LNMP架构补充 负载均衡 高可用服务
- 01.LNMP补充
- 1.LNMP上节课补充
- 2.LNMP架构与存储服务器建立联系
- 3.LNMP架构与数据库服务建立联系(数据迁移)
- 02.Nginx反向代理 负载均衡
- 1.反向代理 负载均衡说明
- 2.什么是反向代理,什么是负载均衡?
- 3.环境搭建以及实现过程
- 4.模块ngx_http_upstream_module 不同调度功能 ---upstrean
- 5.模块 ngx_http proxy_module
- 6.负载均衡补充
- 7.根据用户不同终端显示不同页面
- 03.高可用服务keepalived
- 1.高可用服务说明
- 2.高可用原理
- 3.高可用部署实现过程
- 4.高可用服务企业应用
- 5.脑裂的产生原因
- 6.解决脑裂问题
- 7.主高可用服务器主动释放VIP
- 04.高可用集群双主
- 1.情况说明
- 1.keepalived双主配置
01.LNMP补充
1.LNMP上节课补充





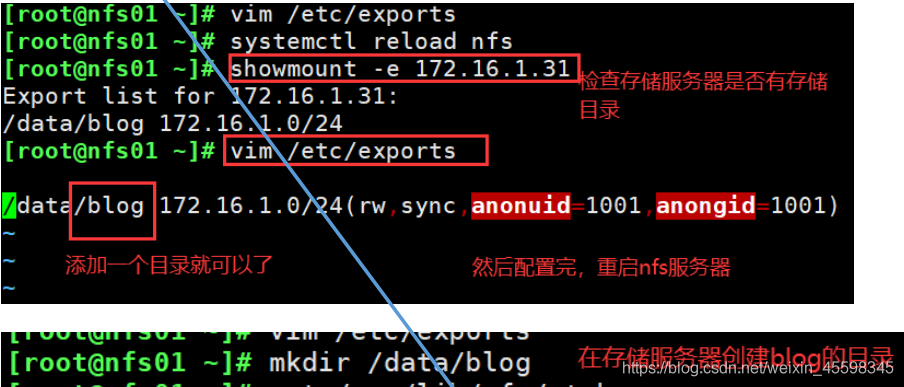
2.LNMP架构与存储服务器建立联系



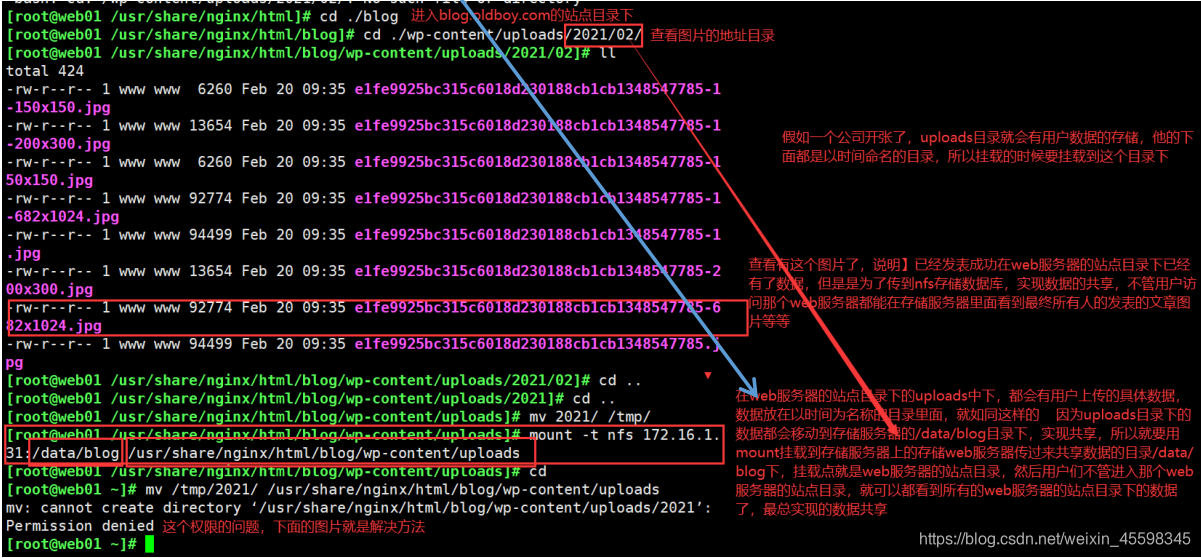
总结:先到自己搭建的博客上发表一个图片的博客,然后右键复制图片地址,然后到存储服务器的exports文件下,添加/blog目录,然后进入web服务器的站点目录的图片连接存储位置下,可以看到有图片信息了,接着就是通过mount挂载到存储服务器的/data/blog目录下,挂载点就是web服务器的图片连接存放目录。

