网站测试需分以下五个阶段进行才能提交客户,所有测试均提供测试报告: |
| a.功能测试 b.性能测试 c.可用性测试 d.兼容性测试 e.安全测试 |
 |
|
1、链接测试 |
| 链接是Web应用系统的一个主要特征,它是在页面之间切换和指导用户去一些不知道地址的页面的主要手段。链接测试可分为三个方面。首先,测试所有链接是否按指示的那样确实链接到了该链接的页面;其次,测试所链接的页面是否存在;最后,保证Web应用系统上没有孤立的页面,所谓孤立页面是指没有链接指向该页面,只有知道正确的URL地址才能访问。 链接测试可以自动进行,现在已经有许多工具可以采用。链接测试必须在集成测试阶段完成,也就是说,在整个Web应用系统的所有页面开发完成之后进行链接测试。 |
2、表单测试 |
| 当用户给Web应用系统管理员提交信息时,就需要使用表单操作,例如用户注册、登陆、信息提交等。在这种情况下,我们必须测试提交操作的完整性,以校验提交给服务器的信息的正确性。例如:用户填写的出生日期与职业是否恰当,填写的所属省份与所在城市是否匹配等。如果使用了默认值,还要检验默认值的正确性。如果表单只能接受指定的某些值,则也要进行测试。例如:只能接受某些字符,测试时可以跳过这些字符,看系统是否会报错。 |
3、Cookies测试 |
| Cookies通常用来存储用户信息和用户在某应用系统的操作,当一个用户使用Cookies访问了某一个应用系统时,Web服务器将发送关于用户的信息,把该信息以Cookies的形式存储在客户端计算机上,这可用来创建动态和自定义页面或者存储登陆等信息。 如果Web应用系统使用了Cookies,就必须检查Cookies是否能正常工作。测试的内容可包括Cookies是否起作用,是否按预定的时间进行保存,刷新对Cookies有什么影响等。 |
4、设计语言测试 |
| Web设计语言版本的差异可以引起客户端或服务器端严重的问题,例如使用哪种版本的HTML等。当在分布式环境中开发时,开发人员都不在一起,这个问题就显得尤为重要。除了HTML的版本问题外,不同的脚本语言,例如Java、JavaScript、ActiveX、VBScript或Perl等也要进行验证。 |
5、数据库测试 |
| 在Web应用技术中,数据库起着重要的作用,数据库为Web应用系统的管理、运行、查询和实现用户对数据存储的请求等提供空间。在Web应用中,最常用的数据库类型是关系型数据库,可以使用SQL对信息进行处理。 在使用了数据库的Web应用系统中,一般情况下,可能发生两种错误,分别是数据一致性错误和输出错误。数据一致性错误主要是由于用户提交的表单信息不正确而造成的,而输出错误主要是由于网络速度或程序设计问题等引起的,针对这两种情况,可分别进行测试。 |
|
1、连接速度测试 |
| 用户连接到Web应用系统的速度根据上网方式的变化而变化,他们或许是电话拨号,或是宽带上网。当下载一个程序时,用户可以等较长的时间,但如果仅仅访问一个页面就不会这样。如果Web系统响应时间太长(例如超过5秒钟),用户就会因没有耐心等待而离开。 另外,有些页面有超时的限制,如果响应速度太慢,用户可能还没来得及浏览内容,就需要重新登陆了。而且,连接速度太慢,还可能引起数据丢失,使用户得不到真实的页面。 |
