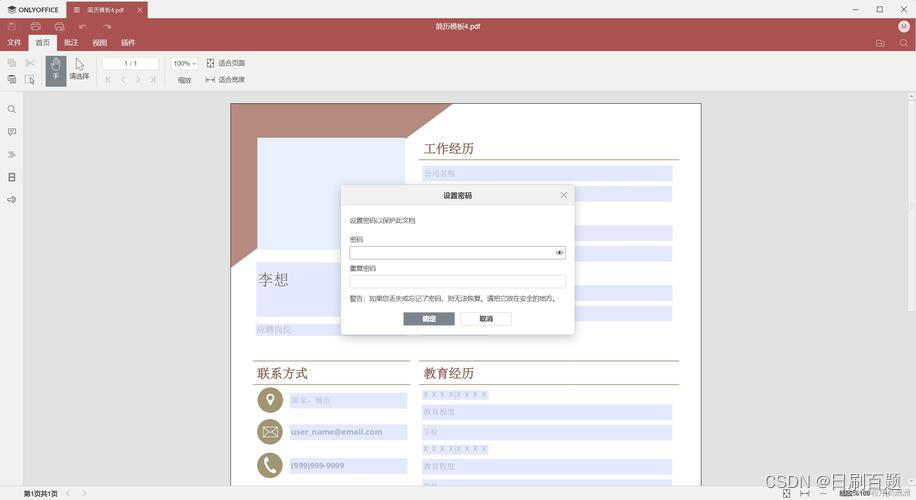
加强了文档的安全性,提供了更多的安全功能,如文档加密、访问控制等。
改进了数据备份和恢复机制,确保用户数据的安全和完整性。
三、性能提升
ONLYOFFICE 8.0在性能方面也有所提升。新版本采用了更先进的编程技术,提高了软件的运行效率。在我实际使用过程中,确实感受到了打开文档和保存文档的速度有了明显提升。同时,多人在线协作的功能也得到了优化,让团队协作更加顺畅。
总结:
综合来看,ONLYOFFICE 8.0版本在界面设计、功能改进和性能提升方面都取得了不小的成就。尤其是实时预览功能和富文本编辑器的加强,让我在文档编辑过程中节省了大量时间。然而,作为一个长期使用ONLYOFFICE的用户,我也希望在未来版本中看到更多创新和突破,例如在云存储和跨平台兼容性方面。
总的来说,ONLYOFFICE 8.0版本称得上是一款值得尝试的办公软件。它不仅在原有功能上进行了优化,还带来了一些实用的创新功能。尽管还有一些改进空间,但我相信随着版本的不断更新,ONLYOFFICE会越来越好。
如果想要了解更多关于ONLYOFFICE桌面编辑器的详情,点击这里。
对于那些对技术细节感兴趣的用户,您可以在GitHub上查看最新的更新日志,了解每个版本的改进和变化。点击这里访问GitHub上的更新日志。
如果您对源代码感兴趣,想要深入了解ONLYOFFICE的工作原理,您可以直接访问GitHub上的源代码仓库。点击这里查看GitHub上的源代码。
最后,我们推荐您阅读关于ONLYOFFICE文档8.0版本的新功能介绍文章,深入了解这一版本带来的创新和便利。点击这里查看详细的新功能介绍。