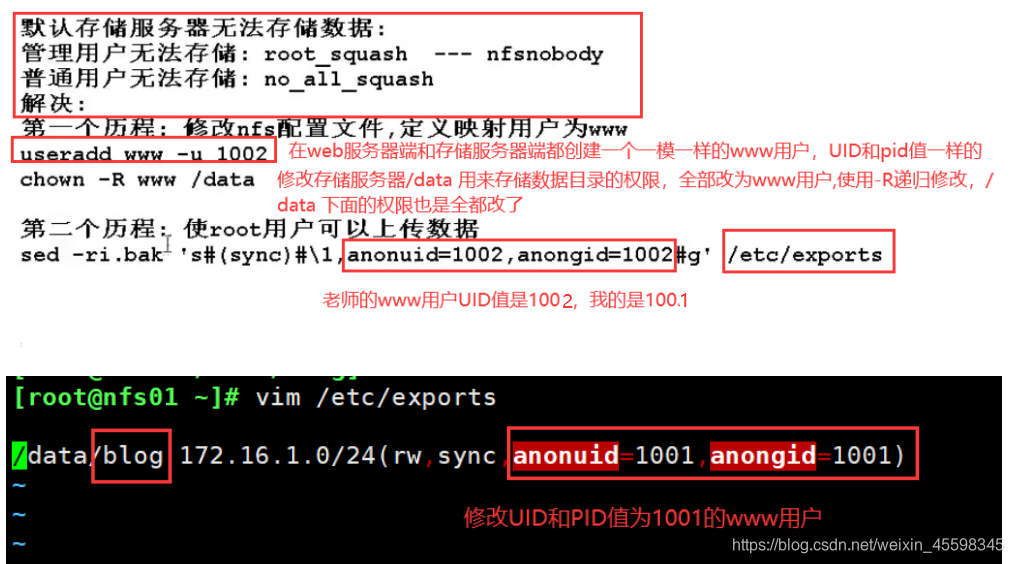
总结:然后接着创建一个web服务器和存储服务器一模一样的用户,UID值相同的www用户,修改存储服务器的配置文件中anonuid和anongid都为1001,
然后在到博客上发表文章的数据就是到存储服务器的/data /blog存放数据的位置
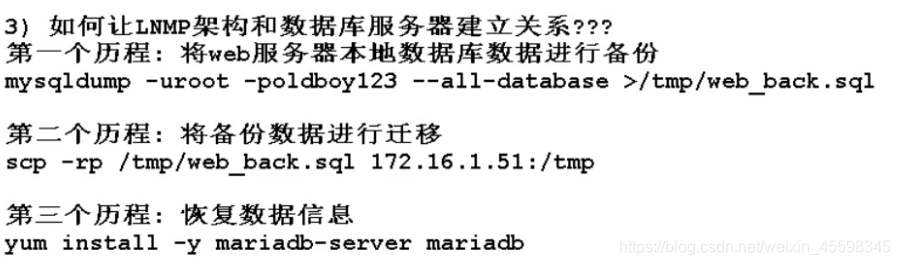
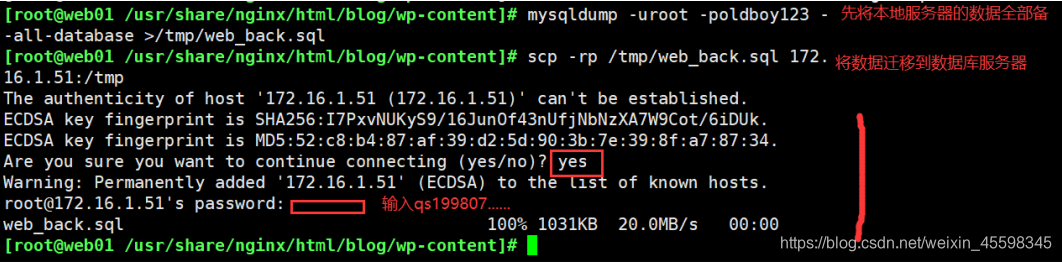
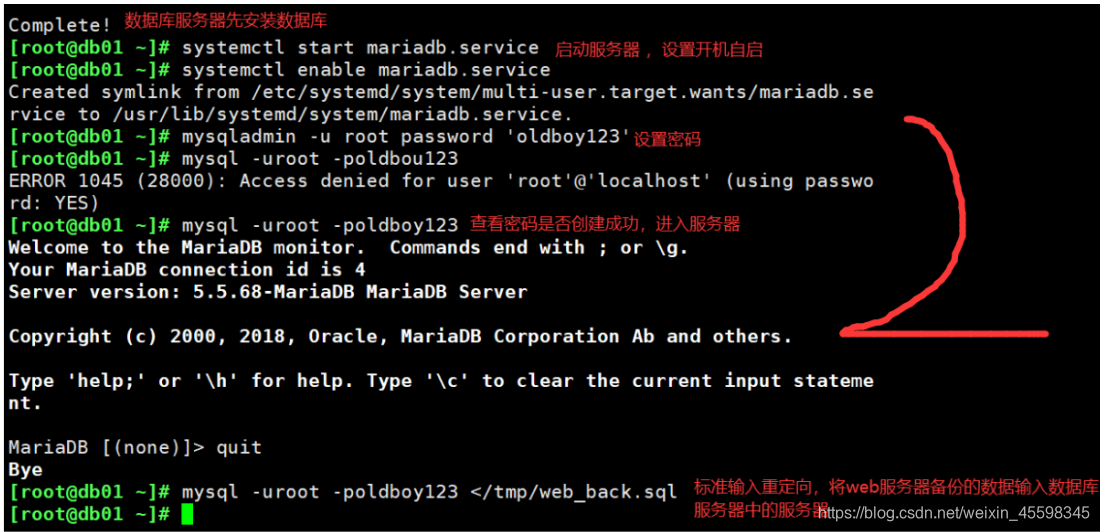
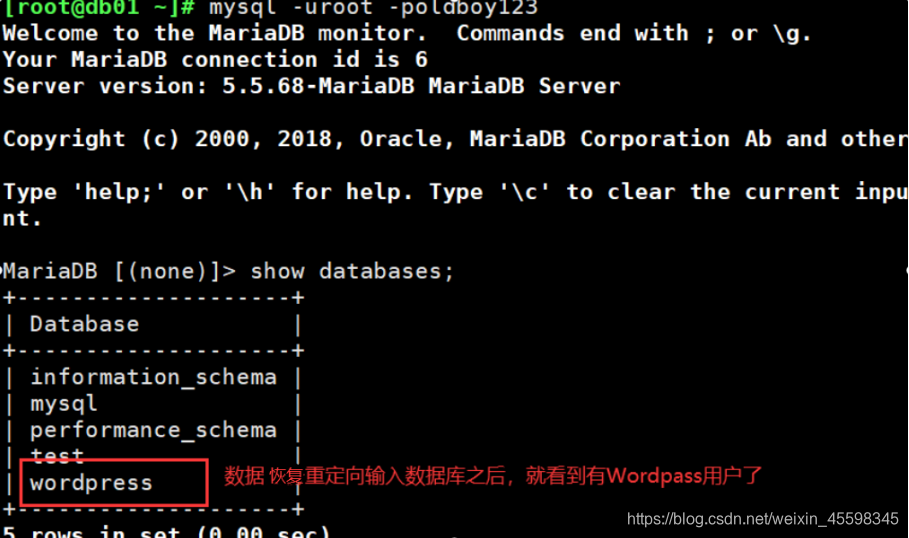
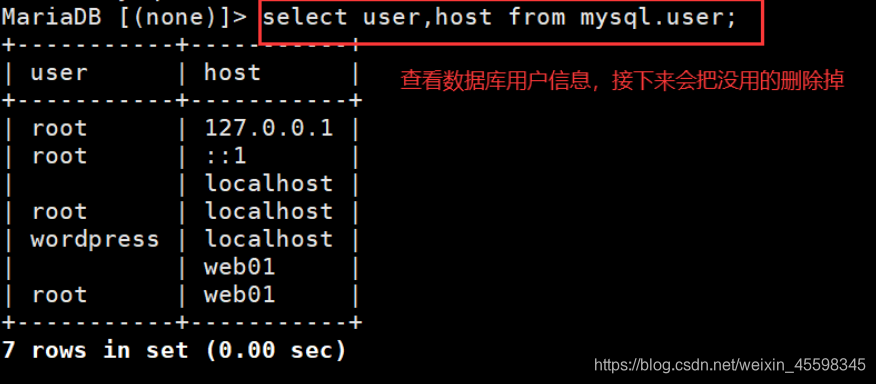
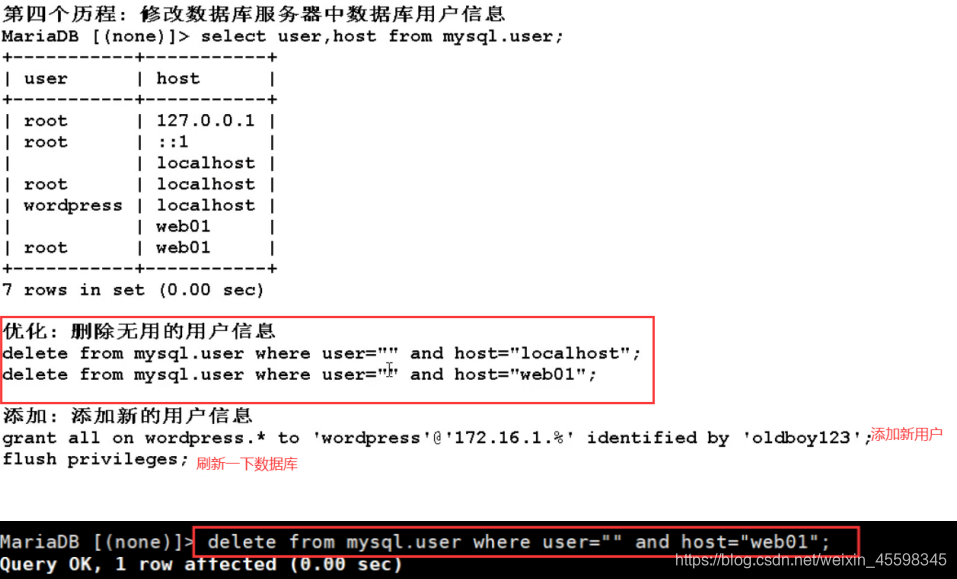
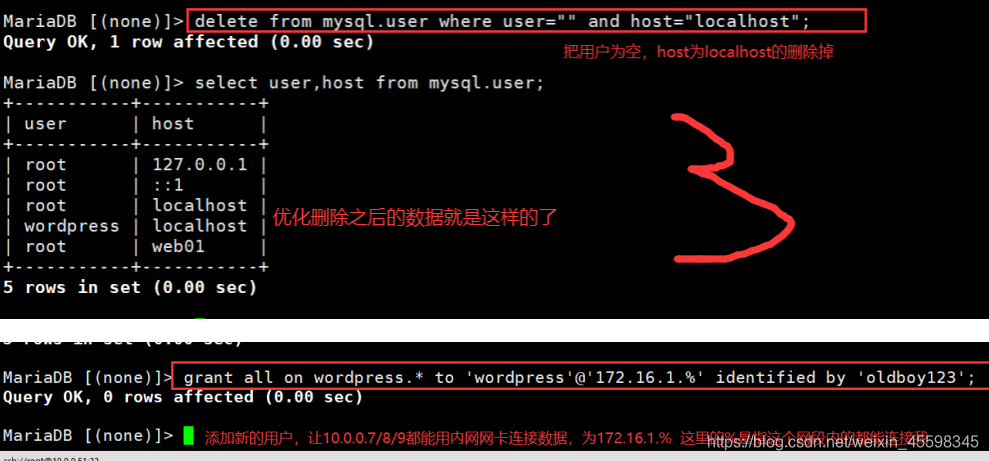
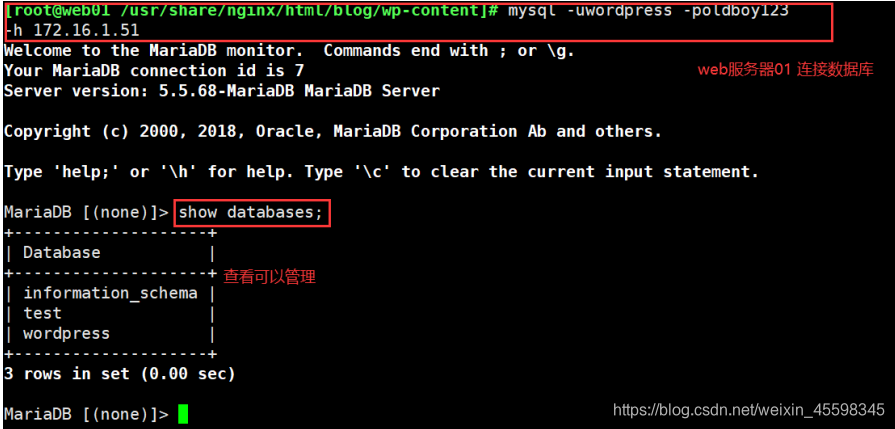
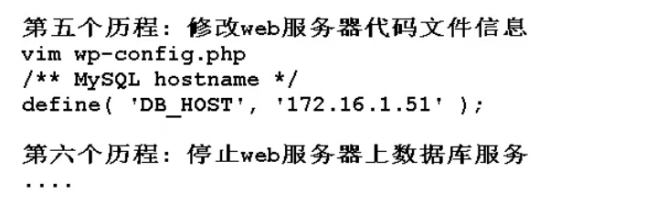
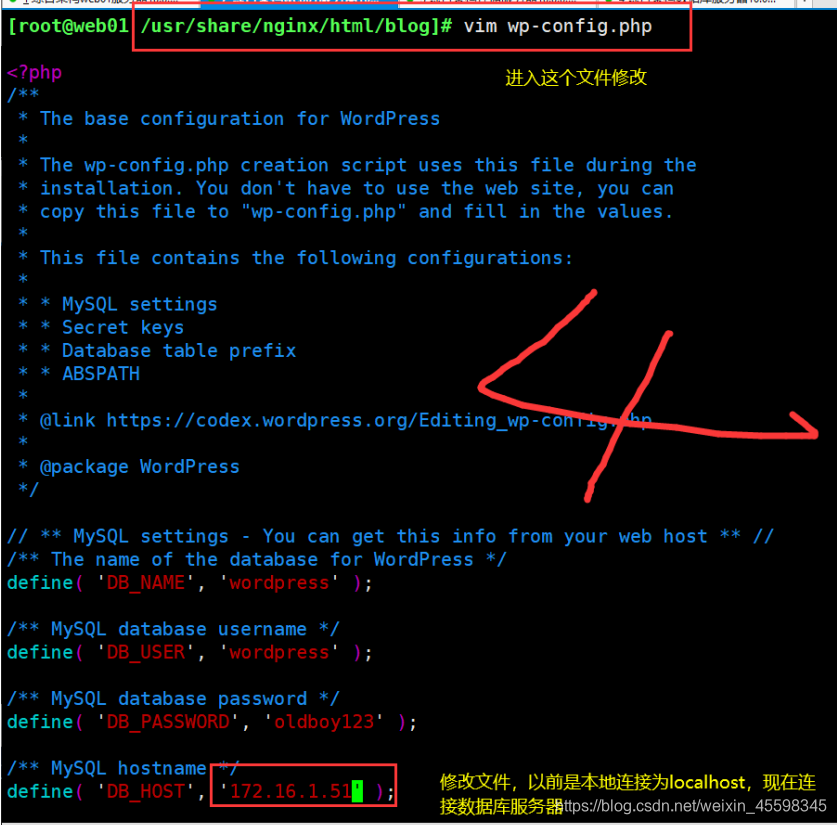
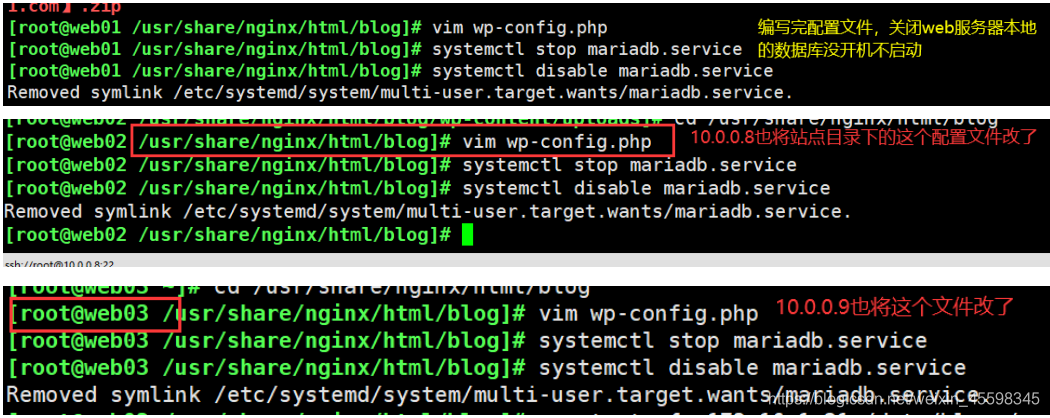
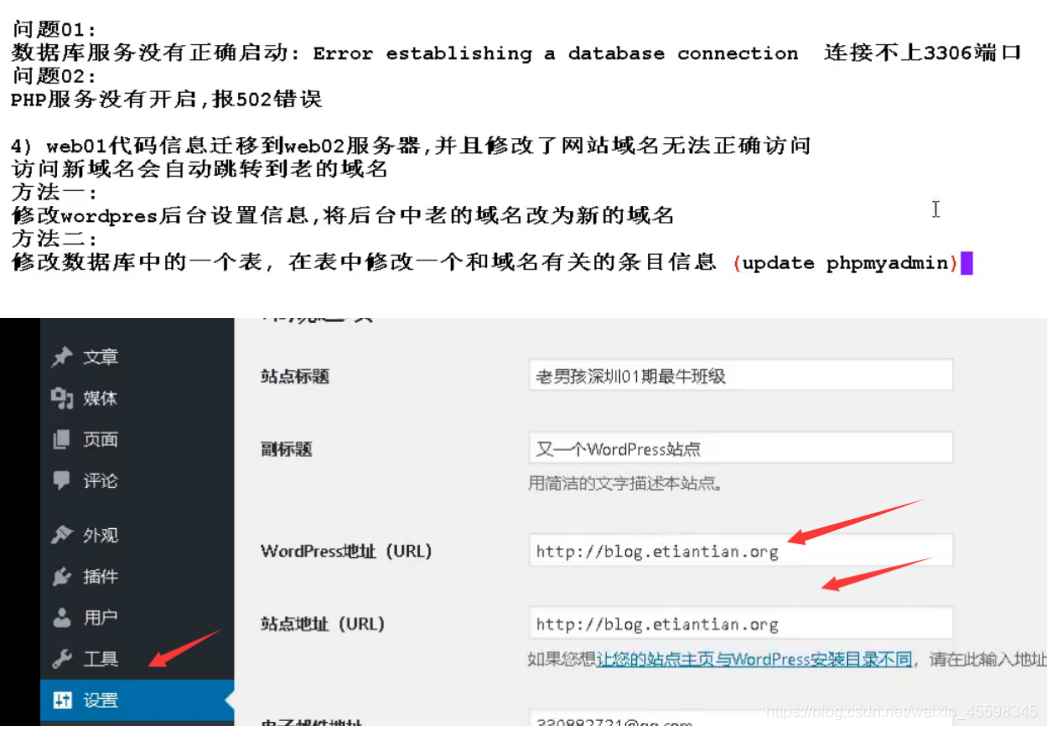
3.LNMP架构与数据库服务建立联系(数据迁移)