2、负载测试 |
| 负载测试是为了测量Web系统在某一负载级别上的性能,以保证Web系统在需求范围内能正常工作。负载级别可以是某个时刻同时访问Web系统的用户数量,也可以是在线数据处理的数量。例如:Web应用系统能允许多少个用户同时在线?如果超过了这个数量,会出现什么现象?Web应用系统能否处理大量用户对同一个页面的请求? |
3、压力测试 |
| 负载测试应该安排在Web系统发布以后,在实际的网络环境中进行测试。因为一个企业内部员工,特别是项目组人员总是有限的,而一个Web系统能同时处理的请求数量将远远超出这个限度,所以,只有放在Internet上,接受负载测试,其结果才是正确可信的。 进行压力测试是指实际破坏一个Web应用系统,测试系统的反映。压力测试是测试系统的限制和故障恢复能力,也就是测试Web应用系统会不会崩溃,在什么情况下会崩溃。黑客常常提供错误的数据负载,直到Web应用系统崩溃,接着当系统重新启动时获得存取权。 压力测试的区域包括表单、登陆和其他信息传输页面等。 |
|
1、导航测试 |
| 导航描述了用户在一个页面内操作的方式,在不同的用户接口控制之间,例如按钮、对话框、列表和窗口等;或在不同的连接页面之间。通过考虑下列问题,可以决定一个Web应用系统是否易于导航:导航是否直观?Web系统的主要部分是否可通过主页存取?Web系统是否需要站点地图、搜索引擎或其他的导航帮助? 在一个页面上放太多的信息往往起到与预期相反的效果。Web应用系统的用户趋向于目的驱动,很快地扫描一个Web应用系统,看是否有满足自己需要的信息,如果没有,就会很快地离开。很少有用户愿意花时间去熟悉Web应用系统的结构,因此,Web应用系统导航帮助要尽可能地准确。 导航的另一个重要方面是Web应用系统的页面结构、导航、菜单、连接的风格是否一致。确保用户凭直觉就知道Web应用系统里面是否还有内容,内容在什么地方。Web应用系统的层次一旦决定,就要着手测试用户导航功能,让最终用户参与这种测试,效果将更加明显。 |
2、图形测试 |
| 在Web应用系统中,适当的图片和动画既能起到广告宣传的作用,又能起到美化页面的功能。一个Web应用系统的图形可以包括图片、动画、边框、颜色、字体、背景、按钮等。图形测试的内容有: (1)要确保图形有明确的用途,图片或动画不要胡乱地堆在一起,以免浪费传输时间。Web应用系统的图片尺寸要尽量地小,并且要能清楚地说明某件事情,一般都链接到某个具体的页面。 (2)验证所有页面字体的风格是否一致。 (3)背景颜色应该与字体颜色和前景颜色相搭配。 (4)图片的大小和质量也是一个很重要的因素,一般采用JPG或GIF压缩。 |
3、内容测试 |
| 内容测试用来检验Web应用系统提供信息的正确性、准确性和相关性。 信息的正确性是指信息是可靠的还是误传的。例如,在商品价格列表中,错误的价格可能引起财政问题甚至导致法律纠纷;信息的准确性是指是否有语法或拼写错误。这种测试通常使用一些文字处理软件来进行,例如使用Microsoft Word的“拼音与语法检查”功能;信息的相关性是指是否在当前页面可以找到与当前浏览信息相关的信息列表或入口,也就是一般Web站点中的所谓“相关文章列表”。 |
4、整体界面测试 |