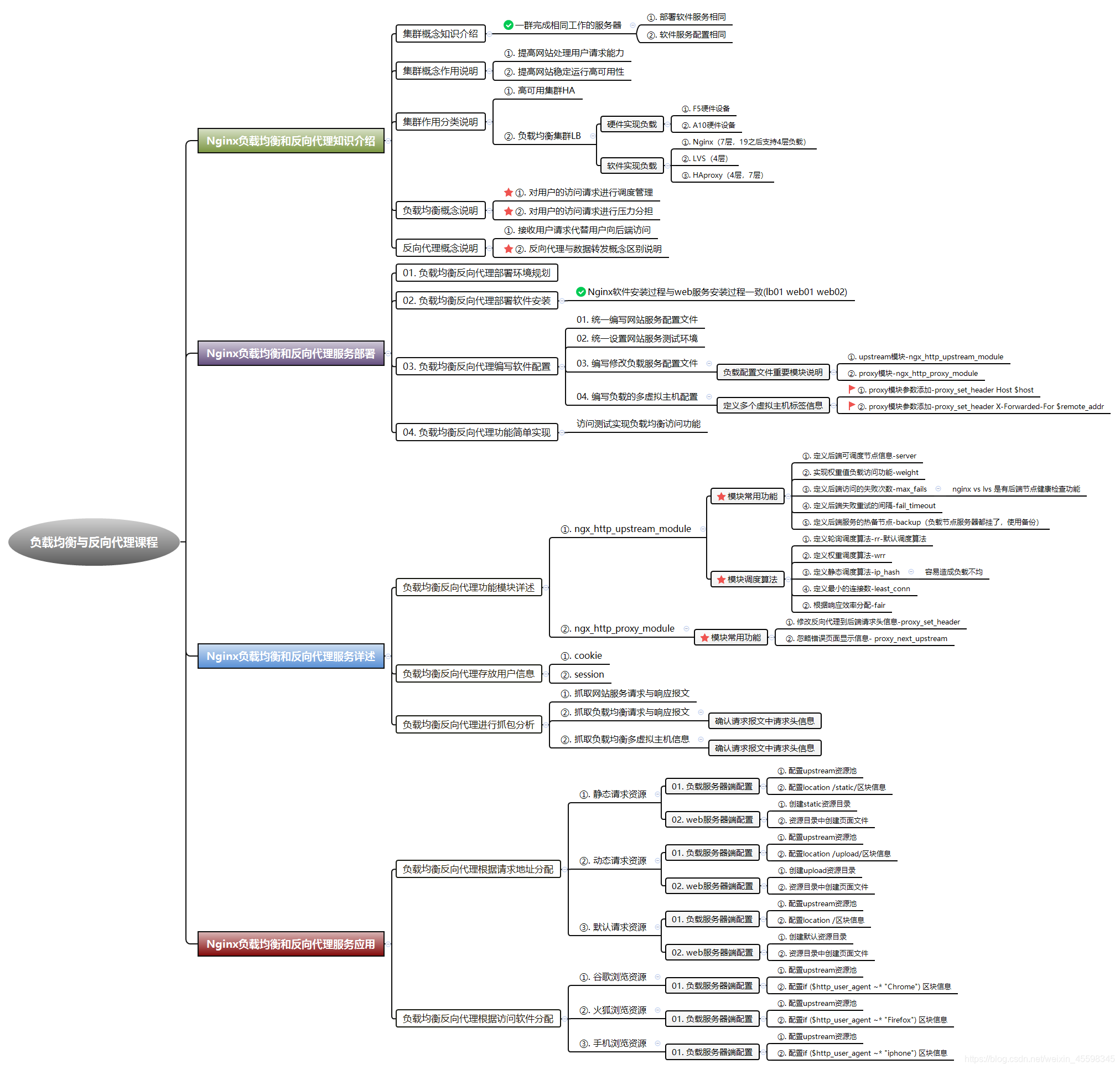
02.Nginx反向代理 负载均衡
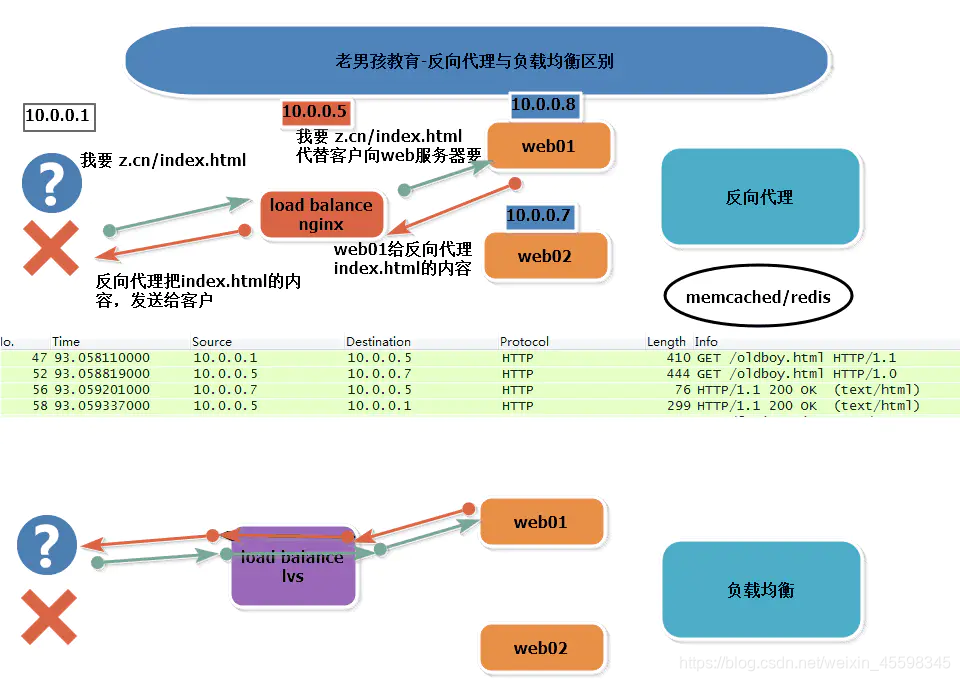
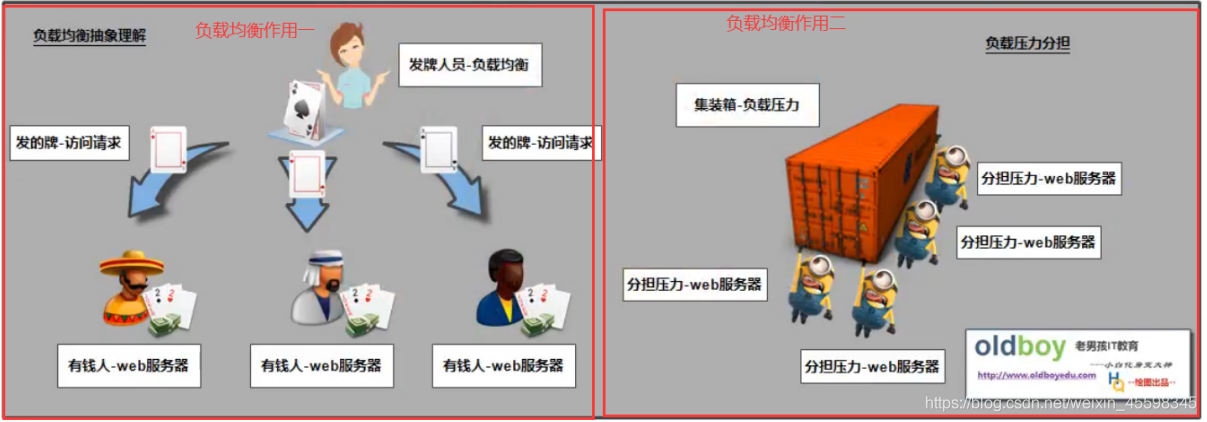
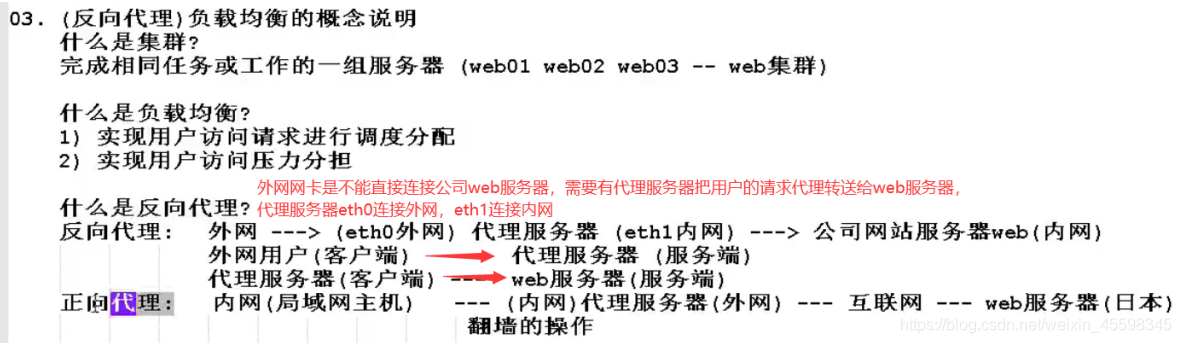
1.反向代理 负载均衡说明

开源软件负载均衡的区别:
命名不同负载均衡:用户请求的转发(Lvs)反向代理:代替用户去找,在发给用户(类似中介)(Nginx、Haproxy)
功能不同Lvs:工作在四层负载均衡传输层 tcp/udp最多进行端口转发Nginx、Haproxy:工作在4层和7层负载均衡传输层和应用层进行http协议 uri转发
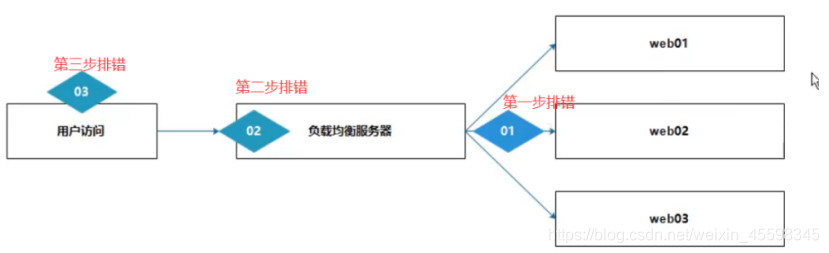
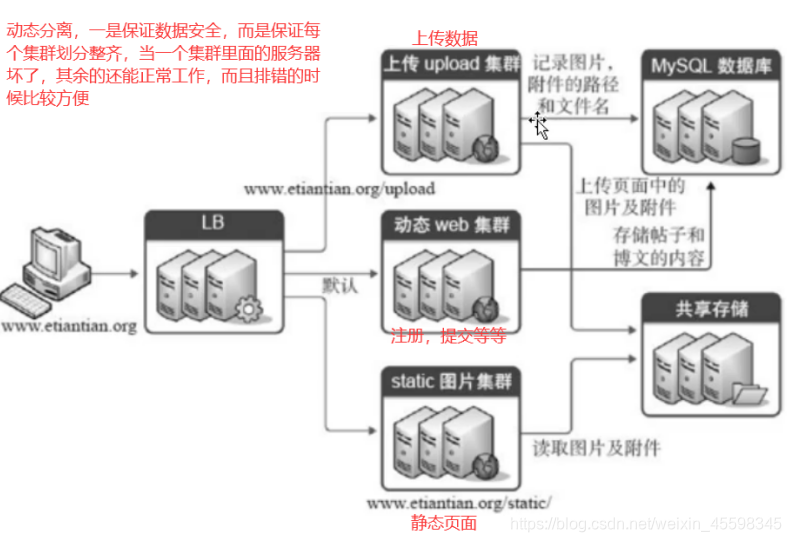
反向代理 负载均衡 图解:


2.什么是反向代理,什么是负载均衡?

为什么要使用集群:高性能,价格有效性,可伸缩性,高可用性
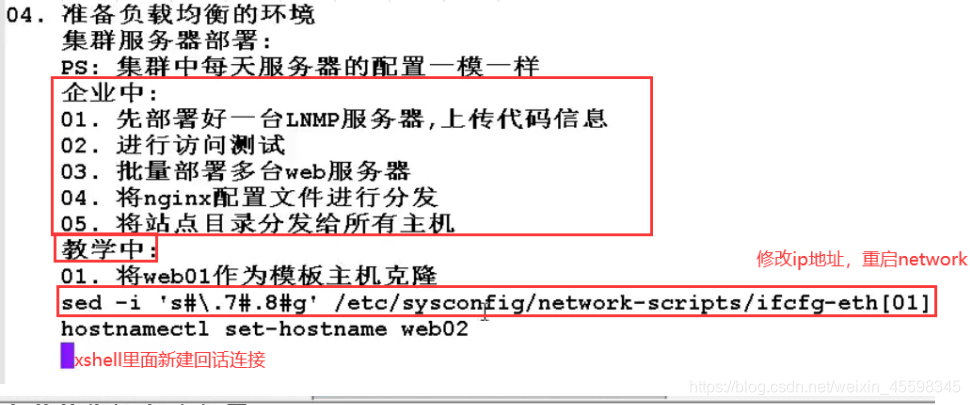
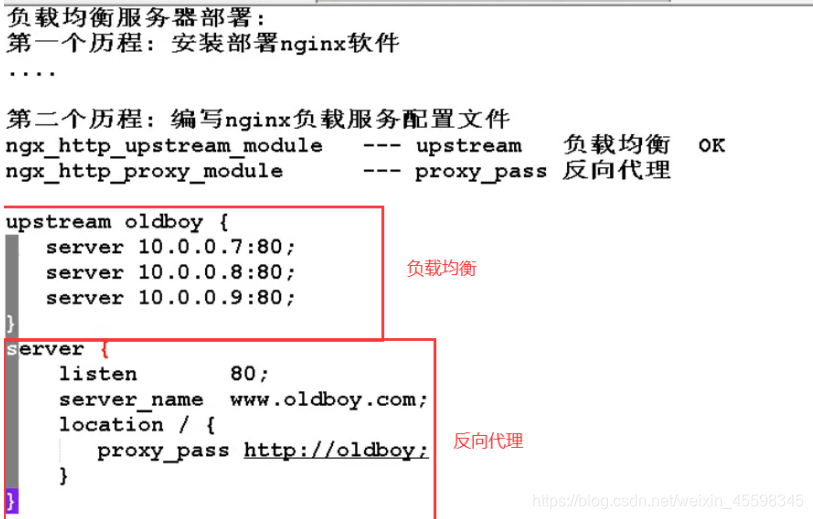
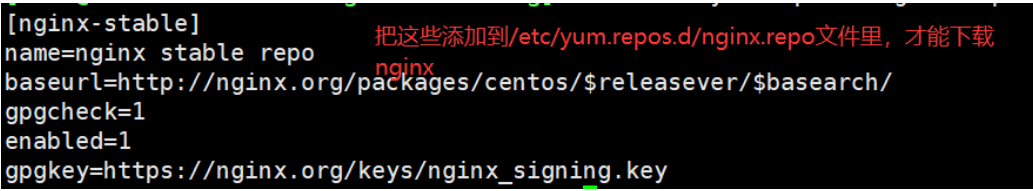
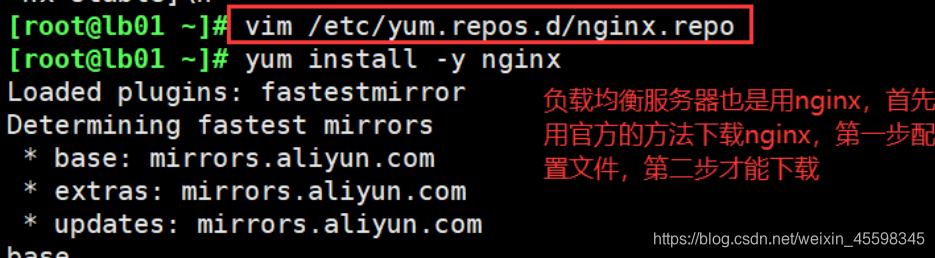
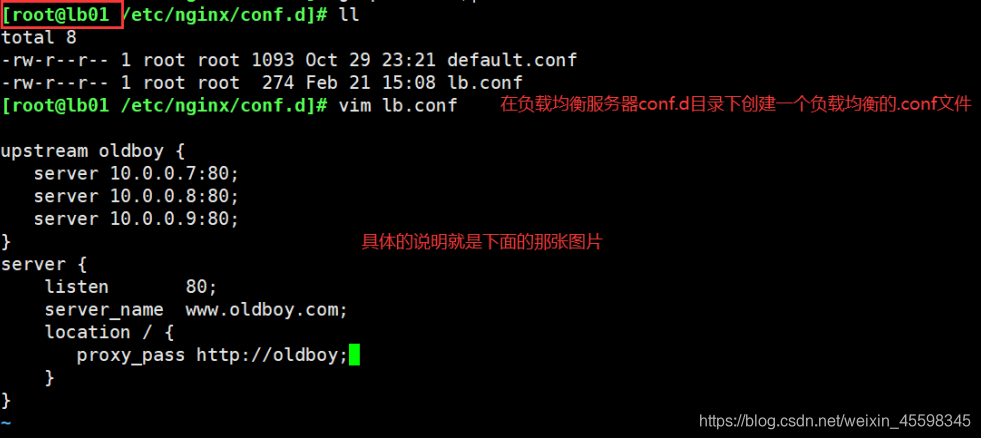
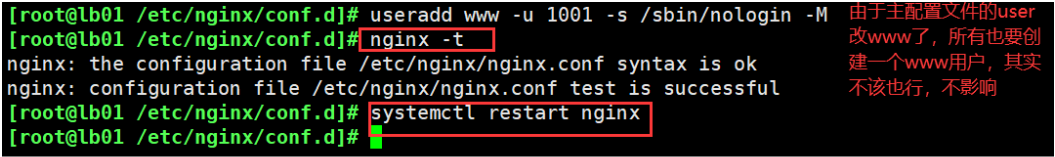
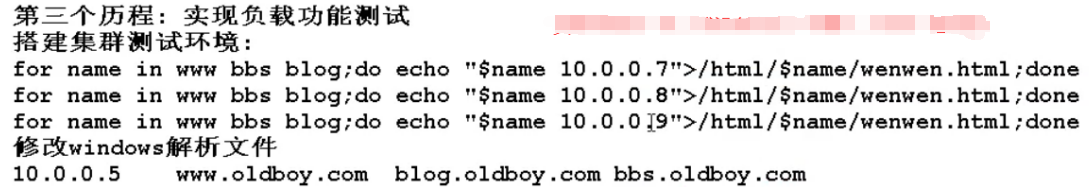
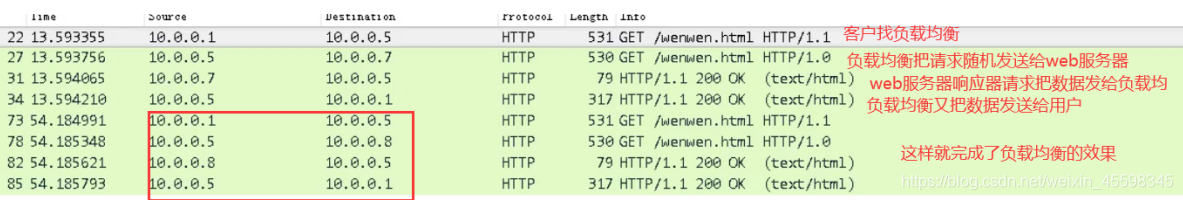
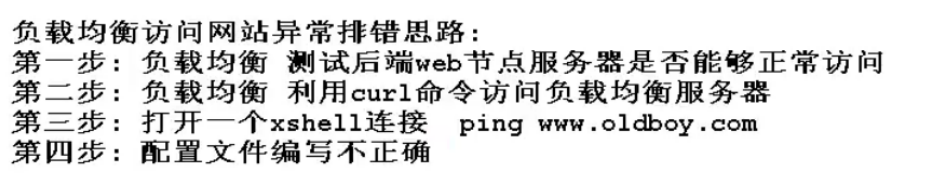
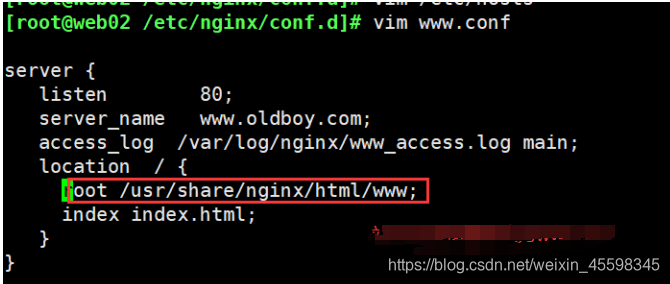
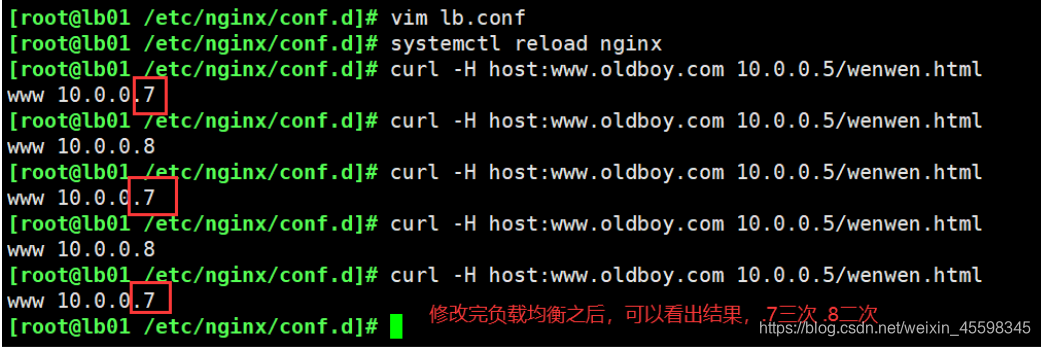
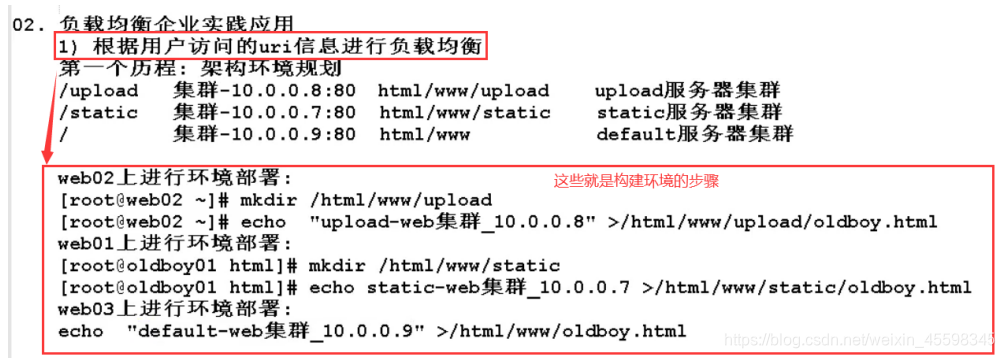
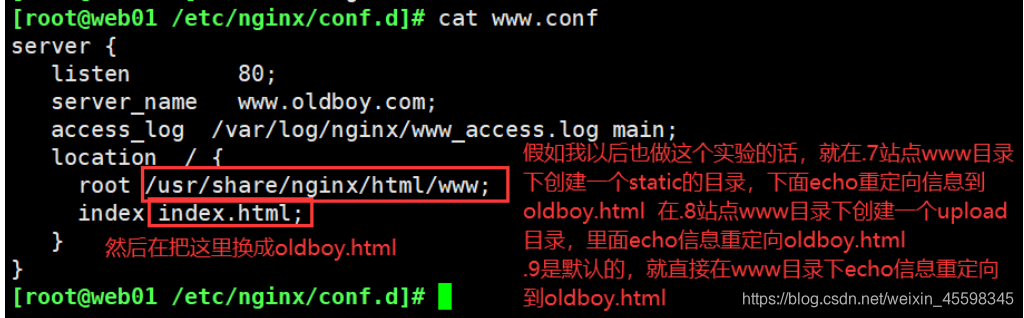
3.环境搭建以及实现过程














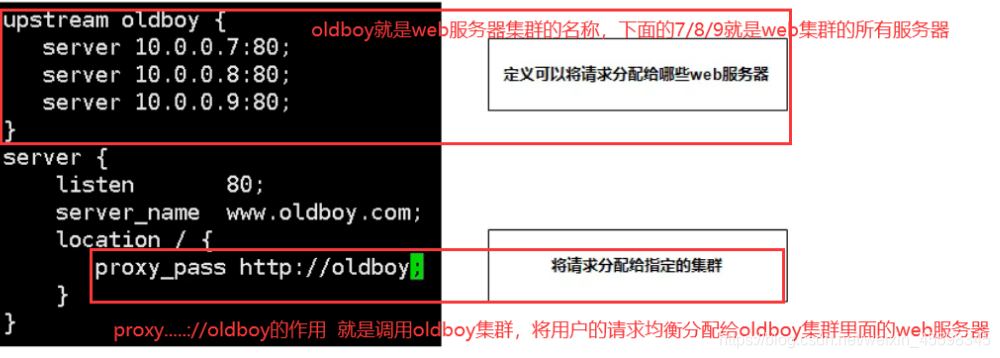
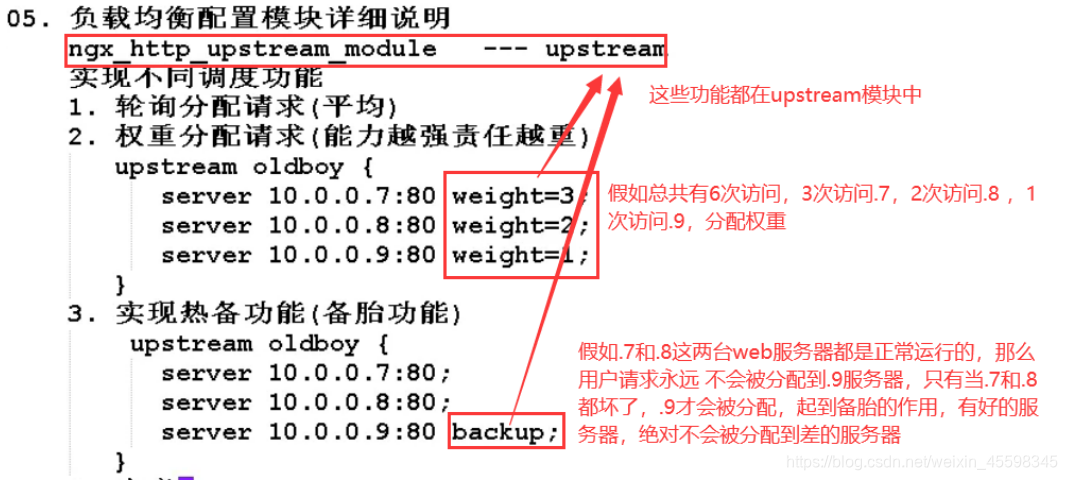
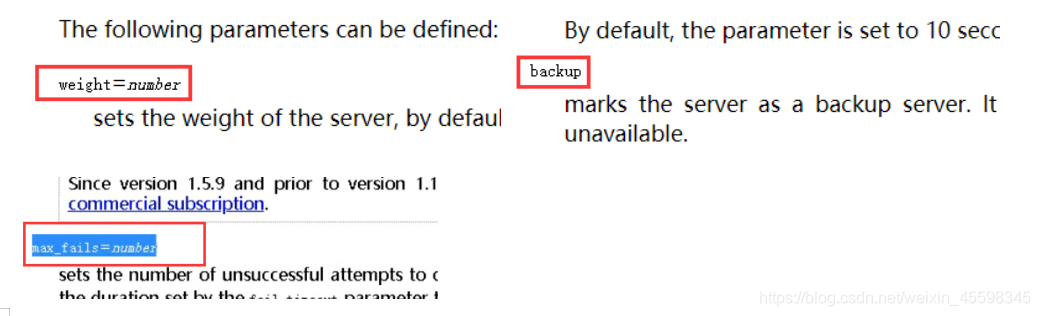
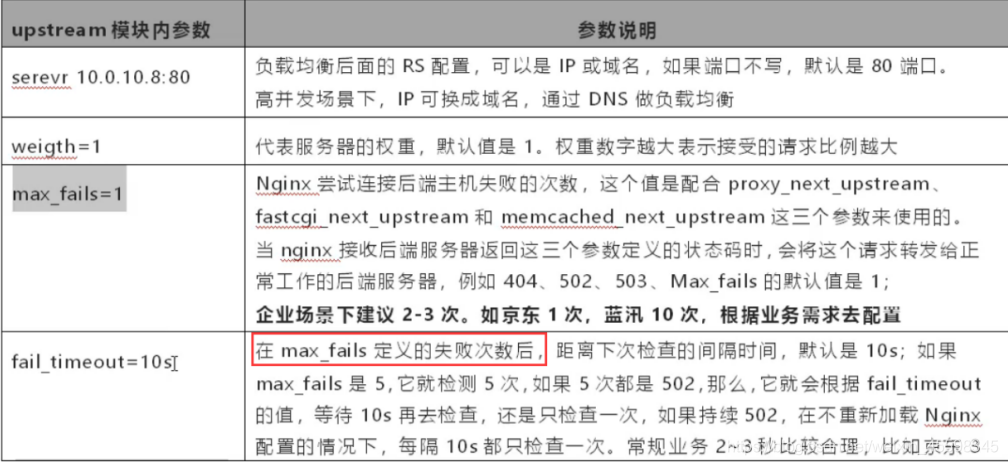
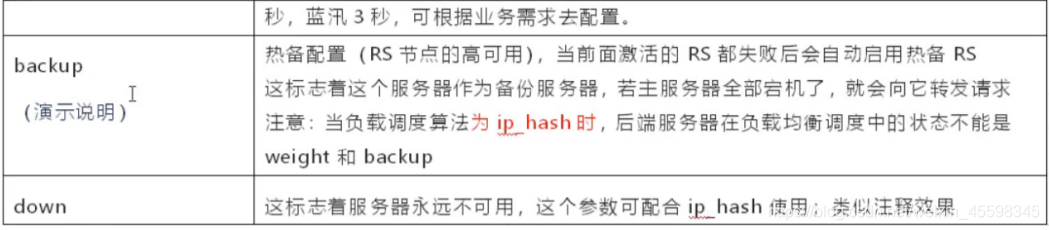
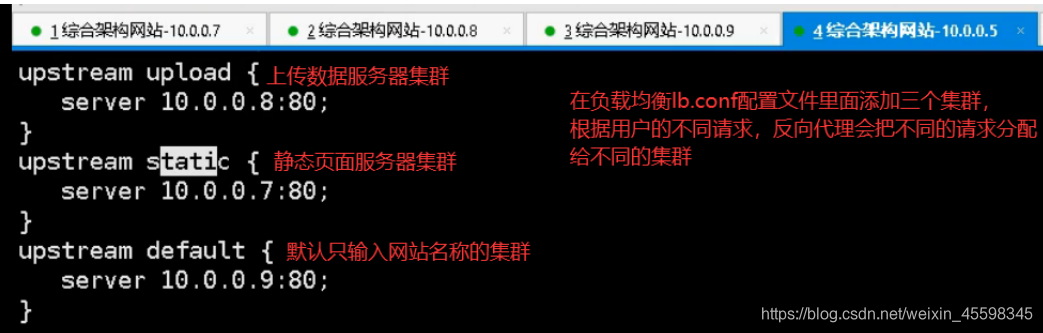
4.模块ngx_http_upstream_module 不同调度功能 —upstrean