| 整体界面是指整个Web应用系统的页面结构设计,是给用户的一个整体感。例如:当用户浏览Web应用系统时是否感到舒适,是否凭直觉就知道要找的信息在什么地方?整个Web应用系统的设计风格是否一致? 对整体界面的测试过程,其实是一个对最终用户进行调查的过程。一般Web应用系统采取在主页上做一个调查问卷的形式,来得到最终用户的反馈信息。 对所有的可用性测试来说,都需要有外部人员(与Web应用系统开发没有联系或联系很少的人员)的参与,最好是最终用户的参与。 |
|
1、平台测试 |
| 市场上有很多不同的操作系统类型,最常见的有Windows、Unix、Macintosh、Linux等。Web应用系统的最终用户究竟使用哪一种操作系统,取决于用户系统的配置。这样,就可能会发生兼容性问题,同一个应用可能在某些操作系统下能正常运行,但在另外的操作系统下可能会运行失败。 因此,在Web系统发布之前,需要在各种操作系统下对Web系统进行兼容性测试。 |
2、浏览器测试 |
| 浏览器是Web客户端最核心的构件,来自不同厂商的浏览器对Java、JavaScript、ActiveX、plug-ins或不同的HTML规格有不同的支持。例如,ActiveX是Microsoft的产品,是为Internet Explorer而设计的,JavaScript是Netscape的产品,Java是Sun的产品等等。另外,框架和层次结构风格在不同的浏览器中也有不同的显示,甚至根本不显示。不同的浏览器对安全性和Java的设置也不一样。 测试浏览器兼容性的一个方法是创建一个兼容性矩阵。在这个矩阵中,测试不同厂商、不同版本的浏览器对某些构件和设置的适应性。 |
|
Web应用系统的安全性测试区域主要有: |
| (1)现在的Web应用系统基本采用先注册,后登陆的方式。因此,必须测试有效和无效的用户名和密码,要注意到是否大小写敏感,可以试多少次的限制,是否可以不登陆而直接浏览某个页面等。
|
网站测试步骤
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.luyixian.cn/news_show_903815.aspx
如若内容造成侵权/违法违规/事实不符,请联系dt猫网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
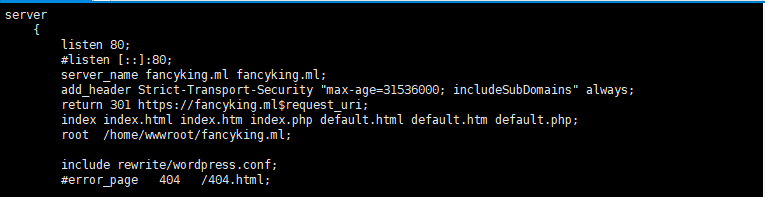
给自己的网站添加HTTPS / 优化 / 续约
写在前面
这里面我主要是自己独立的服务器添加HTTPS支持,关于对GitHub个人站点添加的以后再写。我的笔记和操作使用的是免费的域名和免费的HTTPS证书,但是操作对于所有的来说都是一样的。证书基于 TrustAsia, 别的都差不多的。VPS 上用的LNM…
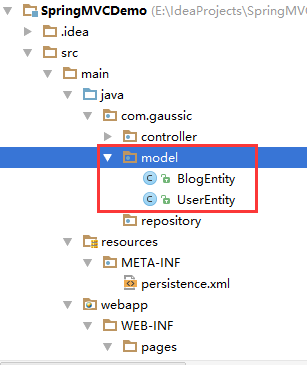
使用IntelliJ IDEA开发SpringMVC网站(三)数据库配置
注:在阅读本文前,请先阅读: 使用IntelliJ IDEA开发SpringMVC网站(一)开发环境 使用IntelliJ IDEA开发SpringMVC网站(二)框架配置 访问GitHub下载最新源码:https://github.com/gauss…