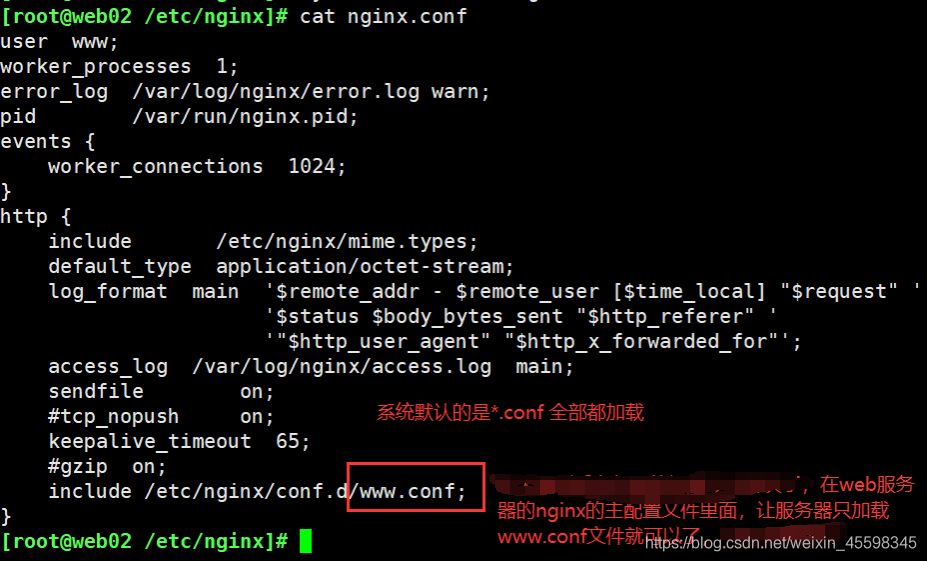
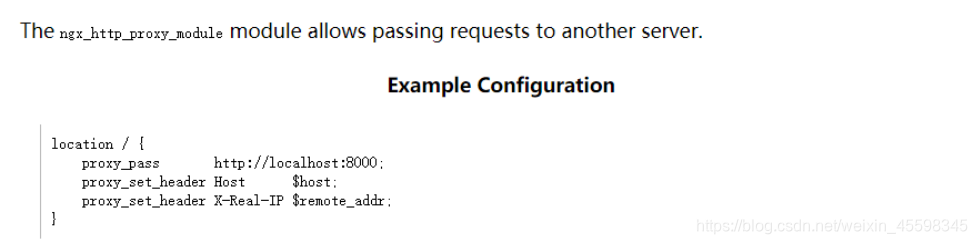
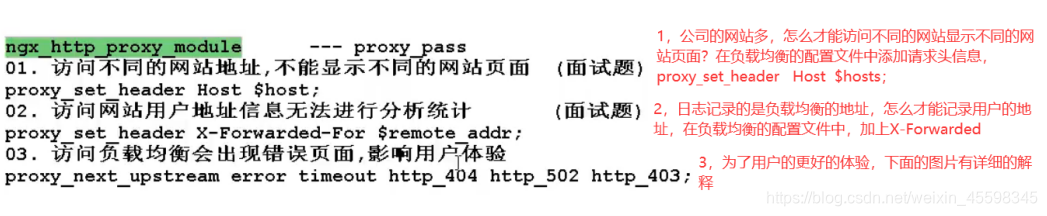
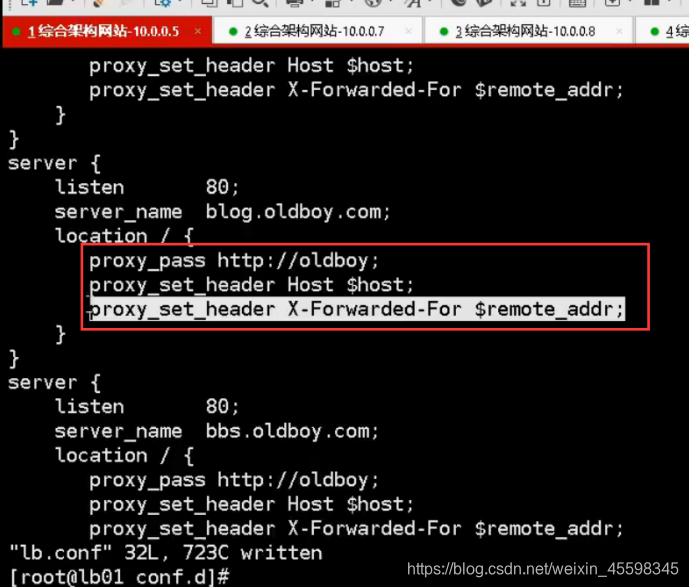
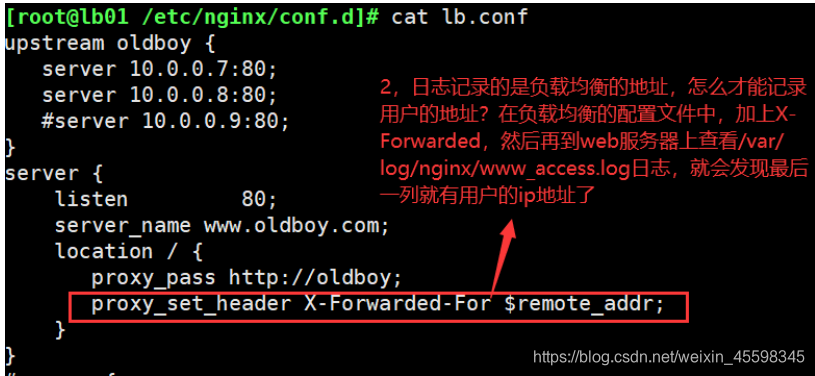
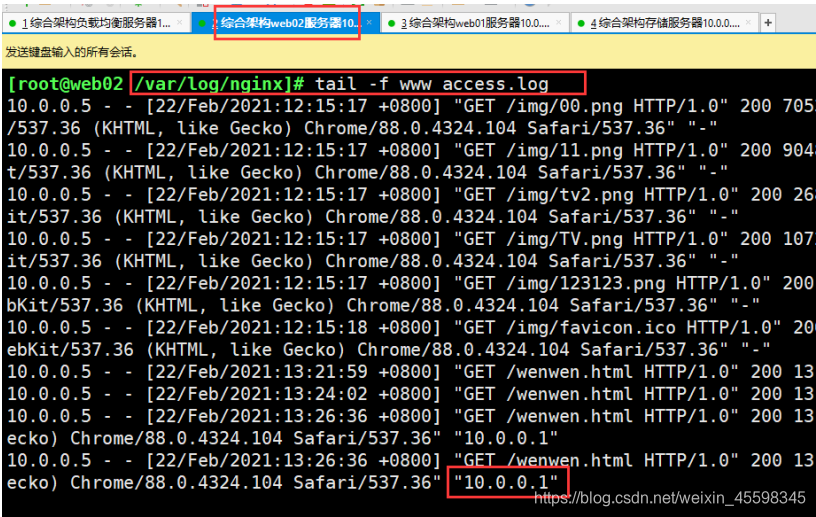
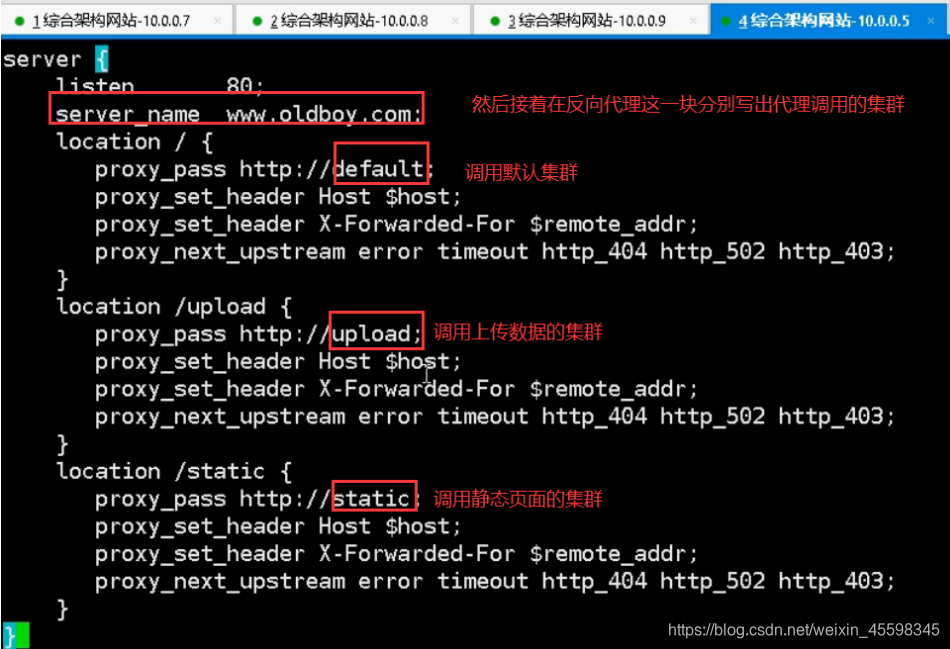
5.模块 ngx_http proxy_module







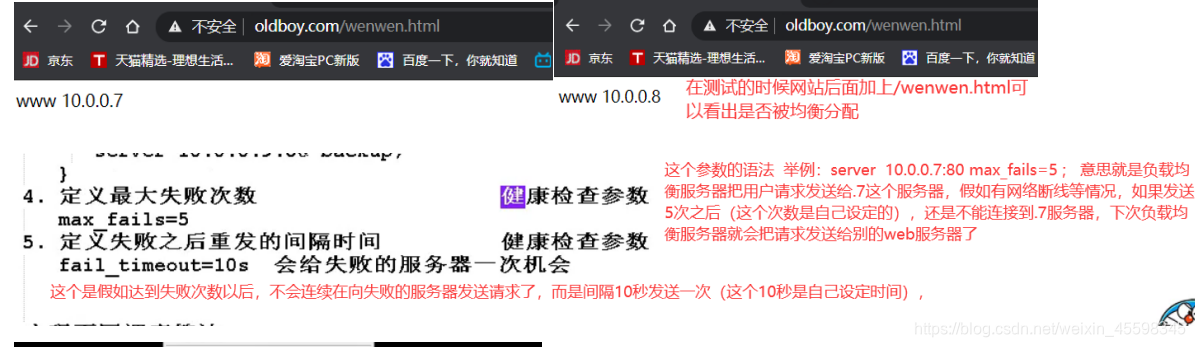
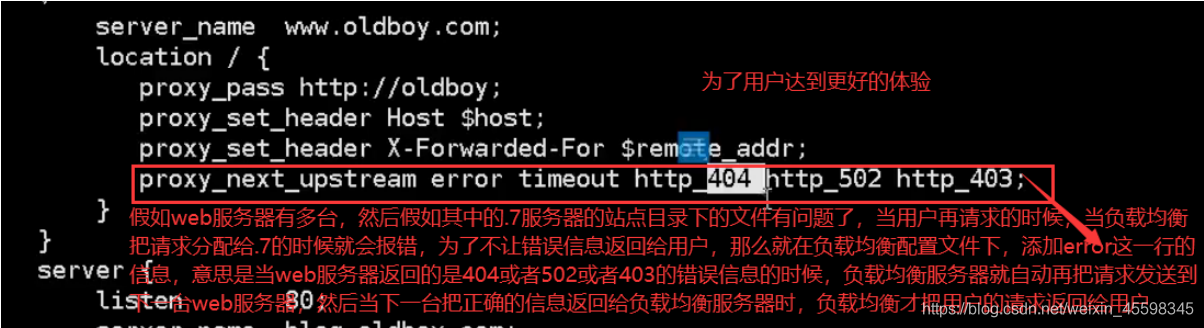
6.负载均衡补充







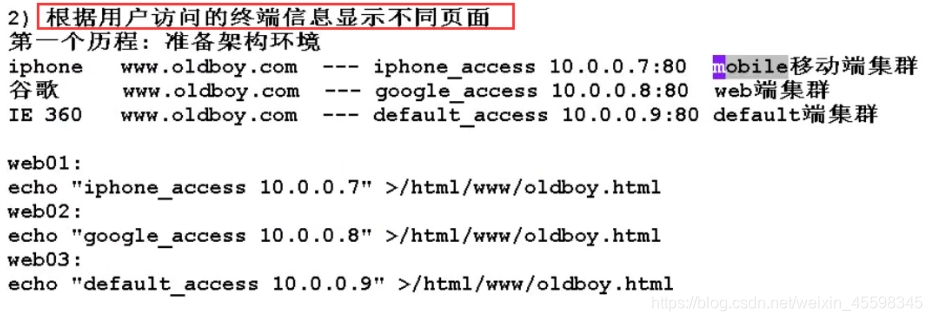
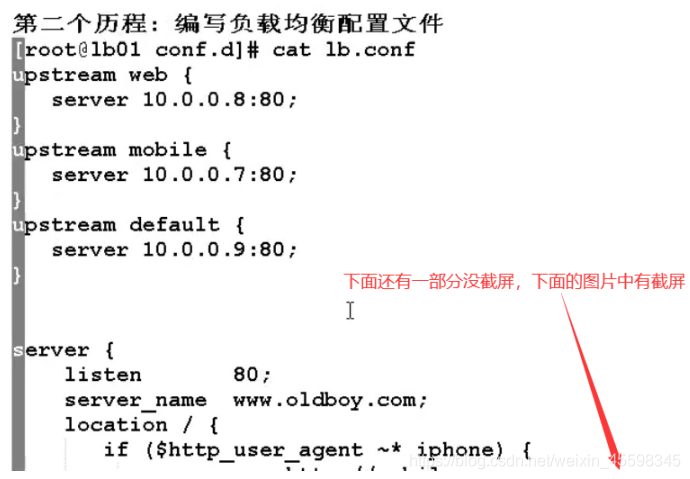
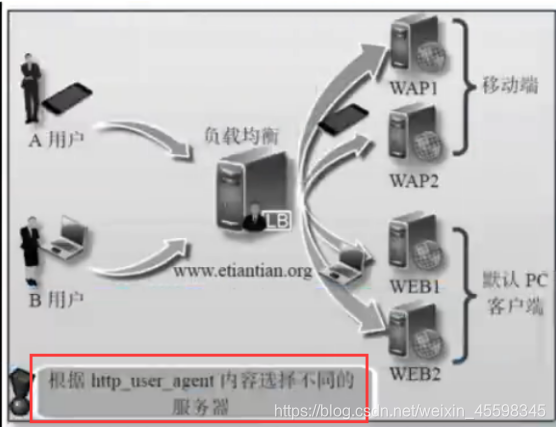
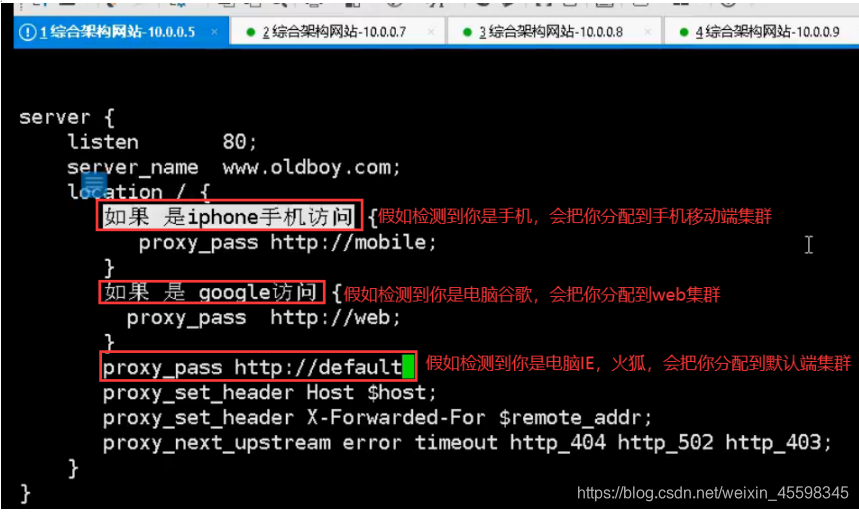
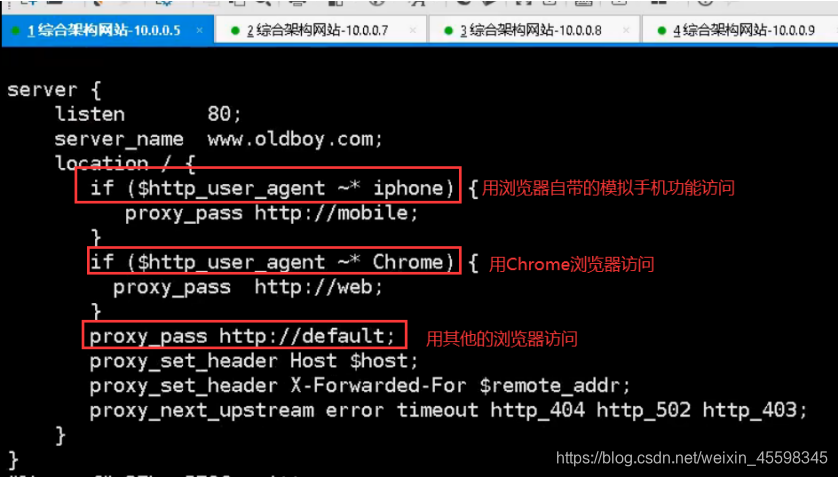
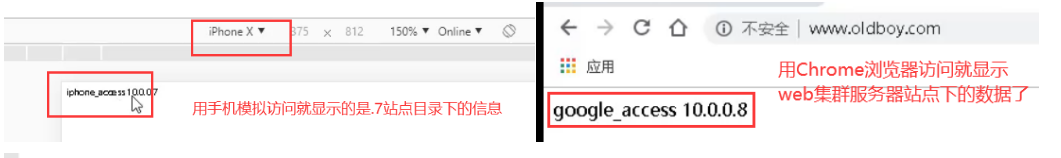
7.根据用户不同终端显示不同页面







03.高可用服务keepalived
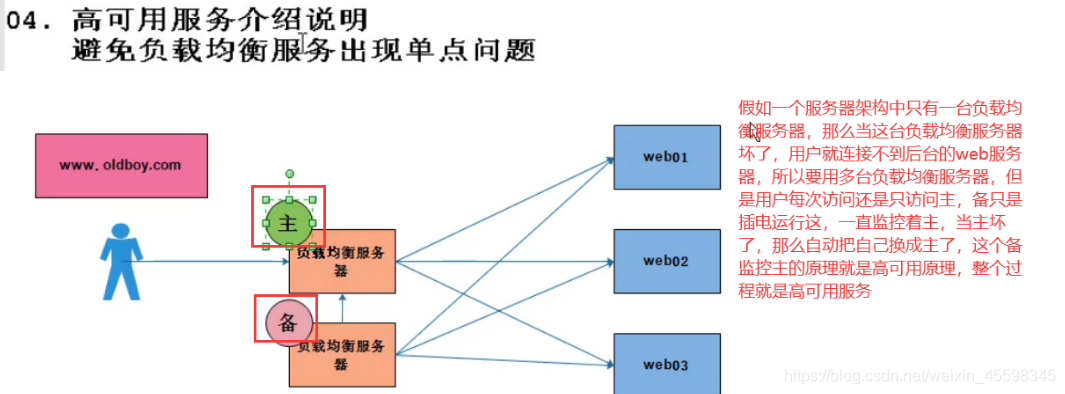
1.高可用服务说明

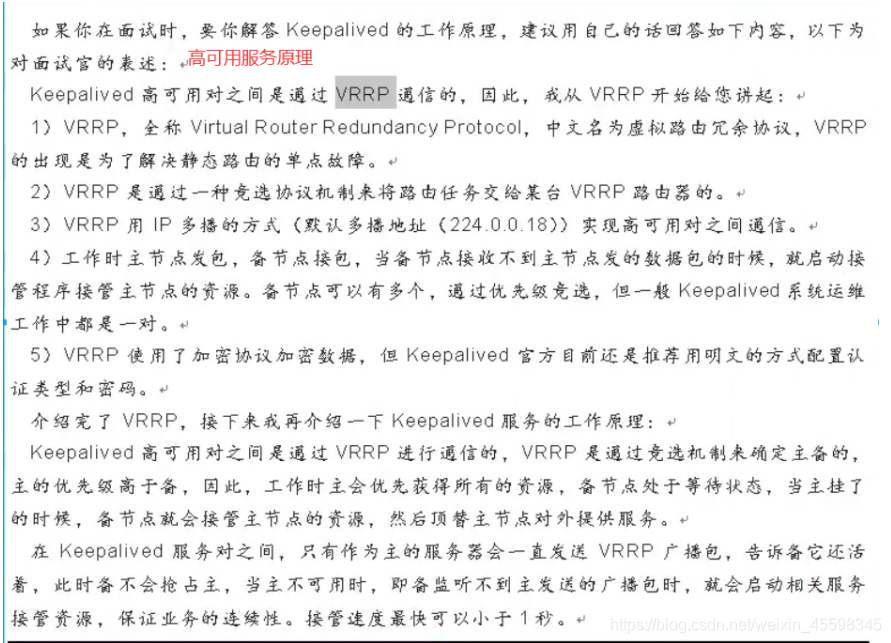
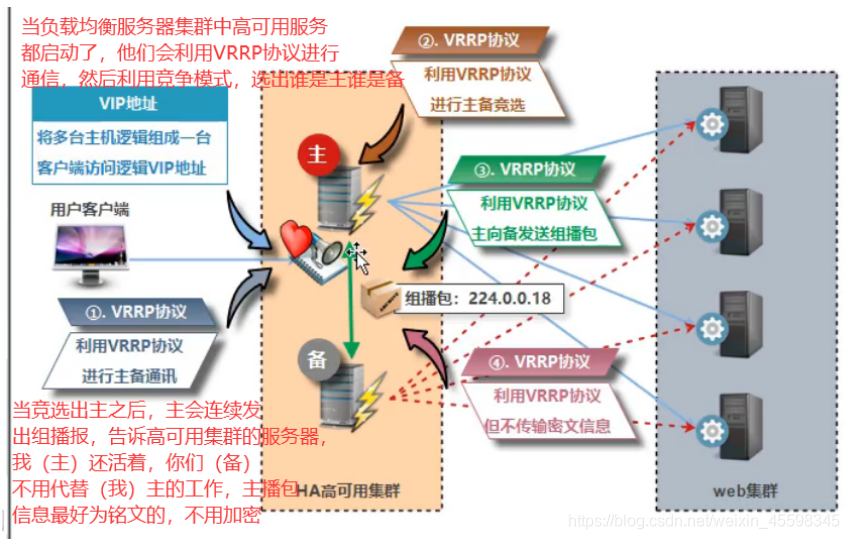
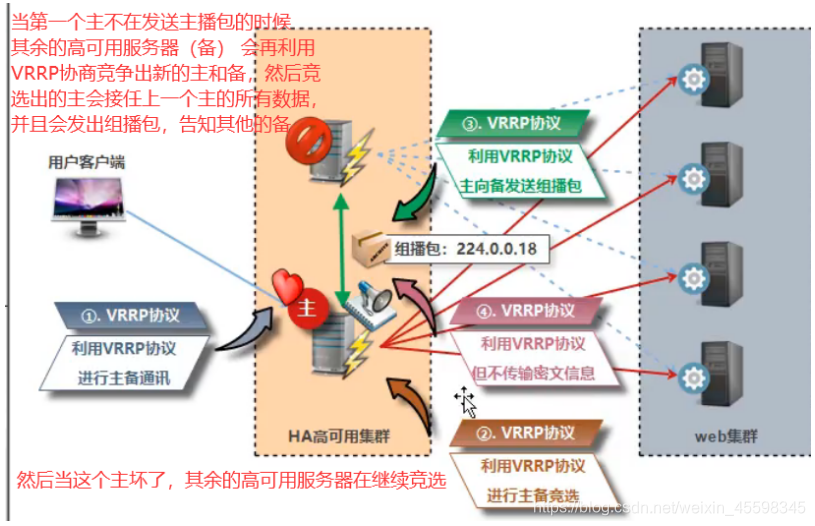
2.高可用原理