大型网站应用之海量数据和高并发解决方案总结一二
一、网站应用背景
开发一个网站的应用程序,当用户规模比较小的时候,使用简单的:一台应用服务器一台数据库服务器一台文件服务器,这样的话完全可以解决一部分问题,也可以通过堆硬件的方式来提高网站应用的访问性能&…
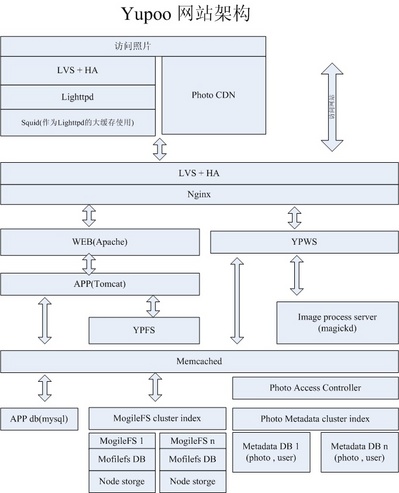
Yupoo! 的网站技术架构
作者: Fenng | 可以转载, 转载时务必以超链接形式标明文章原始出处和作者信息及版权声明网址: http://www.dbanotes.net/arch/yupoo_arch.html 又有机会爆料国内 Web 2.0 网站的架构了。这次是 Yupoo! 。非正式的采访了一下 Yupoo!(又拍网) 的创建人之一的 阿华(沈志…
.NET 发布网站步骤
本文章分为三个部分: web网站发布、IIS6 安装方法、ASP.NET v4.0 安装方法
一、web网站发布
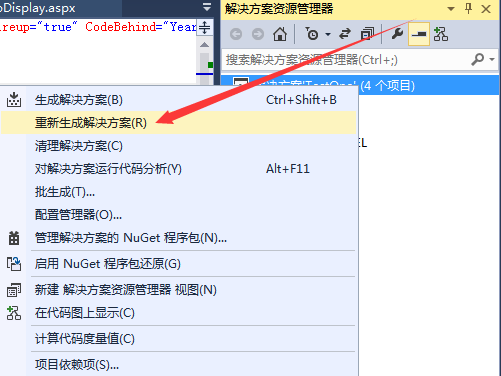
1.打开 Visual Studio 2013 编译环境
2.在其解决方案上右击弹出重新生成解决方案,以查看是否有错误
3.如果项目没有错误右击WebUI层发布
新概念绿色上网工具,向网站病毒say no
Dear All: 近來很多網站都含有病毒或木馬程式,而上網者多數都是用超級用戶或power user的權限上網,中招後惡意程序會更改windows系統,或設置一些木馬程序.用戶電腦的資料完全暴露,而且還要忍受廣告困擾,雖然裝有防毒軟件,但防毒軟件也不是萬能,特別是木馬程序,經常變化.所以用戶…
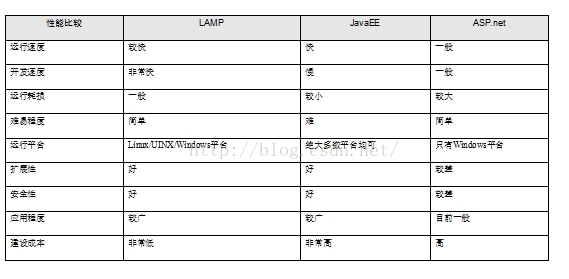
PHP——网站构成即LAMP基础知识
网站的构成:
客户端IE/FireFox/Safari等多种浏览器 超文本标记语言HTML 层叠样式表CSS 客户端脚本编程语言JavaScript/VBScript/Applet等中的一种 Web服务器Apache/ Nginx/TomCat/IIS等中的一种 服务器端编程语言PHP/JSP/ASP等中的一种 数据库管理系统MySQL…
网站架构的伸缩性设计
网站开发初期,我们习惯性把所有代码都写到一个项目中。
前台、后台、缓存、数据库、静态资源... 等等。 网站系统物理分离 慢慢的系统会原来越大,很显然需要面对大量用户的高并发访问和存储海量数据。
很多用户的请求,不可能在一台服务器上…
以电商网站为例,谈大型分布式架构设计与优化
本文大纲:
目录
一、使用电商案例的原因
二、电商网站需求
三、网站初级架构
四、系统容量预估
五、网站架构分析
六.网站架构优化 本文主题为电商网站架构案例,将介绍如何从电商网站的需求,到单机架构,逐步演变为常用的、…
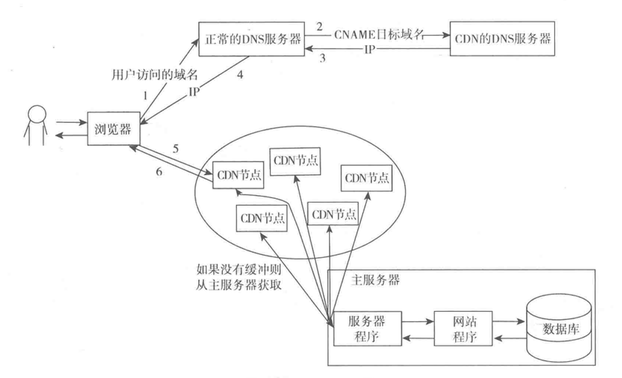
使用cloudflare+wzfou为自己的网站配置CDN加速
本文同步于个人博客 : 蝴蝶飞不过沧海 | Blog 本文链接
泛播 Cloudflare
挖站否 Wzfou
为什么用到挖站否?单独泛播不就可以作cdn加速吗?