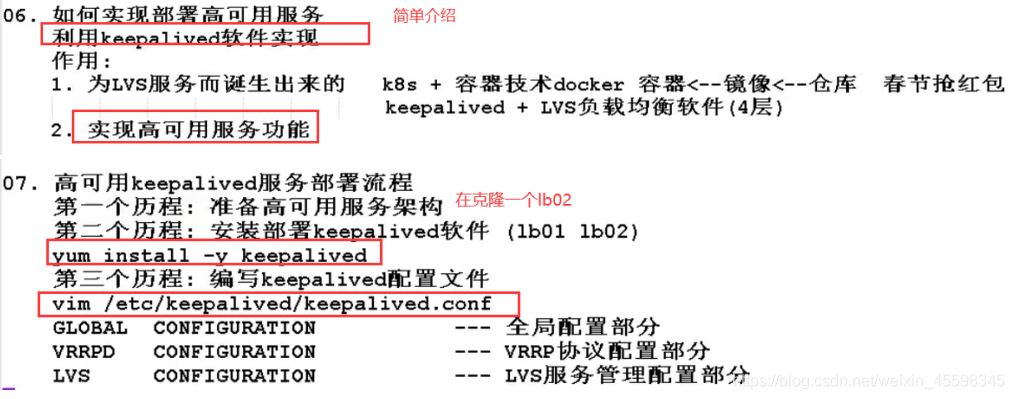
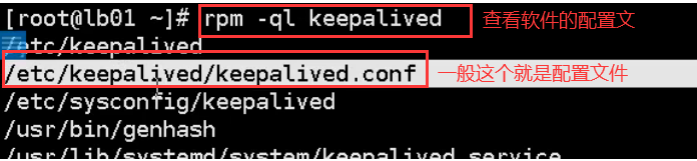
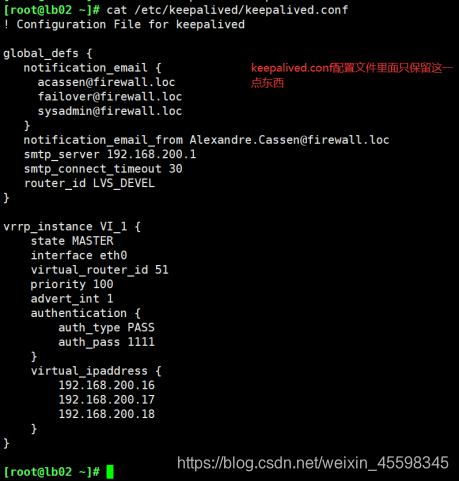
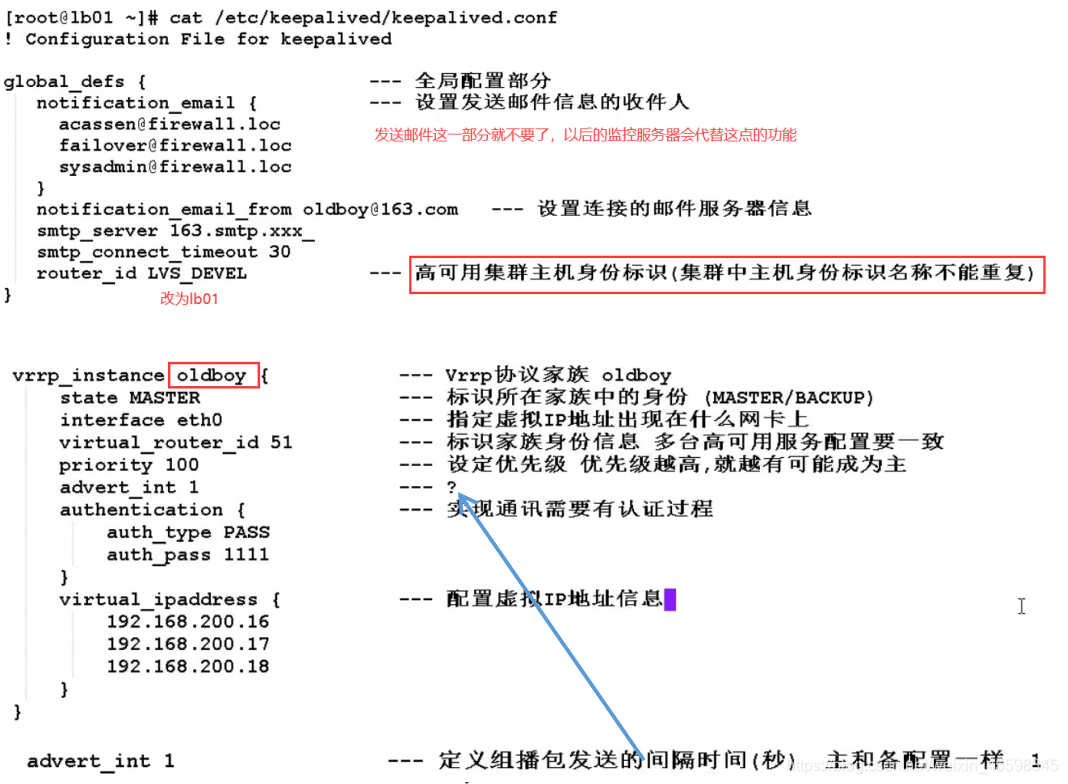
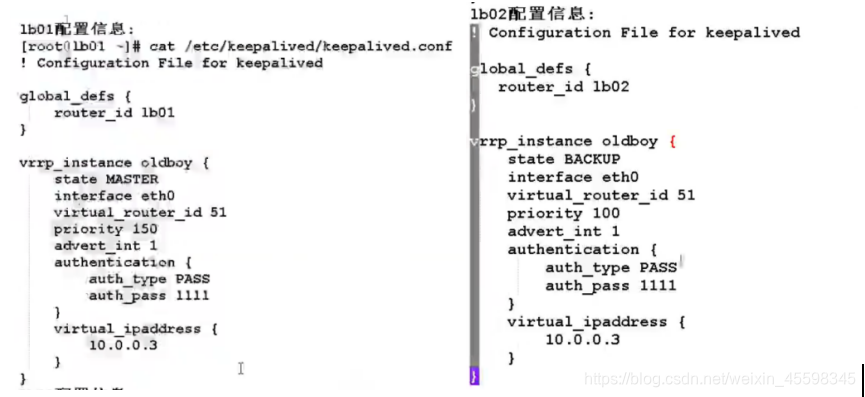
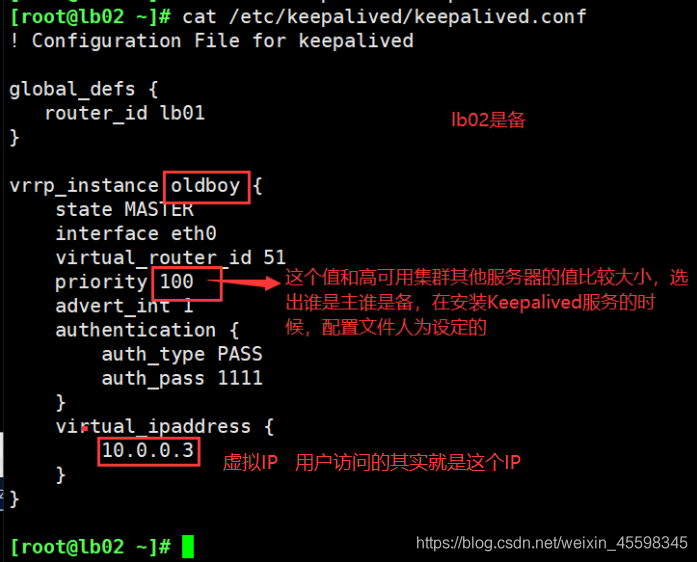
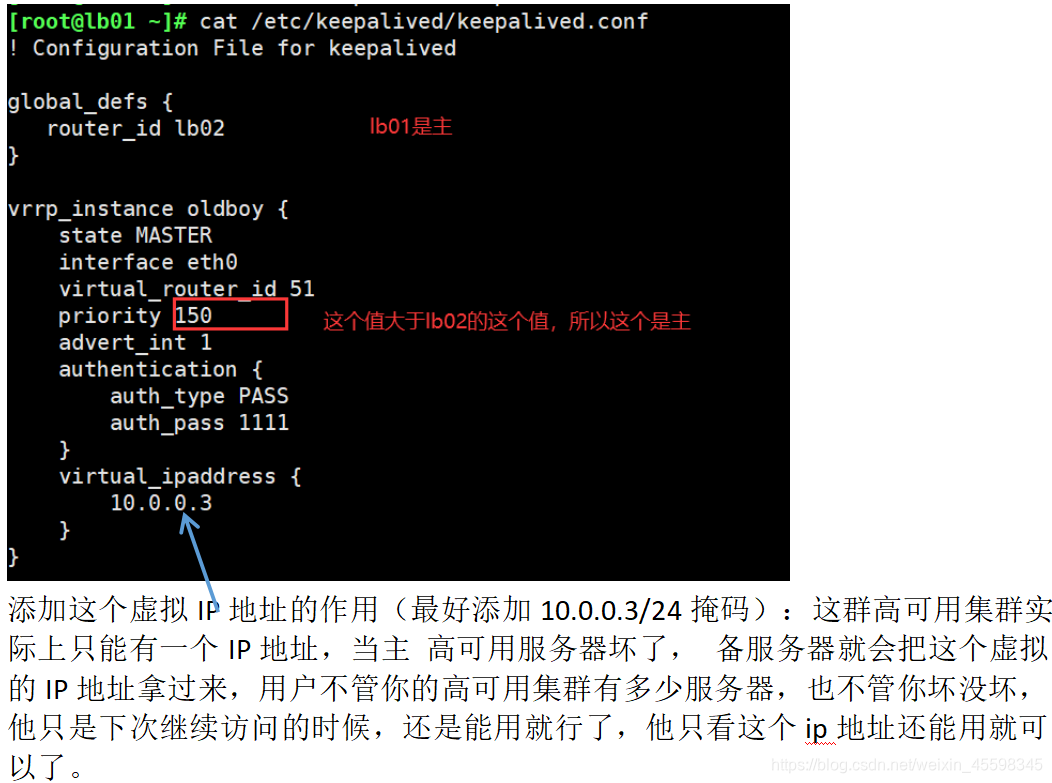
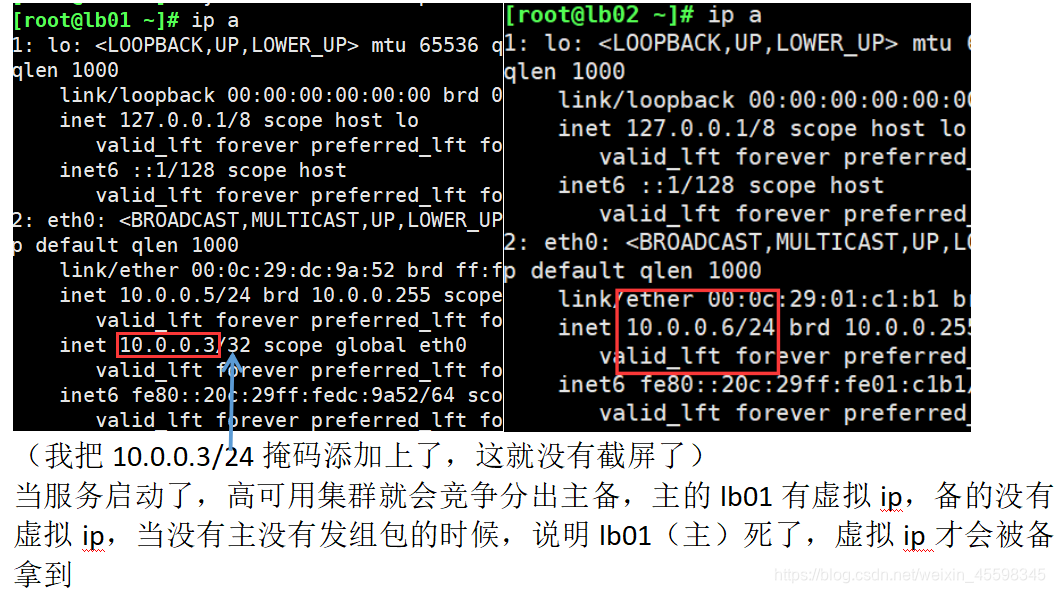
3.高可用部署实现过程




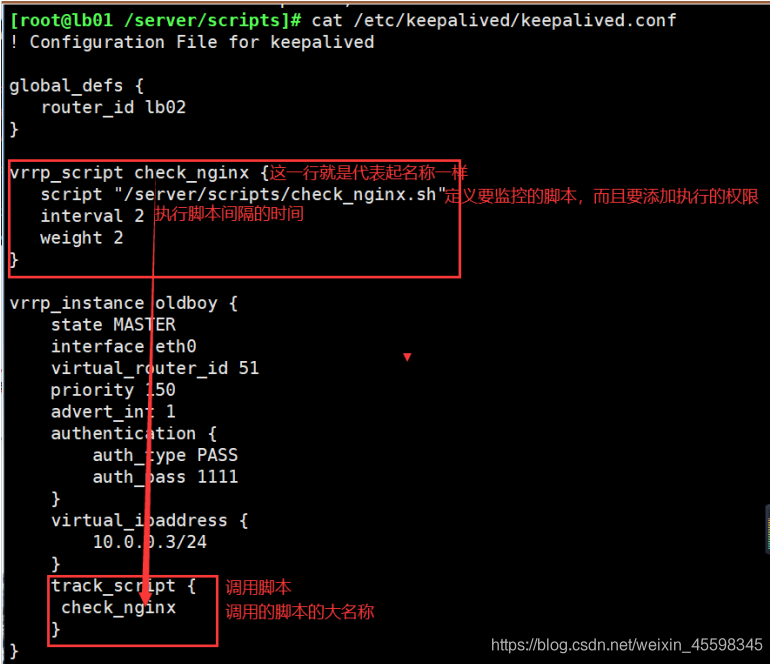
[root@lb01 /etc/keepalived]# cat keepalived.conf
! Configuration File for keepalivedglobal_defs {router_id lb02
}vrrp_script check_nginx {script "/server/scripts/check_nginx.sh"interval 2weight -60
}vrrp_instance oldboy {state MASTERinterface eth0virtual_router_id 51priority 150advert_int 1authentication {auth_type PASSauth_pass 1111}virtual_ipaddress {10.0.0.3/24}track_script {check_nginx}
}





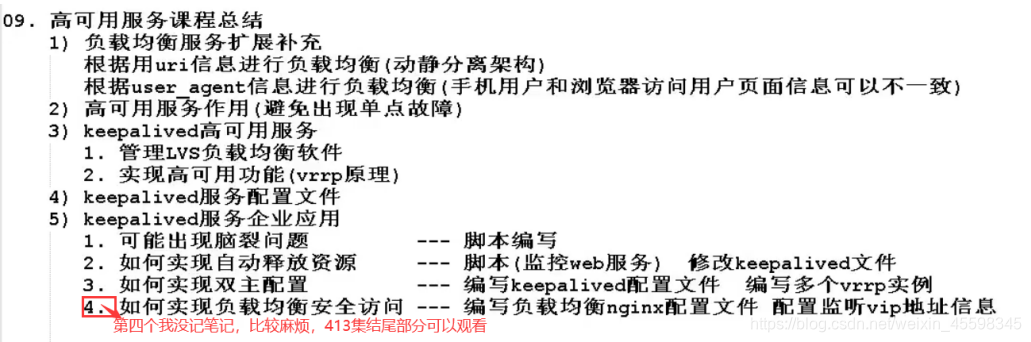
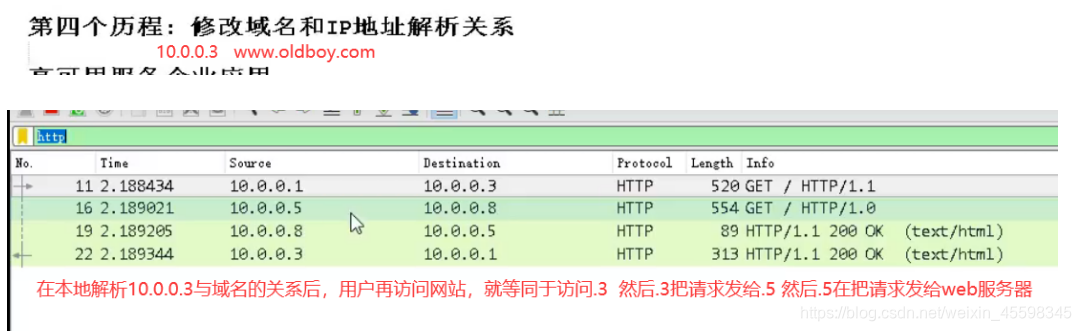
4.高可用服务企业应用

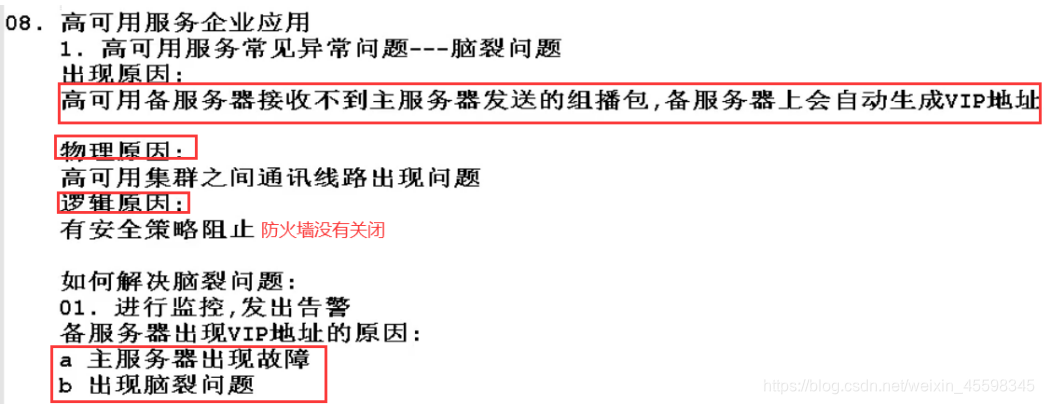
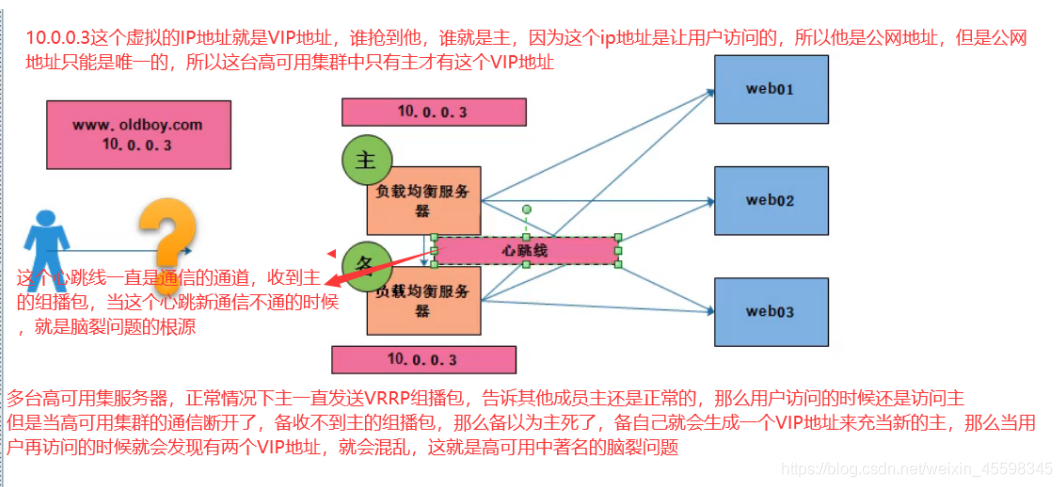
5.脑裂的产生原因

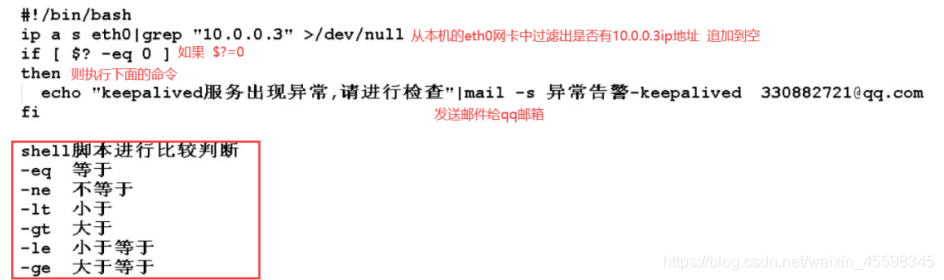
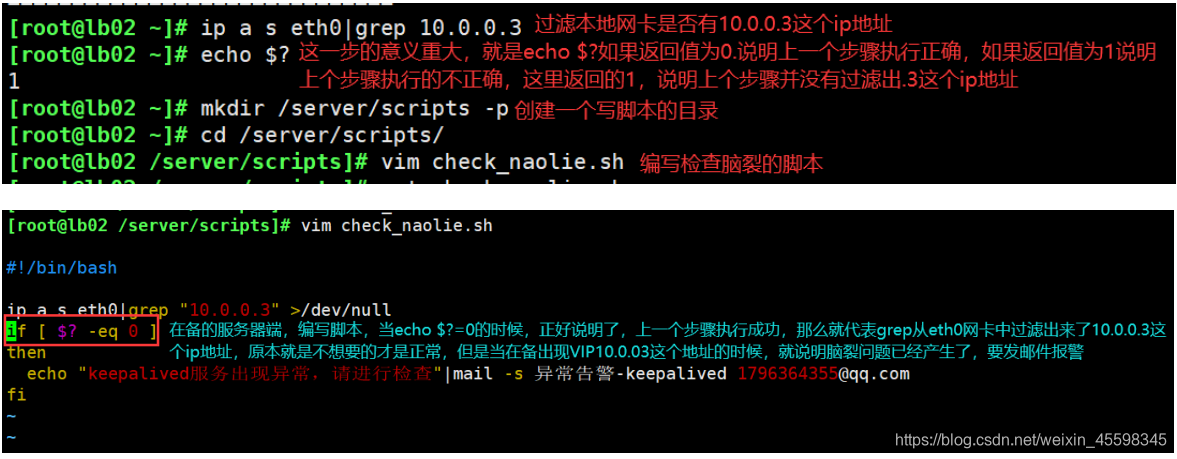
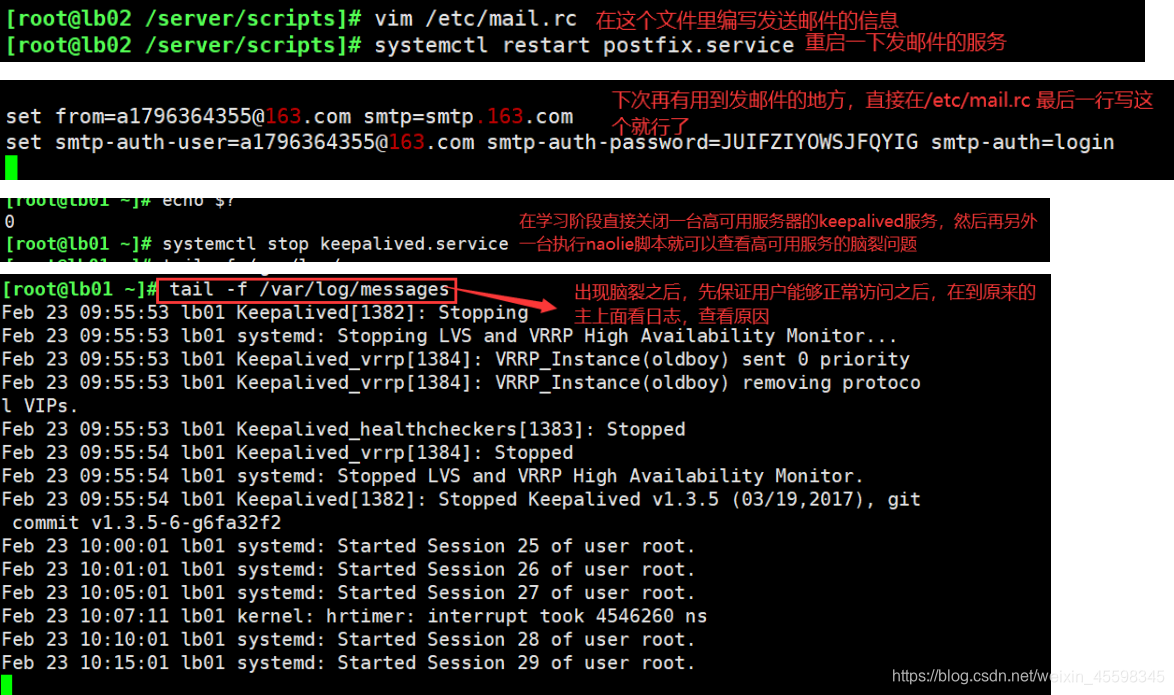
6.解决脑裂问题




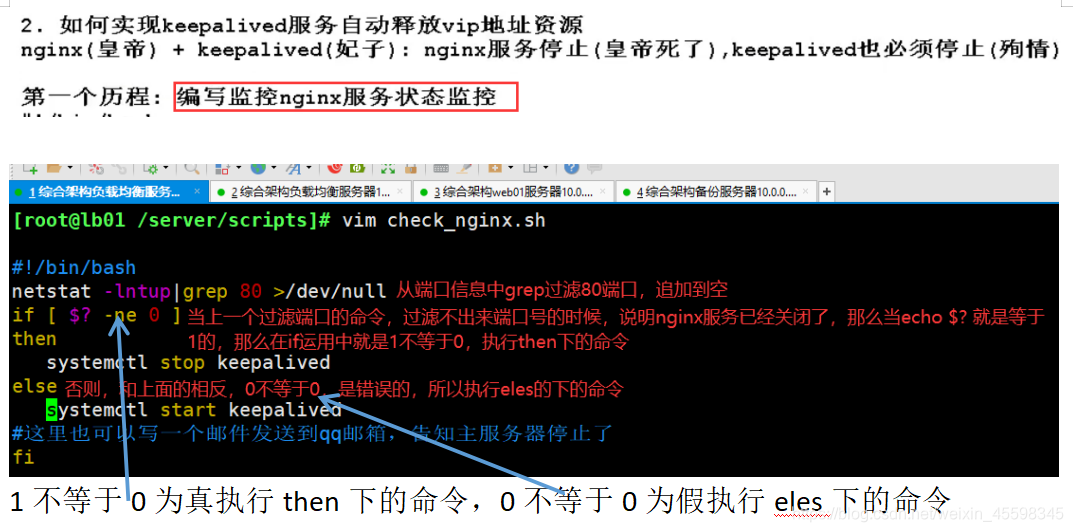
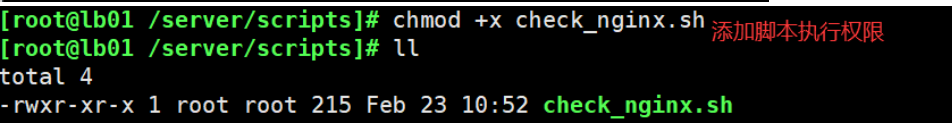
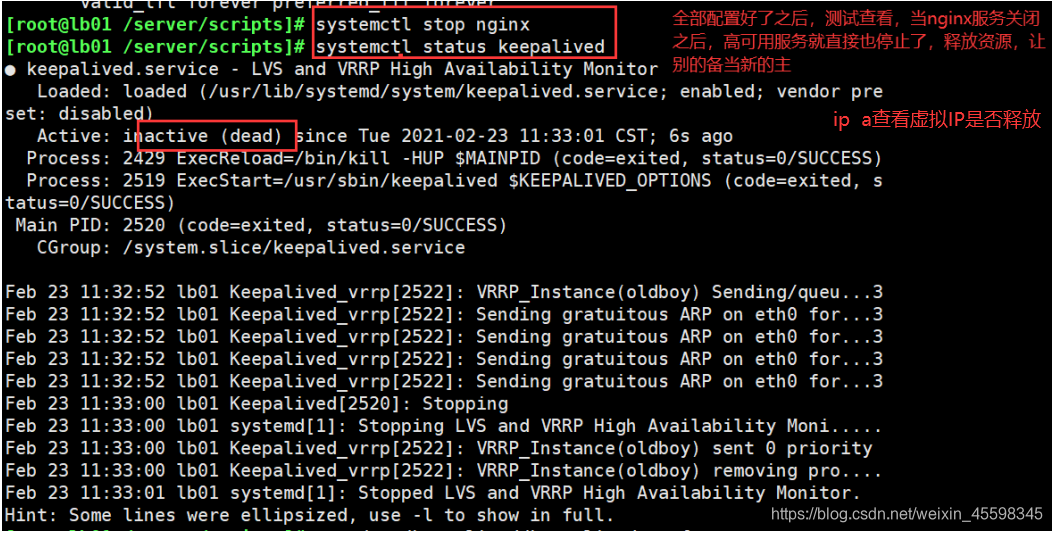
7.主高可用服务器主动释放VIP





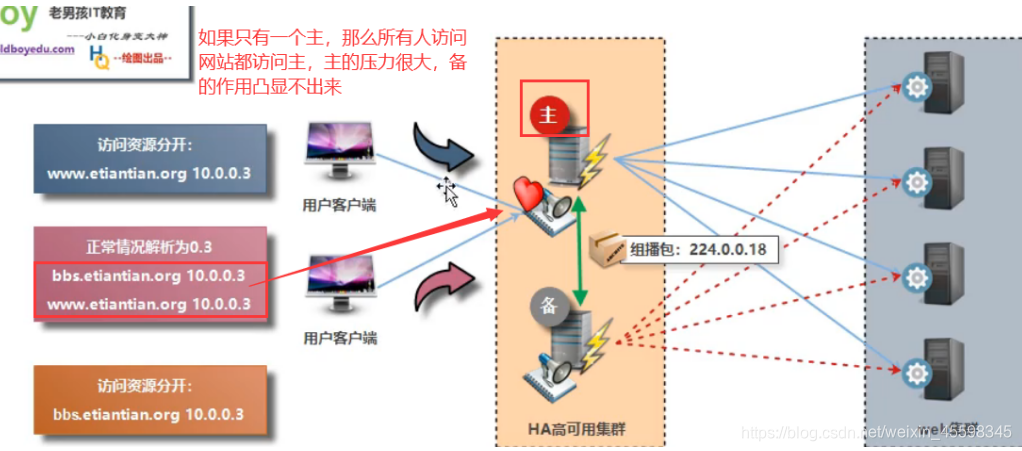
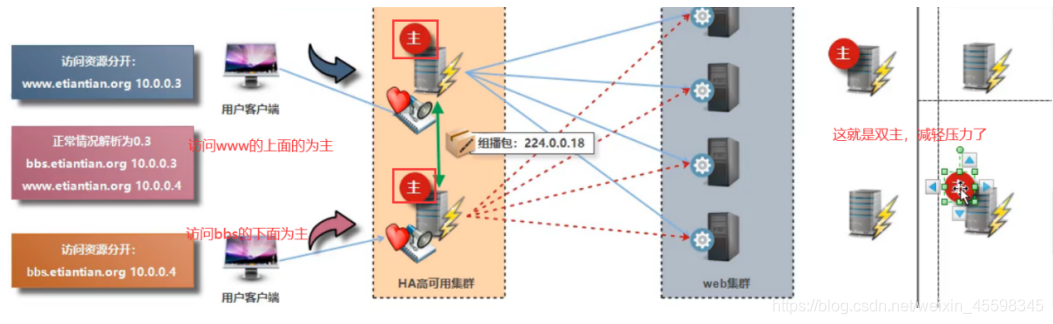
04.高可用集群双主
1.情况说明


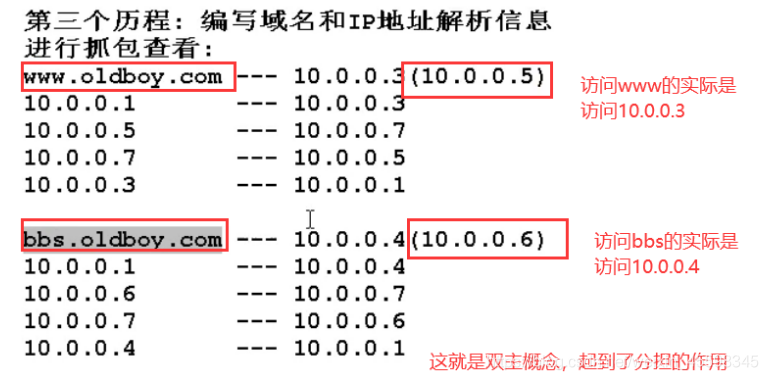
1.keepalived双主配置