众所周知泛播(cloudflare)国外知名免费cdn服务商无需网站备案
但有个缺点就是单独使用泛播&…
企业网站建设需要做哪些前期准备工作?
随着互联网的发展,制作官方网站已经成了众多企业的需求。定制企业网站有助于提升企业形象,增加品牌曝光度,配合网络营销,可以给企业带来更多的业务。很多企业选择了外包给专业的开发公司来定制自己的网站,但并不是说所…
程序员应该熟知的网站TIOBE
TIOBE
TIOBE 排行榜是根据互联网上有经验的程序员、课程和第三方厂商的数量,并使用搜索引擎(如Google、Bing、Yahoo!)以及Wikipedia、Amazon、YouTube统计出排名数据,只是反映某个编程语言的热门程度,并不能说明一门编…
使用Chrome浏览器查看淘宝的IPhone版网站
用IPhone手机访问http://m.taobao.com ,淘宝的设计已经达到了和APP相媲美的地步。多次想查看其源码学习,单无奈用PC浏览器访问该网址,出现的是一个比较简化的wap2.0版本的。经过若干的夜晚的冥思苦想,终于想出了解决方案。 1.IPho…
Springboot+Vue开发旅游网站
项目简介 所需技术栈:
后端技术栈:springboot mybatis 前后端分离:axios、json 前端技术栈、技术架构:Vue、node.js 前置知识:
了解 Vue 组件之前的知识 对 springboot mybatis 较熟悉 开发流程:
需求…
spring boot酷炫小说网站 包括 PC网站端 和 移动端可做毕设
spring bootspring mvcspring整合开发微信小程序(含简单服务端)
项目描述: spring bootspring mvcspring酷炫小说网站,然后提供给微信小程序做显示
运行环境: jdk8IntelliJ IDEAmaven
项目技术: spring bootspring mvcspring
数据库文件:…
高可用Hadoop平台-实战(电商网站的用户行为分析)
今天要和大家分享的案例是一个基于电商网站的用户行为分析,这里分析的指标包含以下指标:
统计每日PV每日注册用户每日IP跳出用户 其他指标可以参考上述4个指标进行拓展,下面我们开始今天的分析之旅。 2.流程 首先,在开发之前我们…
网站日志分析项目案例(一)项目介绍
一、数据情况分析 1.1 数据情况回顾 该论坛数据有两部分: (1)历史数据约56GB,统计到2012-05-29。这也说明,在2012-05-29之前,日志文件都在一个文件里边,采用了追加写入的方式。 (2&a…
网站日志分析项目案例(二)数据清洗
一、数据情况分析 1.1 数据情况回顾 该论坛数据有两部分: (1)历史数据约56GB,统计到2012-05-29。这也说明,在2012-05-29之前,日志文件都在一个文件里边,采用了追加写入的方式。 (2&a…
网站日志分析项目案例(三)统计分析
一、借助Hive进行统计 1.1 准备工作:建立分区表 为了能够借助Hive进行统计分析,首先我们需要将清洗后的数据存入Hive中,那么我们需要先建立一张表。这里我们选择分区表,以日期作为分区的指标,建表语句如下:…
提高网站速度的最佳实践
原版见:http://developer.yahoo.com/performance/rules.html ,是Yahoo 人写的《提高网站速度的最佳实践》共有 14 条。
以下是中文版 相信互联网已经越来越成为人们生活中不可或缺的一部分。ajax,flex等等富客户端的应用使得人们越加“幸福”…
 功能测试:
功能测试: